Tutorial Bootstrap 4 #14 : Tombol Bootstrap 4

Tombol Bootstrap 4 – Tombol atau button merupakan salah satu komponen yang paling banyak kita jumpai pada sebuah website. apalagi dalam aplikasi atau sistem informasi.
Komponen tombol seperti sudah menjadi kewajiban untuk membuat website atau sistem informasi yang menarik. biasanya komponen tombol ini dibuat pada link-link yang ada pada website atau sistem informasi, juga pada tombol submit form.
Diwajibkan kepada teman-teman untuk mempelajari dulu tutorial bootstrap 4 sebelumnya tentang pengenalan bootstrap 4 dan cara menghubungkan dan penggunaan bootstrap 4.
Tombol Bootstrap 4
Pada tutorial ini kita akan belajar tentang cara membuat tombol menggunakan bootstrap 4. kita juga akan belajar tentang jenis-jenis tombol atau button yang sudah disediakan di bootstrap 4.
Untuk contoh tombol yang akan kita buat, kita akan menggunakan tag <button>. sebenarnya tidak harus menggunakan tag <button> saja. tombol bootstrap bisa dibuat pada element hyperlink atau tombol submit pada form juga.
Baca juga Tutorial Membuat Tombol Flat Design Dengan CSS.
Membuat Tombol Dengan Menggunakan Bootstrap 4
Untuk membuat button dengan bootstrap 4, caranya kita bisa menggunakan class .btn, kemudian diikuti dengan class jenis button atau tombolnya.
Jenis tombol bootstrap :
- .btn-primary
Untuk membuat tombol warna biru dengan bootstrap. - .btn-secondary
Untuk membuat tombol warna abu-abu dengan bootstrap. - .btn-success
Untuk membuat tombol warna hijau dengan bootstrap. - .btn-danger
Untuk membuat tombol warna merah dengan bootatrap. - .btn-warning
Untuk membuat tombol warna kuning dengan bootatrap - .btn-info
Untuk membuat tombol warna biru terang dengan bootatrap - .btn-light
Untuk membuat tombol warna terang/putih dengan bootatrap - .btn-dark
Untuk membuat tombol warna gelap/hitam dengan bootatrap - .btn-link
Untuk membuat tombol berbentuk link dengan bootatrap
Dari penjelasan dan contoh jenis tombol bootstrap di atas, berikut contoh cara pembuatan tombol atau button bootstrap berdasarkan jenisnya masing-masing.
|
1 2 3 4 5 6 7 8 9 |
<button class="btn btn-primary">Primary</button> <button class="btn btn-secondary">Secondary</button> <button class="btn btn-success">Success</button> <button class="btn btn-danger">Danger</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-info">Info</button> <button class="btn btn-light">Light</button> <button class="btn btn-dark">Dark</button> <button class="btn btn-link">Link</button> |
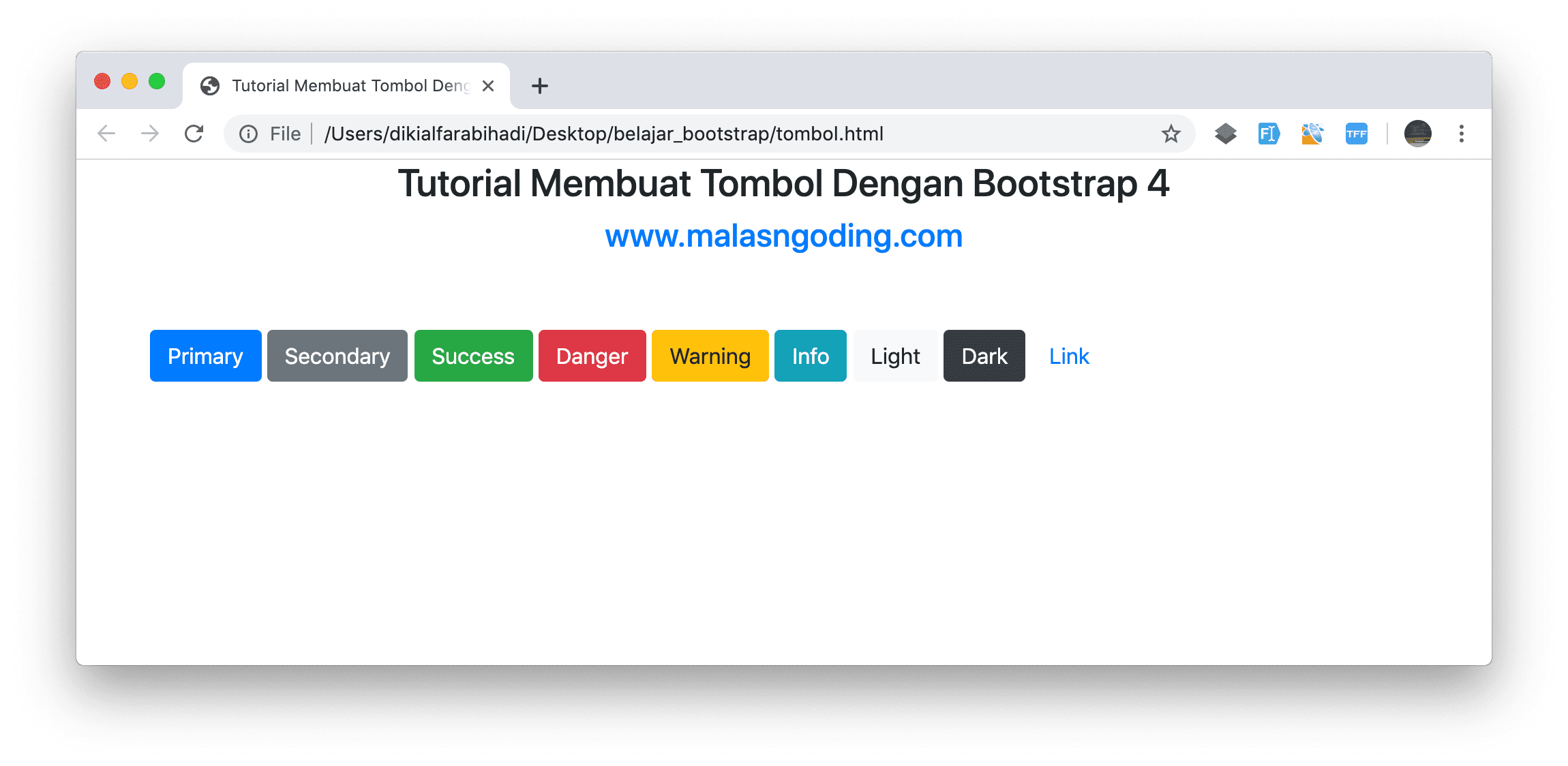
Sekarang kita coba jalankan pada browser, maka hasilnya akan seperti berikut.

tombol bootstrap 4
Seperti yang dijelaskan di atas tadi, untuk membuat tombol dengan bootstrap, gunakan class .btn, kemudian tambahkan dengan menulis class untuk jenis tombol yang ingin dibuat, misal :
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
- btn-info
- btn-light
- btn-dark
- btn-link
Maka hasilnya akan tampil seperti pada gambar di atas tadi.
Membuat Tombol Outline Dengan Bootstrap
Sesuai dengan namanya, jenis tombol ini berbentuk seperti tombol yang memiliki outline. cara nya sama dengan cara membuat tombol yang dibahas sebelumnya. bedanya cuma class jenis tombolnya saja yang diganti.
Untuk membuatnya kita bisa menggunakan class seperti berikut.
