Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap 4

Cara Menggunakan Bootstrap 4 – Pada tutorial bootstrap 4 bagian pertama teman-teman sudah berkenalan dengan bootstrap 4, dan sudah dijelaskan juga pengertian serta keuntungan kita menggunakan bootstrap pada saat membangun tampilan website atau aplikasi.
Baca : Tutorial Bootstrap 4 #1 : Pengertian dan Pengenalan Bootstrap 4
Cara Menggunakan Bootstrap 4
Pada tutorial bootstrap 4 bagian kedua ini kita akan belajar tentang cara menggunakan bootstrap 4.
Perhatikan struktur HTML berikut.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> </head> <body> </body> </html> |
Seperti yang dijelaskan pada dokumentasi bootstrap tentang pengenalan bootstrap 4. kita diharuskan untuk menggunakan struktur HTML seperti di atas untuk menggunakan bootstrap.
Pertama kita mendeklarasikan HTML 5 dengan menuliskan kode <!doctype html>. kemudian untuk mengiptimalkan responsive, kita menambahkan meta tag viewport di dalam tag <head>.
|
1 2 |
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> |
Cara Menghubungkan Bootstrap 4
Ada beberapa cara yang bisa teman-teman lakukan untuk menghubungkan bootstrap 4 ke proyek teman-teman agar bisa langsung menggunakan class-class dari bootstrap.
Yaitu dengan cara menghubungkan halaman ke link CDN yang sudah disediakan oleh bootstrap. dan cara satunya lagi dengan cara download bootstrap dan meletakkan ke dalam folder proyek teman-teman, lalu menghubungkannya.
Wajib Baca :
Cara Menghubungkan HTML Dengan CSS
Menghubungkan Bootstrap Melalui CDN
Untuk menghubungkan bootstrap menggunakan CDN, kita bisa menghubungkan langsung ke link yang sudah disediakan.
CSS Bootstrap
Tambahkan link berikut ke dalam tag <head>.
|
1 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> |
Javascript Bootstrap
Kemudian tambahkan semua javascript yang dibutuhkan oleh bootstrap, yaitu jquery.js, bootstrap.min.js, dan popper.min.js.
Dan berikut adalah link CDN javascript yang dibutuhkan oleh bootstrap. copy dan letakkan di bagian paling bawah dalam tag <body> atau di atas tag </body>.
|
1 2 3 |
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> |
Maka hasil nya akan seperti berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Tutorial Bootstrap 4 - www.malasngoding.com</title> </head> <body> <h1>Tutorial Bootstrap 4</h1> <h2>www.malasngoding.com</h2> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> |
simpan HTML di atas, kemudian jalankan pada browser.
Menggunakan Bootstrap
Maka hasilnya seperti berikut.

Cara Menggunakan Bootstrap 4
Seperti yang terlihat pada gambar di atas, bootstrap telah berhasil diterapkan dari link cdn bootstrap, ditandai dengan berubahnya jenis font yang digunakan.
Tanpa Bootstrap
Karena jika tidak menggunakan bootstrap (normal), maka font default yang digunakan adalah font arial seperti berikut. berikut adalah contoh tanpa menggunakan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Tutorial Bootstrap 4 - www.malasngoding.com</title> </head> <body> <h1>Tutorial Bootstrap 4</h1> <h2>www.malasngoding.com</h2> </body> </html> |
Hasilnya

