Membuat CRUD menggunakan Ajax PHP – Hapus Data

Membuat crud menggunakan ajax php pada operasi hapus data pada database. Artikel ini lanjutan dari artikel sebelumnya mengenai bagaimana cara menginput data menggunakan ajax jquery.
Dalam menghapus data menggunakan ajax jquery dan php yang digunakan sebagai proses pada saat hapus data. Seperti yang sudah di jelaskan sebelumnya ajax merupakan salah satu fitur yang disediakan oleh jquery. Dengan kata lain ajax lebih dikenal dengan nama ajax jquery.
Membuat CRUD menggunakan Ajax PHP
Oke sobat malasngoding.com fokus artikel ini yaitu bagaimana membuat operasi hapus data menggunakan ajax jquery. Untuk membuat operasi hapus data diharapkan mengikuri tahapan-tahapan berikut :
Baca Juga Materi Membuat CRUD PHP lainnya :
Mempersiapkan Tombol Hapus
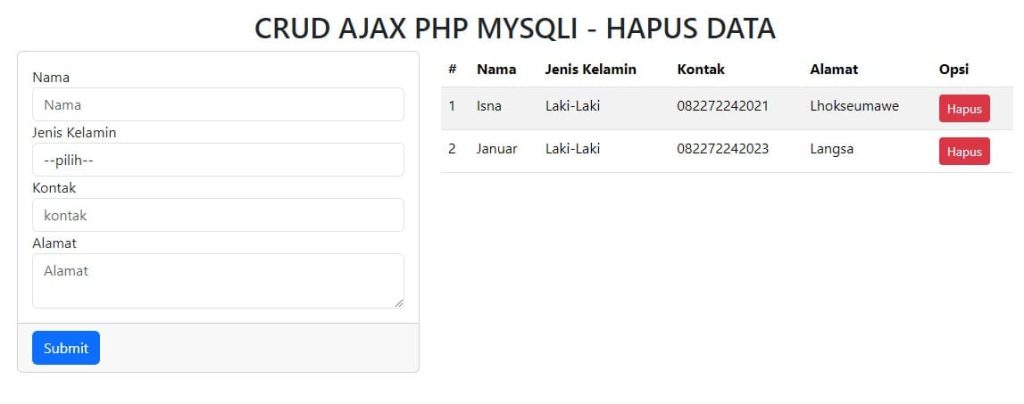
Langkah awal yaitu mempersiapkan tombol hapus. Tombol hapus ini letaknya di tabel yang menampilkan data. Adapun tabelnya sebagai berikut:

