Belajar HTML Part 2 : Memilih Text Editor

Belajar HTML Memilih Text Editor
Untuk anda yang baru mau belajar bahasa pemrograman, disini khusunya pemrograman web tentulah berfikir bagaimana saya membuat, dan apa yang harus saya gunakan untuk membuat program ? berikut kami sediakan jawaban yang mungkin terbesit dalam hati/pikiran anda yang baru mau belajar bahasa pemrograman. sebelum kita memulai cara penulisan HTML terlebih dahulu yang harus anda sediakan adalah text editor dan browser.
Text Editor merupakan aplikasi yang digunakan untuk menulis syntax atau kode program, disini khususnya untuk penulisan kode program HTML itu sendiri. Text editor sendiri sangatlah banyak yang bisa digunakan untuk penulisan kode HTML, seperti Nodepad yang disediakan oleh sistem operasi windows, TextEdit yang disediakan oleh sistem operasi Mac dan Nano yang disediakan oleh sistem operasi linux. Text editor berbeda dengan Word Processor (Microsoft Word, King Soft, WordPerfect). Itu dikarenakan text editor tidak bisa digunakan untuk mengatur format document serta tidak disediakan fitur-fitur yang bisa digunakan untuk desktop publishing.
Browser merupakan aplikasi yang akan kita gunakan untuk menjalankan code program html yang sudah kita tulis. browser ini ialah syarat yang harus anda penuhi jika anda belajar web programing. untuk browser itu sendiri bisa digunakan yang sudah disediakan oleh sistem operasi langsung ataupun bisa juga digunakan aplikasi browser yang lain misalnya Mozilla Firefox, Opera, Chrome dan sebagainya. Belajar HTML Memilih Text Editor
Belajar HTML Memilih Text Editor
berikut beberapa text editor yang kami sarankan untuk digunakan dalam penulisan code program bagi anda yang baru belajar bahasa pemograman.
- sublime text. Text editor yang paling banyak digunakan oleh programer, editor ini memiliki tampilan yang elegan yang khas dengan warna kecoklatannya. Editor ini tersedia untuk windows, Mac, dan Linux. Untuk anda yang ingin menggunakan sublime bisa di download disini

Sublime Text
- notepad++. Text editor ini khusus bisa digunakan untuk windows dan free lisensi (dalam artian bebas digunakan tanpa mengeluarkan biaya). Editor ini memili ciri khas tersendiri dan banyak fitur-fitur yang bisa diinstall di text editor ini. untuk anda yang ingin menggunakan text editor notepad++ bida di download disini

notepad++
- Atom. Text editor ini hampir sama dengan sublime namun text ini agak sedikit lebih berat jika dibandingkan dengan sublime. Editor ini bisa digunakan oleh platform Mac, Windows, dan Linux. untukanda yang ingin menggunakan text editor ini bisa di download di sini

Atom
- Brackest. Text editor ini memiliki kriteria tersendiri dan hampir sama dengan Atom. editor ini bisa digunakan untuk Platform Mac, Windows dan Linux. untuk anda yang ingin bergelut dengan brackest bisa di download disini

Brackest
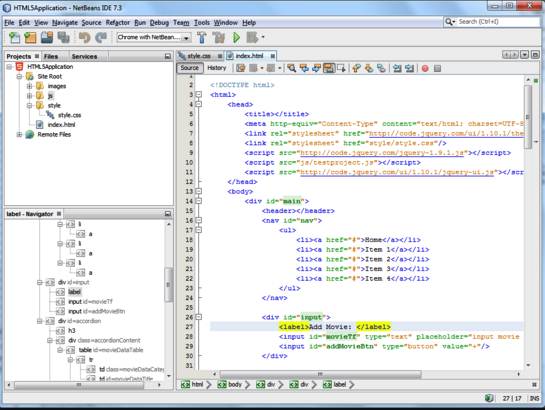
- Netbeans. Text editor ini merupakan salah satu favorit programer. namun text editor bisa di kategorikan lebih berat dari text editor lain yang disebutkan di atas. kemudahan text editor ini adalah tampilan kode program yang ditulis lebih rapi. untuk anda yang ingin menikmati editor ini bisa di download disini

Netbeans
itulah beberapa list text editor yang bisa versi malasngoding.com yang bisa digunakan untuk menilis code HTML. Text editor ini selain bisa digunakan untuk menulis code html bisa juga untuk meulis code program lainnya seperti php,CSS, JavaScript, dan beberapa code program unutk dektop.
jadi kesimpulannya, sebelum memulai penulisan kode program yang harus anda penuhi terlebih dahulu adalah text editor yang digunakan dan browser untuk menjalankan code program. sekian Belajar HTML Memilih Text Editor.
Tutorial HTML Dasar Lainnya
Belajar HTML Part 1 : Pengertian HTML
Belajar HTML Part 2 : Memilih Text Editor
Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML
Belajar HTML Part 4 : Heading Pada HTML
Belajar HTML Part 5 : Format Text Pada HTML
Belajar HTML Part 6 : Membuat Paragraf Pada HTML
Belajar HTML Part 7 : Membuat Table Pada HTML
Belajar HTML Part 8 : Membuat Hyperlink Pada HTML
Belajar HTML Part 9 : Membuat List Pada HTML
Belajar HTML Part 10 : Membuat Format Code Pada HTML
Belajar HTML Part 11 : Membuat Form Pada HTML
Belajar HTML Part 12 : Atribut Form Pada HTML
Belajar HTML Part 13 : Membuat Symbol Pada HTML
Belajar HTML Part 14 :Menampilkan Gambar Pada HTML
Belajar HTML Part 15 : Tag Iframe Pada HTML
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membuat Show Hide Password Di HTML








Sekarang sudah ada Visual Studio Code. Software yang satu ini memiliki fitur yang sangat komplit juga dibelaki seabrag ekstension yang sangat membatu dan mempermudah. Asiknya lagu software ini deberikan secara gratis jadi penggunaannya lebih nyaman coba jika kita menggunakan program untuk kepentingan komersial sedangkan programnya itu sendiri kita dapatkan secara bajakan atau crak2an pastilah dalam pikiran tidak pernah merasa nyaman… benar bukan?..
terimakasih ilmu nya bermanfaat sekali