Menampilkan Data Daerah Indonesia PHP MySQLi Ajax

Selamat datang kembali di tutorial PHP malasngoding.com. Pada materi tutorial kali ini akan membahas bagaimana Menampilkan data daerah Indonesia PHP MySQLI AJax.
Pada saat kita sedang mengerjakan sebuah aplikasi atau sistem informasi, terkadang ada permintaan atau kebutuhan untuk menampilkan data-data nama daerah di indonesia. Tentu akan sangat sulit dan menyita waktu banyak jika kita harus meriset dan mendata semua data wilayah di indonesia secara satu per satu. mulai dari data provinsi, kemudian masuk ke data kabupatan/kota, kecamatan, sampai desa.
Untuk mengatasi permasalah ini, sebenarnya sudah banyak developer di luar sana yang membuat dan membagikan database daerah di Indonesia secara gratis. Sehingga bisa langsung gunakan dengan cara menerapkan langsung ke project Kita.
Database daerah atau wilayah yang akan kita gunakan pada tutorial ini akan kita ambil dari github pak cahya CDN.
Menampilkan Data Daerah Indonesia PHP MySQLi Ajax
Pada tutorial ini kita akan belajar tentang cara menampilkan data-data daerah di indonesia dalam bentuk elemen select option (dropdown). Apa itu select option ? Anda bisa memahami ini di materi yang sudah diabahas di web malasngoding sebelumnya (materi select option).
Kita akan menampilkan data daerah yang dipilih menggunakan PHP, MySQLi dan ajax, Sehingga data daerah akan tampil secara otomatis tanpa reload. Data daerah yang tampil pun akan tampil sesuai dengan susunan nya masing-masing.
Misalnya kita memilih provinsi “Aceh”, maka akan muncul pilihan kabupaten/kota yang ada pada provinsi “Aceh”.
Selanjutnya jika dipilih salah satu dari pilihan kabupaten/kota tersebut, maka secara otomatis akan tampil data-data kecamatan dari kabupaten/kota yang dipilih. begitu terus selajutnya sampai data desa. Langsung saja kita masuk ke cara Menampilkan Data Daerah Indonesia PHP MySQLi Ajax tanpa reload.
Menampilkan Data Daerah Dengan PHP dan Ajax
Yang harus lakukan pertama kali adalah mempersiapkan database dan table penyimpan data-data daerah Indonesia yang sudah disediakan. Berikut persiapan yang harus dilakukan.
Silahkan teman-teman bisa download langsung database data daerah/wilayah nya di github pak cahya CDN.
https://github.com/cahyadsn/wilayah/blob/master/wilayah_2020.sql
Setelah di download, silahkan buat database baru. pada tutorial ini saya membuat database baru dengan nama “tutorial_daerah“. Selanjutnya import file wilayah_2020.sql yang sudah didownload tadi ke database “tutorial_daerah“.
Setelah database diimport, maka akan seperti gambar berikut.

database wilayah indonesia
Seperti yang terlihat pada gambar di atas, format pada kolom kode meliputi data kode provinsi, kode kabupaten, kode kecamatan, dan kode desa.
Untuk memahami struktur dari kode data daerah/wilayah di atas, kode terdiri dari 4 bagian, yang dipisahkan oleh titik ( . ).
- bagian pertama : kode Provinsi
- bagian dua : kode Kabupaten
- bagian tiga : kode Kecamatan
- bagian empat : kode Desa
Sampai di sini proses persiapan database dan table telah selesai.
Menampilkan Data Daerah / Wilayah
Setelah selesai mempersiapkan database dan table, selanjutnya kita masuk ke tahap cara menampilkaan data daerah atau wilayah tersebut secara terstruktur.
Mulai dari menampilkan data provinsi, setelah data provinsi dipilih, maka tampil kabupaten yang ada pada provinsi tersebut. Begitu juga dengan kecamatan sampai data desa. Karena kita akan bermain-main dengan database, maka kita harus membuat koneksi database nya terlebih dulu.
