Belajar HTML Part 12 : Atribut Form pada HTML

Belajar HTML Atribut Form pada HTML
dalam pembuatan form pada HTML tentu saja terdapat beberapa atribut yang akan digunakan nantinya pada saat memproses data dengan di webserver. berikut beberapa atribut yang digunakan pada saat pembuatan form pada HTML.
pada tutorial sebelumnya kita sudah membahas cara membuat form pada HTML. sekarang kita akan melanjutkan tutorial bejar HTML penggunaan atribut pada form HTML. berikut beberapa atribut yang digunakan pada form HTML.
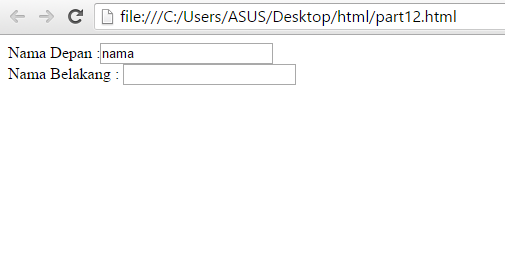
- atribut value. atribut ini merupakan nilai awal yang akan ditampilkan pada saat menjalankan di browser. contohnya :
12345678910111213<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form>Nama Depan :<input type="text" value="nama"><br/>Nama Belakang : <input type="text"></form></body></html>

Atribut Value
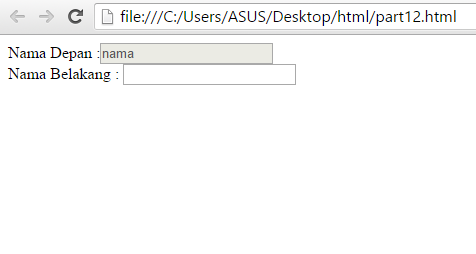
- atribut readonly. jika menggunakan atribut ini maka nilai value tidak bisa di ubah. berikut contoh penggunaan readonly pada form HTML
12345678910111213<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form>Nama Depan :<input type="text" value="nama" readonly><br/>Nama Belakang : <input type="text"></form></body></html>

atribut readonly
- atribut disabled. atribut ini digunakan untuk menonaktifkan inputan. maksudnya elemen disabled bisa digunakan akan tetapi tidak bisa di gantu atau di edit.
12345678910111213<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form>Nama Depan :<input type="text" value="nama" disabled><br/>Nama Belakang : <input type="text"></form></body></html>

atribut desabled
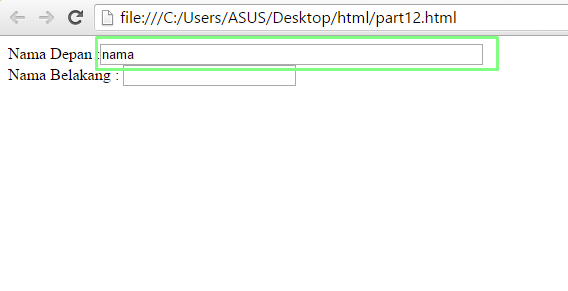
- atribut size. atribut ini mengatur lebar kotak inputan, untuk lebih jelasnya perhatikan contoh berikut :
12345678910111213<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form>Nama Depan :<input type="text" value="nama" size="50"><br/>Nama Belakang : <input type="text"></form></body></html>

atribut size
- atribut maxlength. atribut ini digunakan untuk menentukan jumlah inputan teks yang di batasi. untuk lebih jelasnya perhatikan contoh berikut :
12345678910111213<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form>Nama Depan :<input type="text" value="nama" maxlength="10"><br/>Nama Belakang : <input type="text"></form></body></html>

atribut maxlength
- atribut list. atribut ini untuk menampilkan list pada form inptan. untuk lebih jelas perhatikan contoh berikut :
1234567891011121314151617<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form><input list="browser" name="internet"><datalist id="browser"><option value="chrome"><option value="mozilla"><option value="opera"></datalist></form></body></html>

atribut list
- atribut min dan max. Min dan maks atribut menentukan nilai minimum dan maksimum untuk elemen<input>. Atribut min dan maks digunakan untuk jenis inputan seperti : nomor, kisaran, tanggal,datetime, datetime-lokal, bulan, waktu, dan minggu. perhatikan contoh berikut:
123456789101112<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form><input type="date" name="day" max="1979-12-31"><input type="date" name="day" min="2000-01-02"></form></body></html>

atribut min dan max
- laceholder Attribute. atribut ini digunakan untuk sebagai pengganti dari label field. perhatikan contoh berikut :
123456789101112<!DOCTYPE html><html><head><title>Belajar Atribut Form pada html</title></head><body><form><input type="text" name="nama" placeholder="masukkan nama"></form></body></html>

atribut placeholder
itulah beberapa atribut yang sering digunakana dalam membuat form dengan HTML, untuk penerapan fom html dengan PHP akan kita bahas pada materi selanjutnya.
Tutorial HTML Dasar Lainnya
Belajar HTML Part 1 : Pengertian HTML
Belajar HTML Part 2 : Memilih Text Editor
Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML
Belajar HTML Part 4 : Heading Pada HTML
Belajar HTML Part 5 : Format Text Pada HTML
Belajar HTML Part 6 : Membuat Paragraf Pada HTML
Belajar HTML Part 7 : Membuat Table Pada HTML
Belajar HTML Part 8 : Membuat Hyperlink Pada HTML
Belajar HTML Part 9 : Membuat List Pada HTML
Belajar HTML Part 10 : Membuat Format Code Pada HTML
Belajar HTML Part 11 : Membuat Form Pada HTML
Belajar HTML Part 12 : Atribut Form Pada HTML
Belajar HTML Part 13 : Membuat Symbol Pada HTML
Belajar HTML Part 14 :Menampilkan Gambar Pada HTML
Belajar HTML Part 15 : Tag Iframe Pada HTML
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membuat Show Hide Password Di HTML