Membuat Show Hide Password Di HTML

Pada tutorial ini kita akan Belajar Membuat Show Hide Password Di HTML dengan sangat mudah dan sederhana.
Pada umumnya, inputan pada form password akan disamarkan dengan tujuan privasi dan keamanan pada saat user mengisi data password.
Dengan fitur show hide password ini, user bisa menampilkan inputan yang disamarkan ke dalam bentuk inputan asli yang diinput oleh user.
Dengan kata lain ini adalah cara menampilkan dan menyembunyikan password pada form password.
Setelah menampilkan password, user juga bisa melakukan hide atau menyamarkan kembali inputannya.
Yuk kita mulai.
Membuat Show Hide Password Di HTML
Langkah pertama, yang perlu teman-teman lakukan adalah membuat sebuah form login sebagai simulasi dari show hide password yang akan kita buat.
Pada contoh ini saya contohkan dengan membuat sebuah form login di dalam sebuah file malasngoding.html.
malasngoding.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<center> <h1>Membuat Show Hide Password <br> <a href="https://www.malasngoding.com">malasngoding.com</a></h1> </center> <div class="box-login"> <form> <center> <h3>Login</h3> </center> <div class="box-form"> <label>Username</label> <input type="text" placeholder="Masukkan username .."> </div> <div class="box-form"> <label>Password</label> <!-- membuat form password dengan id "passwordKu" --> <input type="password" id="passwordKu" placeholder="Masukkan username .."> </div> <!-- membuat form checkbox dengan perintah menjalankan function showHide() saat diklik --> <input type="checkbox" onclick="showHide()"> Tampilkan Password <input type="submit" value="LOGIN" class="tombol-login"> </form> </div> |
Setelah membuat form login, kita lanjut dengan mendesain sedikit tampilannya agar terlihat lebih menarik.
Baca juga : Membuat Desain Form Login Dengan CSS
Mendesain Form Login Dengan CSS
Setelah membuat form login, kita akan memberikan sedikit sentuhan CSS agar form login kita lebih terlihat rapi dan menarik.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
body{ font-family:sans-serif; } .box-login{ border:1px solid #ccc; width:300px; margin:50px auto; padding:10px 20px; border-radius:3px; box-shadow:0px 0px 10px #ccc; } .box-form input{ width:100%; padding: 10px; font-size: 11pt; box-sizing : border-box; margin : 10px 0px; } .box-form label{ font-weight:bold; } .tombol-login{ background : #3131ff; width:100%; padding:10px; margin:10px 0px; border:1px solid #3131ff; border-radius:3px; color:white; } |
Jika kita jalankan, maka hasilnya akan seperti berikut.