Baca : Cara Membuat Koneksi Database Dengan PHP dan MySQLi
Koneksi databasenya akan kita buat pada file koneksi.php, jadi sekarang silahkan buat file php baru dengan nama koneksi.php.
koneksi.php
|
1 2 3 |
<?php $koneksi = mysqli_connect('localhost','root','','tutorial_daerah'); ?> |
Silahkan teman-teman sesuaikan dengan koneksi database mysql teman-teman. Selanjutnya buat file baru lagi dengan nama index.php
Pada file index.php ini Kita akan menampilkan data daerahnya, lengkap dengan script ajax nya juga kita buat pada file ini.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<!DOCTYPE html> <html> <head> <title>Menampilkan Data Daerah - www.malasngoding.com</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <?php include 'koneksi.php'; ?> <style type="text/css"> body{ font-family: "Roboto"; } </style> <h2>Data Daerah Indonesia Dengan PHP, MySQLi & Ajax <br> <a href="https://www.malasngoding.com/menampilkan-data-daerah-indonesia-php-mysqli-ajax">www.malasngoding.com</a></h2> <select id="form_prov"> <option value="">Pilih Provinsi</option> <?php $daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama"); while($d = mysqli_fetch_array($daerah)){ ?> <option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option> <?php } ?> </select> <select id="form_kab"></select> <select id="form_kec"></select> <select id="form_des"></select> <script type="text/javascript"> $(document).ready(function(){ // sembunyikan form kabupaten, kecamatan dan desa $("#form_kab").hide(); $("#form_kec").hide(); $("#form_des").hide(); // ambil data kabupaten ketika data memilih provinsi $('body').on("change","#form_prov",function(){ var id = $(this).val(); var data = "id="+id+"&data=kabupaten"; $.ajax({ type: 'POST', url: "get_daerah.php", data: data, success: function(hasil) { $("#form_kab").html(hasil); $("#form_kab").show(); $("#form_kec").hide(); $("#form_des").hide(); } }); }); // ambil data kecamatan/kota ketika data memilih kabupaten $('body').on("change","#form_kab",function(){ var id = $(this).val(); var data = "id="+id+"&data=kecamatan"; $.ajax({ type: 'POST', url: "get_daerah.php", data: data, success: function(hasil) { $("#form_kec").html(hasil); $("#form_kec").show(); $("#form_des").hide(); } }); }); // ambil data desa ketika data memilih kecamatan/kota $('body').on("change","#form_kec",function(){ var id = $(this).val(); var data = "id="+id+"&data=desa"; $.ajax({ type: 'POST', url: "get_daerah.php", data: data, success: function(hasil) { $("#form_des").html(hasil); $("#form_des").show(); } }); }); }); </script> </body> </html> |
Perhatikan pada file index.php di atas, karena kita akan menggunakan ajax jquery, maka kita harus menghubungkan file ini dengan jquery.js terlebih dahulu.
Adapun penghubungan dengan jquery.js ini saya menggunakan link CDN, supaya lebih cepat saja. jadi tidak perlu download lagi. Silahkan jika teman-teman ingin mendownloadnya dan menggunakan nya dengan cara yang sudah pernah dijelaskan sebelumnya.
Baca juga : Pengertian & Cara Menggunakan Jquery
Selanjutnya kita tampilkan data provinsi dalam bentuk form select option (dropdown).
|
1 2 3 4 5 6 7 8 9 10 11 |
<select id="form_prov"> <option value="">Pilih Provinsi</option> <?php $daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama"); while($d = mysqli_fetch_array($daerah)){ ?> <option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option> <?php } ?> </select> |
Perhatikan query di atas. untuk mengambil data provinsi, kita bisa mengakali dengan WHERE CHART_LENGTH(kode) = 2 yang artinya memilih data kode yang hanya memiliki 2 digit karakter.
|
1 |
SELECT kode,nama FROM wilayah_2020 WHERE CHAR_LENGTH(kode)=2 ORDER BY nama |
Kemudian ada 3 buah form select option yang kita sediakan untuk tempat menampilkan data kabupaten, kecamatan dan desa.
