Membuat Form Login Dengan PHP Tanpa Database

Membuat Form Login Dengan PHP Tanpa Database – Form login adalah fitur yang sangat berguna dalam sebuah aplikasi atau website.
Dengan adanya fitur form login, kita dapat membatasi pengguna untuk mengakses data atau fitur yang bersifat sensitif.
Misalnya, di sebuah situs website perlu dibuat fitur login agar pengunjung website tidak bisa menginput atau menghapus artikel secara bebas. Dengan adanya form login, kita dapat membatasi bahwa hanya admin yang bisa masuk dan melakukan perubahan pada website.
Baik itu mengubah artikel, mengupload file, mengupload gambar, menghapus data dan lain-lain.
Membuat Form Login Dengan PHP Tanpa Database
Pada tutorial PHP sebelumnya sudah kita bahas tentang cara membuat form login dengan php dan database mysql.
Namun karena tingginya permintaan dari teman-teman untuk dibuatkan tutorial Membuat Form Login Dengan PHP Tanpa Database, maka pada tutorial PHP ini kita akan belajar membuat form login tanpa menggunakan database.
Dengan kata lain, username dan password admin akan kita simpan pada script PHP saja.
Sebagai permulaan, mari siapkan sebuah folder kosong dengan nama malasngodingku di dalam folder htdocs.
Membuat Form Login Sederhana
Pada tutorial membuat login sederhana tanpa database ini, kita akan membuat halaman login sederhana tanpa CSS. jadi hanya form HTML saja.
Baca : Tutorial Form Dengan HTML
Untuk membuat form login, buat sebuah file baru dengan nama index.php dalam folder malasngodingku.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Membuat Form Login Tanpa Database Deng</title> </head> <body> <h1>Selamat Datang di <a href="https://www.malasngoding.com">MalasNgoding.com</a></h1> <h2>Silahkan Login</h2> <?php // memeriksa apakah ada parameter pesan pada url if(isset($_GET['pesan'])){ // jika ada, // periksa apakah isi parameter pesan adalah "gagal" if($_GET['pesan'] == "gagal"){ echo "<b>Maaf, Username dan password salah! </b> <br><br>"; // periksa apakah isi parameter pesan adalah "logout" }else if($_GET['pesan'] == "logout"){ echo "<b>Terima kasih, Anda telah logout! </b> <br><br>"; // periksa apakah isi parameter pesan adalah "login_dulu" }else if($_GET['pesan'] == "login_dulu"){ echo "<b>Silahkan login untuk masuk ke dashboard! </b> <br><br>"; } } ?> <!-- form login sederhana menggunakan method POST dan form akan diproses pada file periksa_login.php --> <form action="periksa_login.php" method="POST"> <label>Username</label> <input type="text" name="username" required="required"> <br><br> <label>Password</label> <input type="password" name="password" required="required"> <br><br> <input type="submit" name="submit" value="LOGIN"> </form> </body> </html> |
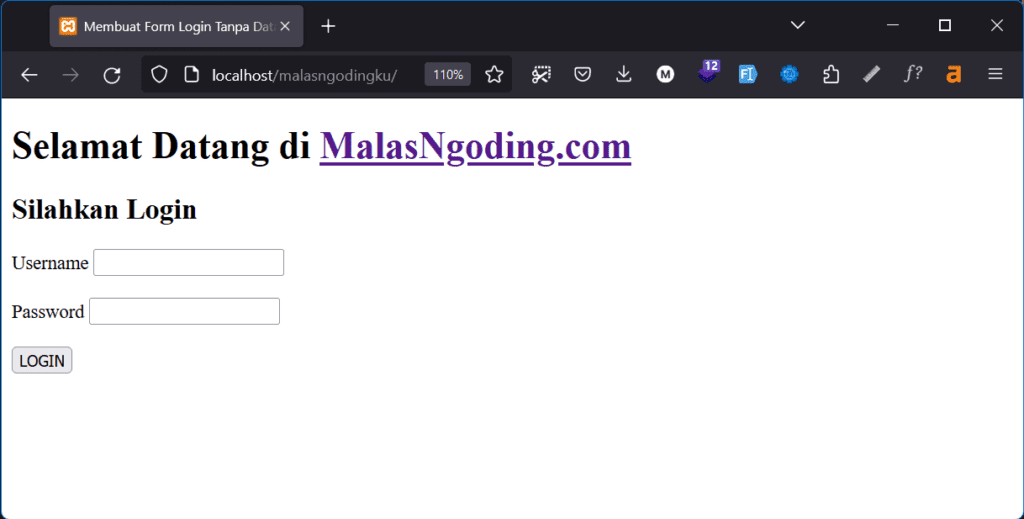
Sekarang kita sudah punya form login sederhana.
Silahkan akses form loginnya dengan alamat localhost/malasngodingku.

