Membuat Template Blog Sederhana Dengan Bootstrap

Membuat Template Blog Sederhana Dengan Bootstrap
Membuat Template Blog Sederhana Dengan Bootstrap – Template website adalah salah satu yang terpenting. template mencerminkan mutu atau kualitas dari blog itu sendiri. karena saat user mengunjungi sebuah website atau blog maka yang pertama kali di lihat adalah tampilan dari website tersebut. bagaimana jika website tersebut memiliki tampilan yang kurang menarik? dan tentu akan menjadi nilai lebih jika tampilan template website tersebut sangat bagus. apalagi responsive, tetap rapi jika di buka dari segala platform.
Tentu dari permasalah di responsive di atas, bootstrap telah lama menjadi solusi nya. dengan menggunakan bootstrap kita tidak perlu lagi mengurusi keresponsive-an template website kita. kita tinggal menggunakan fitur grid yang sudah tersedia pada bootstrap. untuk tutorial grid system sendiri telah kita bahas pada tutorial bootstrap sebelumnya di www.malasngoding.com. (baca : tutorial grid system bootstrap).
Sebenarnya artikel Membuat Template Blog Sederhana Dengan Bootstrap ini merupakan tutorial lanjutan dari tutorial-tutorial dasar bootstrap yang telah di bahas di www.malasngoding.com. jadi kita akan mencoba menggabungkan setiap element komponen bootstrap yang telah kita pelajari cara pembuatan nya dengan bootstrap, menjadi sebuah template website sederhana. dan renponsive tentunya.
Adapun tutorial bootstrap lainnya yang berhubungan dengan tutorial membuat template website dengan bootstrap ini adalah :
- Membuat Menu Navigasi Dengan Bootstrap
- Membuat Jumbotron Dengan Bootstrap
- Membuat Breadcrumb Dengan Bootstrap
- Membuat thumbnail dengan bootstrap
- Pengenalan Grid System Bootstrap
- Membuat modal dialog dengan bootstrap
- Membuat Form Dengan Bootstrap
- Membuat tombol dengan bootstrap
Dalam penjelasan tutorial ini tidak lagi di jelaskan secara mendetail tentang component bootstrap seperti pada poin atas. teman-teman dapat mempelajari nya sendiri di malasngoding.com.Membuat Template Blog Sederhana Dengan Bootstrap
Persiapan Membuat Template Blog Sederhana Dengan Bootstrap
Adapun beberapa persiapan yang harus di siapkan adalah:
- Bootstrap. download di sini.
- Beberapa file gambar(untuk cover posting).
Membuat Template Website Sederhana Dengan Bootstrap
Setelah teman-teman download bootstrap dan menyediakan beberapa file gambar. letakkan di dalam satu directory. seperti gambar di bawah.

membuat template blog sederhana dengan bootstrap
Dan isi folder gambar nya, saya menyediakan beberapa file gambar.

