Bootstrap Part 10 : Membuat Panel Dengan Bootstrap

Membuat panel dengan Bootstrap
Panel adalah sebuah kotak yang memiliki garis dan padding. bootstrap menyediakan class panel untuk membuat kotak yang memiliki heading dan footer kotak tersebut. panel yang di sediakan oleh bootstrap terdiri dari panel heading atau bagian kepala panel, panel body atau panel bagian badan, dan panel footer atau panel yang terletak di bawah panel sebagai footer.
Ada beberapa class panel yang di sediakan oleh bootstrap untuk membuat panel.
- panel-default
merupakan class yang di gunakan untuk membuat panel dengan warna standar. - panel-success
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna hijau. - panel-info
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna biru. - panel-warning
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna kuning. - panel-danger
merupakan class yang di sediakan bootstrap untuk membuat panel yang berwarna merah. - panel-heading
merupakan class yang di sediakan bootstrap untuk membuat panel bagian kepala atau heading. - panel-body
merupakan class yang di sediakan bootstrap untuk membuat panel bagian badan. - panel-footer
merupakan class yang di sediakan bootstrap untuk membuat panel bagian footer atau kaki.
langsung saja ke cara membuat panel dengan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 10 : Membuat panel dengan bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <h1>Membuat panel dengan bootstrap | www.malasngoding.com</h1> <div class="panel panel-default"> <div class="panel-heading"> <b>Isi panel kepala</b> </div> <div class="panel-body"> <p>Isi panel body</p> </div> <div class="panel-footer"> <b>Isi panel footer</b> </div> </div> </div> </div> </body> </html> |

membuat panel dengan bootstrap
dapat di lihat pada contoh membuat panel dengan bootstrap di atas. contoh panel di atas merupakan panel default. perhatikan contoh di atas untuk membuat panel dengan bootstrap. untuk membuat panel dengan bootstrap yang pertama kali di buat adalah menentukan model panel. contoh di atas kita menggunakan “panel-default”
|
1 2 3 |
<div class="panel panel-default"> </div> |
untuk menggunakan model panel yang lain anda bisa mengganti panel-default dengan panel-success, panel-danger, panel-info, panel-warning seperti yang sudah di jelaskan di atas.
kemudian berikan isi panel dengan membuat panel heading, panel-body dan panel-footer, panel-heading dan panel-footer merupakan optional, anda bisa menggunakannya boleh tidak sesuai dengan keinginan anda.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="panel panel-default"> <div class="panel-heading"> <b>Isi panel kepala</b> </div> <div class="panel-body"> <p>Isi panel body</p> </div> <div class="panel-footer"> <b>Isi panel footer</b> </div> </div> |
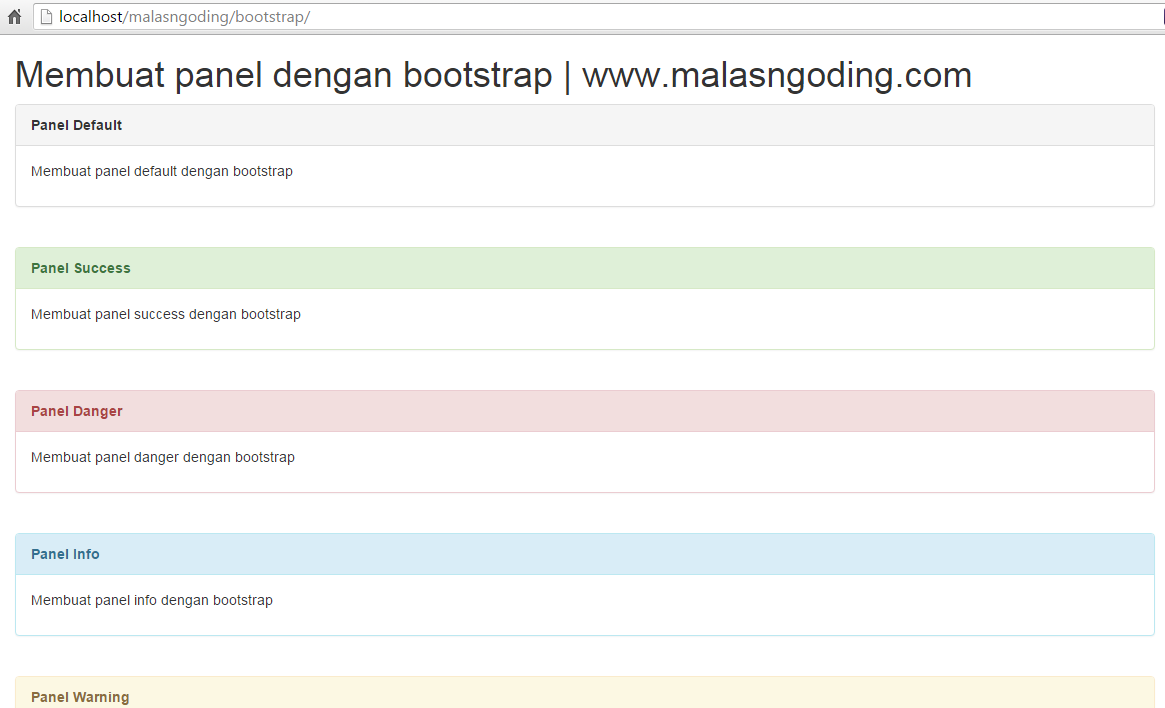
dan berikut ini contoh lain penggunaan panel bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 10 : Membuat panel dengan bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <h1>Membuat panel dengan bootstrap | www.malasngoding.com</h1> <div class="panel panel-default"> <div class="panel-heading"> <b>Panel Default</b> </div> <div class="panel-body"> <p>Membuat panel default dengan bootstrap</p> </div> </div> <br/> <div class="panel panel-success"> <div class="panel-heading"> <b>Panel Success</b> </div> <div class="panel-body"> <p>Membuat panel success dengan bootstrap</p> </div> </div> <br/> <div class="panel panel-danger"> <div class="panel-heading"> <b>Panel Danger</b> </div> <div class="panel-body"> <p>Membuat panel danger dengan bootstrap</p> </div> </div> <br/> <div class="panel panel-info"> <div class="panel-heading"> <b>Panel Info</b> </div> <div class="panel-body"> <p>Membuat panel info dengan bootstrap</p> </div> </div> <br/> <div class="panel panel-warning"> <div class="panel-heading"> <b>Panel Warning</b> </div> <div class="panel-body"> <p>Membuat panel warning dengan bootstrap</p> </div> </div> </div> </div> </body> </html> |

cara membuat panel dengan bootstrap
See the Pen XXRjoZ by Malas Ngoding (@malasngoding) on CodePen.0
Sekianlah tutorial bootstrap part 10 : membuat panel dengan bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap


