Bootstrap Part 16 : Mengenal Grid System Bootstrap

Mengenal Grid System Bootstrap
Grid System pada bootstrap merupakan pengaturan ukuran yang di tampilkan pada monitor. grid system berfungsi untuk membuat pengaturan untuk lebar dari masing-masing komponen web sehingga kita dapat dengan bebas mengatur ke-responsivan halaman website yang kita buat dengan bootstrap. bootstrap memiliki 12 grid. yang nantinya kita akan dapat menggunakan class berikut ini untuk mengatur keresponsive an halaman website dengan mengaturnya menggunakan 12 grid bootstrap. bootstrap memiliki beberapa class grid yang masing-masing nya memiliki kegunaannya masing-masing. Mengenal Grid System Bootstrap
- col-lg-*
digunakan untuk mengatur grid pada monitor komputer yang berukuran besar. - col-md-*
digunakan untuk mengatur grid pada layar monitor komputer yang berukuran sedang. - col-sm-*
digunakan untuk mengatur grid pada monitor yang berukuran tablet. - col-xs-*
digunakan untuk mengatur grid untuk ukuran handphone.
Silahkan perhatikan gambar berikut ini untuk memahami grid system pada bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 16 : Mengenal Grid System Bootstrap </title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div{ background: #2ea3f2; text-align: center; border: 1px solid #fff; padding: 10px; color: #fff; } </style> </head> <body> <center><h1>Mengenal Grid System Bootstrap | www.malasngoding.com</h1></center> <br/> <div class="col-md-12">.col-md-12</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-3">.col-md-3</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </body> </html> |
dan perhatikan hasil dari grid system bootstrap berikut.

mengenal grid system bootstrap
See the Pen pgPPjW by Malas Ngoding (@malasngoding) on CodePen.0
jadi dapat di simpulkan bootstrap membagi halaman website menjadi 12 grid. dan kita bebar ingin menggunakan berapa grid untuk menentukan lebar sebuah element yang ingin kita buat. ukuran col-md-1 adalah ukuran yang paling kecil seperti yang dapat di lihat pada gambar di atas. penggunaan col-md untuk mengatur ukuran lebar pada ukuran monitor yang sedang, dan col-lg untuk ukuran monitor yang besar, begitu juga untuk col-xs dan col-sm seperti yang sudah di jelaskan pada penjelasan tentang class grid bootstrap di atas. Mengenal Grid System Bootstrap
contoh sederhananya jika misalnya anda memiliki dua buah kotak. dan pada ukuran laptop biasa anda ingin menampilkan kotak tersebut dengan bersampingan. maka anda bisa memberikan col-md-6 pada masing-masing kotak. dan jika di buka melalui smartphone misalnya anda ingin masing-masing kotak tersebut di tampilkan dengan lebar penuh maka anda bisa menambahkan lagi col-xs-12 pada masing-masing element kotak. contohnya

pengertian grid bootstrap

cara menggunakan grid system bootstrap
contoh penggunaan grid system bootstrap lainnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
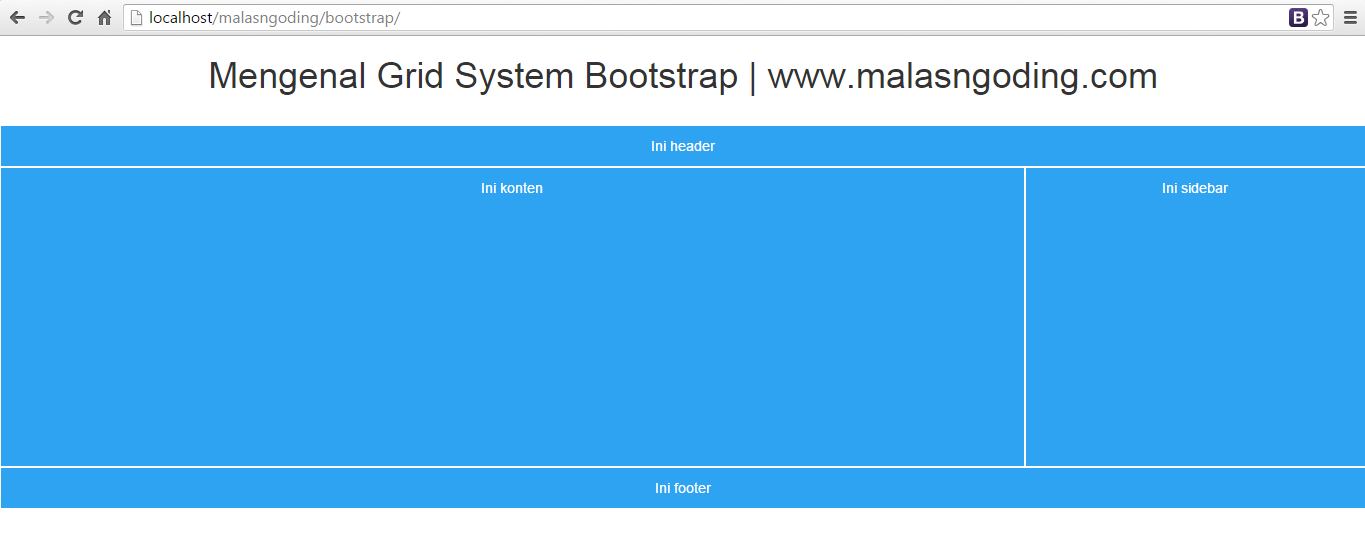
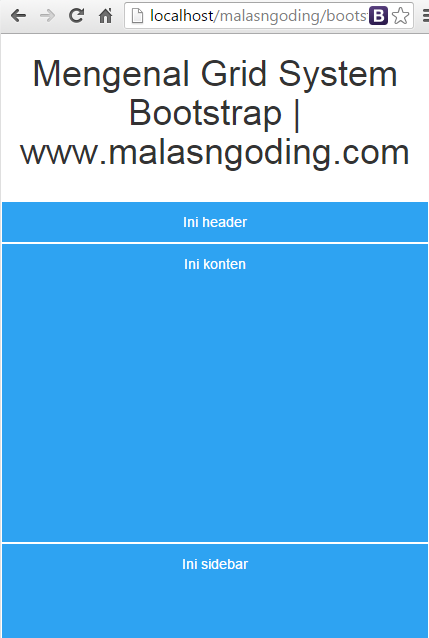
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 16 : Mengenal Grid System Bootstrap </title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <style type="text/css"> div{ background: #2ea3f2; text-align: center; border: 1px solid #fff; padding: 10px; color: #fff; } .konten{ height: 300px; } .sidebar{ height: 300px; } </style> </head> <body> <center><h1>Mengenal Grid System Bootstrap | www.malasngoding.com</h1></center> <br/> <div class="col-md-12 col-xs-12">Ini header</div> <div class="col-md-9 col-xs-12 konten">Ini konten</div> <div class="col-md-3 col-xs-12 sidebar">Ini sidebar</div> <div class="col-md-12 col-xs-12">Ini footer</div> </body> </html> |

contoh grid system bootstrap

membuat grid bootstrap
Setelah membaca penjelasan dari mengenal grid system bootstrap dan melihat beberapa contoh penggunaan dari grid system bootstrap di harapkan dapat memberikan pemahaman yang jelas tentang penggunaan dan kegunan dari grid bootstrap. sekian tutorial bootstrap part 16 : Mengenal grid system bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap


Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap



[…] baca juga tutorial grid system pada bootstrap 3 yang sudah pernah dibahas sebelumnya untuk menambah referensi […]
bagaimana cara membuat agar header dan footer tetap full width, konten dan sidebar mempunyai width 960px dan posisi nya ditengah layar?