Bootstrap Part 3 : Tampilan Gambar Dengan Bootstrap

Tampilan Gambar Dengan Bootstrap
Pada tutorial sebelumnya di edisi tutorial belajar bootstrap di www.malasngoding.com telah di jelaskan tentang pengertian dan cara menggunakan bootstrap, cara membuat table dengan bootstap dan pada tutorial kali ini akan di bahas juga tentang cara membuat tampilan gambar yang menarik dengan bootstrap. yaitu membuat gambar berbentuk melengkung pada sisi sudut, gambar dengan bentuk lingkaran, gambar thumbnail dan gambar responsive dengan bootstrap.
Bootstrap menyediakan class untuk mengatur gambar sesuai dengan keinginan, misalnya membuat gambar dengan bentuk rounder, circle(lingkaran) dan gambar yang responsive. berikut ini di jelaskan tentang beberapa class bootstrap yang bisa di gunakan untuk membuat memanipulasi tampilan gambar pada bootstrap
- .img-responsive
class img-responsive berguna untuk membuat gambar menjadi responsive saat di jalankan pada semua bentuk dan ukuran resolusi. - img-rounded
class img-rounded di gunakan untuk membuat gambar berbentuk round atau pada sisi sudut gambar memiliki bentuk melengkung. - img-circle
class img-circle di gunakan untuk membuat gambar dengan bentuk lingakaran. - img-thumbnail
class img-thumbnail di gunakan untuk membuat gambar thumbnail dengan bootstrap.
berikut ini beberapa contoh yang dapat di lihat untuk membuat tampilan gambar dengan bootstrap.
Membuat gambar thumbnail dengan bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat tampilan gambar dengan Bootstrap | www.malasngoding.com</h1> <img src="malasngoding.png" class="img-thumbnail" alt="Gambar malas ngoding" width="304" height="236"> </body> </html> |
pada gambar di atas kita menggunakan class “img-thumbnail” untuk membuat gambar thumbnail dengan menggunakan bootstrap.
|
1 |
<img src="malasngoding.png" class="img-thumbnail" alt="Gambar malas ngoding"> |

tampilan gambar dengan bootstrap
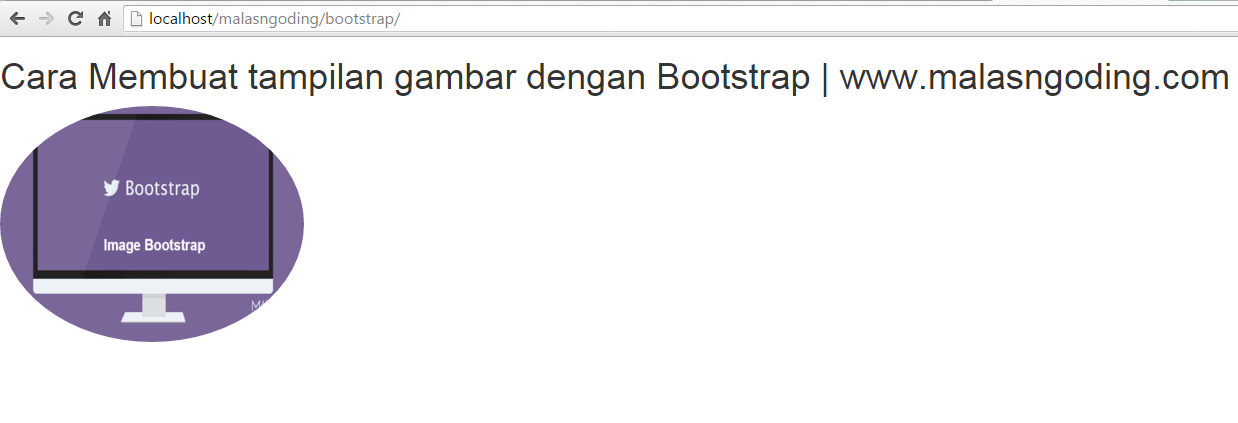
Membuat gambar circle dengan bootstrap
Sama dengan cara membuat gambar thumbnail pada contoh di atas. untuk membuat gambar dengan bentuk lingkaran anda dapat menggunakan class “img-circle”. tampilan gambar dengan bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat tampilan gambar dengan Bootstrap | www.malasngoding.com</h1> <img src="malasngoding.png" class="img-circle" alt="Gambar malas ngoding" width="304" height="236"> </body> </html> |

membuat gambar lingkaran dengan bootstrap
Membuat gambar round dengan bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 3 : Tampilan gambar dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat tampilan gambar dengan Bootstrap | www.malasngoding.com</h1> <img src="malasngoding.png" class="img-rounded" alt="Gambar malas ngoding" width="304" height="236"> </body> </html> |

manipulasi tampilan gambar dengan bootstrap
Membuat gambar responsive dengan bootstrap
untuk membuat gambar responsive dengan menggunakan bootstrap anda dapat melakukannya dengan menambahkan class “img-responsive” pada elemeng gambar. tampilan gambar dengan bootstrap
See the Pen rxypLw by Malas Ngoding (@malasngoding) on CodePen.0
sekian tutorial belajar bootstrap part 3 tentang membuat tampilan gambar dengan bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap


