Membuat Halaman Web Dinamis Dengan PHP

Membuat Halaman Web Dinamis Dengan PHP – Pada artikel tutorial PHP dasar kali ini di www.malasngoding.com kita akan membahas tentang cara membuat halaman web dinamis dengan php. atau bisa juga kita sebuat membuat halaman template web yang bersifat dinamis dengan php.
Apa yang di maksud dengan halaman web dinamis ? dan apa sih kegunaan dan keuntungan membuat halaman web yang dinamis ? yuk simak penjelasan tentang tutorial cara membuat halaman dinamis dengan php berikut ini.
Membuat Halaman Web Dinamis Dengan PHP
Ada email dari beberapa teman-teman yang selalu mengikuti tutorial di www.malasngoding.com untuk di buatkan tutorial tentang cara membuat halaman dinamis dengan PHP. karena sedang ada tugas dari sekolah atau kampus nya.
yups kali ini akan kita bahas cara membuat halaman web yang bersifat dinamis dengan menggunakan PHP.
Baca juga : Membuat halaman web ajax tanpa reload dengan JQuery
Kegunaan Halaman Web Dinamis ?
Yuk kita bahas sedikit tentang apa sih kegunaannya halaman web dinamis? karena mungkin ada teman-teman yang belum tau.
Halaman web yang bersifat dinamis dapat sangat berguna dan menghemat segala keperluan. contohnya untuk mengedit suatu halaman, kita hanya perlu mengeditnya di halaman itu saja. tanpa harus mengubah di semua halaman. jika penjelasan ini masih kurang, teman-teman bisa menambahkanya dengan meninggalkan komentar pada tutorial ini.
supaya tidak bingung langsung saja kita masuk ke contoh cara source code membuat halaman dinamis dengan PHP.
Membuat Halaman Web Dinamis Dengan PHP
Berikut ini adalah cara membuat halaman dinamis dengan PHP. Silahkan teman-teman ikuti, dan akan di jelaskan secara detail.
buat sebuah project di localhost. di sini saya membuat sebuah project dengan nama “dinamis_php“.
C:/xampp/htdocs/dinamis_php
Kemudian buat sebuah file dengan nama index.php
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html> <head> <title>Membuat Halaman Web Dinamis Dengan PHP | www.malasngoding.com</title> <!-- menghubungkan dengan file css --> <link rel="stylesheet" type="text/css" href="style.css"> <!-- menghubungkan dengan file jquery --> <script type="text/javascript" src="jquery.js"></script> </head> <body> <!-- Author : diki alfarabi hadi Site : www.malasngoding.com --> <div class="content"> <header> <h1 class="judul">WWW.MALASNGODING.COM</h1> <h3 class="deskripsi">Membuat Halaman Web Dinamis Dengan PHP</h3> </header> <div class="menu"> <ul> <li><a href="index.php?page=home">HOME</a></li> <li><a href="index.php?page=tentang">TENTANG</a></li> <li><a href="index.php?page=tutorial">TUTORIAL</a></li> </ul> </div> <div class="badan"> <?php if(isset($_GET['page'])){ $page = $_GET['page']; switch ($page) { case 'home': include "halaman/home.php"; break; case 'tentang': include "halaman/tentang.php"; break; case 'tutorial': include "halaman/tutorial.php"; break; default: echo "<center><h3>Maaf. Halaman tidak di temukan !</h3></center>"; break; } }else{ include "halaman/home.php"; } ?> </div> </div> </body> </html> |
kemudian buat file css nya. agar tampilan nya lebih menarik di pandang.
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
body{ background-color:#f9f9f9; font-size:16px color:#444; font-family: sans-serif; } .content{ width: 80%; margin: 10px auto; } /*header*/ header{ background-color: white; padding: 20px 10px; border-radius: 5px; border: 1px solid #f0f0f0; margin-bottom: 10px; } header h1.judul, header h3.deskripsi{ text-align: center; } /*menu navigasi*/ .menu{ background-color: #87CEFA; border: 1px solid #f0f0f0; border-radius: 8px; margin-bottom: 10px; } div.menu ul { list-style:none; overflow: hidden; } div.menu ul li { float:left; text-transform:uppercase; } div.menu ul li a { display:block; padding:0 20px; text-decoration:none; color:#2c2c2c; font-family: sans-serif; font-size:13px; font-weight:400; transition:all 0.3s ease-in-out; } div.menu ul li a:hover, div.menu ul li a.hoverover { cursor: pointer; color:#fff; } div.badan{ background-color: white; border-radius: 5px; border: 1px solid #f0f0f0; margin-bottom: 10px; } div.halaman{ text-align: center; padding: 30px 20px; } |
Sampai di sini kita telah selesai membuat kerangka dari halaman web dinamis yang ingin kita buat.
selanjutnya kita tinggal membuat sebuah folder bernama “halaman”.
di dalam folder ini lah akan kita letakkan halaman-halaman apa saja yang ingin kita buat.
berikut adalah halaman-halaman yang akan kita buat:
- home.php
- tentang.php
- tutorial.php
di contoh tutorial ini saya membuat halaman dengan nama home.php.
home.php
|
1 2 3 4 |
<div class="halaman"> <h2>Halaman Depan</h2> <p>Selamat datang di www.malasngoding.com. ini merupakan halaman depan pada demo cara Membuat Halaman Web Dinamis Dengan PHP</p> </div> |
tentang.php
|
1 2 3 4 5 |
<div class="halaman"> <h2>Tentang Kami</h2> <p>Ini adalah halaman tentang kami</p> <p>Malasngoding.com adalah situs yang menyediakan konten-konten berkualitas untuk belajar pemrograman web</p> </div> |
tutorial.php
|
1 2 3 4 |
<div class="halaman"> <h2>Halaman Tutorial</h2> <p>Ini adalah halaman tutorial</p> </div> |
oke selesai. berikut ini struktur file nya setelah selesai.

