Bootstrap Part 2 : Membuat Table Dengan Bootstrap

Membuat Table Dengan Bootstrap
Pada tutorial sebelumnya di tutorial belajar bootstrap dasar di www.malasngoding.com sudah di bahas tentang pengertian dan cara menggunakan bootstrap. sehingga pada tutorial bootstrap part 2 : membuat table dengan bootstrap ini akan di bahas tentang cara membuat atau men design table dengan menggunakan bootstrap. untuk membuat table dengan bootstrap caranya sangat mudah. anda hanya perlu memasukkan class-class bootstrap yang di gunakan untuk mendesign table. Adapun beberapa class bootstrap yang di gunakan untuk design atau membuat table adalah sebagai berikut.
- .table
class ini di gunakan untuk mendefinisikan atau membuat table standar/ table biasa. - .table-striped
table-striped merupakan class tambahan untuk membuat table dengan menggunakan bootstrap. class ini berfungsi untuk membuat baris table yang bergaya belang-beling (strip). - .table-bordered
table-bordered di gunakan untuk membuat table yang memiliki garis dan termasuk class tambahan pada bootstrap untuk mendesign table. - .table-hover
table-hover merupakan class tambahan untuk mendesign table menggunakan bootstrap. table hover di gunakan untuk membuat efek hover pada row table pada saat cursor mouse di letakkan di atas row table.
dan untuk membuat pewarnaan pada row atau table data anda dapat menggunakan class-class berikut ini yang dapat anda tambahkan pada tag <tr> untuk memberi warna pada table row, atau tambahkan pada tag <td> untuk memberi warna pada table data.
- .success
class ini di gunakan untuk memberi tanda sukses atau warna hijau pada table row atau table data. - .danger
class ini di gunakan untuk memberi warna merah pada table row atau table data. - .info
class ini di gunakan untuk memberi warna biru pada table row atau table data. - .warning
class ini di gunakan untuk memberi warna kuning pada table row atau table data.
Cara membuat table dengan bootstrap
untuk membuat atau mendesign table dengan bootstrap buat sebuah file php atau html. di sini saya membuat file index.php. untuk cara menghubungkan bootstrap telah di bahas pada tutorial sebelumnya.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 2 : Membuat table dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat table dengan Bootstrap | www.malasngoding.com</h1> <table class="table"> <thead> <tr> <th>No</th> <th>Makanan</th> <th>Harga</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Bakso</td> <td>12.000</td> </tr> <tr> <td>2</td> <td>Mie Goreng</td> <td>7.000</td> </tr> <tr> <td>3</td> <td>Nasi Goreng</td> <td>15.000</td> </tr> <tr> <td>4</td> <td>Sate Padang</td> <td>17.000</td> </tr> <tr> <td>5</td> <td>Nasi Soto</td> <td>20.000</td> </tr> </tbody> </table> </body> </html> |

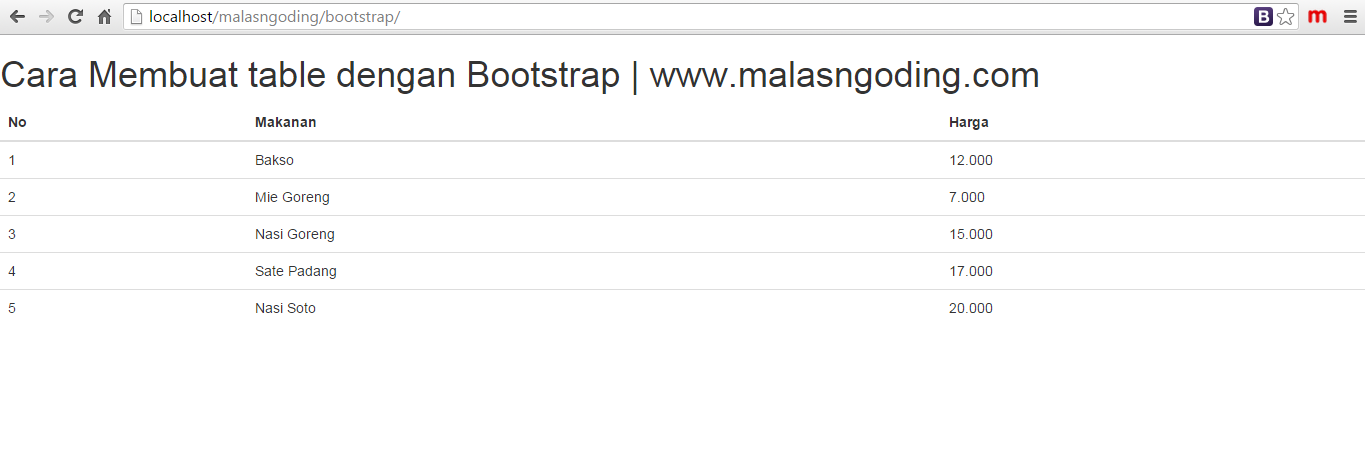
membuat table dengan bootstrap
perhatikan pada contoh di atas, kita hanya perlu menambahkan class “table” pada element tag <table> pembuka. dan hasilnya tampilan table akan seperti di atas.
Membuat table border dengan bootstrap
untuk membuat table border atau table yang memiliki garis anda hanya perlu menambahkan class “table_bordered” bersamaan dengan class “table”. contohnya
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 2 : Membuat table dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat table dengan Bootstrap | www.malasngoding.com</h1> <table class="table table-bordered"> <thead> <tr> <th>No</th> <th>Makanan</th> <th>Harga</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Bakso</td> <td>12.000</td> </tr> <tr> <td>2</td> <td>Mie Goreng</td> <td>7.000</td> </tr> <tr> <td>3</td> <td>Nasi Goreng</td> <td>15.000</td> </tr> <tr> <td>4</td> <td>Sate Padang</td> <td>17.000</td> </tr> <tr> <td>5</td> <td>Nasi Soto</td> <td>20.000</td> </tr> </tbody> </table> </body> </html> |

