Tutorial Bootstrap 4 #27 : Navbar Bootstrap 4

Navbar Bootstrap 4 – Pada tutorial bootstrap 4 bagian dua puluh tujuh ini akan dibahas tentang sebuah komponen dari bootstrap 4 yang bernama Navbar. agak sedikit berbeda dengan komponen navs yang sudah dijelaskan sebelumnya.
Pada tutorial bootstrap 4 ini kita akan belajar mengenal sebuah komponen yang sudah disediakan di bootstrap 4, yaitu navbar. setelah mengenal navbar, kita akan langsung belajar tentang cara membuat navbar atau menu navbar dengan sangat mudah.
Segala pengaturan yang tersedia pada menu navbar ini juga akan kita bahas satu per satu dari mulai belajar menerapkan judul website atau logo website pada navbar, menerapkan form pada navbar, menerapkan menu dropdown pada navbar, serta belajar mengubah warna navbar atau menu navigasi.
Navbar Bootstrap 4
Seperti yang sudah dipelajari pada tutorial bootstrap 4 sebelumnya di www.malasngoding.com, bahwa komponen navs atau navigation adalah komponen yang terdiri dari kumpulan link yang berbentuk menu navigasi, maka sedikit berbeda dengan navbar.
Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa menu. yang biasanya diletakkan pada header website.
Komponen navbar biasanya digunakan untuk membuat menu navigasi yang terletak pada bagian header website. bisa kita sebut sebagai menu utama dari sebuah website. karena terletak dibagian header yang paling atas.
Komponen navbar sangat powerfull. selain responsive, pada navbar juga bisa kita letakkan logo atau nama website, atau bahkan nama dan logo sekaligus.
Baca Juga : Cara Membuat Navigation Bar Dengan Bootstrap 3
Langsung saja kita mulai, kita mulai dengan cara membuat navbar atau menu navigasi dengan bootstrap 4.
Navbar Bootstrap 4
Yang pertama kali, jangan lupa untuk menghubungkan terlebih dulu file project teman-teman dengan file CSS dan JS dari bootstrap seperti yang sudah dijelaskan pada tutorial sebelumnya.
Baca Lagi : Cara Menghubungkan Dan Menggunakan Bootstrap 4
Saya anggap teman-teman sudah bisa menghubungkan bootstrap 4.