Tanpa menggunakan bootstrap
Tapi ada kekurangan jika menggunakan link CDN, kekurangannya kita harus terhubung ke internet. karena link CDN nya berada di internet. jika tidak, bootstrap tidak akan terhubung.
Menghubungkan Bootstrap Dengan Download
Untuk cara kedua, kita bisa langsung mendownload bootstrap dari situs resminya. kemudian pindahkan bootstrap yang sudah di download tadi ke folder proyek teman-teman, dan tinggal dihubungkan.
Sebagai contoh di sini saya membuat proyek baru dalam folder baru dengan nama “belajar_bootstrap“. saya letakkan di Desktop saja.
Bootstrap 4
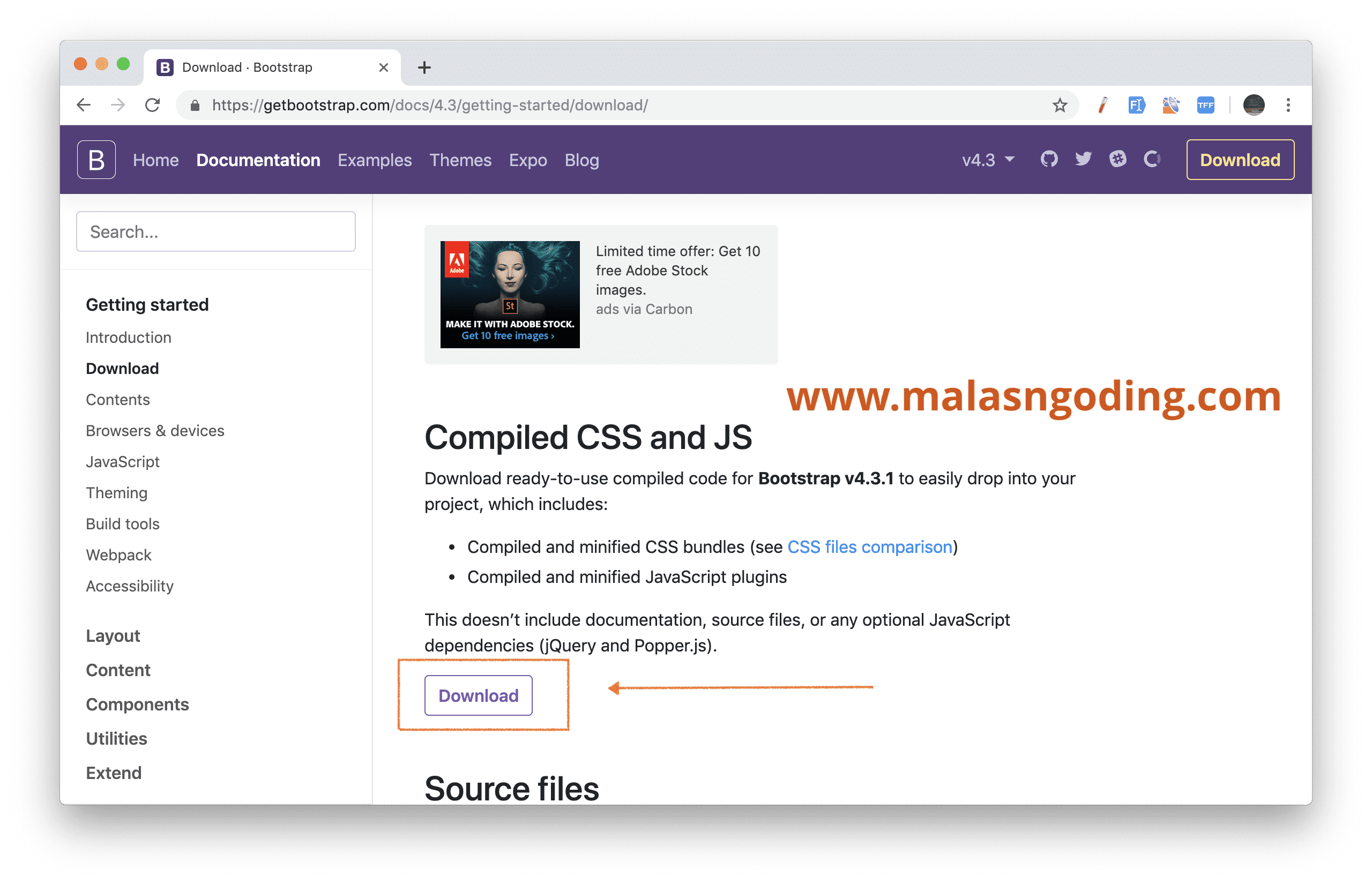
Silahkan download bootstrap 4 di website resmi bootstrap.
https://getbootstrap.com/docs/4.3/getting-started/download/

