Membuat CRUD menggunakan Ajax PHP – Input Data

Membuat crud menggunakan ajax php dalam operasi input data. Artikel ini dilanjutkan dari materi sebelumnya yang membahas bagaimana cara menampilkan data menggunakan ajax dan php.
Ajax atau ajax jquery merupakan fitur untuk membuat aplikasi/website tanpa reload. Ajax sendiri dikenal sangat ringan dan sangat bagus jika digunakan proses development aplikasi.
Membuat CRUD menggunakan Ajax PHP – Input Data
Pada artikel part ini kita membahas bagaimana membuat CRUD dengan ajax jquery pada operasi input data kedalam database mysql. Untuk sobat yang masih belum mengerti tahapan saya rekomendasikan untuk membaca part sebelumnya membuat crud denan ajax php – menampilkan data.
Untuk membuat inpu data menggunakan ajax ada tahapannya tersendiri yang bisa dilakukan. Mulai dari persipaan form dan juga proses input data dalam database. Ikuti langkah-langkah berikut untuk lebih jelasnya dalam input data menggunakan ajax jquery.
Persiapan Form Inputan
Langkah awal yaitu mempersiapkan form inputan yang menampung data apa saja yang diperlukan. Misalnya disini Kita memerlukan identitas user berupa nama, kelamin, kontak dan alamat. Untuk membuat form inputan bisa dilihat dari script dibawah ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<form id="form_input"> <div class="card-body"> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control" id="nama" name="nama" placeholder="Nama"> </div> <div class="form-group"> <label>Jenis Kelamin</label> <select name="kelamin" class="form-control" id="kelamin"> <option>--pilih--</option> <option value="laki-laki">Laki-laki</option> <option value="perempuan">Perempuan</option> </select> </div> <div class="form-group"> <label>Kontak</label> <input type="number" class="form-control" id="kontak" name="kontak" placeholder="kontak"> </div> <div class="form-group"> <label >Alamat</label> <textarea class="form-control" name="alamat" id="alamat" placeholder="Alamat"></textarea> </div> </div> <div class="card-footer"> <button type="submit" id="tombol_simpan" class="btn btn-primary">Submit</button> </div> </form> |
Jika dilihat pada script diatas ada yang tidak biasa, dimana pada biasanya dalam membuat form input data menggunakan php ada aksi dan model pengiriman data yang digunakan. Namun pada form yang kita buat ini hanya ditandai dengan id yaitu form_input (<form id="form_input">).
Nah id inilah yang dikirim dan akan ditampung menggunakan javascript untuk membuat input data. Juga dapat dilihat pada setiap item data di tandai oleh id misalnya : <input type="text" class="form-control" id="nama" name="nama" placeholder="Nama"> ini maksudnya adalah untuk menampung data dari nama itu sendiri. Begitu juga dengan lainnya.
Untuk script lebih lengkap dalam membuat Saya lampirkan pada script berikut ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - CRUD AJAX PHP MYSQLI </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <br> <div class="container"> <center><h2>CRUD AJAX PHP MYSQLI - INPUT DATA</h2></center> <div class="row"> <div class="col-5"> <div class="card"> <form id="form_input"> <div class="card-body"> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control" id="nama" name="nama" placeholder="Nama"> </div> <div class="form-group"> <label>Jenis Kelamin</label> <select name="kelamin" class="form-control" id="kelamin"> <option>--pilih--</option> <option value="laki-laki">Laki-laki</option> <option value="perempuan">Perempuan</option> </select> </div> <div class="form-group"> <label>Kontak</label> <input type="number" class="form-control" id="kontak" name="kontak" placeholder="kontak"> </div> <div class="form-group"> <label >Alamat</label> <textarea class="form-control" name="alamat" id="alamat" placeholder="Alamat"></textarea> </div> </div> <div class="card-footer"> <button type="submit" id="tombol_simpan" class="btn btn-primary">Submit</button> </div> </form> </div> </div> <div class="col-7"> <div id="tampil_data"> </div> </div> </div> </div> </body> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.2/dist/jquery.validate.js"></script> <script> $(document).ready(function () { tampil_data(); }); //fungsi tampil data function tampil_data() { $.ajax({ url: 'data.php', type: 'get', success: function(data) { $('#tampil_data').html(data); } }); } </script> </html> |
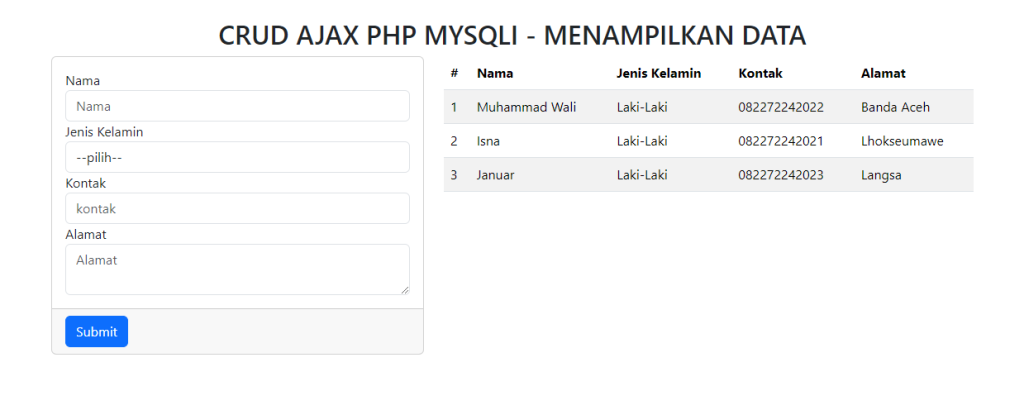
Tampilannya dari hasil script diatas dapat dilihat pada gambar berikut ini :