Yang masing-masing form sudah kita beri id masing-masing.
|
1 2 3 4 5 |
<select id="form_kab"></select> <select id="form_kec"></select> <select id="form_des"></select> |
Kemudian buat file baru lagi dengan nama get_daerah.php. sesuai dengan perintah ajax yang kita buat di file index.php, semua proses ajax nya memanggil file get_daerah.php, karena memang kita buat pada file ini.
get_daerah.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<?php include 'koneksi.php'; $data = $_POST['data']; $id = $_POST['id']; $n=strlen($id); $m=($n==2?5:($n==5?8:13)); // $wil=($n==2?'Kota/Kab':($n==5?'Kecamatan':'Desa/Kelurahan')); ?> <?php if($data == "kabupaten"){ ?> Kabupaten/Kota <select id="form_kab"> <option value="">Pilih Kabupaten/Kota</option> <?php $daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama"); while($d = mysqli_fetch_array($daerah)){ ?> <option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option> <?php } ?> </select> <?php }else if($data == "kecamatan"){ ?> <select id="form_kec"> <option value="">Pilih Kecamatan</option> <?php $daerah = mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama"); while($d = mysqli_fetch_array($daerah)){ ?> <option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option> <?php } ?> </select> <?php }else if($data == "desa"){ ?> <select id="form_kel"> <option value="">Pilih Desa</option> <?php $daerah =mysqli_query($koneksi,"SELECT kode,nama FROM wilayah_2020 WHERE LEFT(kode,'$n')='$id' AND CHAR_LENGTH(kode)=$m ORDER BY nama"); while($d = mysqli_fetch_array($daerah)){ ?> <option value="<?php echo $d['kode']; ?>"><?php echo $d['nama']; ?></option> <?php } ?> </select> <?php } ?> |
