Bootstrap Part 12 : Membuat Navigation Bar Bootstrap

Membuat Navigation Bar Bootstrap
Membuat Navigation Bar Bootstrap tidak lah sulit. seperti pada tutorial-tutorial bootstrap sebelumnya anda hanya perlu manambah class-class yang sudah di sediakan oleh bootstrap. pada tutorial bootstrap part 12 : membuat navigation bar bootstrap ini akan di jelaskan tentang cara membuat menu navigasi dengan sangat mudah dan cepat. secara default navigation bar bootstrap memiliki dua warna, yaitu default dan inverse yang akan di lihat pada tutorial bootstrap part 12 : Membuat Navigation Bar Bootstrap ini.
navigation bar bootstrap di buat dengan menggunakan tag <nav>. dan letakkan di dalam tag <body> html di paling atas.
Membuat navigation bar bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
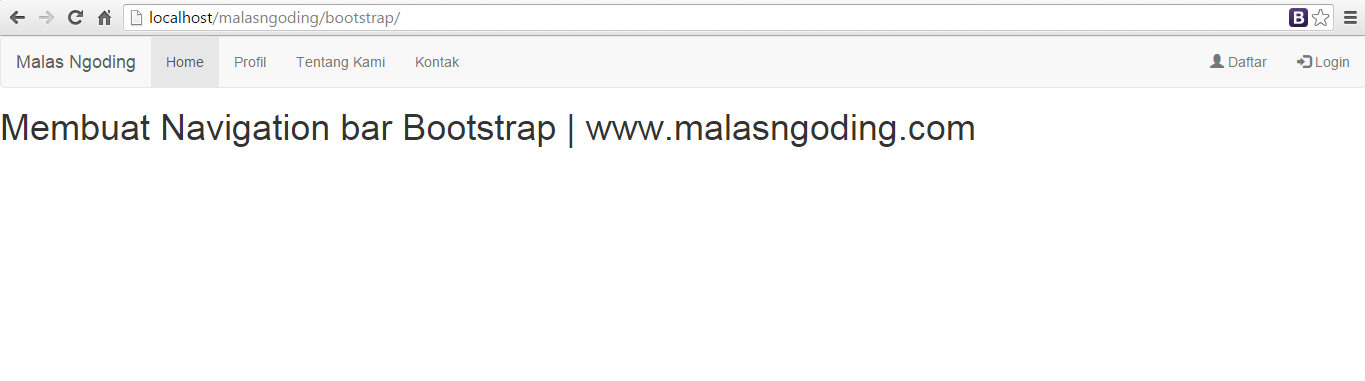
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 12 : Membuat Navigation bar Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="https://www.malasngoding.com">Home</a></li> <li><a href="#">Profil</a></li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </nav> <h1>Membuat Navigation bar Bootstrap | www.malasngoding.com</h1> </body> </html> |