Proses Input Data Dengan Ajax Jquery
Tahap kedua yaitu membuat proses inputan dengan Ajax. Berikut script ajax untuk menangkap data yang akan di proses. Perhatikan script berikut ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
$("#tombol_simpan").click(function () { //validasi form $('#form_input').validate({ rules: { nama: { required: true }, kelamin: { required: true }, kontak: { required: true }, alamat: { required: true } }, submitHandler: function (form) { $.ajax({ type: 'POST', url: "simpan.php", data: $('#form_input').serialize(), success: function () { //setelah simpan data, update data terbaru tampil_data() } }); //kosongkan form nama dan jurusan document.getElementById("nama").value = ""; document.getElementById("kelamin").value = ""; document.getElementById("kontak").value = ""; document.getElementById("alamat").value = ""; return false; } }); }); |
Berikut penjelasan singkat yang bisa membantu sobat malasngoding dalam memahi codingan :
$("#tombol_simpan").click(function () {script ini dijalankan ketika tombol simpan di klik. #tombol_simpan adalah id dari tombol simpan yang kita buat pada form inputan diatas.$('#form_input').validate({script ini digunakan untuk menangkap data yang ada dalam form dan di cek validasinya.rules: {ini adalah script untuk kita buat aturan dimana jika salah satu data kosong maka tidak bisa di proses. Artinya data akan di proses jika sudah lengkapsubmitHandler: function (form) {ini adalah script untuk menghandle inputan data yang akan disimpan dalam database.
Adapun penjelasan script untuk proses ajax jquery dalam menyimpan data adalah sebagai berikut :
|
1 2 3 4 5 6 7 8 9 |
$.ajax({ type: 'POST', url: "simpan.php", data: $('#form_input').serialize(), success: function () { //setelah simpan data, update data terbaru tampil_data() } }); |
Tipe yang digunakan untuk proses inputan menggunakan POST, url-nya simpan.php sedangkan data yang disimpan sesuai dengan data pada form. nah jika proses penyimpanan berhasil maka akan dijalankan fungsi tampil data.
Untuk script menyimpan data menggunakan php dalam hal ini file simpan.php adalah sebagai berikut :
|
1 2 3 4 5 6 7 8 9 |
<?php include('koneksi.php'); $nama = $_POST['nama']; $kelamin = $_POST['kelamin']; $kontak = $_POST['kontak']; $alamat = $_POST['alamat']; mysqli_query($koneksi,"insert into user values(NULL,'$nama','$kelamin','$kontak','$alamat')"); ?> |
Langkah pertama yaitu memasukkan (include) koneksi, selanjutnya menampung semua data yang ada pada form, dan terakhir yaitu perintah sql untuk input data.
script lengkapnya dapat dilihat ada kolom berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - CRUD AJAX PHP MYSQLI </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <br> <div class="container"> <center><h2>CRUD AJAX PHP MYSQLI - MENAMPILKAN DATA</h2></center> <div class="row"> <div class="col-5"> <div class="card"> <form id="form_input"> <div class="card-body"> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control" id="nama" name="nama" placeholder="Nama"> </div> <div class="form-group"> <label>Jenis Kelamin</label> <select name="kelamin" class="form-control" id="kelamin"> <option>--pilih--</option> <option value="laki-laki">Laki-laki</option> <option value="perempuan">Perempuan</option> </select> </div> <div class="form-group"> <label>Kontak</label> <input type="number" class="form-control" id="kontak" name="kontak" placeholder="kontak"> </div> <div class="form-group"> <label >Alamat</label> <textarea class="form-control" name="alamat" id="alamat" placeholder="Alamat"></textarea> </div> </div> <div class="card-footer"> <button type="submit" id="tombol_simpan" class="btn btn-primary">Submit</button> </div> </form> </div> </div> <div class="col-7"> <div id="tampil_data"> </div> </div> </div> </div> </body> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.2/dist/jquery.validate.js"></script> <script> $(document).ready(function () { tampil_data(); }); //fungsi tampil data function tampil_data() { $.ajax({ url: 'data.php', type: 'get', success: function(data) { $('#tampil_data').html(data); } }); } $("#tombol_simpan").click(function () { //validasi form $('#form_input').validate({ rules: { nama: { required: true }, kelamin: { required: true }, kontak: { required: true }, alamat: { required: true } }, // alert(nama); //jika validasi sukses maka lakukan submitHandler: function (form) { $.ajax({ type: 'POST', url: "simpan.php", data: $('#form_input').serialize(), success: function () { //setelah simpan data, update data terbaru tampil_data() } }); //kosongkan form nama dan jurusan document.getElementById("nama").value = ""; document.getElementById("kelamin").value = ""; document.getElementById("kontak").value = ""; document.getElementById("alamat").value = ""; return false; } }); }); </script> </html> |