download bootstrap 4
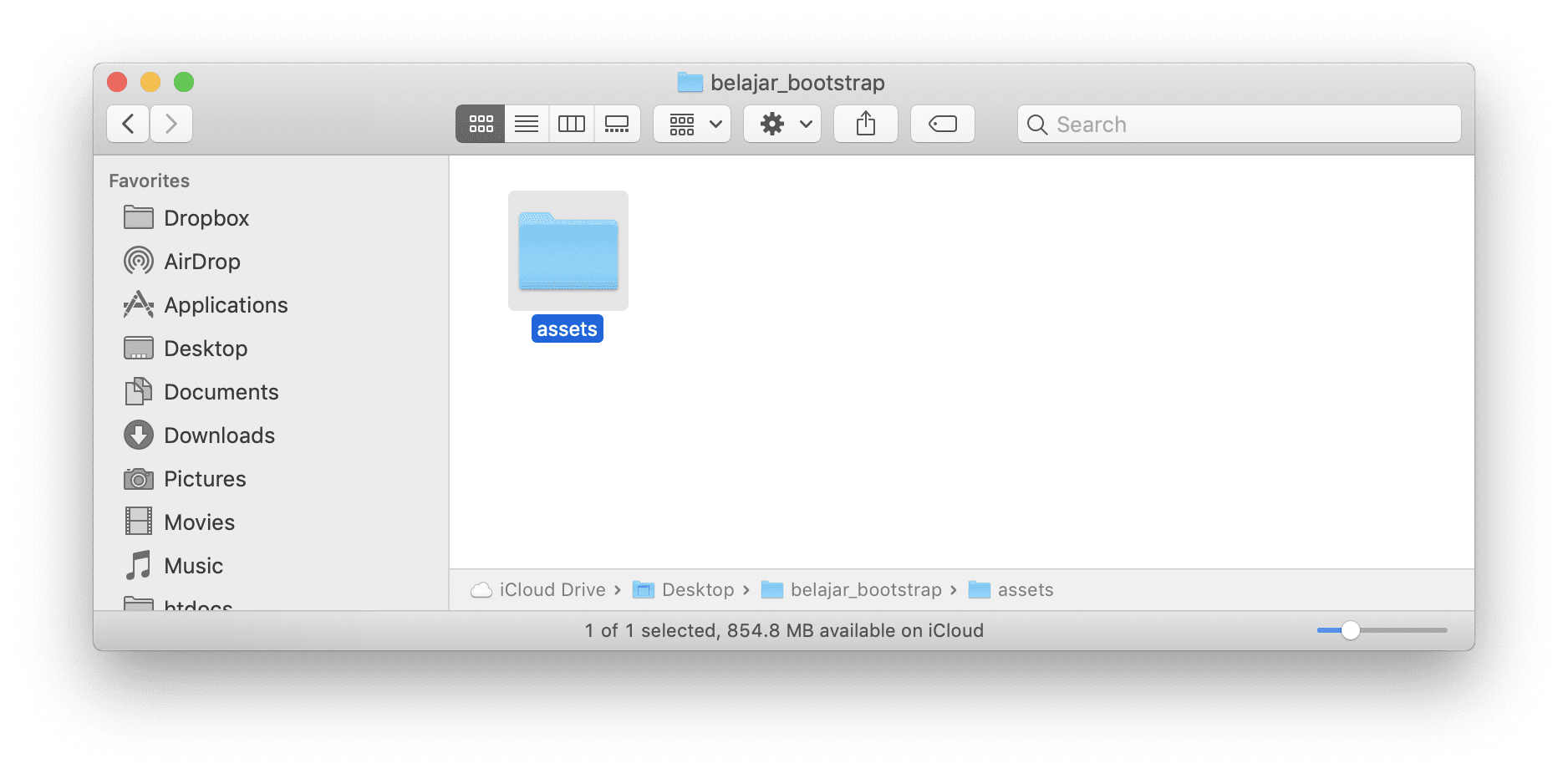
Setelah download, extrak dan pindahkan bootstrap yang sudah di extrak tadi ke folder belajar_bootstrap. dan ubah nama foldernya menjadi terserah teman-teman. di sini saya mengubah nama folder nya menjadi “assets“. agar lebih mudah ketika kita hubungkan.
Hasilnya seperti berikut.