membuat template website
Langsung saja kita mulai membuat template website sendiri sederhana dengan bootstrap. di sini kita akan membuat halaman depan(index) dan halaman single post(single).
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 |
<!DOCTYPE html> <html> <head> <title>Membuat Menu Responsive Dengan CSS Dan JQuery | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css"> <script type="text/javascript" src="assets/js/jquery.js"></script> <script type="text/javascript" src="assets/js/bootstrap.js"></script> </head> <body> <!-- membuat menu navigasi --> <nav class="navbar navbar-default"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Profil <span class="sr-only">(current)</span></a></li> <li><a href="#">Portofolio</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Tutorial <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">JQuery</a></li> <li><a href="#">CodeIgniter</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#" data-toggle="modal" data-target="#modal-login">Login</a></li> <li><button type="button" class="btn btn-primary navbar-btn" data-toggle="modal" data-target="#modal-daftar">Daftar</button></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- Modal --> <div class="modal fade" id="modal-login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Login</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label>Email</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Batal</button> <button type="button" class="btn btn-primary">Login</button> </div> </div> </div> </div> <div class="modal fade" id="modal-daftar" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Daftar</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Email</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Batal</button> <button type="button" class="btn btn-primary">Daftar</button> </div> </div> </div> </div> <!-- akhir modal --> <!-- akhir menu navigasi --> <div class="container"> <!-- membuat jumbotron --> <div class="jumbotron"> <center> <h2>Selamat datang di www.malasngoding.com!</h2> <p>Tutorial pemrograman bahasa indonesia terlengkap di muka bumi..</p><br/><br/> <p><a class="btn btn-primary btn-lg" href="#" role="button">Mulai Belajar !</a></p> </center> </div> <!-- akhir jumbotron --> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="gambar/jquery.png" alt="..."> <div class="caption"> <h3>Tutorial JQuery</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p> <p><a href="https://www.malasngoding.com/" class="btn btn-primary" role="button">Lihat</a></p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="gambar/ionic.png" alt="..."> <div class="caption"> <h3>Tutorial Ionic</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p> <p><a href="https://www.malasngoding.com/" class="btn btn-primary" role="button">Lihat</a></p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="gambar/codeigniter.png" alt="..."> <div class="caption"> <h3>Tutorial CodeIgniter</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p> <p><a href="https://www.malasngoding.com/" class="btn btn-primary" role="button">Lihat</a></p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="gambar/bootstrap.png" alt="..."> <div class="caption"> <h3>Tutorial Bootstrap</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p> <p><a href="https://www.malasngoding.com/" class="btn btn-primary" role="button">Lihat</a></p> </div> </div> </div> </div> <br/> <div class="clearfix"></div> <nav class="navbar navbar-default" style="bottom: 0;margin: 0"> <div class="container"> <center> <ul class="nav navbar-nav"> <li><a href="#">Copyright @ 2015 Malas Ngoding. All rights reserved.</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Develop by www.malasngoding.com</a></li> </ul> </center> </div> </nav> </body> </html> |
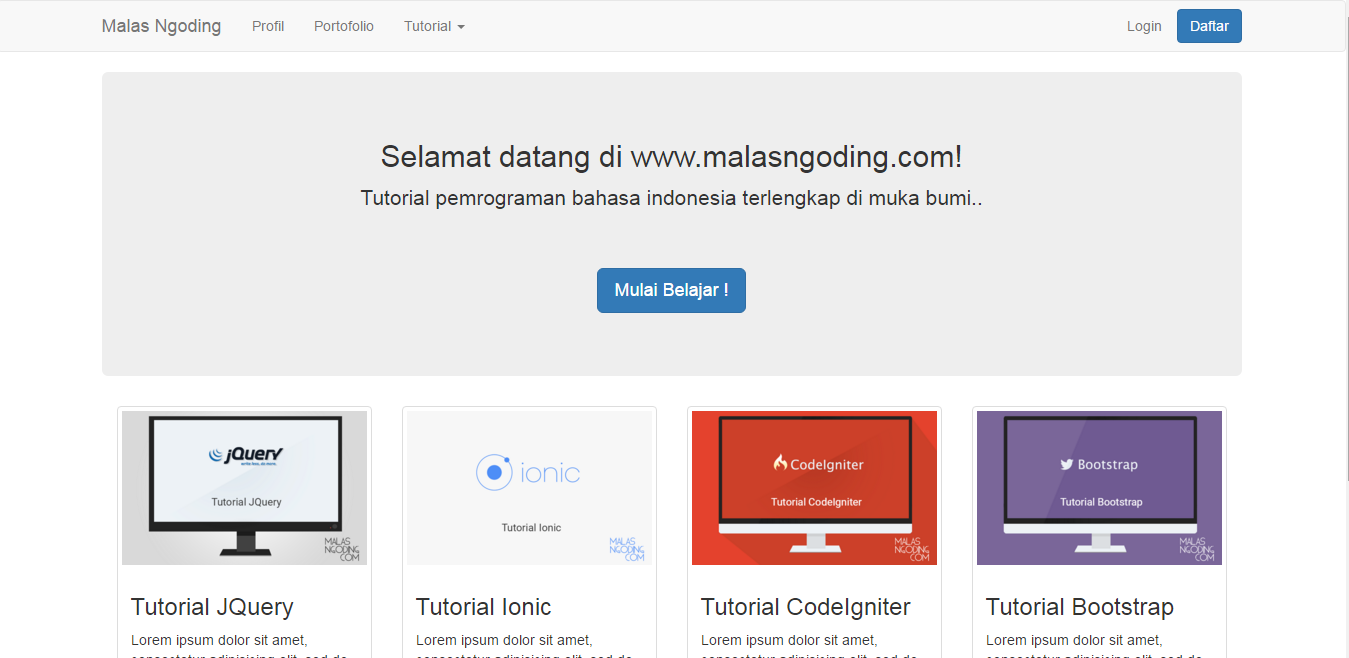
jalankan pada browser. dan hasilnya.

membuat template sederhana dengan bootstrap
Dan tampilan responsive nya jika di buka dari ukuran layar smartphone. Membuat Template Blog Sederhana Dengan Bootstrap.