Untuk membuat komponen navbar bootstrap, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Malas Ngoding</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tentang</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Tutorial HTML</a> <a class="dropdown-item" href="#">Tutorial CSS</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Tutorial Bootstrap</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Mati</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Cari" aria-label="Cari"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Cari</button> </form> </div> </nav> |
Syntax di atas adalah syntax untuk membuat komponen navbar.
Coba kita lihat dulu hasilnya pada saat dijalankan pada browser.

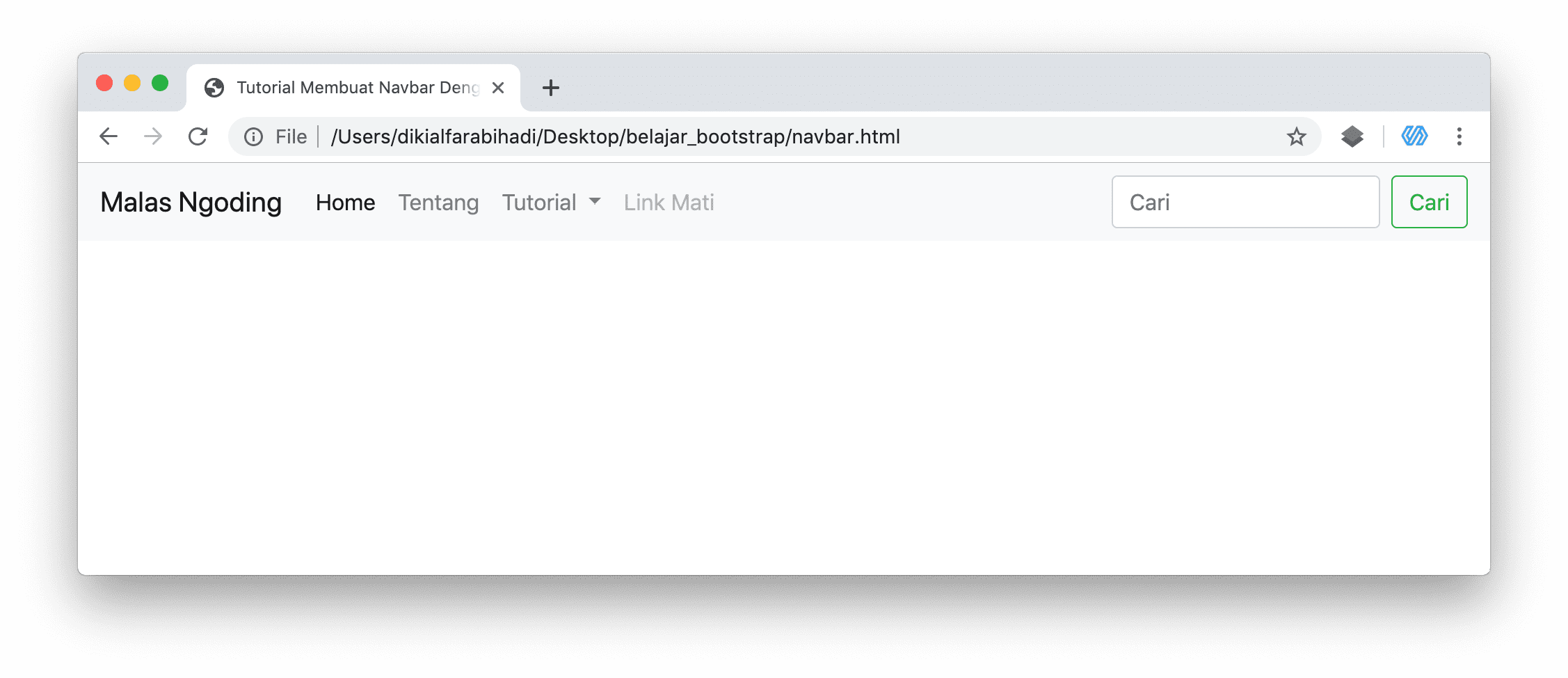
navbar bootstrap 4
Navbar yang dibuat ini sudah responsive jika diakses dari layar yang berukuran kecil seperti smartphone.

membuat navbar responsive dengan bootstrap
Akan dijelaskan sedikit untuk contoh navbar sederhana di atas.
Pada menu navigation bar di atas terdapat beberapa komponen yang sudah kita buat, diantaranya adalah judul website yang di contoh di atas saya buat dengan “Malas Ngoding”, kemudian beberapa link menu dropdown, dan terakhir kita juga menerapkan form pada navbar untuk dijadikan contoh form pencarian.
Nantinya menu navigation bar ini bisa teman-teman sesuaikan sendiri sesuai kebutuhan website yang akan dibuat.
Misalnya seperti menghapus form, mengganti nama website menjadi logo, atau membuat logo lengkap dengan judul websitenya, teman-teman juga bisa memindahkan link menu yang awalnya berada di sebelah kiri, ke sebelah kanan.
Membuat Logo Website Pada Navbar
Jika teman-teman ingin menambahkan gambar logo pada navbar, teman-teman bisa langsung menambahkan element <img> di tengah-tengah class .navbar-brand. misal seperti contoh berikut.
|
1 2 3 4 5 6 7 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#"> <img src="https://getbootstrap.com/docs/4.3/assets/brand/bootstrap-solid.svg" width="30" height="30" alt="Malas Ngoding"> </a> </nav> |
Yang sebelumnya class .navbar-brand berisi “Malas Ngoding”, kita ganti dengan gambar. silahkan teman-teman isi link gambar logo yang ingin ditampilkan pada navbar.
Pada element <img> kita juga memberi pengaturan lebar sebesar 30px dan tinggi 30px.