Selanjutnya kita coba jalankan pada browser. untuk melihat hasilnya.
localhost/tutorial_daerah/
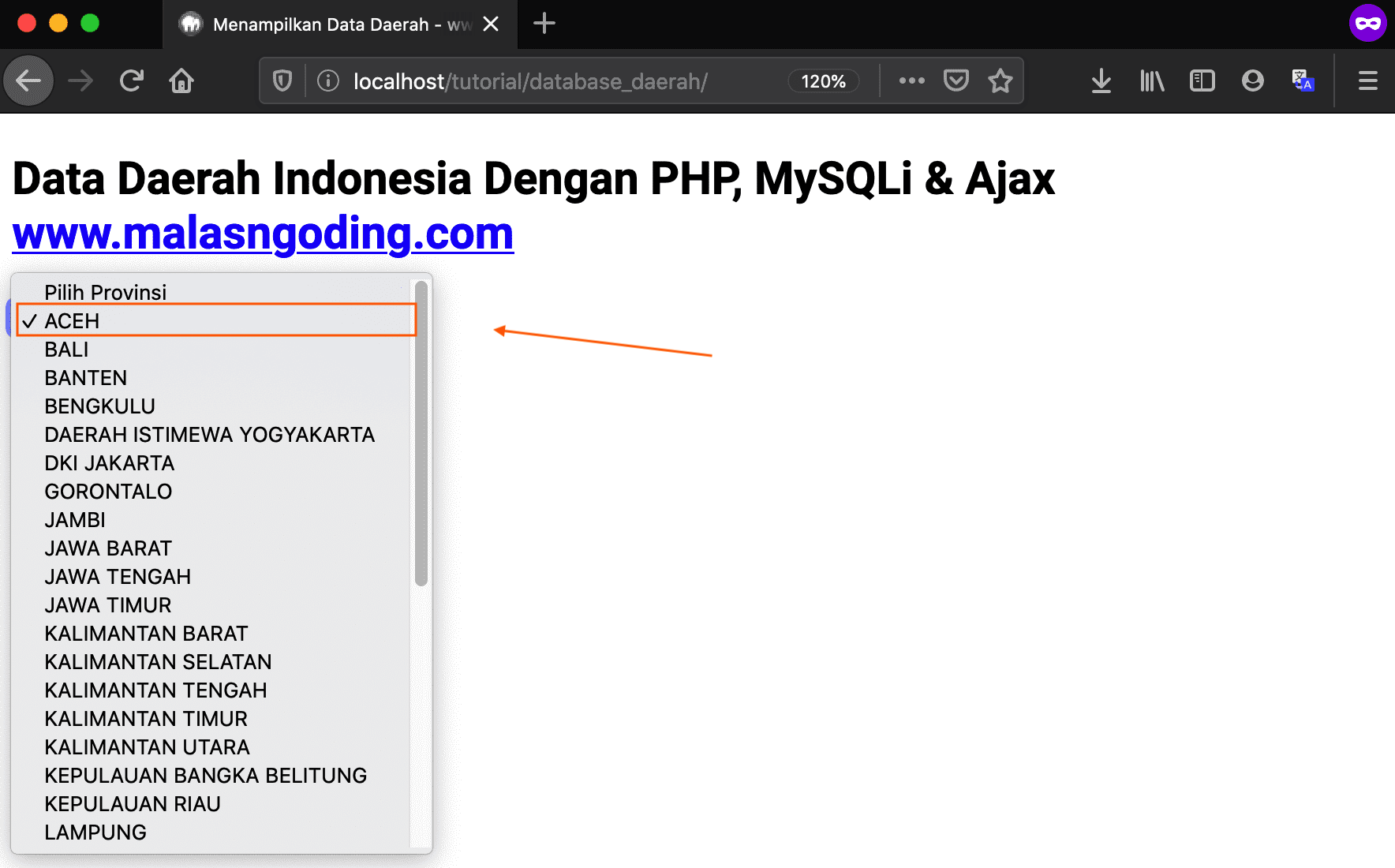
Maka akan muncul pilihan data provinsi.

menampilkan data provinsi dengan php
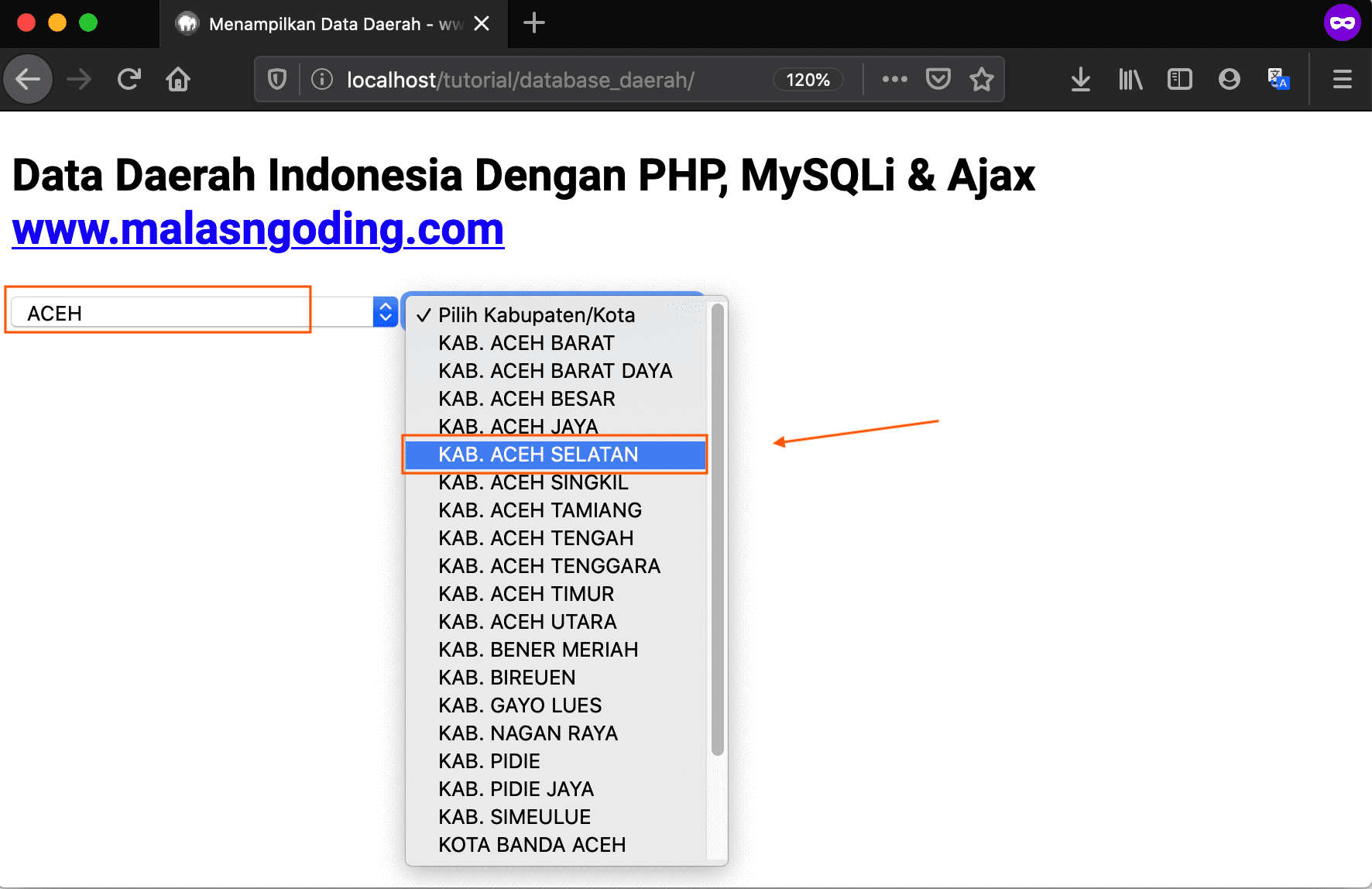
Pada saat data provinsi dipilih, maka akan tampil data kabupaten sesuai dengan provinsi yang dipilih.

menampilkan data kabupaten dengan php
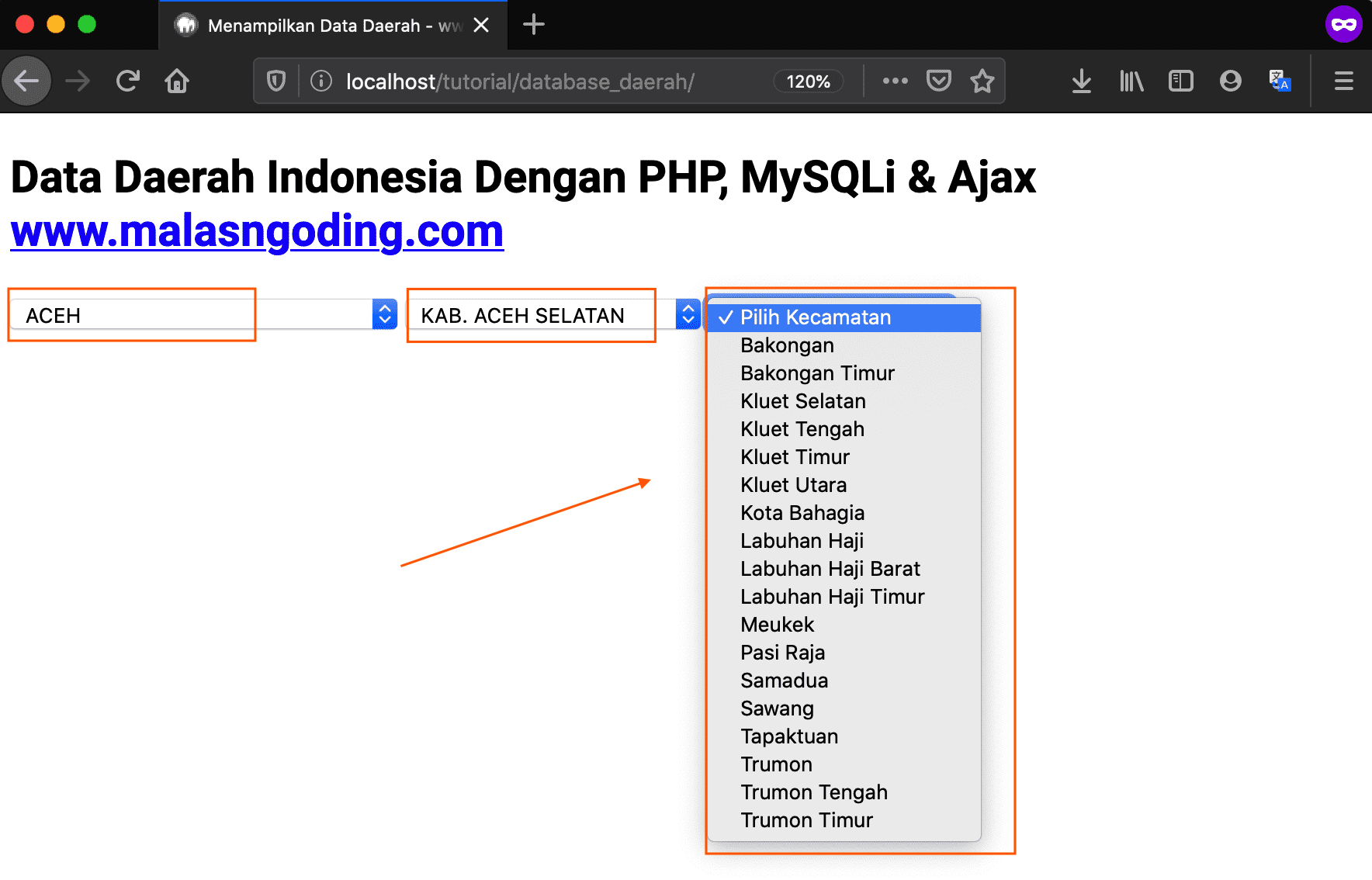
Setelah memilih data kabupaten, maka akan tampil data kecamatan. sesuai dengan data kabupaten yang dipilih.