membuat template dengan bootstrap
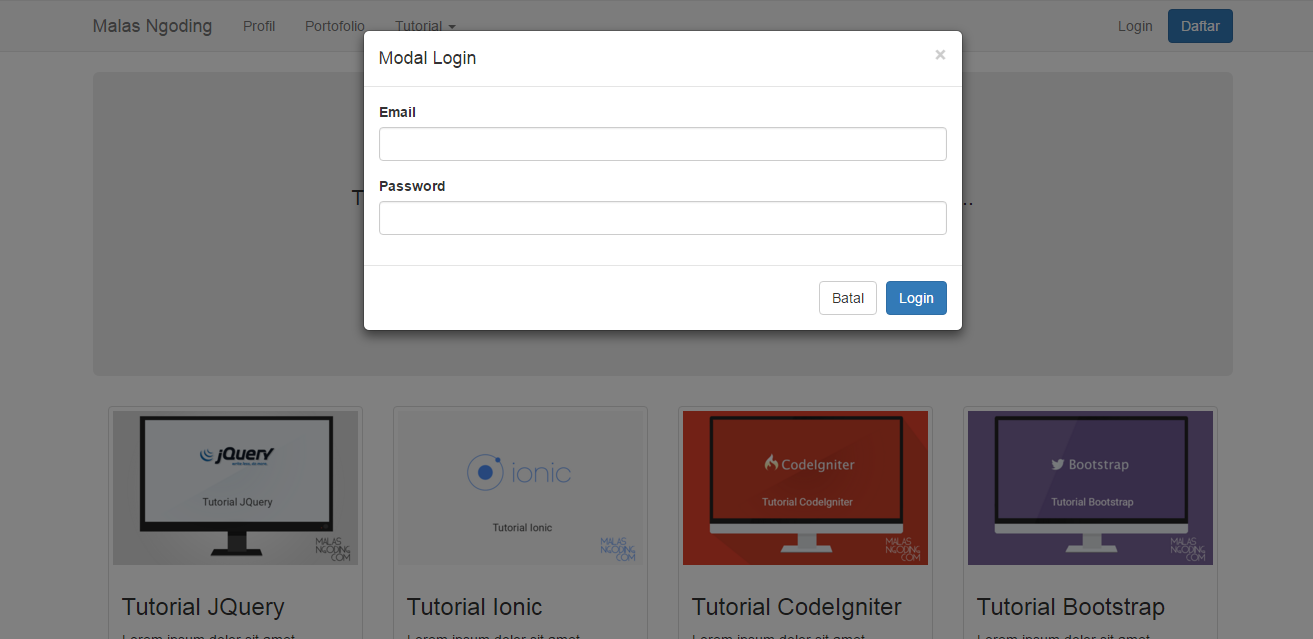
klik pada login atau daftar. di sini kita menggunakan modal.

