Membuat Navbar Responsive dengan HTML dan CSS

Di tutorial ini teman-teman akan belajar membuat navbar responsive dengan HTML dan CSS.
Dengan penggunaan website yang berkembang pesat saat ini, kita wajib memastikan website yang kita buat memiliki desain web yang menarik.
Tapi bukan hanya desain tampilannya saja yang harus kita perhatikan, kita juga harus memastikan bahwa website kita dapat diakses dari berbagai perangkat dengan baik.
Salah satu komponen yang terpenting adalah dengan membuat navbar yang responsive.

Navbar atau menu navigasi pada website kita harus responsive saat diakses menggunakan berbagai perangkat.
Dalam tutorial ini, kamu akan diajarkan langkah-langkah untuk membuat navbar responsive menggunakan HTML dan CSS.
Pengertian Website Responsive
Website responsive adalah website yang memiliki kemampuan untuk menyesuaikan tampilannya secara otomatis dengan layar perangkat pengguna.
Tampilan akan disajikan sesuai dengan ukuran layar perangkat yang digunakan oleh pengguna.
Seorang ahli desain web yaitu Ethan Marcotte mengakui betapa pentingnya website responsive. Om Ethan Marcotte adalah seorang Web Designer yang terkenal karena telah memperkenalkan konsep desain responsive pada tahun 2010 melalui tulisannya yang berjudul “Responsive Web Design” di situs A List Apart.
Karena kontribusi dan edukasi yang diberikan oleh om Ethan ini, dia dianggap sebagai salah satu pakar terkemuka di bidang website design.
Pentingnya Tampilan Website Yang Responsive
Website yang responsive bertujuan untuk memberikan pengalaman dan kenyamanan untuk pengguna saat mengakses website kita.
Manfaat lain :
- Tampilan website tetap rapi walaupun diakses dari perangkat berbeda
- Membuat pengguna nyaman berada di website
- Memudahkan pengguna mengakses link atau menu
- Memudahkan pengguna melihat informasi yang kita sajikan baik itu informasi atau layanan yang kita tawarkan
- Meningkatkan SEO website di mesin pencari google
Setelah memahami sedikit penjelasan tentang apa itu makna responsive dan manfaatnya, kita akan mulai dengan materi cara membuat menu navigasi atau navbar yang responsive dengan HTML dan CSS.
Membuat Navbar Responsive dengan HTML dan CSS
Untuk mengikuti panduan cara membuat navbar responsive dengan HTML dan CSS ini, silahkan teman-teman sediakan sebuah file HTML dan file CSS.
Siapkan file HTML tempat kita akan membuat navbar responsive.
Di sini saya menyiapkan 2 buah file, yaitu :
- index.html
- style.css
Membuat Kerangka Navbar Dengan HTML
Yuk mari kita buat struktur kerangka HTML dan struktur menu navigasi atau navbar nya.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Membuat Navbar Responsive Dengan HTML dan CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <nav class="navbar"> <div class="container"> <a href="https://www.malasngoding.com" class="logo">Malas Ngoding</a> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Tentang</a></li> <li><a href="#">Produk</a></li> <li><a href="#">Layanan</a></li> <li><a href="#">Kontak Kami</a></li> </ul> <div class="tombol"> ☰ </div> </div> </nav> <div> <center><h2>Panduan Membuat Navbar Responsive dari <a href="https://www.malasngoding.com/membuat-navbar-responsive-html-css">www.malasngoding.com</a></h2></center> </div> </body> </html> |
Perhatikan pada file index.html di atas.
Dalam file index.html ini kita membuat kerangka struktur HTML, kemudian kita juga membuat struktur menu navbar dengan element <nav> .. </nav>.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<nav class="navbar"> <div class="container"> <a href="https://www.malasngoding.com" class="logo">Malas Ngoding</a> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Tentang</a></li> <li><a href="#">Produk</a></li> <li><a href="#">Layanan</a></li> <li><a href="#">Kontak Kami</a></li> </ul> <div class="tombol"> ☰ </div> </div> </nav> |
Untuk membuat navbar atau menu navigasi, kita bisa membuatnya dengan elemen list HTML.
Pada menu navbar ini kita membuat beberapa komponen, diantaranya :
- Logo / Nama Website
- Link menu home, tentang, produk, layanan dan kontak kami
- Tombol ☰ untuk menu navigasi dengan salah satu symbol character HTML, yaitu
☰
Kita sudah pernah membahas tentang karakter simbol pada HTML di tutorial sebelumnya, silahkan baca kembali tutorial membuat simbol pada HTML.
Oke, jalankan file index.html, maka hasilnya akan tampil element list HTML seperti berikut.

Tampilan masih polos karena kita belum mendesainnya.
Proses desain akan kita lakukan dengan cara memberikan sentuhan CSS pada file style.css.
Desain Tampilan Navbar Dengan CSS
Silahkan teman-teman buka file style.css dan tulis atau copas script berikut.
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
body { margin: 0; font-family: Arial, sans-serif; background: #d6eff4; } .navbar{ background: #212121; margin: 0; padding: 20px 30px; } .logo{ font-size: 14pt; font-weight: bold; text-decoration: none; color: white; } .container{ display: flex; justify-content: space-between; align-items: center; } .tombol{ display: none; color: white; font-size: 14pt; } .tombol:hover{ cursor: pointer; } .menu{ margin: 0; display: flex; list-style: none; padding: 0; } .menu li{ padding-left: 0; margin-right: 10px; } .menu li a{ padding:10px; color: white; text-decoration: none; display: inline-block; } |
Perhatikan pada script CSS di atas.
Script CSS yang kita gunakan di atas pasti tidak asing lagi bagi teman-teman. karena sudah pernah dibahas di malasngoding.com.
Baca juga : Tutorial CSS dasar untuk pemula
Kamu bisa fokus pada class .menu. di sini kita menggunakan display: flex; agar tampilan dari logo/judul website, menu navigasi dan tombol responsive nya terletak sejajar bersampingan.
Tapi secara default, tombol responsive (.tombol) kita sembunyikan dengan perintah display: none;.
Karena kita akan menampilkan tombol responsive (.tombol) hanya saat website diakses dari ukuran layar yang kecil nantinya.
Lihat hasil menu navbar kita.

Sampai di sini, kita sudah berhasil membuat navbar, tapi belum responsive.
Simulasi Tampilan Responsive Website Di Perangkat Lain
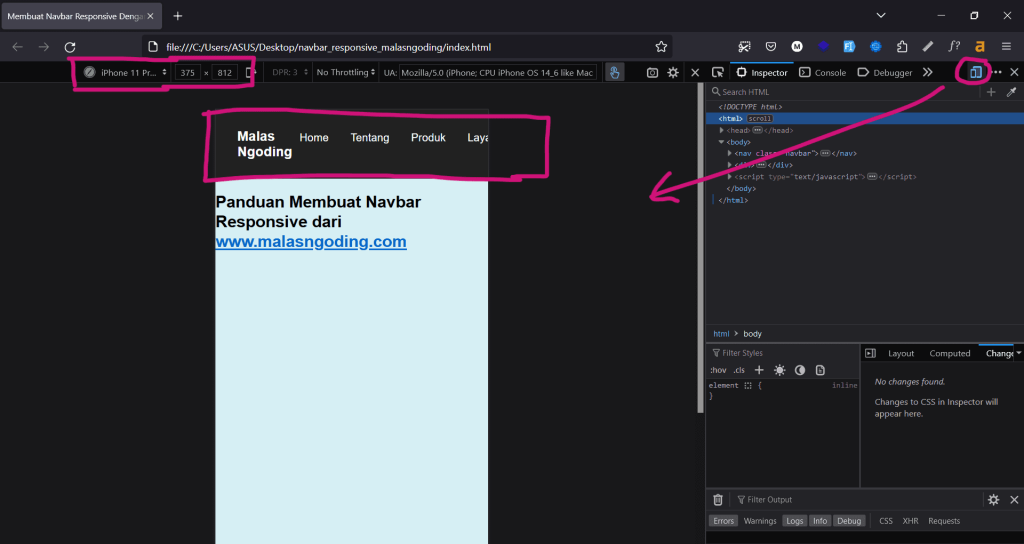
Untuk melihat simulasi bagaimana tampilan website jika dijalankan dari perangkat lain, teman-teman bisa klik kanan pada halaman website, dan pilih “inspect“.