Atau jika teman-teman ingin menampilkan judul website dan logo sekaligus juga bisa, teman-teman tinggal menuliskan judul website disamping gambar atau elemen <img>.
|
1 2 3 4 5 6 7 8 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#"> <img src="https://getbootstrap.com/docs/4.3/assets/brand/bootstrap-solid.svg" width="30" height="30" alt="Malas Ngoding"> Malasngoding.com </a> </nav> |
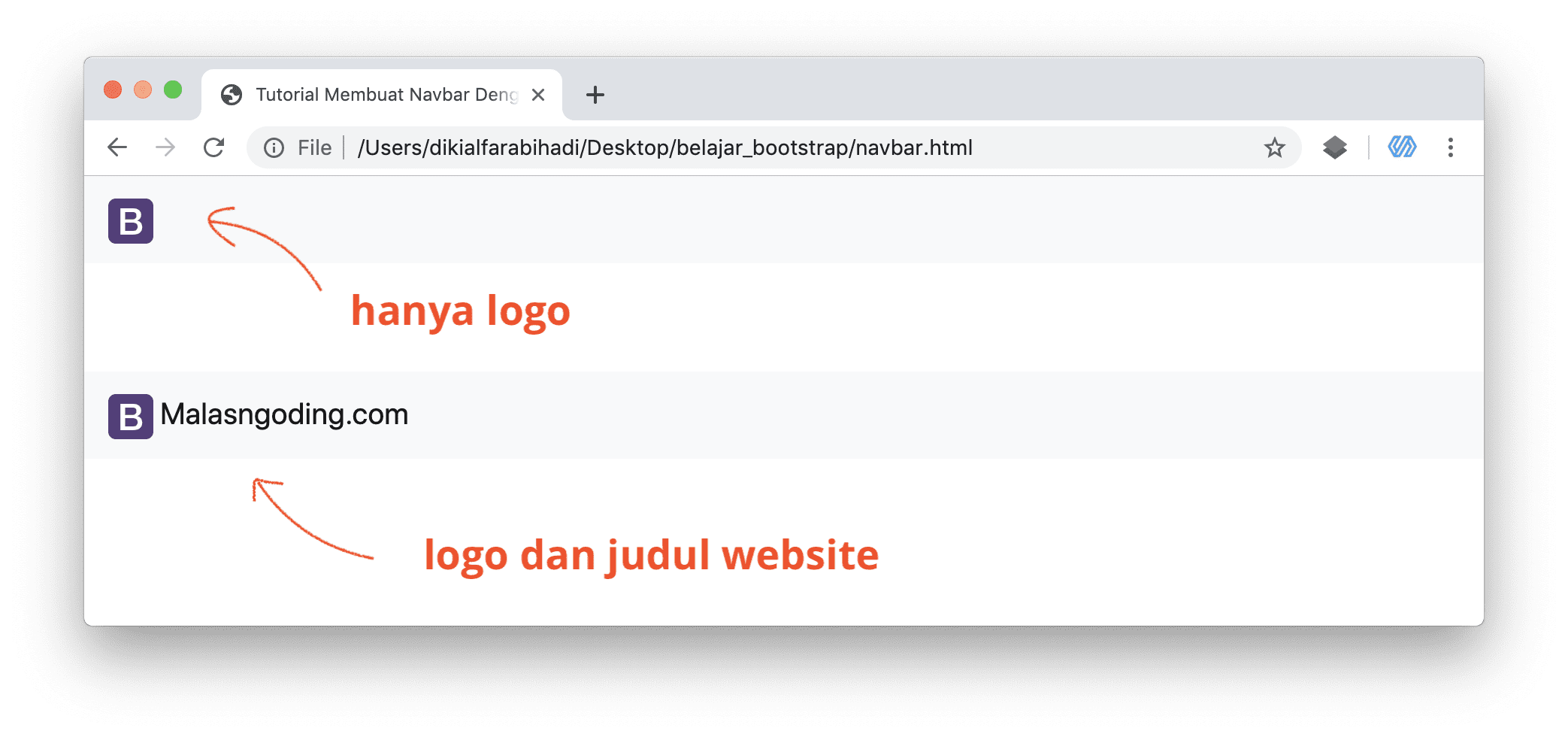
Dan hasilnya akan seperti berikut.

logo website navbar bootstrap
Jadi terserah teman-teman ingin menggunakan logo saja, judul/nama website saja, atau ingin menggunakan keduanya sekaligus seperti contoh di atas.
Menambah Elemen Lain ke Navbar
Di sini kita akan mencoba menambahkan text, atau tombol ke navbar.
Sebagai contoh misalnya kita akan menambahkan tombol login dan tombol daftar atau register pada bagian pojok kanan navbar.
Menambahkan Tombol
Untuk menambahkan elemen atau komponen tombol pada navbar, kita bisa langsung menambahkannya pada bagian navbar seperti contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Malas Ngoding</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tentang</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Tutorial HTML</a> <a class="dropdown-item" href="#">Tutorial CSS</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Tutorial Bootstrap</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Mati</a> </li> </ul> <a href="#" class="btn btn-outline-success mr-3">Login</a> <a href="#" class="btn btn-outline-danger">Daftar</a> </div> </nav> |
Seperti yang terlihat pada contoh di atas, kita mencoba menambahkan 2 buah link tombol pada navbar,
|
1 2 |
<a href="#" class="btn btn-outline-success mr-3">Login</a> <a href="#" class="btn btn-outline-danger">Daftar</a> |
Oh ya, pada tombol login kita juga menambahkan class .mr-3, agar ada jarak margin pada tombol login, tapi untuk class margin dan padding pada bootstrap 4 ini akan kita bahas pada tutorial selanjutnya, di sub judul ini kita fokus ke cara membaut navbar dulu.
dan jika kita jalankan, maka hasilnya akan seperti berikut.

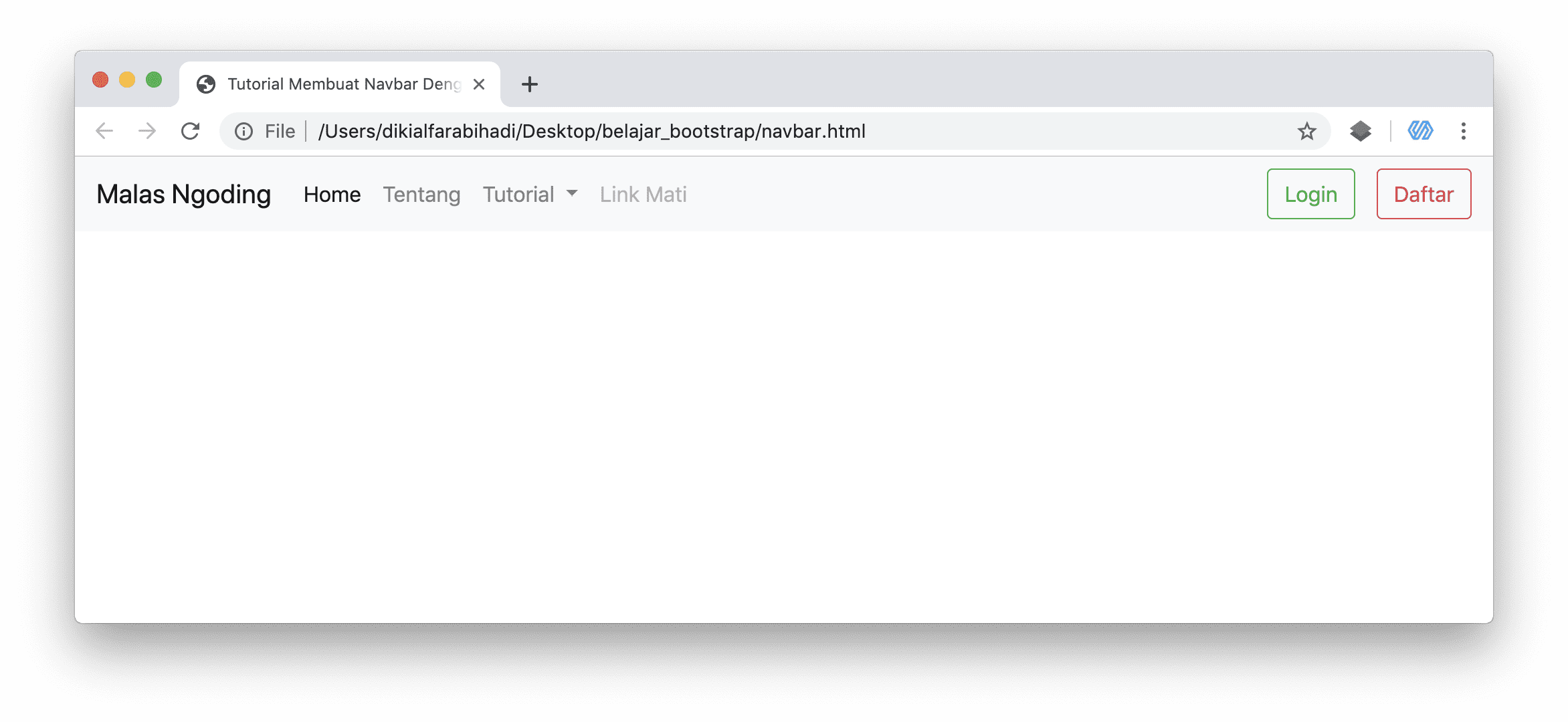
membuat tombol pada navbar bootstrap 4
Nah, tombol login dan tombol daftar langsung tampil pada navbar.
Untuk materi tentang cara membuat tombol dengan class bootstrap 4 juga sudah kita bahas pada tutorial sebelumnya.
Menambahkan Text
Tidak hanya tombol, kita juga bisa menambahkan text pada navbar, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Malas Ngoding</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tentang</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Tutorial HTML</a> <a class="dropdown-item" href="#">Tutorial CSS</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Tutorial Bootstrap</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Mati</a> </li> </ul> <span class="navbar-text mr-3"> Silahkan login atau daftar akun </span> <a href="#" class="btn btn-outline-success mr-2">Login</a> <a href="#" class="btn btn-outline-danger">Daftar</a> </div> </nav> |
Perhatikan pada contoh di atas, untuk menambahkan text atau tulisan pada navbar, kita bisa langsung menuliskan text atau tulisannya dalam class .navbar-text.
|
1 2 3 |
<span class="navbar-text mr-3"> Silahkan login atau daftar akun </span> |
Maka hasilnya,

menambah text pada navbar bootstrap
Mengubah Posisi Menu
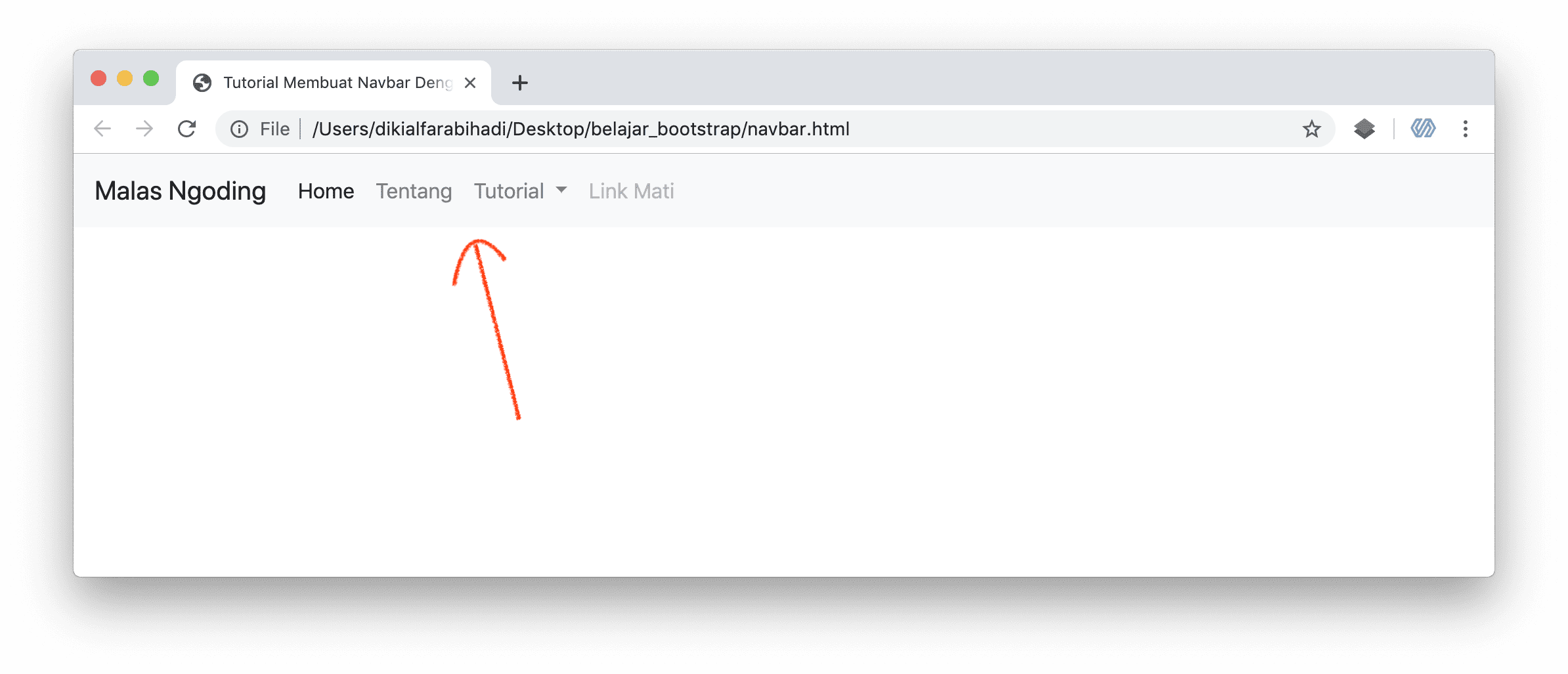
Semua menu yang ada pada navbar yang kita buat sebelumnya berada di sebelah kiri.