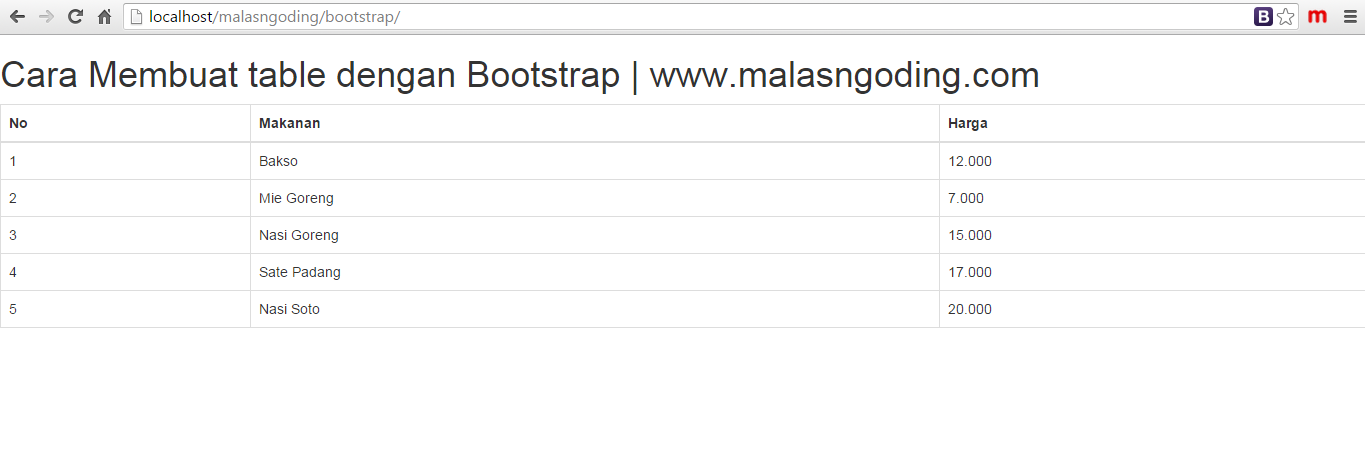
membuat table border dengan bootstrap
membuat table border atau table yang memiliki garis anda hanya perlu menambahkan class “table-bordered” pada tag <table> pembuka seperti contoh di atas.
|
1 |
<table class="table table-bordered"> |
Membuat Table strip dengan bootstrap
table dengan gaya strip atau belang-belang dapat di buat dengan menggunakan class “table-striped” pada bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 2 : Membuat table dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat table dengan Bootstrap | www.malasngoding.com</h1> <table class="table table-bordered table-striped"> <thead> <tr> <th>No</th> <th>Makanan</th> <th>Harga</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Bakso</td> <td>12.000</td> </tr> <tr> <td>2</td> <td>Mie Goreng</td> <td>7.000</td> </tr> <tr> <td>3</td> <td>Nasi Goreng</td> <td>15.000</td> </tr> <tr> <td>4</td> <td>Sate Padang</td> <td>17.000</td> </tr> <tr> <td>5</td> <td>Nasi Soto</td> <td>20.000</td> </tr> </tbody> </table> </body> </html> |
tambahkan class “table-striped” pada tag <table> pembuka seperti contoh di atas.
|
1 |
<table class="table table-bordered table-striped"> |
dan hasilnya

membuat table striped dengan bootstrap
Membuat table hover dengan bootstrap
seperti pada contoh-contoh membuat table dengan bootstrap di atas, untuk membuat efek hover pada table anda hanya perlu menambahkan class “table-hover” pada tag <table> pembuka.
|
1 |
<table class="table table-hover"> |
perhatikan lagi contoh membuat table dengan bootstrap berikut ini
See the Pen yeMPRY by Malas Ngoding (@malasngoding) on CodePen.0
Membuat table responsive dengan bootstrap
untuk membuat table yang responsive dengan bootstrap anda hanya tinggal meletakkan element table di dalam element <div> yang di beri class “table-responsive”. <div class=’table-responsive’>. kelebihan dari class table-responsive ini akan membuat table anda tidak akan berantakan walaupun di buka melalui smartphone yang memiliki resolusi layar yang lebih kecil. akan muncul scrol secara otomatis untuk membuat menjaga table tetap utuh. berikut ini adalah contoh membuat table responsive dengan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 2 : Membuat table dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <h1>Cara Membuat table dengan Bootstrap | www.malasngoding.com</h1> <div class="table-responsive"> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th>No</th> <th>Makanan</th> <th>Harga</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Bakso</td> <td>12.000</td> </tr> <tr> <td>2</td> <td>Mie Goreng</td> <td>7.000</td> </tr> <tr> <td>3</td> <td>Nasi Goreng</td> <td>15.000</td> </tr> <tr> <td>4</td> <td>Sate Padang</td> <td>17.000</td> </tr> <tr> <td>5</td> <td>Nasi Soto</td> <td>20.000</td> </tr> </tbody> </table> </div> </body> </html> |
sekain lah cara mendesign dan membuat table dengan bootstrap. anda hanya perlu menambahkan class-class table bootstrap untuk membuat table sesuai keinginan anda. dan tentu setelah anda mempelajari cara membuat table dengan bootstrap ini pasti anda telah menemukan sendiri apa kelebihan dari bootstrap dalam hal design interface website.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap



tanya gan….
saya ko garisny ga muncul ya ?