Bootstrap Part 13 : Membuat Form Dengan Bootstrap

Membuat Form Dengan Bootstrap
Sebelumnya pada tutorial belajar bootstrap part-part sebelumnya di www.malasngoding.com saya sudah menjelaskan tentang penggunaan macam-macam komponen bootstrap seperti membuat tombol dengan bootstrap, membuat atau mendesign table dengan bootstrap, membuat menu dropdown dengan bootstrap, list, pagination, breadcrumb dan banyak lagi lainnya. sehingga pada tutorial bootstrap part 13 ini akan di jelaskan tentang cara membuat form dengan bootstrap. bootstrap menyediakan class khusus lagi untuk mendesign form dan pastinya terlihat sangat modern dan bersih. membuat form dengan bootstrap
Pada tutorial ini akan di jelaskan tentang bagaimana cara penulisan syntax, element-element HTML yang kita butuhkan untuk membuat form dengan bootstrap, karena untuk mendapatkan hasil form yang menarik bootstrap telah membuat design form menjadi tiga model. yaitu:
- Form dengan model vertikal
form degan model vertikal ini merupakan form default bootstrap. - Form dengan model inline
form dengan model inline adalah sebuah form yang label dan form inputnya terletak sebaris. - form dengan model horizontal
form dengan model horizontal ini merupakan form yang memiliki bentuk horizontal. artinya posisi label dan input form terletak horizontal.
untuk membuat form dengan menggunakan class bootstrap, anda bisa menggunakan class “form-control” pada tag <input>, <textarea>, <select> dan element form yang bisa di gunakan lainnya. baca di sini tentang cara membuat form dengan HTML.
Membuat form vertikal dengan bootstrap
Form vertikal bootstrap merupakan bentuk default dari form bootstrap. artinya bentuk form vertikal ini merupakan bentuk yang di gunakan secara default di bootstrap. untuk membuat form dengan bootstrap silahkan perhatikan contoh dan penjelasan berikut ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 13 : Membuat Form dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <h1>Membuat Form dengan Bootstrap | www.malasngoding.com</h1> <form> <div class="form-group"> <label for="nama">Nama Anda:</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="alamat">Alamat anda:</label> <input type="text" class="form-control" id="alamat"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </body> </html> |

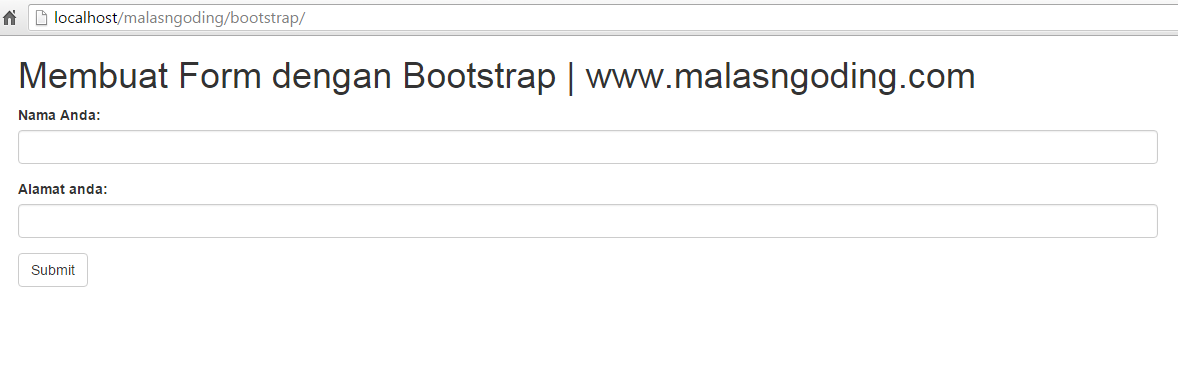
membuat form dengan bootstrap
contoh form bootstrap di atas merupakan form dengan model default atau vertikal. untuk membuat form dengan bootstrap yang pertama harus di perhatikan adalah pertama tambahkan class “form-group” untuk membalut element sebuah form seperti label dan formnya. dan kemudian pada form berikan class “form-control”.
|
1 2 3 4 |
<div class="form-group"> <label>Nama Anda:</label> <input type="text" class="form-control"> </div> |
tentu sangat mudah bukan. karena anda hanya perlu menambahkan class-class yang sudah di sediakan oleh bootstrap untuk membuat form dengan bootstrap. sedikit tambahan lagi, untuk membuat tombol pada form bootstrap kita telah mempelajari tentang cara membuat tombol dengan bootstrap pada tutorial sebelumnya, jadi anda tinggal menyesuaikan sesuai keinginan anda saja.
silahkan baca tutorial bootstrap part 4 : Membuat tombol dengan bootstrap.
Membuat Form Inline dengan Bootstrap
Cara membuat form inline dengan bootstrap cara nya juga sangat mudah. anda hanya perlu menambahkan class “form-inline” pada tag <form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 13 : Membuat Form dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <h1>Membuat Form dengan Bootstrap | www.malasngoding.com</h1> <form class="form-inline"> <div class="form-group"> <label for="nama">Nama Anda:</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="alamat">Alamat anda:</label> <input type="text" class="form-control" id="alamat"> </div> <button type="submit" class="btn btn-primary">Simpan</button> </form> </div> </body> </html> |
maka hasilnya akan seperti berikut