Kemudian pilih “Responsive Design Mode” atau tampilan icon gadget.

Seperti yang bsia teman-teman lihat, navbar website kita belum responsive, masih berantakan jika dibuka melalui handphone/smartphone.
Membuat Navbar Responsive Dengan Media Query
Langkah selanjutnya kita akan masuk ke proses membuat menu navbar yang responsive.
Sehingga saat dibuka dari perangkat smartphone atau tablet, tampilan navbar kita akan otomatis menyesuaikan desainnya.
Untuk membuat halaman website yang responsive, kita akan sering menggunakan sebuah aturan pada CSS. yaitu @media.
Media query merupakan teknik CSS terbaru yang hadir pada CSS3.
@media adalah aturan dalam CSS yang digunakan untuk membuat gaya tertentu yang hanya berlaku saat diakses dari ukuran layar tertentu juga.
Misal, kita bisa membuat script CSS tertentu yang hanya dijalankan saat halaman website diakses dari ukuran layar laptop, dan juga bisa mengatur suatu script CSS tersebut hanya dijalankan saat diakses dari ukuran layar lain seperti smartphone atau tablet.
Misalnya lagi, kita mau jika warna background website berwarna merah saat diakses dari laptop, dan background nya berubah menjadi kuning jika diakses dari smartphone.
Begitulah kira-kira kegunaan aturan @media di CSS ini.
Jadi bisa mempermudah kita jika kita mau mengatur letak, warna, ukuran font dan desain lainnya saat diakses di berbagai resolusi layar dan perangkat.
Tambahkan script CSS berikut ini pada file style.css.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
@media screen and (max-width: 768px) { .menu { display: none; } .menu.aktif{ display:inline-block; position: absolute; top: 64px; background: #212121; padding: 10px 20px; right: 0; left: 0; } .menu.aktif li a{ padding: 10px; display: inline-block !important; } .tombol { display: block; } } |
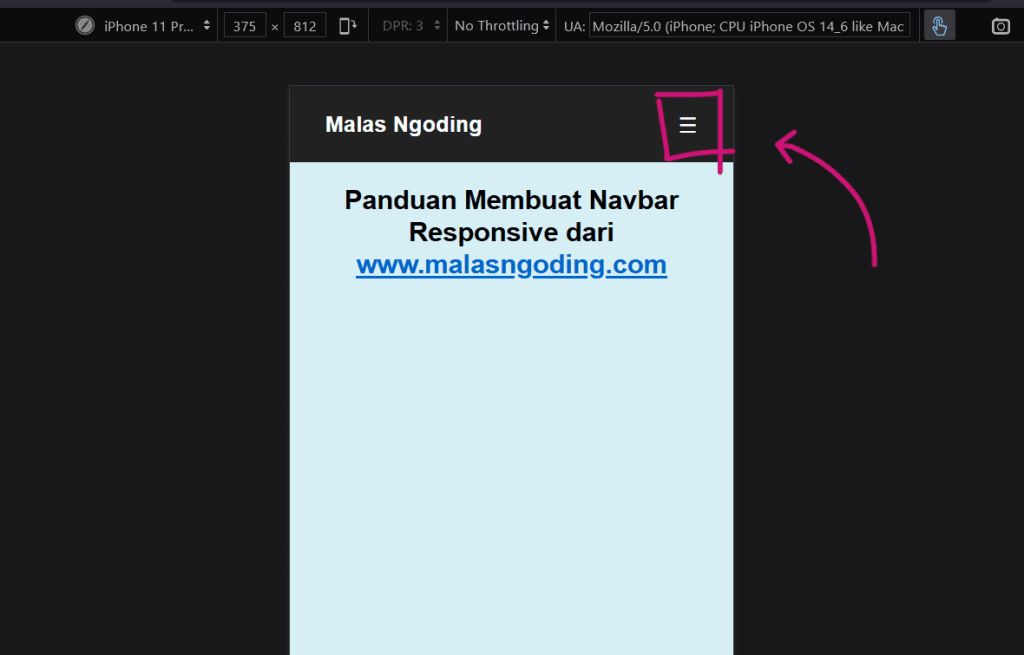
Kita lihat hasilnya.