menu navbar di sebelah kiri
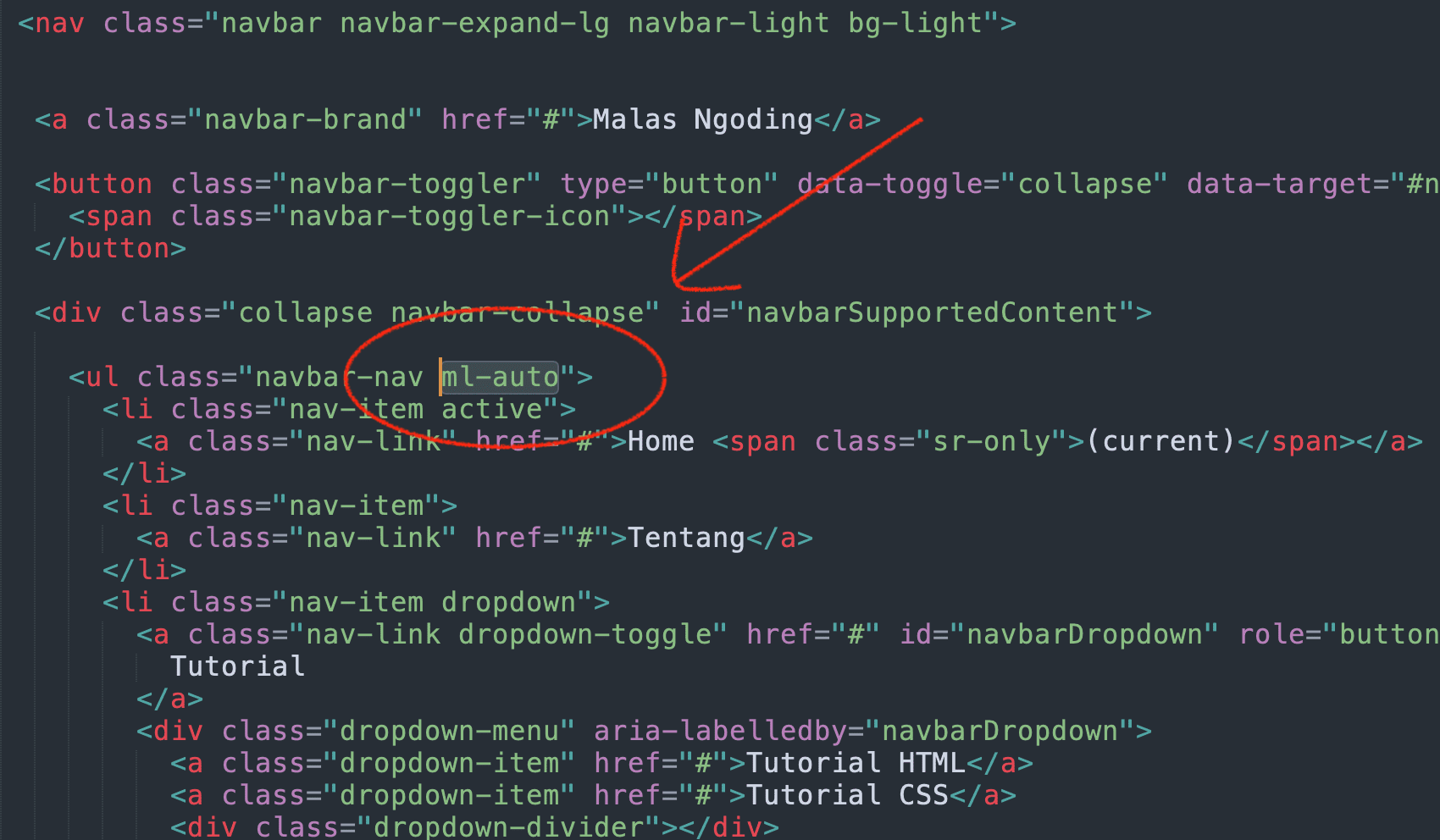
Kita juga bisa memindahkan menu tersebut ke sebelah kanan. caranya sangat mudah. perhatikan pada class .navbar-nav, ada class .mr-auto, silahkan teman-teman ubah class .mr-auto menjadi .ml-auto, sehingga posisi menu akan pindah ke kanan.