membuat navigation bar bootstrap
perhatikan pada contoh di atas, di sini akan di jelaskan sedikit masing-masing kegunaan dari class-class yang dalam membuat navigation bar bootstrap. dapat di lihat pada contoh di atas untuk membuat menu navigation bootstrap gunakan class
|
1 |
<nav class="navbar navbar-default"> |
class “navbar-default” di gunakan untuk membuat navigation bar dengan model standart. anda bisa menggantinya dengan “navbar-inverse” untuk membuat menu navigation bar bootstrap dengan model gelap. kemudian
|
1 |
<div class="container-fluid"> |
di gunakan untuk membuat sisi menu navigation penuh atau full. anda bisa menggantinya menjadi
|
1 |
<div class="container"> |
untuk membuat sisi menu navigation bar tidak penuh atau full width. dan class
|
1 2 3 |
<div class="navbar-header"> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> |
di gunakan untuk membuat bagian header dari menu navigation bootstrap. “navbar-header” untuk mendefinisikan bagian header menu navigation. dan “navbar-brand” di gunakan untuk mendefinisikan judul website.
|
1 2 3 4 5 6 |
<ul class="nav navbar-nav"> <li class="active"><a href="https://www.malasngoding.com">Home</a></li> <li><a href="#">Profil</a></li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak</a></li> </ul> |
class di atas untuk membuat link menu navigation. dan
|
1 2 3 4 |
<ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> |
class di atas di gunakan untuk membuat link menu yang terletak pada bagian sebelah kanan dari menu navigation bar bootstrap.
Membuat menu dropdown pada menu navigation bar bootstrap
anda juga bisa membuat menu dropdown dengan bootstrap pada menu navigation bar bootstrap ini dengan cara berikut ini. membuat menu dropdown dengan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
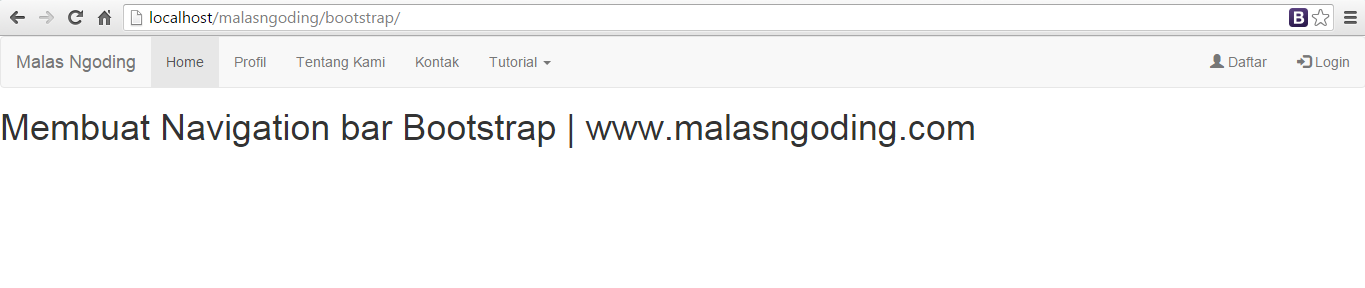
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 12 : Membuat Navigation bar Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="https://www.malasngoding.com">Home</a></li> <li><a href="#">Profil</a></li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Tutorial <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Bootstrap</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div> </nav> <h1>Membuat Navigation bar Bootstrap | www.malasngoding.com</h1> </body> </html> |

membuat menu dropdown dengan bootstrap
Menggunakan gambar pada menu header
jika anda menginginkan yang muncul pada navbar brand adalah gambar anda juga bisa mengikuti contoh membuat gambar sebagai menu navigation header.
|
1 2 3 4 5 6 7 8 9 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav> |
Membuat menu navigation responsive dengan Bootstrap
Ada sebuah kelebihan lagi dari bootstrap. yaitu dengan membuat menu navigation bar menggunakan bootstrap anda bisa membuat menu anda menjadi responsive saat di jalankan dari smartphone atau dari monitor yang resolusinya lebih kecil. silahkahkan perhatikan contoh berikut ini untuk membuat menu navigation responsive dengan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 12 : Membuat Navigation bar Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="https://www.malasngoding.com">Malas Ngoding</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="https://www.malasngoding.com">Home <span class="sr-only">(current)</span></a></li> <li><a href="#">Profil</a></li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Kontak</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Tutorial <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Bootstrap</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Daftar</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <h1>Membuat Navigation bar Bootstrap | www.malasngoding.com</h1> </body> </html> |
perhatikan contoh di atas. anda juga dapat membuat form pada menu navigation bar.dan adapun kegunaan dari
|
1 2 3 4 5 6 |
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> |
sebagai tombol yang muncul saat laman web di buka dari monitor yang memiliki resolusi yang lebih kecil.

menu navigation bar bootstrap
dan saat tombol menu di klik maka akan muncul menu dengan sangat responsive.

menu navigation bar bootstrap ddropdown
silahkan perhatikan contoh hasil menu navigation bar bootstrap berikut ini.
See the Pen gPWLQm by Malas Ngoding (@malasngoding) on CodePen.0
sekian Bootstrap Part 12 : Membuat Navigation Bar Bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 15 : Membuat Modal Dengan Bootstrap



Izin tanya dong bang. ukuran logo buat navbar biasnya berapa ya? kaya ukuran logo malasgoding
tergantung template mas, gada ukuran pasti