membuat form inline dengan bootstrap
Membuat Form Horizontal dengan bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 13 : Membuat Form dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <h1>Membuat Form dengan Bootstrap | www.malasngoding.com</h1> <form class="form-horizontal"> <div class="form-group"> <label class="control-label col-sm-2" for="nama">Nama Anda:</label> <div class="col-sm-10"> <input type="text" class="form-control"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="alamat">Alamat anda:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="alamat"> </div> </div> <button type="submit" class="btn btn-danger">Simpan</button> </form> </div> </body> </html> |

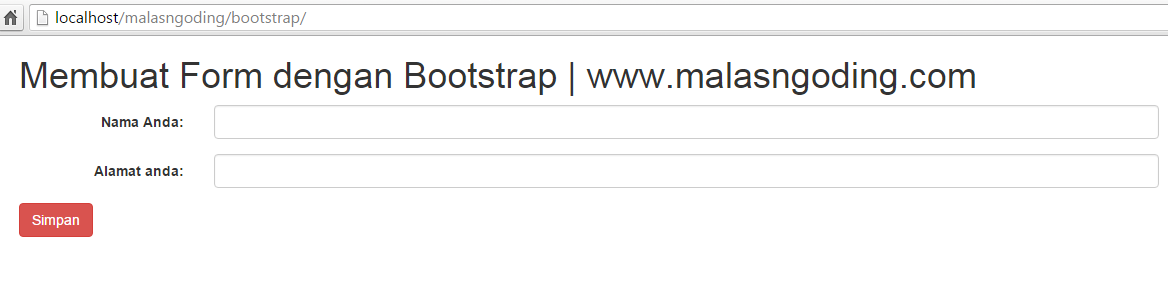
membuat form horizontal dengan bootstrap
untuk membuat form horizontal seperti di atas anda bisa memperhatikan pada contoh di atas
|
1 |
<form class="form-horizontal"> |
kita bisa menggunakan class “form-horizontal” pada tag <form>. kemudian pada bagian label dan formnya
|
1 2 3 4 |
<label class="control-label col-sm-2" for="nama">Nama Anda:</label> <div class="col-sm-10"> <input type="text" class="form-control"> </div> |
di sini untuk membuat form horizontal kita harus menggunakan sistem grid bootstrap untuk mentukan letaknya. mungkin jika anda belum mempelajari tentang system grid bootstrap akan agak membingungkan, untuk tutorial grid system bootstrap akan kita pelajari pada tutorial selanjutnya pengenalan grid system bootstrap untuk membuat halaman website yang responsive pada seluruh device.
See the Pen XXRpPd by Malas Ngoding (@malasngoding) on CodePen.0
sekian tutorial bootstrap part 13 : membuat form dengan bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap


