Tutorial Bootstrap 4 #19 : Dropdown Bootstrap 4

Dropdown Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 di www.malasngoding.com.
Masih membahas tentang komponen-komponen dan plugin yang disediakan di bootstrap 4. komponen yang akan dibahas pada tutorial bootstrap 4 bagian ke 19 ini adalah komponen atau plugin Dropdown pada bootstrap.
Dropdown Bootstrap 4
Bootstrap telah menyediakan komponen dropdown. dan cara membuatnya pun cukup mudah. seperti komponen-komponen bootstrap 4 lainnya yang sudah kita bahas pada tutorial-tutorial bootstrap 4 sebelumnya.
Kita tinggal menggunakan class-class yang sudah tersedia.
Dropdown yang akan dibahas di sini seperti menu dropdown, namun bukan berbentuk menu navigasi, melainkan dibuat menggunakan tombol. jadi tombol yang akan kita buat memiliki navigasi dropdown.
Pada saat tombol tersebut diklik, maka akan menampilkan konten atau list link seperti menu dalam bentuk dropdown.
Dropdown pada bootstrap dibuat menggunakan library pihak ketiga, yaitu Popper.js.
Itulah sebabnya selain menghubungkan css dan js bootstrap, kita perlu meng-include atau menghubungkan juga popper.min.js ke halaman kerja kita.
Seperti yang sudah kita bahas pada Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap 4.
Langsung saja kita masuk ke contohnya.
Persiapan
Pastikan teman-teman sudah mengerti cara menghubungkan halaman dengan file css dan file js bootstrap 4.
Jika belum silahkan teman-teman baca tutorial sebelumnya dulu tentang cara menggunakan bootstrao 4.
Contoh kerangka kerja setelah dihubungkan dengan bootstrap, jquery dan popper.js.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat Dropdown Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Membuat Dropdown Dengan Bootstrap 4
Untuk membuat dropdown menggunakan tombol bootstrap, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 |
<div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> </div> </div> |
Seperti contoh dropdown di atas, isi dari konten yang ingin teman-teman tampilkan pada bagian dropdown nya bisa teman-teman letakkan di dalam class .dropdown-menu seperti di atas, pada contoh ini isi konten dropdownnya kita isi dengan tiga buah link, yaitu HTML, Bootstrap 4 dan CodeIgniter.
Pemicu dropdownnya adalah tombol yang kita buat dengan elemen <button> .. </button>.
Teman-teman juga bisa menggunakan elemen <a> .. </a> jika mau.
Oke sekarang kita lihat hasilnya dulu. silahkan jalankan pada browser.

dropdown bootstrap 4
Contoh tombol di atas kita buat dengan class .btn-primary, sehingga warna tombolnya berwarna biru.
Silahkan teman-teman sesuaikan jika ingin diubah. untuk membuat tombol juga sudah kita pelajari pada tutorial sebelumnya, Silahkan baca lagi Tutorial Bootstrap 4 #14 : Tombol Bootstrap 4.
Berikut full source code nya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat Dropdown Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat Dropdown Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/dropdown-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> </div> </div> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Split Button Dropdown
Contoh tombol dropdown di atas adalah single button. Bootstrap juga menyediakan split button. jadi tombol akan terbagi 2 atau ada 2 tombol.
Tombol biasa dan tombol yang berbentuk panah, konten dropdownnya akan tampil jika yang diklik pada tombol panah. Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group"> <button type="button" class="btn btn-danger">Klik Saya</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="https://www.malasngoding.com/category/web-design">Web Design</a> </div> </div> |
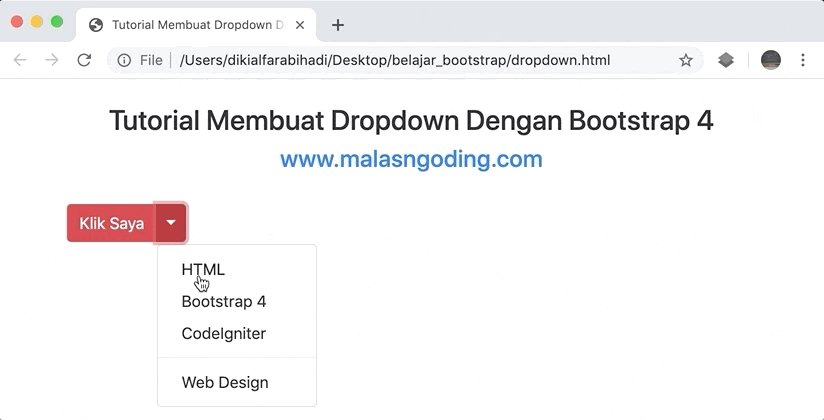
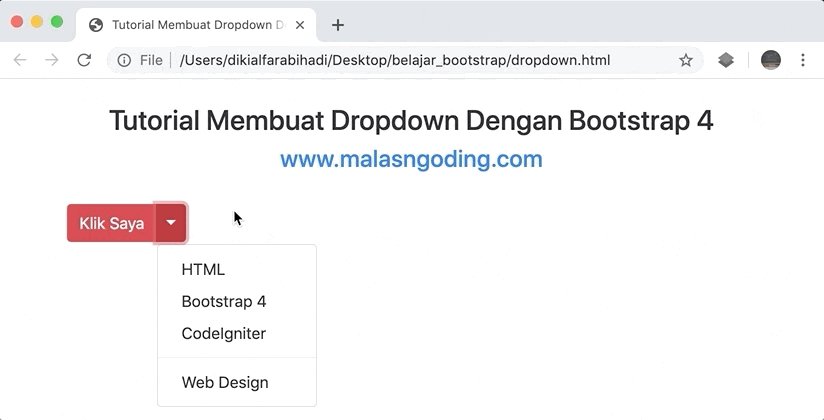
Dan hasilnya seperti berikut saat dijalankan.

split button dropdown bootstrap 4
Arah Konten
Contoh di atas akan menanpilkan konten ke arah bawah pada saat tombol di klik, kita juga bisa menentukan arah kontennya pada saat tampil ke kanan (dropright), kiri (dropleft), atas (dropup) atau bawah (dropdown).
Dropright
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropright pada bagian class .btn-group.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group dropright"> <button type="button" class="btn btn-danger">Klik Saya</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="https://www.malasngoding.com/category/web-design">Web Design</a> </div> </div> |
Hasilnya

dropright
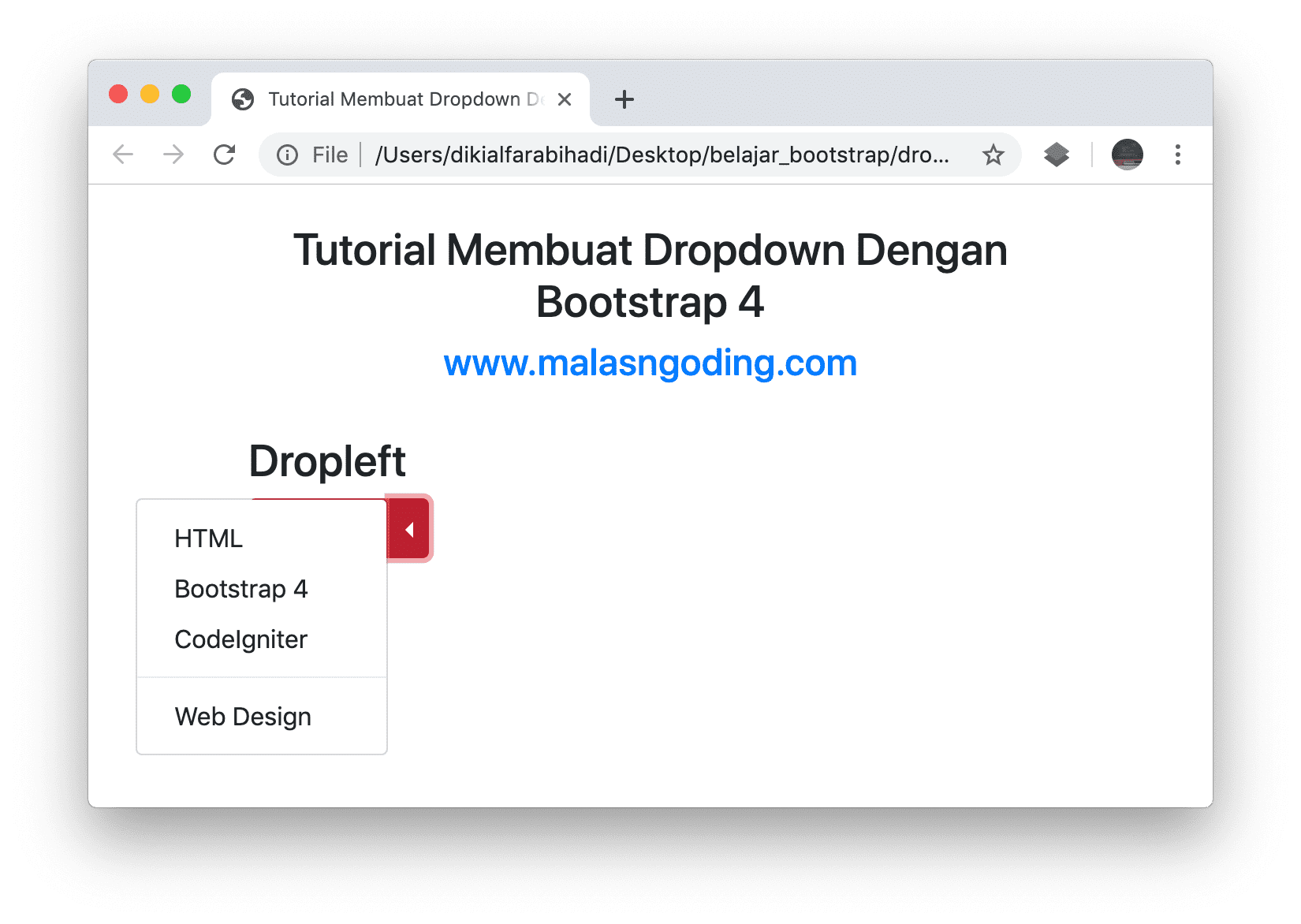
Dropleft
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropleft pada bagian class .btn-group.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group dropleft"> <button type="button" class="btn btn-danger">Klik Saya</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="https://www.malasngoding.com/category/web-design">Web Design</a> </div> </div> |
Hasilnya

dropleft
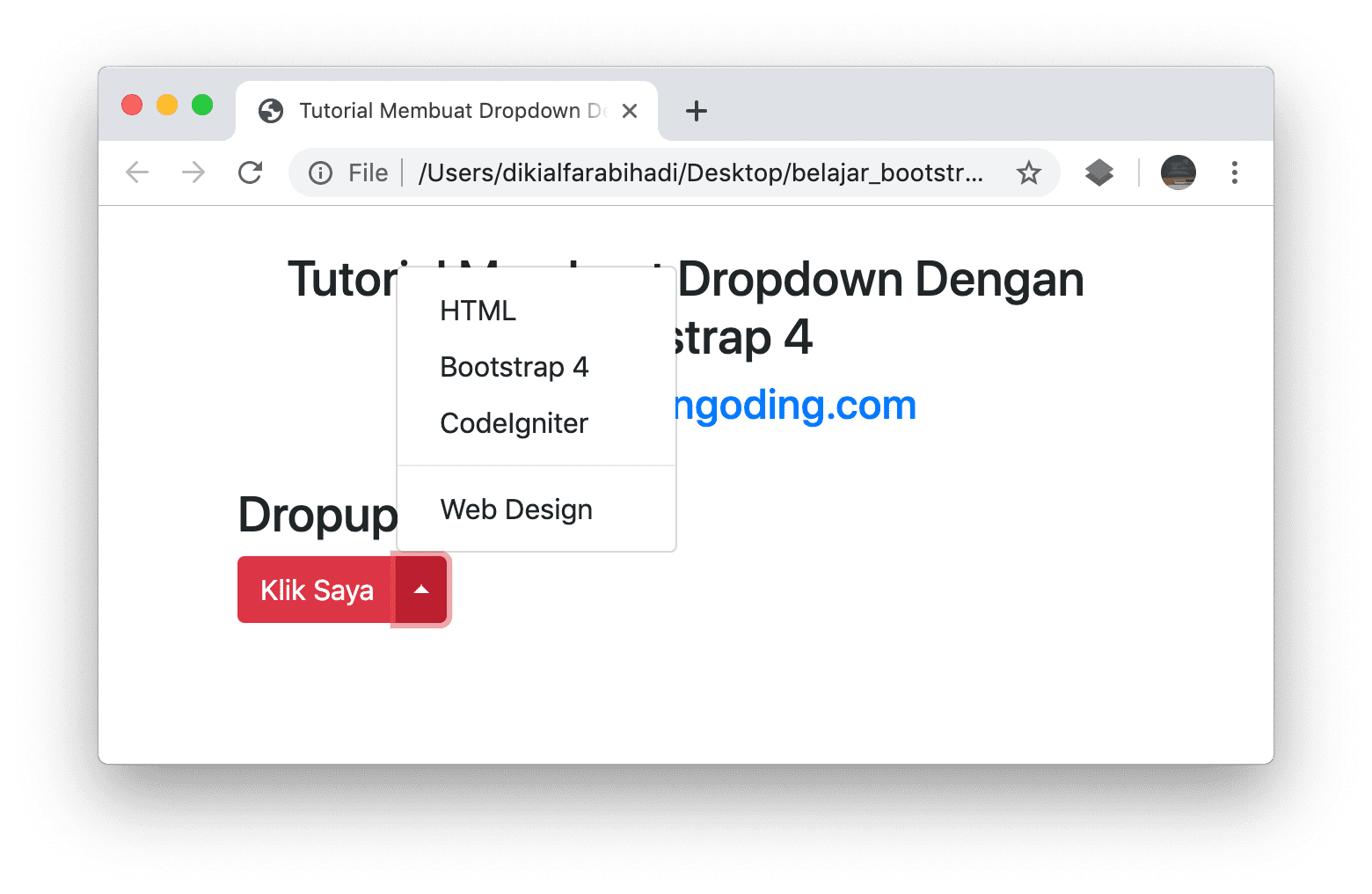
Dropup
Untuk menampilkan konten di sebelah kanan, caranya tuliskan class .dropup pada bagian class .btn-group.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group dropup"> <button type="button" class="btn btn-danger">Klik Saya</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="https://www.malasngoding.com/category/web-design">Web Design</a> </div> </div> |
Hasilnya seperti berikut

dropup
Dropdown
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group"> <button type="button" class="btn btn-danger">Klik Saya</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.malasngoding.com/category/html">HTML</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/bootstrap-4">Bootstrap 4</a> <a class="dropdown-item" href="https://www.malasngoding.com/category/codeigniter">CodeIgniter</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="https://www.malasngoding.com/category/web-design">Web Design</a> </div> </div> |
Hasilnya seperti berikut

dropdown
Penutup
Selangkapnya jika teman-teman ingin membaca lebih luas lagi tentang dropdown bootstrap 4, teman-teman bisa membacanya di sini https://getbootstrap.com/docs/4.3/components/dropdowns/.
Silahkan lihat demo dan download source codenya pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