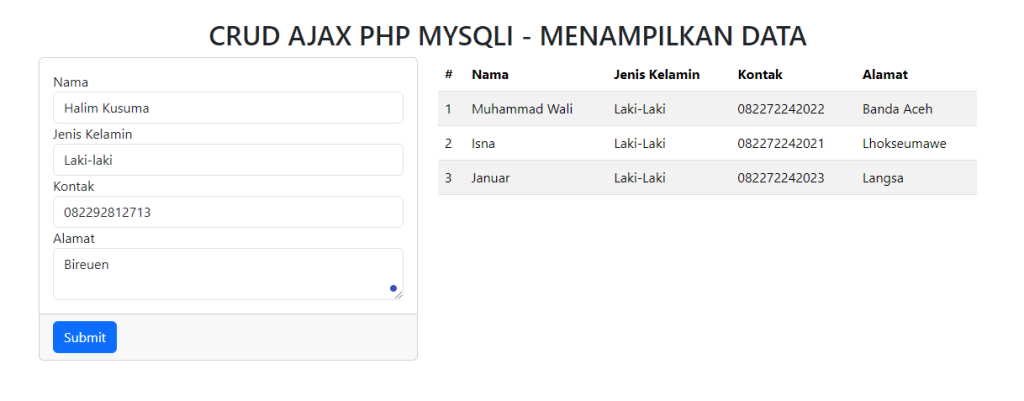
Itulah gambar hasil dari input data menggunakan ajax jquery dan php. Supaya lebih muda di pahami cobalah membaca dari artikel part sebelumnya.
Tutorial Menarik Lainnya

Membuat CRUD menggunakan Ajax PHP – Hapus Data


Membuat CRUD menggunakan Ajax PHP – Menampilkan Data


Membuat Select Option Dinamis Menggunakan Ajax