ubah mr-auto menjadi ml-auto
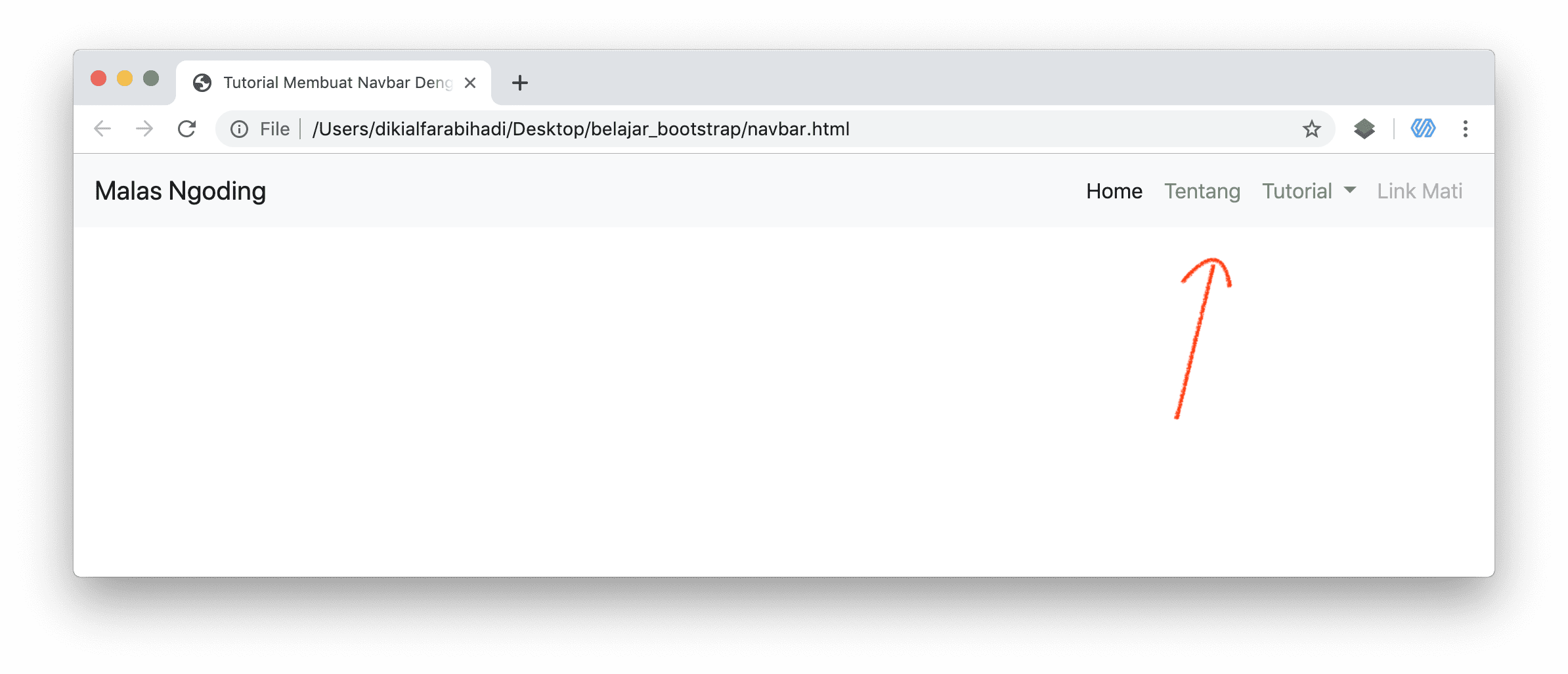
Maka hasilnya menu akan pindah ke bagian kanan navbar.