membuat halaman web dinamis dengan php
nah. ayo kita lihat hasil dari halaman dinamis yang telah kita buat dengan php.
sekarang akses project dinamis_php yang telah kita buat di browser.
localhost/dinamis_php
dan hasilnya

cara membuat halaman dinamis dengan php
kemudian coba klik pada menu tentang atau tutorial.

halaman web dinamis php
Kemudian coba juga mengubah halaman url nya menjadi
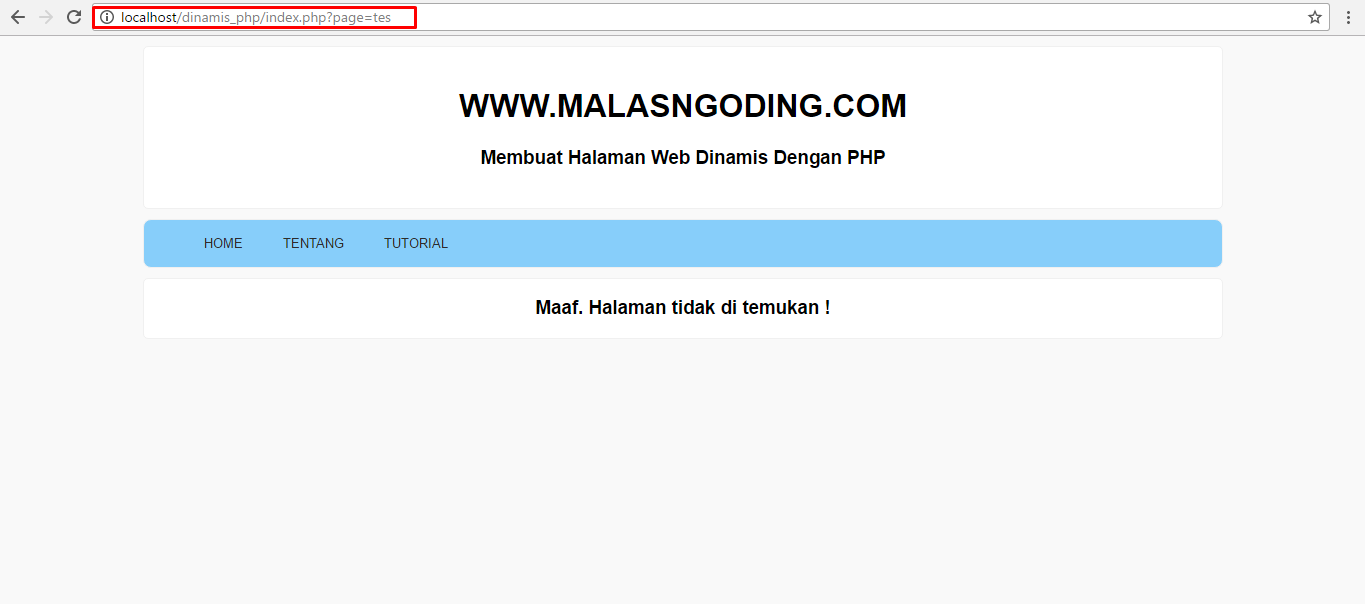
localhost/dinamis_php/index.php?page=tes
maka akan muncul pemberitahuan bahwa halaman tidak di temukan.

membuat halaman tidak di temukan dengan php
jadi di sini kita sekalian membuat halaman tidak di temukan dengan php.
nah selesai sudah halaman dinamis yang telah kita buat dengan php.
Jika teman-teman masih bingung dengan cara kerjanya. yuk simak penjelasan berikut.
Penjelasan
Sebenarnya konsep nya mudah saja teman-teman. coba teman-teman perhatikan pada link url menu yang kita buat di atas.
|
1 2 3 |
<li><a href="index.php?page=home">HOME</a></li> <li><a href="index.php?page=tentang">TENTANG</a></li> <li><a href="index.php?page=tutorial">TUTORIAL</a></li> |
nah di sini kita mengalihkan halaman nya dengan menggunakan bantuan dari method GET. jika teman-teman belum paham tentang penggunaan method GET, teman-teman bisa membaca tutorial kita sebelumnya tentang Method GET pada PHP.
di sini kita mengirim data GET dengan nama ‘page’.
kemudian kita menangkap data page yang di kirim. dan memeriksa isi dari GET page yang di kirim. dan meng include halaman yang di tuju.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php if(isset($_GET['page'])){ $page = $_GET['page']; switch ($page) { case 'home': include "halaman/home.php"; break; case 'tentang': include "halaman/tentang.php"; break; case 'tutorial': include "halaman/tutorial.php"; break; default: echo "<center><h3>Maaf. Halaman tidak di temukan !</h3></center>"; break; } }else{ include "halaman/home.php"; } ?> |
di sini kita cek dulu ada atau tidak nya GET page.
|
1 |
if(isset($_GET['page'])){ |
jika tidak ada maka halaman yang di tampilkan adalah halaman home.
|
1 |
include "halaman/home.php"; |
jika ada data GET yang di kirim, kemudian kita cek lagi dengan bantuan switch case php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
switch ($page) { case 'home': include "halaman/home.php"; break; case 'tentang': include "halaman/tentang.php"; break; case 'tutorial': include "halaman/tutorial.php"; break; default: echo "<center><h3>Maaf. Halaman tidak di temukan !</h3></center>"; break; } |
jika halaman yang di cari tidak ada atau tidak sesuai maka kita tampilkan pemberitahuan bahwa halaman tidak di temukan.
|
1 |
echo "<center><h3>Maaf. Halaman tidak di temukan !</h3></center>"; |
nah. selesai !!
Oke sekian dulu tutorial kali ini di www.malasngoding.com tentang Membuat Halaman Web Dinamis Dengan PHP. semoga dapat bermanfaat.
jika ada yang kurang jelas, teman-teman bisa meninggalkan komentar di bawah. insyallah bisa berdiskusi sama-sama.
atau mungkin ada teman-teman yang mau menambahkan lagi tentang tutorial ini, supaya bisa memberikan penjelasan yang lebih untuk teman-teman yang lain, juga bisa meninggalkan komentar di bawah.
Terima kasih.
Tutorial Menarik Lainnya

Membuat Form Login Dengan PHP Tanpa Database


Menghitung Selisih Waktu Dengan PHP


Membuat CRUD menggunakan Ajax PHP – Hapus Data



kalo di jadiin script html aja bisa ga,jadi gausah pake php hanya html saja
Gan, kalo mau bikin link dengan 2 parameter gimana? misal parameter nya id sama tanggal?
ini contoh yang satu parameter (cuma id) :
nah, gimana kalo parameter nya di tambah?
thanks gan sebelum nya
Min, gimana kalau menampilkan data berdasarkan id dari database pada menggunakan method GET?
saya coba tapi tidak berhasil.
Trrima kasih
Min ajarin buat dropdown di homepage webnya dong. Mohon bantuannya min
Kok styling di style.css nya gak ngaruh kak, padahal codingan sudah sama persis.
kak, mau nanya, kenapa kode saya erorr ya bagian index nya..
Warning: include(halaman/home.php): failed to open stream: No such file or directory in C:\xampp\htdocs\webdinamis\index.php
padahal udh ku iikutin seusai program diatas, dan saya cek, gada yang berbeda dari kode diatas kak..
Mohon solusinya…