- .btn-outline-primary
Untuk membuat tombol outline warna biru dengan bootstrap. - .btn-outline-secondary
Untuk membuat tombol outline warna abu-abu dengan bootstrap. - .btn-outline-success
Untuk membuat tombol outline warna hijau dengan bootstrap. - .btn-outline-danger
Untuk membuat tombol outline warna merah dengan bootatrap. - .btn-outline-warning
Untuk membuat tombol outline warna kuning dengan bootatrap - .btn-outline-info
Untuk membuat tombol outline warna biru terang dengan bootatrap - .btn-outline-light
Untuk membuat tombol outline warna terang/putih dengan bootatrap - .btn-outline-dark
Untuk membuat tombol outline warna gelap/hitam dengan bootatrap
Contohnya :
|
1 2 3 4 5 6 7 8 |
<button class="btn btn-outline-primary">Primary</button> <button class="btn btn-outline-secondary">Secondary</button> <button class="btn btn-outline-success">Success</button> <button class="btn btn-outline-danger">Danger</button> <button class="btn btn-outline-warning">Warning</button> <button class="btn btn-outline-info">Info</button> <button class="btn btn-outline-light text-dark">Light</button> <button class="btn btn-outline-dark">Dark</button> |
Jalankan pada browser, dan hasilnya seperti berikut.

membuat tombol outline dengan bootstrap 4
Ukuran Tombol atau Button Bootstrap 4
Kita juga bisa mengubah ukuran tombol yang ingin kita buat. untuk mengubah ukuran tombol, bootstrap telah menyediakan class khusus.
Tombol Kecil
Untuk membuat tombol yang berukuran kecil, gunakan class .btn-sm.
Tombol Besar
Untuk membuat tombol yang berukuran besar dengan bootstrap, gunakan class .btn-lg.
Tombol Lebar
Untuk membuat tombol yang memiliki lebar full, kita bisa gunakan class .btn-block. jenis tombol ini akan mengikuti lebar element tempat dia berada.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 |
<button class="btn btn-success btn-lg">Tombol Kecil</button> <button class="btn btn-secondary">Tombol Sedang</button> <button class="btn btn-primary btn-sm">Tombol Kecil</button> <br/> <br/> <button class="btn btn-danger btn-block">Tombol Block</button> |
Perhatikan contoh di atas, untuk desain tombolnya, silahkan ikuti panduan di atas tadi, baik itu tombol biasa atau tombol outline, karena masih sama.
Untuk mengubah ukurannya kita tinggal menambahkan lagi class nya, yaitu class btn-lg, btn-sm atau btn-block yang sudah dijelaskan di atas tadi tentang kegunaannya masing-masing.
Sekarang jalankan pada browser, kita akan melihat hasilnya.

ukuran tombol bootstrap 4
Contoh Lain
Seperti yang sudah disinggung sebelumnya, bahwa untuk membuat tombol, kita tidak harus menggunakan tag <button> .. </button>.