Tampilan navbar menjadi lebih rapi karena kita membuat penyesuaian CSS dengan script @media screen and (max-width: 768px) di atas.
Perhatikan pada aturan @media tadi.
Artinya jika halaman website diakses dari layar yang memiliki lebar maksimal 768px, maka :
- Sembunyikan menu (
.menu) dengan perintah CSSdisplay: none;. - Tampilkan tombol navigasi navbar (
.tombol) dengan perintahCSS display: block;.
Maka jadilah tampilan seperti di atas. navbar menjadi lebih ringkas dan rapi.
Coding CSS lainnya yang di atas akan kita bahas juga menurut alur panduan ini, agar lebih mudah dipahami.
Membuat Event Click Pada Menu Navigasi
Langkah selanjutnya, kita akan menampilkan menu saat tombol navigasi diklik.
Agar tombol navigasi bisa menampilkan menu saat di klik, kita harus membuat event dengan javascript.
Kita akan membuat event click() pada tombol menu, script nya bisa kita tulis pada file index.html di atas tag </body>.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> // deklarasi tombol dan menu const tombol = document.querySelector('.tombol'); const menu = document.querySelector('.menu'); // membuat event click // pada saat tombol di click, tambahkan class aktif pada class menu // saat diklik lagi, maka class aktif dihilangkan dari class menu (toggle) tombol.addEventListener('click', () => { menu.classList.toggle('aktif'); }); </script> |
Perhatikan pada script JavaScript di atas, pertama kita deklarasikan class .tombol dan .menu.
|
1 2 |
const tombol = document.querySelector('.tombol'); const menu = document.querySelector('.menu'); |
Selanjutnya kita buat event click() pada class .tombol, jika tombol diklik, maka beri toggle() class “aktif”.
|
1 2 3 |
tombol.addEventListener('click', () => { menu.classList.toggle('aktif'); }); |
Maka secara otomatis akan menambahkan class .aktif pada class .menu. dan saat diklik lagi, secara otomatis class .aktif akan dihapus lagi dari class .menu.
Untuk apa sih class .aktif ini?
Jika teman-teman perhatikan lagi pada script CSS di atas, kita sudah membuat aturan CSS pada class .aktif.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.menu.aktif{ display:inline-block; position: absolute; top: 64px; background: #212121; padding: 10px 20px; right: 0; left: 0; } .menu.aktif li a{ padding: 10px; display: inline-block !important; } |
Pada class .aktif ini kita beri perintah display:inline-block;, dengan tujuan menampilkan menu dalam bentuk panjang ke samping.
Sehingga tampilan menu yang awal nya berbaris ke samping, menjadi ke bawah karena memiliki lebar maksimal.
Perhatikan video berikut untuk melihat hasil dan cara kerjanya.
Sip mantap. menu navbar responsive kita sudah jadi.