Perhatikan pada form yang kita buat di atas. form login yang berisi form username dan password ini akan diproses pada file periksa_login.php. dan akan diproses menggunakan method POST.
<form action="periksa_login.php" method="POST">
Oh ya, Jika teman-teman ingin belajar mendesain halaman form login, saya juga sudah membuatkan tutorialnya.
Silahkan baca tutorial sebelumnya tentang tutorial membuat desain form login dengan CSS.
Membuat Validasi Form Login
Selanjutnya, kita akan membuat pemeriksaan login atau validasi dari username dan password yang diinput (form validation).
Pada atribut action di form login tadi kita memerintahkan untuk memproses form login ini di file periksa_login.php, maka sekarang buat file baru lagi dengan nama periksa_login.php dalam folder malasngodingku.
periksa_login.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php // menangkap data username dan password yang dikirim dari form login $username = $_POST['username']; $password = $_POST['password']; // memeriksa apakah username yang diisi adalah "admin", dan password yang diisi adalah "admin123" if($username == "admin" && $password == "admin123"){ // aktifkan session session_start(); // buat session username dan session status. session username berisi username, dan session status berisi string "login" $_SESSION['username'] = $username; $_SESSION['status'] = "login"; // setelah session dibuat, alihkan halaman ke halaman dashboard admin header("location:admin/index.php"); }else{ // jika login gagal, alihkan halaman kembali ke halaman login dengan membuat parameter pesan yang berisi "gagal" header("location:index.php?pesan=gagal"); } ?> |
Akan saya jelaskan sedikit tentang pemeriksaan atau validasi login yang kita buat.
Pertama kita tangkap dulu data username dan password yang dikirim dari form login (index.php).
|
1 2 |
$username = $_POST['username']; $password = $_POST['password']; |
Kemudian kita buat pemeriksaan dengan menggunakan kondisi if else di PHP.
|
1 2 3 |
if($username == "admin" && $password == "admin123"){ .. } |
Pada kondisi if ini kita memeriksa jika username yang diisi adalah “admin”, dan password yang diisi adalah “admin123”, maka kita buat session untuk admin.
Dengan cara mengaktifkan session di PHP menggunakan fungsi session_start();.
Kemudian membuat session username yang berisi data username yang diinput.
Dan yang paling penting adalah membuat session “status” yang berisi string “login“.
|
1 2 3 |
session_start(); $_SESSION['username'] = $username; $_SESSION['status'] = "login"; |
Kenapa kita bilang penting? karena session status inilah yang menjadi kunci sebagai tanda pengguna berhasil login atau tidak.
Analoginya begini, jika pengguna mengisi username dan password dengan benar, maka kita beri dia kunci (session) yang berisi kata “login“. lalu kita perbolehkan masuk ke dashboard admin.
Selanjutnya kita alihkan halaman ke dashboard admin yang kita buat pada file index.php dalam folder admin.
|
1 |
header("location:admin/index.php"); |
Dan jika username dan password yang dimasukkan tidak sesuai, maka kita alihkan halamannya kembali ke halaman login dengan memberikan parameter pesan yang berisi “gagal“.
|
1 2 3 |
}else{ header("location:index.php?pesan=gagal"); } |
Tenang .. Tenang .., seruput kopinya dulu. nanti keburu dingin. hehe.
Lanjut? Oke, gas!
Membuat Halaman Dashboard Admin
Halaman dashboard admin akan kita buat di dalam folder admin, dan file yang bernama index.php. seperti yang sudah kita set pada pemeriksaan login.
Jadi sekarang buat folder baru dengan nama “admin” dalam folder “malasngodingku“. dan buat file baru dengan nama index.php dalam folder “admin“.
admin/index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Halaman admin - malasngoding.com</title> <?php // mengaktifkan session session_start(); // memeriksa apakah session "status" berisi string "login" if($_SESSION['status'] != "login"){ // jika tidak, maka alihkan halaman kembali ke halaman login dengan memberi parameter pesan yang berisi string "login_dulu" header("location:../index.php?pesan=login_dulu"); } ?> </head> <body> <h2>Ini Adalah halaman dashboard admin</h2> <!-- menu admin --> <a href="index.php">DASHBOARD</a> || <!-- link logout --> <a href="logout.php">LOGOUT</a> <!-- menampilkan kata selamat datang dengan session username --> <p>Halo, Selamat datang <b><?php echo $_SESSION['username'] ?></b>!</p> </body> </html> |
Hal terpenting untuk mengamankan halaman dashboard admin adalah dengan membuat pemeriksaan session login. Agar pengguna yang belum melakukan login tidak bisa mengakses halaman dashboard admin.
|
1 2 3 4 5 |
session_start(); if($_SESSION['status'] != "login"){ header("location:../index.php?pesan=login_dulu"); } |
Masih ingat kan dengan analogi yang sebelumnya disampaikan?
Pengguna yang berhasil melakukan login dengan benar, kita beri kunci berupa session yang berisi string “login“.
Maka pada proses ini kita lakukan pemeriksaan. Jika session status si pengguna bukan kata “login“, maka kita alihkan halaman kembali ke halaman login dengan membuat parameter pesan yang berisi “login_dulu“.
Sekarang mari kita coba form login yang terlah kita buat ini, apakah berhasil berjalan seperti yang kita inginkan.
Silahkan buka localhost/malasngodingku. dan isi username dengan asal-asalan. kita coba isi dengan username “andi”, dan password-nya “belajarphp”.