Kita juga bisa menggunakan class tombol atau button bootstrap 4 ini pada elemen hyperlink <a href=”#”> .. </a>. atau di tombol submit pada form ( <input type=”submit”> ).
Perhatikan contoh berikut.
|
1 2 3 4 5 6 |
<a href="https://www.malasngoding/category/bootstrap-4" class="btn btn-danger">Klik Saya!</a> <br/> <br/> <input type="submit" class="btn btn-info" value="Tombol Submit"> |
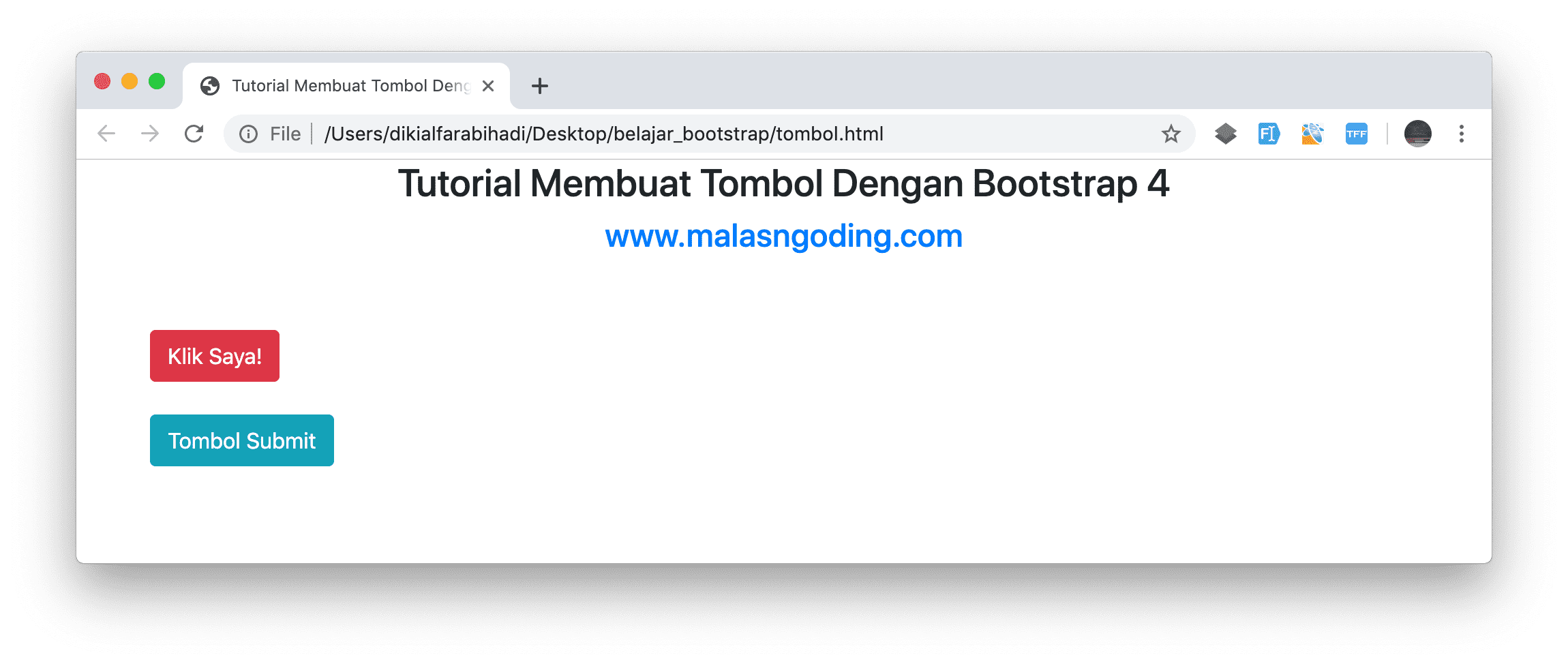
Dan hasilnya juga akan menjadi tombol.

contoh tombol bootstrap
Oke,mantap. semua berjalan sesuai keinginan.
Penutup
Pada Tutorial Bootstrap 4 #14 : Tombol Bootstrap 4 ini kita telah belajar tentang pembuatan button dengan bootstrap, kita hanya perlu menuliskan class-class yang sudah disediakan oleh bootstrap.
Berikut contoh full dari tutorial pembuatan button dengan bootstrap 4 ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat Tombol Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat Tombol Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/tombol-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/> <br/> <h4>Contoh Tombol</h4> <button class="btn btn-primary">Primary</button> <button class="btn btn-secondary">Secondary</button> <button class="btn btn-success">Success</button> <button class="btn btn-danger">Danger</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-info">Info</button> <button class="btn btn-light">Light</button> <button class="btn btn-dark">Dark</button> <button class="btn btn-link">Link</button> <hr> <h4>Contoh Tombol Outline</h4> <button class="btn btn-outline-primary">Primary</button> <button class="btn btn-outline-secondary">Secondary</button> <button class="btn btn-outline-success">Success</button> <button class="btn btn-outline-danger">Danger</button> <button class="btn btn-outline-warning">Warning</button> <button class="btn btn-outline-info">Info</button> <button class="btn btn-outline-light text-dark">Light</button> <button class="btn btn-outline-dark">Dark</button> <hr> <h4>Contoh Tombol</h4> <button class="btn btn-success btn-lg">Tombol Kecil</button> <button class="btn btn-secondary">Tombol Sedang</button> <button class="btn btn-primary btn-sm">Tombol Kecil</button> <br/> <br/> <button class="btn btn-danger btn-block">Tombol Block</button> <a href="https://www.malasngoding/category/bootstrap-4" class="btn btn-danger">Klik Saya!</a> <br/> <br/> <input type="submit" class="btn btn-info" value="Tombol Submit"> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Untuk source code dan demo lengkapnya silahkan download atau lihat pada link berikut.
Terima kasih. 🙂
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


