Contoh Coding HTML Website Biodata, Dan Cara Membuatnya

Dari semua tutorial dasar HTML yang telah teman-teman pelajari di malasngoding.com, teman-teman bisa mencoba membuat halaman website sederhana untuk latihan.
Pada tutorial ini saya akan membuatkan contoh website sederhana yang akan kita buat hanya menggunakan HTML dan CSS.

Tampilan website biodata yang kita buat ini memiliki tampilan yang simpel, sederhana, clean, moden. akan tetapi tetap responsive jika di buka dari smartphone atau tablet.
Teman-teman bisa mendownload source code website sederhana ini di akhir artikel setelah teman-teman membaca panduannya terlebih dulu.
Adapun contoh coding website HTML sederhana yang akan kita buat di sini adalah contoh coding HTML website biodata.
Membuat Website Biodata Dengan HTML dan CSS
Website biodata sederhana yang akan kita buat ini sangat cocok untuk studi kasus setelah teman-teman menyelesaikan tutorial HTML dasar di malasngoding.com
Karena isi dari halaman website biodata ini mencakup elemen HTML yang sudah kita bahas sebelumnya. diantaranya tutorial yang berkaitan adalah :
- Menampilkan gambar dengan HTML
- Mengatur text ke tengah Pada HTML dengan CSS
- Membuat table dengan HTML
- Membuat list dengan HTML
- Desain halaman website dengan html CSS
- Membuat tulisan tebal (bold) pada HTML
- Membuat tulisan miring (italic) pada HTML
Yuk masuk ke materi
Contoh Coding HTML Website Biodata
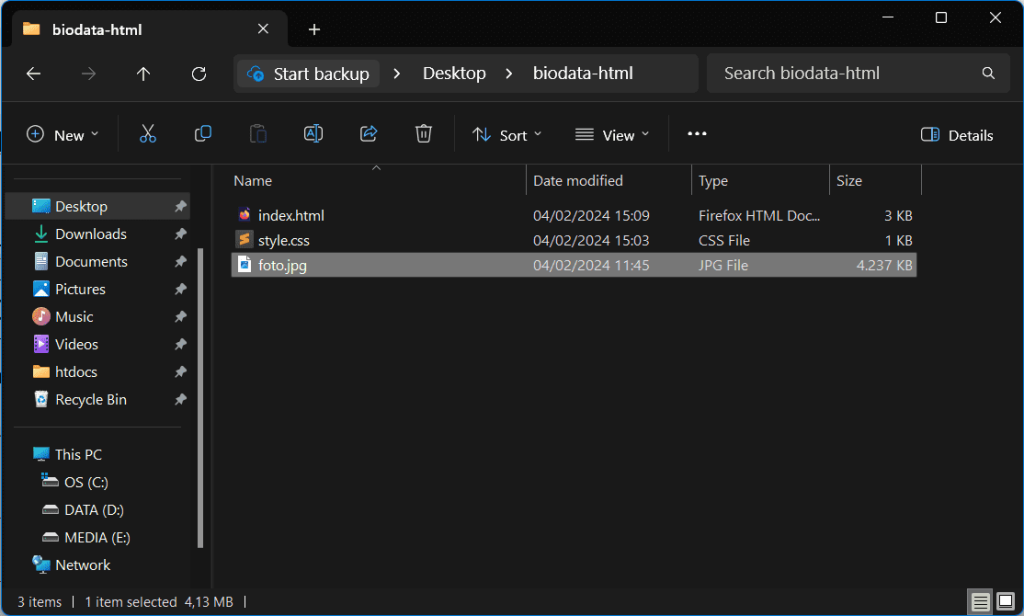
Untuk memulai membuat halaman website biodata, silahkan siapkan folder proyek dengan nama “biodata-html“.
Kemudian buat sebuah file baru dengan nama index.html di dalamnya.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Biodata Saya - www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="kotak"> <div class="judul"> <h1>BIODATA DIRI</h1> </div> <div class="blok"> <h2>Informasi</h2> <div class="kiri"> <img src="foto.jpg"> </div> <div class="kanan"> <table> <tr> <th>Nama</th> <th>:</th> <td>Santono Sujatmiko</td> </tr> <tr> <th>Tempat</th> <th>:</th> <td>Medan</td> </tr> <tr> <th>Tgl.Lahir</th> <th>:</th> <td>15 September 1994</td> </tr> <tr> <th>Agama</th> <th>:</th> <td>Islam</td> </tr> <tr> <th>Alamat</th> <th>:</th> <td>Jl. Merpati Putih, No. 187, Blok - Cimahi, Bandung</td> </tr> <tr> <th>Email</th> <th>:</th> <td>santono@malasngoding.com</td> </tr> <tr> <th>No.HP</th> <th>:</th> <td>+62812-3456-7890</td> </tr> <tr> <th>Website</th> <th>:</th> <td><a href="https://www.malasngoding.com">www.malasngoding.com</a></td> </tr> </table> </div> </div> <div class="blok"> <h2>Pendidikan</h2> <div> <ul> <li><b>2000 - 2006</b> SD 1 Negeri Medan</li> <li><b>2006 - 2009</b> SMP 1 Negeri Jakarta</li> <li><b>2009 - 2012</b> SMA 1 Negeri Jakarta</li> <li><b>2012 - 2016</b> Universitas Indonesia</li> </ul> </div> </div> <div class="blok"> <h2>Pengalaman Kerja</h2> <div> <ul> <li> <b>2017 - 2019</b> - <i>Back-End Developer</i> - di Di PT. Teknologi Indonesia </li> <li> <b>2020 - Now</b> - <i>Full Stack Developer</i> - di Di PT. BOX Tech AI Indonesia </li> </ul> </div> </div> <div class="blok"> <h2>Keahlian</h2> <div> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>PHP</li> <li>CodeIgniter</li> <li>Laravel</li> <li>NodeJS</li> </ul> </div> </div> </div> </body> </html> |
Simpan.
Menyiapkan File Gambar Untuk Foto
Karena kita akan menampilkan foto pada website biodata kita, maka siapkan foto terbaik kamu dan ubah namanya menjadi foto.jpg.
Letakkan dalam folder “biodata-html“.
Seperti gambar berikut.

Oke, lanjut ke membuat desain halaman dengan CSS.
Desain Halaman Website Dengan CSS
Perhatikan pada file index.html, kita memanggil file css dengan nama style.css.
<link rel="stylesheet" type="text/css" href="style.css">
Karena kita akan menggunakan penulisan CSS dengan metode external css.
Buat sebuah file CSS dengan nama style.css. dan letakkan dalam folder “biodata-html”.
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
body{ font-family: monospace; font-size: 13pt; } th{ text-align: left; } img{ width: 100%; margin-bottom: 10px; } .kotak{ border: 1px solid black; width: 60%; margin: 10px auto; padding: 20px; } .judul{ text-align: center; background: yellow; } .blok{ overflow: hidden; } .kiri{ width: 20%; float: left; } .kanan{ width: 70%; padding:0px 20px; float: left; } @media only screen and (max-width: 768px) { .kotak{ width: 100%; padding: 0px; border: none; } .kiri{ width: 100%; } .kanan{ width: 100%; padding: 0; } } |
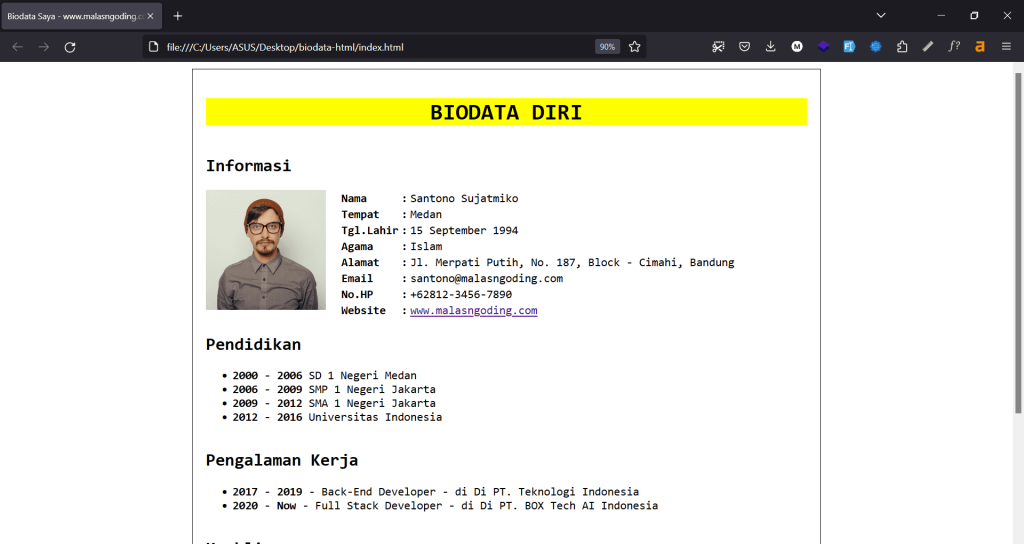
Dan jalankan file index.html maka hasilnya akan seperti berikut.

Penjelasan
Semua yang kita tulis, baik itu kode HTML atau CSS sudah pernah kita bahas dan pelajari pada tutorial HTML dasar di malasngoding.com
Saya yakin teman-teman masih ingat dan masih familiar.
Kita tinggal pengolahan dan penempatan elemennya saja agar membentuk struktur halaman website.
Membuat Website Responsive
Jika teman-teman perhatikan, pada code CSS kita menggunakan perintah @media untuk mengatur perintah CSS yang dijalankan pada saat website diakses menggunakan ukuran layar tertentu.
Di sini kita mengatur jika website diakses dari layar yang berukuran 768px (ukuran tablet ke bawah), maka kita ubah ukuran width pada class .kiri dan .kanan menjadi 100%.
Agar tidak berantakan.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@media only screen and (max-width: 768px) { .kotak{ width: 100%; padding: 0px; border: none; } .kiri{ width: 100%; } .kanan{ width: 100%; padding: 0; } } |
Lihat hasilnya jika diakses dari smartphone atau tablet.

Oke, website biodata kita sudah selesai.
Penutup
Cara pembuatan yang kita lakukan pun tergolong mudah dan sederhana.
Tidak memakan waktu yang lama, namun tampilan website biodata kita tetap memiliki tampilan yang rapi dan elegan.
Dan yang terpenting adalah responsive saat diakses dari smartphone atau tablet.
Teman-teman bisa memodifikasi website ini menjadi website portfolio, website cv, dan lain-lain.
Silahkan download full source code website biodate ini pada link berikut.
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Membuat Show Hide Password Di HTML


Membatasi Jumlah Karakter Input HTML