Panduan Ukuran Layar Perangkat
Pada panduan membuat menu navbar responsive ini kita menggunakan pengaturan ukuran max-width: 768px. yakni ukuran untuk layar dari tablet sampai smartphone.
Berikut informasi tambahan tentang ukuran responsive perangkat menggunakan media query untuk berbagai ukuran lainnya.
| Media query | Keterangan |
@media only screen and (max-width: 600px) { … } | Ukuran layar ekstra kecil (hp / smartphone, 600px ke bawah) |
@media only screen and (min-width: 600px) { … } | Ukuran layar kecil (portrait tablet, 600px ke atas) |
@media only screen and (min-width: 768px) { … } | Ukuran layar sedang (landscape tablet, 768px ke atas) |
@media only screen and (min-width: 992px) { … } | Ukuran layar besar (laptop, 992px ke atas) |
@media only screen and (min-width: 1200px) { … } | Ukuran layar ekstra besar (laptop atau monitor besar, 1200px ke atas) |
Source Code Contoh Navbar Responsive
Setelah mengikuti materi membuat navbar responsive dengan HTML dan CSS ini, berikut hasil jadi contoh source code navbar responsive-nya.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Membuat Navbar Responsive Dengan HTML dan CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <nav class="navbar"> <div class="container"> <a href="https://www.malasngoding.com" class="logo">Malas Ngoding</a> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">Tentang</a></li> <li><a href="#">Produk</a></li> <li><a href="#">Layanan</a></li> <li><a href="#">Kontak Kami</a></li> </ul> <div class="tombol"> ☰ </div> </div> </nav> <div> <center> <h2>Panduan Membuat Navbar Responsive dari <a href="https://www.malasngoding.com/membuat-navbar-responsive-html-css">www.malasngoding.com</a></h2> </center> </div> <script type="text/javascript"> // deklarasi tombol dan menu const tombol = document.querySelector('.tombol'); const menu = document.querySelector('.menu'); // membuat event click // pada saat tombol di click, tambahkan class aktif pada class menu // saat diklik lagi, maka class aktif dihilangkan dari class menu (toggle) tombol.addEventListener('click', () => { menu.classList.toggle('aktif'); }); </script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
body { margin: 0; font-family: Arial, sans-serif; background: #d6eff4; } .navbar{ background: #212121; margin: 0; padding: 20px 30px; } .logo{ font-size: 14pt; font-weight: bold; text-decoration: none; color: white; } .container{ display: flex; justify-content: space-between; align-items: center; } .tombol{ display: none; color: white; font-size: 14pt; } .tombol:hover{ cursor: pointer; } .menu{ margin: 0; display: flex; list-style: none; padding: 0; } .menu li{ padding-left: 0; margin-right: 10px; } .menu li a{ padding:10px; color: white; text-decoration: none; display: inline-block; } @media screen and (max-width: 768px) { .menu { display: none; } .menu.aktif{ display:inline-block; position: absolute; top: 64px; background: #212121; padding: 10px 20px; right: 0; left: 0; } .menu.aktif li a{ padding: 10px; display: inline-block !important; } .tombol { display: block; } } |
Kesimpulan
Berikut kami rangkum inti dari proses pembuatan dan cara kerja navbar responsive :
- Media query yang menjalankan script CSS untuk menyembunyikan
.menusaat website diakses dari perangkat smartphone. - Buat event
click()pada .tombol yang memberitoggle()class ‘.aktif‘ pada menu. - Buat script CSS untuk menampilkan menu pada class
.aktifdengan scriptdisplay:inline-block;.
Sesederhana itu, tapi prosesnya saja yang lumayan panjang karena menggunakan penalaran logika.
Terima kasih sudah mengikuti panduan membuat navbar responsive di malasngoding.com.
Semoga bisa bermanfaat untuk teman-teman semua.
Tutorial Menarik Lainnya

Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membuat Show Hide Password Di HTML


Membatasi Jumlah Karakter Input HTML


