Membuat Dropdown Search Dengan PHP

Halo sobat MalasNgoding.com, pada kesempatan ini akan kita buat materi khusus dengan judul membuat dropdown search dengan php. Dropdown search atau dikenal dengan pencarian dalam dropdown pada tag select option.
Membuat Dropdown Search Dengan PHP
Dropdown search adalah form pencarian yang berada dalam tag select option. Dropdown search ini sangat membantu dalam pencarian data yang berada dalam dropdown dalam jumlah yang banyak. Untuk membuat search pada dropdown kita bisa menggunakan library select2 yang bisa Anda lihat di website resminya https://select2.org/.
Library Select2
Dikutip dari dokumentasi resmi select2 merupakan library JavaScript yang digunakan untuk membuat pencarian didalam select option. Ada dua cara untuk memasang/instalasi library select2 pada website kita. Cara tersebut adalah
- Instalasi menggunakan CDN. Misalnya
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> - Manual instalasi atau dengan mendownload library terlebih dahulu dan memesangnya dengan memanggil lokasi tempat library tersebut berada. Contohnya
<link href="pathto/select2.min.css" rel="stylesheet" />
<script src="pathto/select2.min.js"></script>
Contoh Lengkap untuk instalasi library select2 adalah
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Malasngoding.com - Membuat Dropdown Search Dengan PHP</title> <link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> </head> <body> ------- </body> </html> |
Membuat Dropdown Search
Baik selenjutnya Kita akan mempraktikkan bagaimana cara membuat dropdown search. Dalam contoh ini kita masih menggunakan data manual. Contonya perhatikan kodingan berikut ini
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Malasngoding.com - Membuat Dropdown Search Dengan PHP</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> </head> <body> <div class="container-fluid mt-3"> <form method="POST"> <select id="jurusan" name="jurusan"> <option value="Teknik Informatika">Teknik Informatika</option> <option value="Ilmu Komputer">Ilmu Komputer</option> <option value="Sistem Informasi">Sistem Informasi</option> <option value="Teknik Sipil">Teknik Sipil</option> <option value="Teknik Kimia">Teknik Kimia</option> <option value="Teknik Industri">Teknik Industri</option> <option value="Teknik Elektro">Teknik Elektro</option> </select> </form> </div> </body> <script type="text/javascript"> $(document).ready(function() { $('#jurusan').select2(); }); </script> </html> |
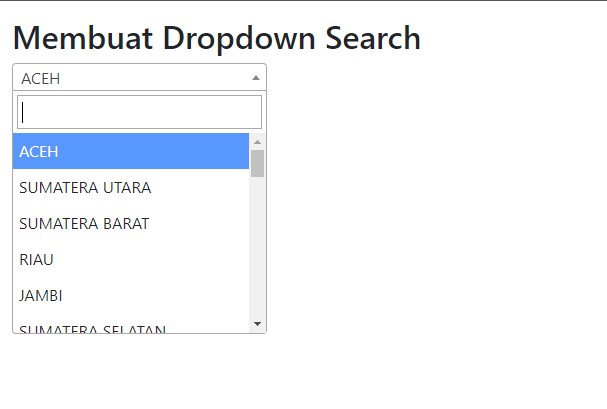
Dari kodingan diatas dapat dilihat seperti gambar berikut :

Penjelasan Source Code
Dalam kodingan diatas dibagi memjadi di bagian dimana ada tag head yang didalamnya ada library select2. Tag body yang didalamnya berapa form untuk membuat dropdown menggunakan select option. Yang terakhir yaitu tag script, dimana dalamnya terdapat script untuk membuat search pada tag select option.
Membuat Dropdown Search Dengan PHP
Sebagai contoh perhatikan kodingan berikut dimana dalam kodingan ini kita akan mengambil data dalam database mysqli dan akan ditampilkan dalam bentuk dropdown dan tidak lupa pula menampilkan search didalam dropdown tersebut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Malasngoding.com - Membuat Dropdown Search Dengan PHP</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> <?php $koneksi = mysqli_connect("localhost","root","","malasngoding"); ?> </head> <body> <div class="container-fluid mt-3"> <h2>Malasngoding.com - Membuat Dropdown Search Dengan PHP</h2> <form method="POST"> <select id="provinces" name="provinces"> <?php $data = mysqli_query($koneksi,"select * from provinces"); while($d = mysqli_fetch_array($data)){ ?> <option value="<?php echo $d['id'] ?>"><?php echo $d['name'] ?></option> <?php } ?> </select> </form> </div> </body> <script type="text/javascript"> $(document).ready(function() { $('#provinces').select2(); }); </script> </html> |
Penjelasan
Dari kodingan diatas saya ingin sedikit menjelaskan mengenai beberapa kode antara lain :
$koneksi = mysqli_connect("localhost","root","","malasngoding");digunakan untuk menghubungkan project kita dengan database yang sudah dibuatkan disini nama databasenya malsangoding- $data = mysqli_query($koneksi,”select * from provinces”); adalah kode yang digunakan untuk memanggil data pada tabel provinsi yang nantinya data ini yang akna kita tampilkan

Oke sobat MalasNgoding, sekian dulu materi tutorial dari kita. Berjumpa kembali di materi selanjutnya.
Tutorial Menarik Lainnya

Membuat Form Login Dengan PHP Tanpa Database


Menghitung Selisih Waktu Dengan PHP


Membuat CRUD menggunakan Ajax PHP – Hapus Data