Seperti yang terlihat pada gambar, karena username dan password yang diisi salah, maka akan muncul notifikasi “Maaf, Username dan password salah!“.
Dari mana notifikasi ini muncul?
Dari parameter pesan yang kita kirimkan jika login tidak sesuai. yaitu header("location:../index.php?pesan=gagal");.
Perhatikan lagi form login yang berada di file index.php.
Di sana kita membuat pengecekan parameter pesan.
|
1 2 3 4 5 6 7 |
if($_GET['pesan'] == "gagal"){ echo "<b>Maaf, Username dan password salah! </b> <br><br>"; }else if($_GET['pesan'] == "logout"){ echo "<b>Terima kasih, Anda telah logout! </b> <br><br>"; }else if($_GET['pesan'] == "login_dulu"){ echo "<b>Silahkan login untuk masuk ke dashboard! </b> <br><br>"; } |
Dan coba akses halaman dashboard admin secara langsung tanpa melakukan login, akses localhost/malasngodingku/admin.
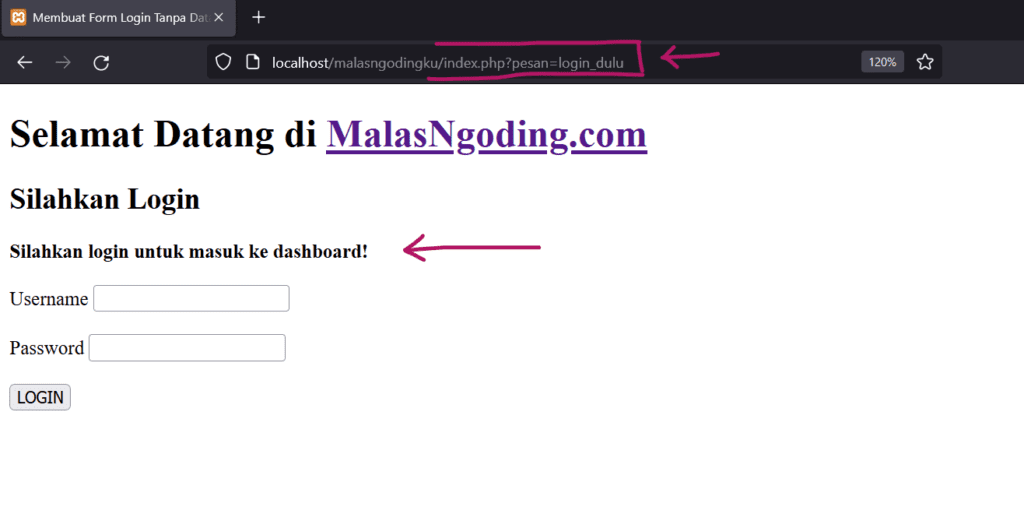
Maka halaman akan dialihkan kembali ke halaman login dengan parameter pesan ?pesan=login_dulu.
Maka pesan notifikasi yang ditampilkan akan seperti berikut.

