Tutorial Bootstrap 4 #3 : Containers Pada Bootstrap 4

Containers Pada Bootstrap 4 – Teman-teman berada di tutorial bootstrap 4 bagian ketiga, dalam seri tutorial bootstrap 4 terlengkap dari dasar hingga mahir berbahasa indonesia.
Pada tutorial bootstrap 4 ketiga ini akan di bahas tentang container pada bootstrap. apa itu container ? bagaimana cara menggunakannya ? dan apa kegunaan container pada bootstrap ?
Akan kita bahas tuntas pada tutorial Tutorial Bootstrap 4 #3 : Containers Pada Bootstrap 4 ini.
Bagi teman-teman yang belum mengikuti tutorial sebelumnya, silahkan baca Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap 4 terlebih dulu.
Containers Pada Bootstrap 4
Containers adalah element layout yang paling dasar pada bootstrap. kita wajib menggunakan containers jika ingin menggunakan sistem grid bootstrap.
Apa itu sistem grid bootstrap ? grid sistem bootstrap akan kita pelajari pada tutorial selanjutnya. yang penting pada tutorial ini, teman-teman harus paham dulu tentang pengertian dan cara menggunakan containers saja dulu.
Supaya lebih paham ketika masuk ke materi sistem grid bootstrap di tutorial selanjutnya.
Ada 2 jenis containers pada bootstrap, yaitu container dan container-fluid.
Container
Container bisa kita anggap sebagai wadah yang menampung semua element grid sistem atau element lain nya dari bootstrap.
Jika teman-teman pernah melihat website yang ukuran lebar layoutnya tidak penuh, berarti website tersebut menggunakan container untuk lebar layoutnya, sebaliknya jika menggunakan container-fluid, tampilan layout websitenya akan berukuran penuh.

container
|
1 2 3 |
<div class="container"> konten nya di sini </div> |
Sekarang kita akan membuat contoh untuk penggunaan container. buka file belajar_bootstrap.html yang sudah dibuat pada tutorial sebelumnya. dan ketik coding berikut.
belajar_bootstrap/belajar_bootstrap.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Containers Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <div class="bg-primary text-white text-center"> <br/> <h4>Contoh container</h4> <br/> </div> <a href="https://www.malasngoding.com">www.malasngoding.com</a> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Perhatikan pada contoh penggunaan container di atas, untuk menggunakan container kita tinggal menambahkan class container pada element paling luar. untuk membungkus element-element lainnya.
Adapun element yang dibungkus oleh container ini kita buat contoh dengan element div yang menggunakan class bg-primary, text-white, dan text-center.
Kemudian di dalamnya ada heading h4, dan element hyperlink.
NOTE :
class bg-primary adalah class yang disediakan oleh bootstrap 4 untuk membuat background warna bitu.
text-white adalah class yang disediakan oleh bootstrap 4 untuk membuat tulisan text menjadi warna putih.
dan class text-center adalah class untuk memindahkan letak text ke tengah.
Sekarang kita lihat hasilnya.
Jalankan file belajar_bootstrap.html

contoh container
Seperti yang terlihat pada gambar di atas, element container berukuran tidak penuh lebarnya. dan letaknya di tengah.
Selanjutnya kita lihat contoh container-fluid.
Container-fluid
Jika container berukuran tidak penuh, dan letaknya di tengah, maka container-fluid adalah kebalikannya, container-fluid memiliki lebar penuh.
Perhatikan gambar dan coding berikut.

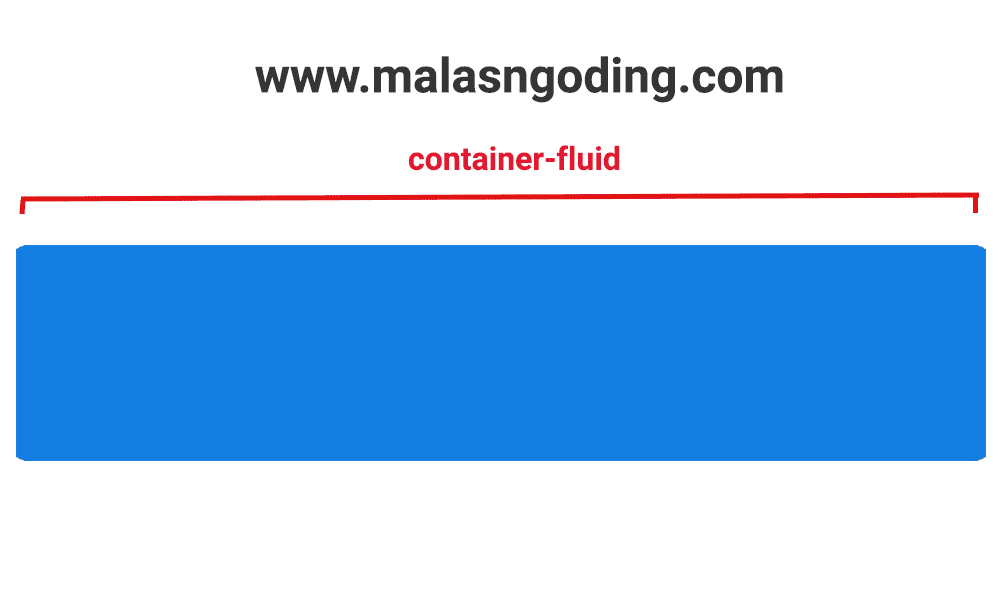
container-fluid
|
1 2 3 |
<div class="container-fluid"> konten nya di sini </div> |
Selanjutnya kita buat contoh untuk penggunaan container-fluid.
Perhatikan coding berikut.
belajar_bootstrap/belajar_bootstrap.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Containers Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container-fluid"> <div class="bg-primary text-white text-center"> <br/> <h4>Contoh container-fluid</h4> <br/> </div> <a href="https://www.malasngoding.com">www.malasngoding.com</a> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
dan kita lihat hasilnya

contoh container-fluid
Seperti yang terlihat pada gambar di atas, class container-fluid memiliki ukuran yang lebar penuh.
Untuk penggunaan masing-masing dari container dan container-fluid tinggal teman-teman sesuaikan saja sesuai kebutuhan desain tampilan website yang ingin teman-teman buat.
Oke sekian Tutorial Bootstrap 4 #3 : Containers Pada Bootstrap 4. pada tutorial selanjutnya kita akan masuk ke materi sistem grid pada bootstrap untuk membuat element website yang responsive.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