Seperti yang bisa teman-teman perhatikan pada coding dan gambar di atas,
Kita membuat form password dan sebuah form checkbox yang berguna sebagai pengatur password ditampilkan atau disembunyikan.
Perhatikan pada coding berikut.
<input type="password" id="passwordKu" placeholder="Masukkan username ..">
Pada form password ini kita membuat id dengan value nya “passwordKu“.
dan pada form checkbox, kita membuat event yang jika form ini diklik, maka akan menjalankan function javascript showHide().
<input type="checkbox" onclick="showHide()"> Tampilkan Password
Oke, Sekarang kita masuk ke inti dari membuat show hide password dengan javascript.
Yaitu membuat perintah untuk menampilkan dan menyembunyikan passwordnya.
Membuat Show Hide Password Dengan JavaScript
Untuk proses menampilkan dan menyembunyikan text yang ada pada form password, kita akan menggunakan javascript.
Tuliskan coding javascript berikut pada bagian bawah.
|
1 2 3 4 5 6 7 8 9 10 |
<script> function showHide() { var inputan = document.getElementById("passwordKu"); if (inputan.type === "password") { inputan.type = "text"; } else { inputan.type = "password"; } } </script> |
Coba teman-teman perhatikan pada perintah javascript di atas.
Pertama kita deklarasi form password yang ber id “passwordKu” ke dalam variabel inputan.
Kemudian kita periksa jika type dari form tersebut adalah “password“, maka kita ubah type form nya menjadi “text“. agar isi dari form password tersebut terlihat.
Karena dianggap sebagai form text, bukan form password lagi.
Dan jika saat form checkbox diklik, dan form password ber-type “text”, maka kita kembalikan lagi form password ini ke type “password“.
Bingung memahaminya? hehe ..
Pahami pelan-pelan saja. hehe ..
Form checkbox ini berguna sebagai toggle.
Contoh Source Code Form Login Dengan Fitur Show Hide Password
Dari penjelasan di atas, maka sekarang file malasngoding.html akan menjadi seperti berikut.
malasngoding.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Membuat show hide password di HTML dengan Javascript - www.malasngoding.com</title> </head> <body> <style type="text/css"> body{ font-family:sans-serif; } .box-login{ border:1px solid #ccc; width:300px; margin:50px auto; padding:10px 20px; border-radius:3px; box-shadow:0px 0px 10px #ccc; } .box-form input{ width:100%; padding: 10px; font-size: 11pt; box-sizing : border-box; margin : 10px 0px; } .box-form label{ font-weight:bold; } .tombol-login{ background : #3131ff; width:100%; padding:10px; margin:10px 0px; border:1px solid #3131ff; border-radius:3px; color:white; } </style> <center> <h1>Membuat Show Hide Password <br> <a href="https://www.malasngoding.com">malasngoding.com</a></h1> </center> <div class="box-login"> <form> <center> <h3>Login</h3> </center> <div class="box-form"> <label>Username</label> <input type="text" placeholder="Masukkan username .."> </div> <div class="box-form"> <label>Password</label> <!-- membuat form password dengan id "passwordKu" --> <input type="password" id="passwordKu" placeholder="Masukkan username .." value="pwdmalasngoding"> </div> <!-- membuat form checkbox dengan perintah menjalankan function showHide() saat diklik --> <input type="checkbox" onclick="showHide()"> Tampilkan Password <input type="submit" value="LOGIN" class="tombol-login"> </form> </div> <script type="text/javascript"> function showHide() { var inputan = document.getElementById("passwordKu"); if (inputan.type === "password") { inputan.type = "text"; } else { inputan.type = "password"; } } </script> </body> </html> |
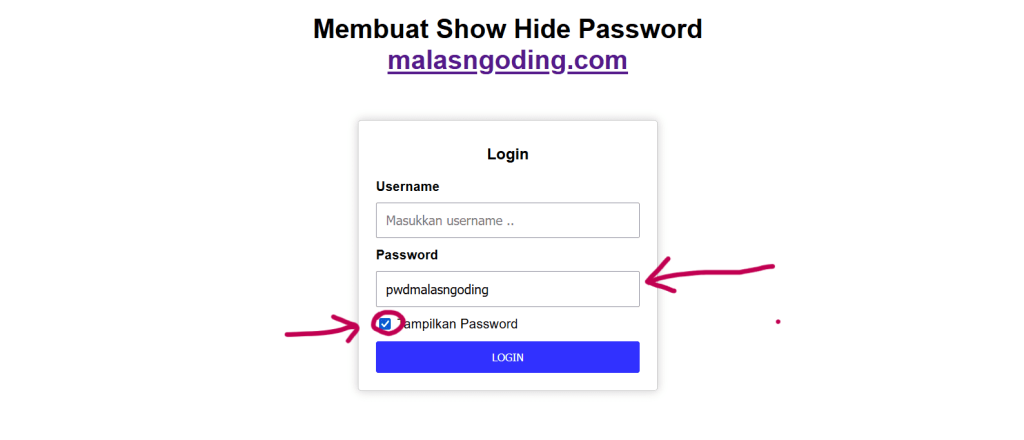
Sekarang kita coba jalankan form login yang sudah kita buat seperti pada gambar berikut.

Jika form checkbox “Tampilkan Password” diklik, maka isi dari form password akan terlihat.
Dan jika checkbox “Tampilkan Password diklik lagi, maka form password akan kembali disembunyikan.

Demikian tutorial membuat form login dengan fitur show hide password, atau menampilkan dan menyembunyikan isi pada form password.
Demo :
See the Pen
Untitled by Malas Ngoding (@malasngoding)
on CodePen.0
Selesai sudah tutorial cara membuat show hide password di HTML. semoga dapat bermanfaat dan bisa membantu teman-teman dalam belajar.
Baca juga tutorial lainnya :
Terima kasih.
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membatasi Jumlah Karakter Input HTML


