Belajar HTML Part 4 : Heading Pada HTML

Belajar HTML Heading Pada HTML
Heading merupakan element atau tag HTML yang berfungsi untuk menunjukkan bagian penting pada halaman web. element tag heading ini memiliki enam tingkatan tyang berurutan yaitu <h1>,<h2>,<h3>,<h4>,<h5>,<h6> yang bisa digunakan untuk menambah ke struktur halaman web. perbedaan masing-masing heading yaitu besar hingga kecil teks. contohnya tag/element <h1> lebih besar dari element/tag <h2> dan seterusnya.
penggunaan masing-masing heading juga berbeda, berikut penggunaan masing-masing tag/element heading yang sering digunakan pada pengolahan halaman web :
- <h1> heading yang digunakan untuk penulisan judul utama dari dokument
- <h2> heading yang digunaakan sebagai sub <h1>
- <h3> heading yang digunakan sebagai sub <h2>
- untuk penggunaan <h4><h4><h5><h6> tergantung peogramer sendiri untuk memperindah halaman web.
berikut contoh penerapan masing-masing lement/tag heading :
|
1 2 3 4 5 6 7 8 9 |
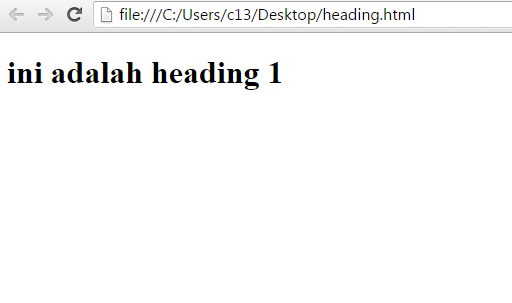
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1>ini adalah heading 1</h1> </body> </html> |

heading satu
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
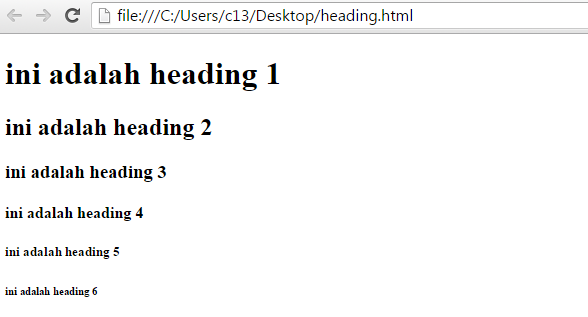
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1>ini adalah heading 1</h1> <h2>ini adalah heading 2</h2> <h3>ini adalah heading 3</h3> <h4>ini adalah heading 4</h4> <h5>ini adalah heading 5</h5> <h6>ini adalah heading 6</h6> </body> </html> |

contoh penulisan heading
dari contoh yang diatas dapat anda lihat perbedaan antara masing-masing heading. penulisan heading ini boleh digunakan didalam jenis tag yang lain. berikut contoh penggunaan element heading di dalam tag lain :
|
1 2 3 4 5 6 7 8 9 |
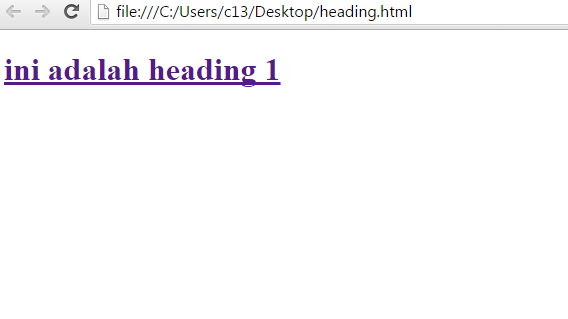
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <a href="https://www.malasngoding.com/"><h1>ini adalah heading 1 </h1></a> </body> </html> |

Belajar HTML Heading Pada HTML
contoh diatas yaitu penggunaan tag heading yang berada dalam tag <a>. sedengkan element href digunakan untuk menghubungkan dengan dokumen/link yang lain. ketika diklik pada “ini adalah heading 1” akan di alihkan ke halaman https://www.malasngoding.com
kesimpulannya : salah fungsi dari tag hading ini adalah untuk merapikan struktur penulisan dalam HTML, misalkan penulisan judul yang menggunakan text yang lebih besar dari sub judul.
Tutorial HTML Dasar Lainnya
Belajar HTML Part 1 : Pengertian HTML
Belajar HTML Part 2 : Memilih Text Editor
Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML
Belajar HTML Part 4 : Heading Pada HTML
Belajar HTML Part 5 : Format Text Pada HTML
Belajar HTML Part 6 : Membuat Paragraf Pada HTML
Belajar HTML Part 7 : Membuat Table Pada HTML
Belajar HTML Part 8 : Membuat Hyperlink Pada HTML
Belajar HTML Part 9 : Membuat List Pada HTML
Belajar HTML Part 10 : Membuat Format Code Pada HTML
Belajar HTML Part 11 : Membuat Form Pada HTML
Belajar HTML Part 12 : Atribut Form Pada HTML
Belajar HTML Part 13 : Membuat Symbol Pada HTML
Belajar HTML Part 14 :Menampilkan Gambar Pada HTML
Belajar HTML Part 15 : Tag Iframe Pada HTML
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membuat Show Hide Password Di HTML