menu navbar di sebelah kanan
Mengatur Lebar Isi Navbar
Ada 2 model navbar yang biasanya kita jumpai pada website-website yang dibuat menggunakan bootstrap. perbedaaannya ada pada lebar isi navbar.
Contoh navbar atau navigation bar yang sebelumnya kita buat berukuran penuh. jika teman-teman ingin ukurannya agak lebih semit, teman-teman bisa menambahkan class .container didalam class .navbar.
Masih ingat kan dengan class .container dan class .container-fluid ? 2 buah class yang disediakan bootstrap untuk mengatur lebar konten.
Silahkan teman-teman baca lagi tutorialnya pada tutorial bootstrap sebelumnya yaitu Tutorial Bootstrap 4 #3 – Containers Pada Bootstrap 4.
Buat sebuah class .container pada tag <div> dalam class .navbar. seperti berikut.
|
1 2 3 4 5 6 7 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container"> ... </div> </nav> |
Sehingga jadi keseluruhannya seperti berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tentang</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Tutorial HTML</a> <a class="dropdown-item" href="#">Tutorial CSS</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Tutorial Bootstrap</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Mati</a> </li> </ul> </div> </div> |
Dan hasil navbarnya seperti berikut.

container navbar
Mengubah Warna Navbar Bootstrap
Untuk mengubah warna navbar, caranya sangat mudah. ada 2 buah class yang tinggal kita atur-atur. yaitu class .navbar-light dan .bg-light yang ada pada bagian class .navbar.
|
1 2 3 |
<nav class="navbar navbar-expand-lg <strong>navbar-light bg-light</strong>"> ....... </nav> |
class .navbar-light bertujuan untuk mengatur warna tulisan pada navbar. ada 2 pilihan, yaitu :
- navbar-light
digunakan untuk membuat tulisan navbar berwarna hitam. - navbar-dark
digunakan untuk membuat tulisan navbar berwarna putih.
Kemudian class .bg-light berguna untuk pengaturan warna background navbar. ada beberapa pilihan class yang bisa menggantikan class .bg-light, yaitu :
- .bg-primary
navbar berwarna biru - .bg-success
navbar berwarna hijau - .bg-danger
navbar berwarna merah - .bg-warning
navbar berwarna kuning - .bg-info
navbar berwarna hijau toska - .bg.dark
navbar berwarna gelap - .bg-light
navbar berwarna terang
Sekarang perhatikan perbedaan dari contoh-contoh warna navbar berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!-- navbar primary (biru)--> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar Primary </span> </div> </nav> <br/> <!-- navbar success (hijau)--> <nav class="navbar navbar-expand-lg navbar-dark bg-success"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar Success </span> </div> </nav> <br/> <!-- navbar danger (merah)--> <nav class="navbar navbar-expand-lg navbar-dark bg-danger"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar danger </span> </div> </nav> <br/> <!-- navbar warning (kuning)--> <nav class="navbar navbar-expand-lg navbar-dark bg-warning"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar warning </span> </div> </nav> <br/> <!-- navbar info (hijau toska)--> <nav class="navbar navbar-expand-lg navbar-dark bg-info"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar info </span> </div> </nav> <br/> <!-- navbar gelap (hitam)--> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text text-white"> Navbar dark </span> </div> </nav> <br/> <!-- navbar light (terang)--> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container"> <a class="navbar-brand" href="#">Malas Ngoding</a> <span class="navbar-text"> Navbar Light </span> </div> </nav> |
dan jika dijalankan, tampil beberapa contoh perubahan warna dari syntax di atas.

merubah warna navbar
Oke selesai.
Terima kasih sudah mengikuti tutorial bootstrap 4 tentang cara membuat navbar di www.malasngoding.com.
Semua source code dari contoh materi ini dapat teman-teman download dan demonya bisa teman-teman dapatkan pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



mantappp