Gambar diatas pada tabel yang menampilkan data terdapat tombol hapus. Nah tombol hapus itu yang kita buat. Adapun script buat tombol tersebut adalah sebagai beriktu :
|
1 |
<button id="<?php echo $d['user_id']; ?>" class="btn btn-danger btn-sm hapus_data"> <i class="fa fa-trash"></i> Hapus </button> |
Jika mengikuti materi membuat crud menggunakan ajax sql sebelumnya tombol ini berada dalam file data.php Jika sobat belum mengikutinya silahkan ikuti tutorial sebelumnya disini.
Untuk membuat tombol hapus tersebut kita memerlukan id dari setiap data. Disini dapat dilihat id="<?php echo $d['user_id']; ?>" yang menandakan id dari tombol tersebut yaitu id dari setiap data user. dan juga memerlukan sebuah class dimana class ini nantinya kita panggil kedalam ajax. Pada tombol diatas saya menggunakan class="hapus_data".
Adapun script lengkapnya untuk menampilkan tombol hapus pada data.php adalah sebagai berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">Nama</th> <th scope="col">Jenis Kelamin</th> <th scope="col">Kontak</th> <th scope="col">Alamat</th> <th scope="col">Opsi</th> </tr> </thead> <tbody> <?php include "koneksi.php"; $no=1; $data=mysqli_query($koneksi, "SELECT * FROM user"); while ($d=mysqli_fetch_array($data)) { ?> <tr> <td><?php echo $no++; ?></td> <td><?php echo $d['user_nama']; ?></td> <td><?php echo $d['user_kelamin']; ?></td> <td><?php echo $d['user_kontak']; ?></td> <td><?php echo $d['user_alamat']; ?></td> <td> <button id="<?php echo $d['user_id']; ?>" class="btn btn-danger btn-sm hapus_data"> <i class="fa fa-trash"></i> Hapus </button> </td> </tr> <?php } ?> </tbody> </table> |
Proses Hapus Menggunakan Ajax Jquery
Tahap selanjutnya yaitu membuat proses hapus menggunakan ajax. Perhatikan script lengkapnya sebagai berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(document).on('click', '.hapus_data', function(){ var id = $(this).attr('id'); $.ajax({ type: 'POST', url: "hapus.php", data: {id:id}, success: function(response) { //setelah simpan data, update data terbaru tampil_data() } }); }); |
Berikut penjelasan singkat yang dapat membantu sobat lebih memahami script diatas.
$(document).on('click', '.hapus_data', function(){fungsi javascript dimana script ini akan dijalan ketika tombil hapus di tekan.- v
ar id = $(this).attr('id');adalah script yang digunakan untuk menangkap data id yang dikirim
|
1 2 3 4 5 6 7 8 9 |
$.ajax({ type: 'POST', url: "hapus.php", data: {id:id}, success: function(response) { //setelah simpan data, update data terbaru tampil_data() } }); |
Script diatas adalah proses ajax untuk menghapus data. Dalam potongan kode diatas dapat dilihat bahwa tipe/method yang digunakan untuk mengirim data yaitu POST, url yang digunakan untuk script php menghapus data hapus.php dan data yang dikirim berupa id.
Proses Hapus Data PHP
Tahapan terakhir yaitu membuat proses hapus data menggunakan php. Siapkan sebuah file dengan nama hapus.php dan berikut scriptnya
|
1 2 3 4 5 6 |
<?php include('koneksi.php'); $id = $_POST['id']; mysqli_query($koneksi,"delete from user where user_id='$id'"); ?> |
Pada script diatas dalam dilihat bahwasanya terlebih dahulu kita menginclude file koneksi yang menghubungkan dengan database. Selanjutnya menangkap id yang dikirim sebelumnya. Terakhir yaitu perintah sql untuk menghapus data.
Kesimpulan
Materi ini sangat bergantung pada materi sebelumnya. Adapun script lengkap dan file yang berkaitan dengan materi artikel ini sebagai berikut:
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - CRUD AJAX PHP MYSQLI </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <br> <div class="container"> <center><h2>CRUD AJAX PHP MYSQLI - HAPUS DATA</h2></center> <div class="row"> <div class="col-5"> <div class="card"> <form id="form_input"> <div class="card-body"> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control" id="nama" name="nama" placeholder="Nama"> </div> <div class="form-group"> <label>Jenis Kelamin</label> <select name="kelamin" class="form-control" id="kelamin"> <option>--pilih--</option> <option value="laki-laki">Laki-laki</option> <option value="perempuan">Perempuan</option> </select> </div> <div class="form-group"> <label>Kontak</label> <input type="number" class="form-control" id="kontak" name="kontak" placeholder="kontak"> </div> <div class="form-group"> <label >Alamat</label> <textarea class="form-control" name="alamat" id="alamat" placeholder="Alamat"></textarea> </div> </div> <div class="card-footer"> <button type="submit" id="tombol_simpan" class="btn btn-primary">Submit</button> </div> </form> </div> </div> <div class="col-7"> <div id="tampil_data"> </div> </div> </div> </div> </body> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.2/dist/jquery.validate.js"></script> <script> $(document).ready(function () { tampil_data(); }); // tampilkan data function tampil_data() { $.ajax({ url: 'data.php', type: 'get', success: function(data) { $('#tampil_data').html(data); } }); } // tambah data $("#tombol_simpan").click(function () { //validasi form $('#form_input').validate({ rules: { nama: { required: true }, kelamin: { required: true }, kontak: { required: true }, alamat: { required: true } }, submitHandler: function (form) { $.ajax({ type: 'POST', url: "simpan.php", data: $('#form_input').serialize(), success: function () { //setelah simpan data, update data terbaru tampil_data() } }); //kosongkan form nama dan jurusan document.getElementById("nama").value = ""; document.getElementById("kelamin").value = ""; document.getElementById("kontak").value = ""; document.getElementById("alamat").value = ""; return false; } }); }); // hapus data $(document).on('click', '.hapus_data', function(){ var id = $(this).attr('id'); $.ajax({ type: 'POST', url: "hapus.php", data: {id:id}, success: function(response) { //setelah simpan data, update data terbaru tampil_data() } }); }); </script> </html> |
data.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">Nama</th> <th scope="col">Jenis Kelamin</th> <th scope="col">Kontak</th> <th scope="col">Alamat</th> <th scope="col">Opsi</th> </tr> </thead> <tbody> <?php include "koneksi.php"; $no=1; $data=mysqli_query($koneksi, "SELECT * FROM user"); while ($d=mysqli_fetch_array($data)) { ?> <tr> <td><?php echo $no++; ?></td> <td><?php echo $d['user_nama']; ?></td> <td><?php echo $d['user_kelamin']; ?></td> <td><?php echo $d['user_kontak']; ?></td> <td><?php echo $d['user_alamat']; ?></td> <td> <button id="<?php echo $d['user_id']; ?>" class="btn btn-danger btn-sm hapus_data"> <i class="fa fa-trash"></i> Hapus </button> </td> </tr> <?php } ?> </tbody> </table> |
hapus.php
|
1 2 3 4 5 6 |
<?php include('koneksi.php'); $id = $_POST['id']; mysqli_query($koneksi,"delete from user where user_id='$id'"); ?> |
Untuk lebih mudah memahami materi CRUD menggunakan Ajax PHP diharapkan sobat untuk mengikuti materi dari awal. List materi dari awal dapat dilihat pada list berikut :
Tutorial Menarik Lainnya

Membuat CRUD menggunakan Ajax PHP – Input Data


Membuat CRUD menggunakan Ajax PHP – Menampilkan Data


Membuat Select Option Dinamis Menggunakan Ajax