membuat modal login dengan bootstrap
Membuat halaman single
single.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 |
<!DOCTYPE html> <html> <head> <title>Membuat Menu Responsive Dengan CSS Dan JQuery | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css"> <script type="text/javascript" src="assets/js/jquery.js"></script> <script type="text/javascript" src="assets/js/bootstrap.js"></script> </head> <body> <!-- membuat menu navigasi --> <nav class="navbar navbar-default"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Profil <span class="sr-only">(current)</span></a></li> <li><a href="#">Portofolio</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Tutorial <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">JQuery</a></li> <li><a href="#">CodeIgniter</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#" data-toggle="modal" data-target="#modal-login">Login</a></li> <li><button type="button" class="btn btn-primary navbar-btn" data-toggle="modal" data-target="#modal-daftar">Daftar</button></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- Modal --> <div class="modal fade" id="modal-login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Login</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label>Email</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Batal</button> <button type="button" class="btn btn-primary">Login</button> </div> </div> </div> </div> <div class="modal fade" id="modal-daftar" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal Daftar</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label>Nama</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Email</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Batal</button> <button type="button" class="btn btn-primary">Daftar</button> </div> </div> </div> </div> <!-- akhir modal --> <!-- akhir menu navigasi --> <div class="container"> <div class="col-md-12" style="padding: 0"> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Tutorial</a></li> <li class="active">Tutorial Bootstrap : Membuat Template Sederhana Dengan Bootstrap</li> </ol> </div> <div class="col-md-12" style="padding: 0"> <h2 style="margin-top: 0">Tutorial Membuat Template Sederhana Dengan Bootstrap</h2> <br/> <div class="thumbnail"> <img src="gambar/bootstrap.png"> </div> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. lorem </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. lorem </p> <table class="table table-bordered table-hover"> <tr> <th class="col-md-1">No</th> <th>Nama</th> <th>Alamat</th> <th class="col-md-1">Usia</th> </tr> <tr> <td>1</td> <td>Diki Alfarabi Hadi</td> <td>Aceh</td> <td>23</td> </tr> <tr> <td>2</td> <td>Diki Alfarabi Hadi</td> <td>Aceh</td> <td>23</td> </tr> <tr> <td>3</td> <td>Diki Alfarabi Hadi</td> <td>Aceh</td> <td>23</td> </tr> </table> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. lorem </p> <br/> <h3>Related Posts</h3><br/> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="gambar/codeigniter.png" alt="..."> <div class="caption"> <h3><a href="#">Tutorial CodeIgniter</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="gambar/bootstrap.png" alt="..."> <div class="caption"> <h3><a href="#">Tutorial Bootstrap</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.s</p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="gambar/codeigniter.png" alt="..."> <div class="caption"> <h3><a href="#">Tutorial CodeIgniter</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> </div> </div> </div> </div> <br/> <div class="clearfix"></div> <nav class="navbar navbar-default" style="bottom: 0;margin: 0"> <div class="container"> <ul class="nav navbar-nav"> <li><a href="#">Copyright @ 2015 Malas Ngoding. All rights reserved.</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Develop by www.malasngoding.com</a></li> </ul> </div> </nav> </body> </html> |
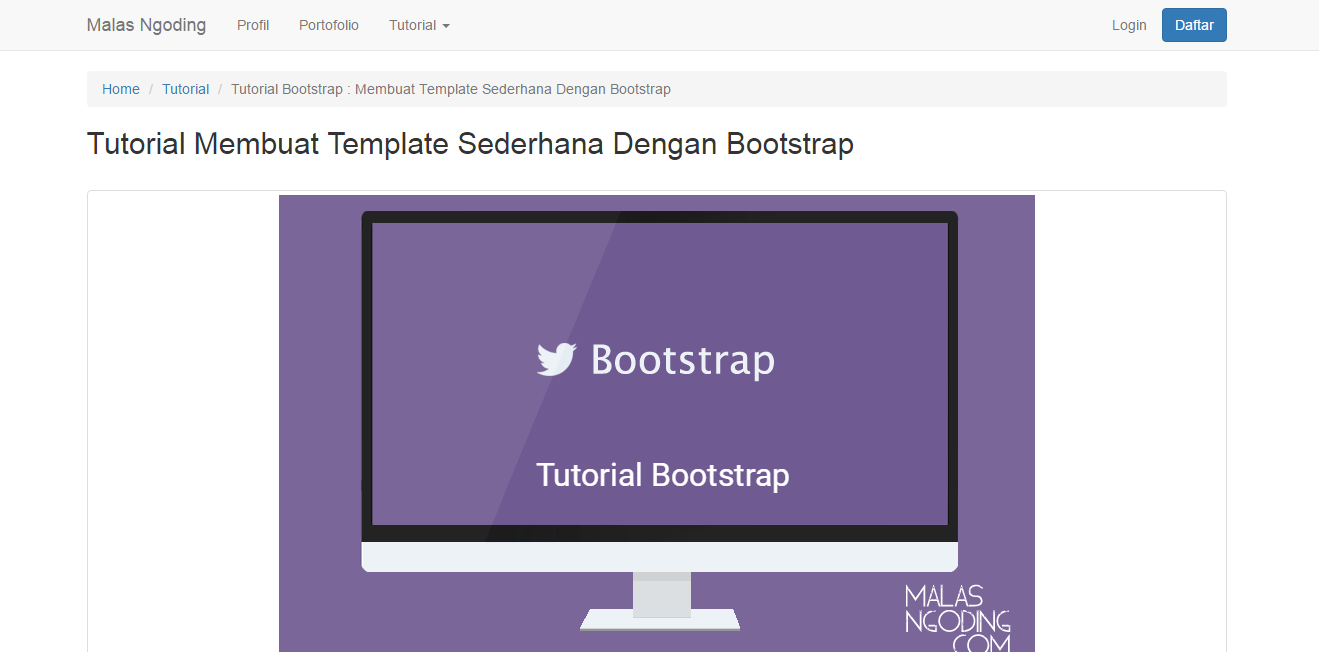
dan jalankan pada browser. Membuat Template Blog Sederhana Dengan Bootstrap.

membuat template responsive dengan bootstrap
Template telah jadi. mungkin sekian saja tutorial kali ini tentang cara membuat template sederhana sendiri dengan bootstrap. semoga dapat bermanfaat. terima kasih sudah berkunjung.
Tutorial Menarik Lainnya

Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap


Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap



mas diki, minta juga dong file gambar2nya
Test
Bang ada tutorial khusus bootstrap sampe mahir?
template buat perusahaan dong?
mas udah pernah buat tampilan untuk web profile penjualan terutama di bagian produk. tampilannya itu di buat kotak kotak seperti tampilan awal waktu misal kita buka tokopedia / bukalapak gitu, kalo udah pernah buat bikin tutorialnya dong mas 🙂