instalasi bootstrap
Jquery.js
Karena bootstrap membutuhkan jquery, maka kita juga akan mendownload jquery. Silahkan download jquery di

download jquery
Klik Download, dan pilih seperti pada gambar di atas. maka akan dialihkan ke halaman berikut.

download file jquery
Buat file baru dengan nama jquery.js dalam folder js, dalam folder assets tadi.
Blok semua coding pada gambar di atas, copy dan paste ke dalam file jquery.js yang sudah kita buat tadi.
Popper.js
Dan silahkan download popper.js dengan cara buka link berikut.
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js
Copy semua isi coding nya, kemudian buat file popper.js dalam folder assets/js/. jangan lupa paste semua coding yang sudah di copy tadi ke dalam file popper.js tadi.
Contoh Project
Setelah semua file yang dibutuhkan selesai kita dapatkan, selanjutnya waktunya membuat sebuah project HTML sebagai percobaan menggunakan bootstrap 4.
Buat file HTML baru. di sini saya buat file HTML baru dalam folder belajar_bootstrap dengan nama belajar_bootstrap.html.
Dan tulis coding berikut.
belajar_bootstrap/belajar_bootstrap.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Bootstrap 4 - www.malasngoding.com</title> </head> <body> <h1>Tutorial Bootstrap 4</h1> <h2>www.malasngoding.com</h2> <a href="https://www.malasngoding.com/category/bootstrap-4/">Belajar Bootstrap 4</a> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Pada coding di atas, kita menghubungkan css bootstrap dengan
|
1 |
<link rel="stylesheet" href="assets/css/bootstrap.css"> |
Kemudian menghubungkan js dari bootstrap dengan
|
1 2 3 |
<script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> |
Menghubungkannya sesuai dengan lokasi dari js dan css masing-masing sudah kita letakkan dalam folder assets tadi.

belajar bootstrap 4
Oke sekarang coba jalankan file belajar_bootstrap.html pada browser. Dan hasilnya seperti berikut.

tutorial bootstrap 4 lengkap bahasa indonesia
Nah, sampai di sini kita telah selesai dan telah berhasil menghubungkan HTML dengan Bootstrap 4. dengan cara menggunakan bootstrap seperti ini, kita bisa menggunakan bootstrap secara offline, tanpa membutuhkan koneksi internet. karena bootstrap sudah tersedia di laptop kita.
Pada tutorial bootstrap 4 selanjutnya di malasngoding.com, kita akan belajar membuat layout yang responsive, dan juga belajar membuat komponen-komponen yang sudah disediakan di bootstrap 4.
Terima kasih sudah membaca Tutorial Cara Menggunakan Bootstrap 4. Sampai jumpa di tutorial bootstrap 4 selanjutnya. 🙂
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



[…] teman-teman yang belum mengikuti tutorial sebelumnya, silahkan baca Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap 4 terlebih […]
[…] untuk membaca tutorial sebelumnya tentang cara penggunaan bootstrap jika teman-teman belum membacanya. dan disarankan kepada teman-teman yang belum mengikuti tutorial […]
[…] Pastikan teman-teman sudah membaca tutorial bootstrap 4 bagian sebelumnya. yaitu tentang pengenalan dan pengertian bootstrap 4 dan cara menggunakan bootstrap 4. […]
[…] Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap […]