Membatasi Jumlah Karakter Input HTML

Halo sobat malasngoding.com pada artikel kali ini Kita akan pelajari bagaimana cara membatasi jumlah karakter yang di input kedalam form menggunakan HTML.
Dalam membuat form inputan padaHTML kita menggunakan tag <input>. Pada kasus ini yang akan dibuat yaitu batasan dari karakter yang bisa di input. Batasan ini misalnya kita memerlukan sebuah form yang hanya boleh di input oleh 10 karakter saja.
Membatasi Jumlah Karakter Input HTML
Untuk membatasi jumlah karakter disini kita menggunakan atribut maxlength da minlength. Maxlength adalah batasan jumlah maksimum karakter yang bisa di input, sedangkan minlength adalah jumlah batasan minimum yang bisa di input.
Contoh Penggunaan Maxlength
Sebagai contoh misalnya saya akan membuat sebuah form inputan dimana inputan tersebut hanya boleh di input oleh 15 karakter saja. Perhatikan kodingan berikut ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</h2> <form action=""> <div class="mb-3 mt-3"> <label>Nama</label> <input type="text" maxlength = "10" class="form-control" placeholder="Enter Nama" name="nama"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </body> </html> |
Pada kodingan di atas dapat dilihat bahwasanya kita menggunakan maxlength untuk membatasi jumlah maksimal yang bisa di input. Kodingan tersebut berada di baris berikut
|
1 |
<input type="text" maxlength = "10" class="form-control" placeholder="Enter Nama" name="nama"> |
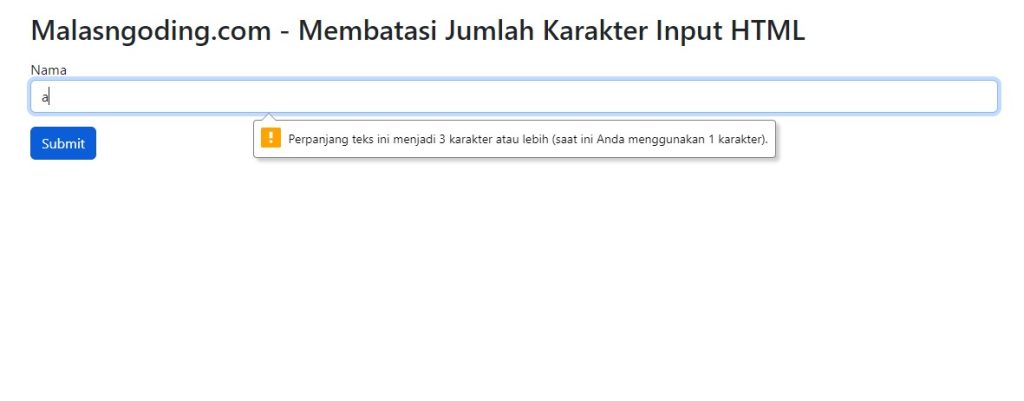
Contoh Penggunaan Minlength
Jika maxlength digunakan untuk membatasi jumlah maksimal, minlength ini kebalikannya yaitu membatasi jumlah minimum karakter yang bisa digunakan. Contohnya sebagai berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</h2> <form action=""> <div class="mb-3 mt-3"> <label>Nama</label> <input type="text" minlength="3" class="form-control" placeholder="Enter Nama" name="nama"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </body> </html> |

Membatasi Jumlah Karakter Input HTML
Penggunaan kedua jenis atribut untuk membasi jumlah karakter tersebut dapat digunakan berbarengan. Artinya kedua bisa kita gunakan pada satu jenis inputan. Dalam kasus ini misalnya kita akan membuat sebuah form inputan dengan jenis inputan yaitu password. Inputan tersebut berisikan minimal 5 karakter dan maksimal 15 karakter. Perhatikan contoh berikut
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Membatasi Jumlah Karakter Input HTML</h2> <form action=""> <div class="mb-3 mt-3"> <label>Password</label> <input type="password" minlength="3" maxlength="10" class="form-control" name="password"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </body> </html> |
Pada contoh diatas dapat kita dilihat maxlength dan minlength digunakan berbarengan dalam membatasi jumlah karakter yang di input.

Perbedaan penggunaan minlength dan maxlengt pada html adalah jika peringatan minlength tidak memenuhi syarat maka peringatan akan tampil setelah menekan tombol submit. Sedangkan maxlength memang tidak bisa lagi di input ketika dia memenuhi syarat yang sudah di tentukan.
Kesimpulan Membatasi Jumlah Karakter Pada Inputan HTML
Dalam membatasi jumlah karakter pada HTML sudah disediakan atribut khusus untuk menentukan jumlah minimun atau maksimumnya. Atribut tersebut adalah minlength dan maxlength. Untuk penggunaanya sendiri bisa digunakan terpisah atau gabung keduanya.
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Contoh Coding HTML Website Biodata, Dan Cara Membuatnya


Membuat Show Hide Password Di HTML