Kemudian sekarang coba masukkan username dan password yang sesuai pada form login.
Yaitu username “admin” dan password “admin123”.
Maka akan dialihkan ke halaman dashboard admin.

Dan kita berhasil login dan diarahkan ke halaman dashboard admin.
Membuat Logout
Langkah terakhir, kita akan membuat logout pada dashboard admin.
Pada file index.php yang ada dalam folder “admin” kita telah membuat menu link logout. yang akan dialihkan ke file logout.php saat diklik.
|
1 |
<a href="logout.php">LOGOUT</a> |
Proses logout akan kita buat dalam file logout.php.
Baca : Cara membuat hyperlink pada HTML
Buat file baru dengan nama logout.php dalam folder admin.
admin/logout.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php // mengaktifkan session session_start(); // menghapus semua session session_destroy(); // mengalihkan halaman ke halaman login, dengan memberi parameter pesan yang berisi string "logout" header("location:../index.php?pesan=logout"); ?> |
Perhatikan file logout.php di atas. karena kita masih berurusan dengan session, gunakan perintah session_start() untuk mengaktifkan session pada PHP, kemudian dengan perintah session_destroy() untuk menghapus semua session yang ada.
Dan terakhir kita alihkan halaman kembali ke halaman login dengan parameter pesan yang berisi “logout“.
|
1 |
header("location:../index.php?pesan=logout"); |
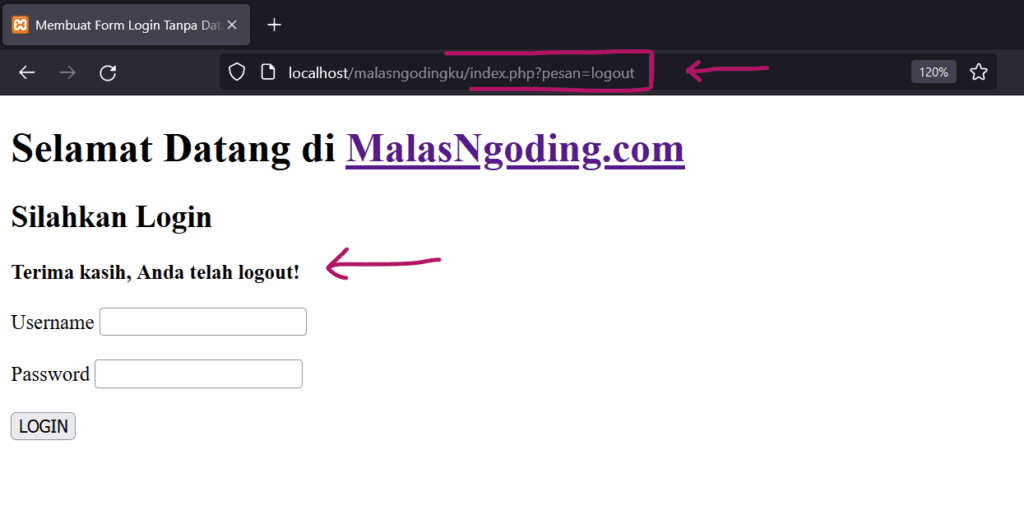
Coba klik menu logout.

Maka session akan dihapus dan halaman dialihkan kembali ke halaman login sambil menampilkan notifikasi “Terima kasih, Anda telah logout“.
Penutup
Sebenarnya proses login yang kita buat sama seperti cara membuat login php dengan database mysql. Hanya saja pada tutorial ini kita tidak menggunakan database sama sekali. hanya menggunakan PHP.
Sekian tutorial membuat form login dengan PHP tanpa database. semoga bermanfaat.
Tutorial Menarik Lainnya

Menghitung Selisih Waktu Dengan PHP

Membuat CRUD menggunakan Ajax PHP – Hapus Data


Membuat CRUD menggunakan Ajax PHP – Input Data