menampilkan data kecamatan dengan php
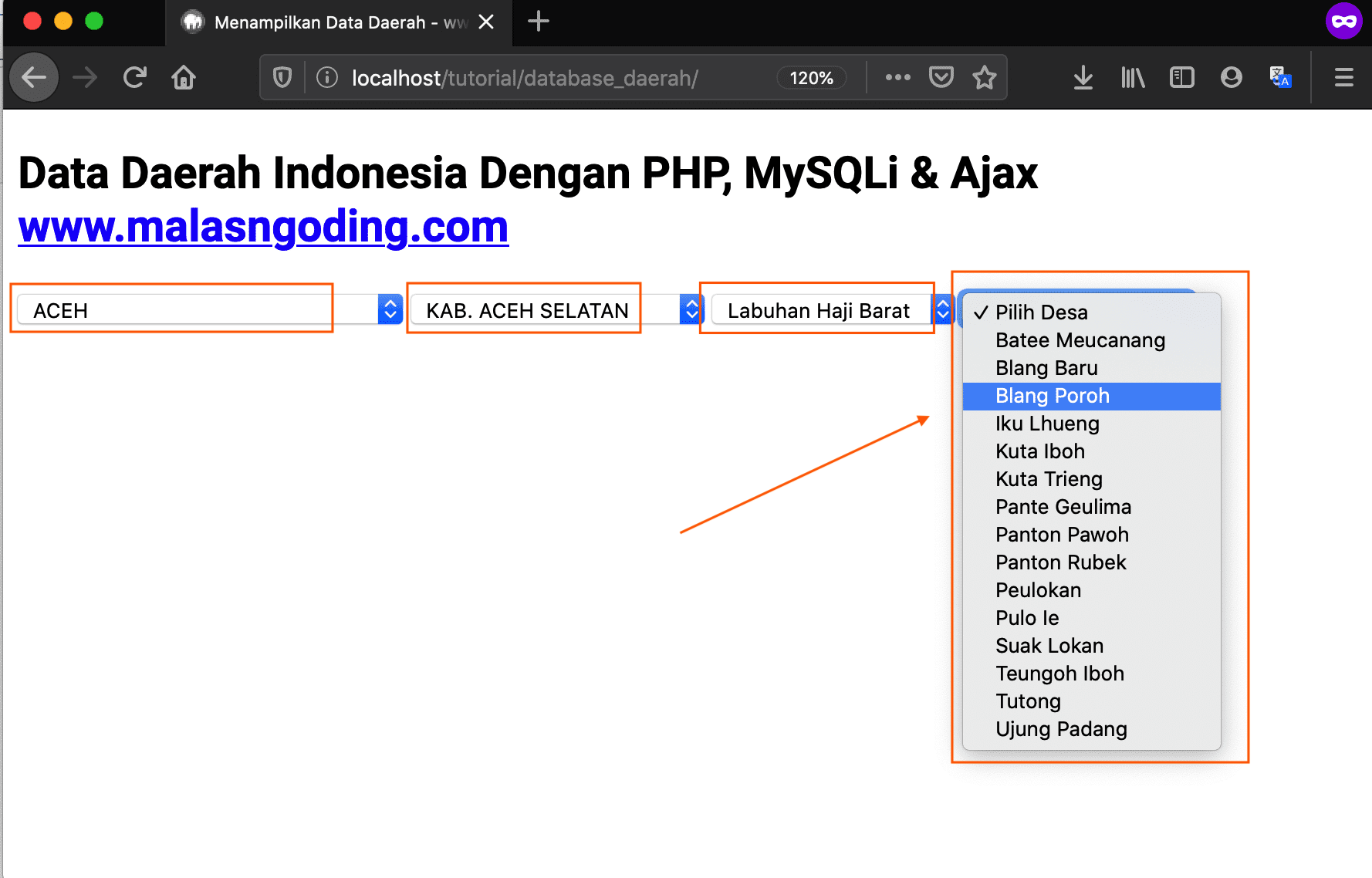
Setelah memilih data kecamatan, maka akan muncul data desa.

menampilkan data desa dengan php
Sampai di sini semua pilihan telah dipillih, dan data telah berhasil tampil dengan baik sesuai dengan urutan nya masing-masing.

Menampilkan Data Daerah Indonesia dengan PHP
Seperti yang terlihat pada gambar contoh di atas, semua proses telah selesai dan telah berjalan sesuai dengan harapan. Untuk sumber database dan source code dari tutorial ini bisa teman-teman download pada link berikut.
Sumber Database Daerah :
https://github.com/cahyadsn/wilayah
Download Source Code :
https://github.com/malasngoding/database-daerah-indonesia
Terima kasih, semoga bermanfaat.
Tutorial Menarik Lainnya

Membuat Form Login Dengan PHP Tanpa Database


Menghitung Selisih Waktu Dengan PHP


Membuat CRUD menggunakan Ajax PHP – Hapus Data


