Menghitung Jumlah Kata Menggunakan Javascript

Halo sobat malasngoding.com, kembali lagi Kita pelajari materi Javascript. Pada artikel ini saya akan membahas bagaimana menghitung jumlah kata menggunakan Javascript. Pada materi sebelumnya sudah saya coba bahas mengenai menghitung jumlah karakter. Uniknya untuk menghitung jumlah karakter dan juga menghitung jumlah kata memiliki cara berbeda pada javascript.
Menghitung Jumlah Kata Menggunakan Javascript
Secara sederhana, kata bisa diartikan sebagai kumpulan beberapa karakter yang memiliki arti. Ada beberapa cara yang bisa kita gunakan untuk menghitung jumlah kata menggunakan javascript. Diantaranya dengan menandai setiap akhir dari kata dipisahkan oleh spasi.
Jadi Secara sederhananya untuk menghitung jumlah kata, Kita bisa menghitung jumlah spasi yang ada pada kalimat tersebut. Oke langsung saja kita ke beberapa contoh seperti berikut
Contoh Pertama
Pada contoh pertama kita coba menggunakan metode split. Jika dilihat dari fungsinya method split digunakan untuk membagi string menjadi array, mengembalikan array baru tanpa mengubah string bawaan. Untuk penulisanya juga begitu susah, Berikut penulisan split pada javascript.
|
1 |
string.split(separator, limit) |
Sebagai contoh untuk menghitung jumlah kata dalam satu kalimat menggunakan method split ini adalah sebagai berikut:
|
1 2 3 4 |
var pesan = "halo apa kabar"; banyak_kata = pesan.split(" ") console.log(banyak_kata) ; |

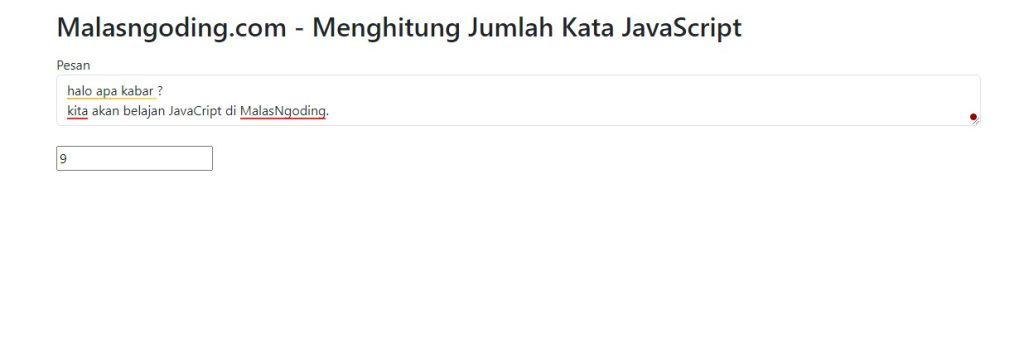
Oke coba kita terapkan pada contoh yang lebih nyata. Dimana kita buat sebuah inputan menggunaka textarea. Kasusnya jika ada kalimat yang diketik didalam textarea tersebut maka akan dihitung jumlah kata yang sudah diketik.
Langkah awal kita buat sebuah form inputan, berikut adalah kodingan untuk membuat form inputan.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Menghitung Jumlah Kata JavaScript</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Menghitung Jumlah Kata JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="hitung_kata()"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah Kata"> </div> </form> </div> </body> </html> |
Pada kodingan diatas dapat kita lihat bahwanysa ada sebuah form yang saya namai FormKu. Dimana didalam form tersebut dua buat inputan dimana satu inputan menggunakan textarea yang fungsinya untuk inputan dan satu form lagi menampung jumlah kata yang sudah di inputa pada textarea.
Oh ya dapat juga kita lihat bahwasanya ada event onkeyup pada inputan textarea, ini berfungsi ketika ada proses pengetikan pada textarea tersebut maka akan dijalankan fungsi hitung_kata().
Selanjutnya kita buatkan fungsi javascript untuk menghitung jumlah kata pada form inputan. Kodingannya seperti berikut :
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> function hitung_kata() { var pesan = document.FormKu.pesan.value banyak_kata = pesan.split(" ") document.FormKu.jumlah.value = banyak_kata.length } </script> |
Berikut Penjelasan kode diatas
function hitung_kata()inisialisasi sebuah fungsi javascript yang akan dijalankan pada saat ada permintaan.var pesan = document.FormKu.pesan.valueinisial pesan yang di input pada form diatas khusunya pada form bernama pesan yang selanjutnya diambil nilainya.- banyak_kata = pesan.split(” “). banyak kata ada variabel yang menyimpan nilai pada variabel pesan yang selanjutnya akan dipecahkan menjadi array menggunakan method split.
document.FormKu.jumlah.value = banyak_kata.lengthmenampilkan jumlah kata yang di input pada form yang sudah disiapkan sebelumnya dan bernama jumlah. Dimana nilai yang ditampilkan banyak nya kata yang disimpan dalam variabel banyak_kata.

Source Code Lengkap Menghitung Jumlah Kata
Berikut code lengkap dari materi menghitung jumlah kata menggunakan javascript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Menghitung Jumlah Kata JavaScript</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Menghitung Jumlah Kata JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="hitung_kata()"></textarea> <br> <input type="text" readonly="" name="jumlah" placeholder="jumlah Kata"> </div> </form> </div> </body> <script type="text/javascript"> function hitung_kata() { var pesan = document.FormKu.pesan.value banyak_kata = pesan.split(" ") document.FormKu.jumlah.value = banyak_kata.length } </script> </html> |
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML



Komentar saya hanya satu kata: luar biasa!
Terima kasih atas kecerdasan dan wawasan yang disajikan dalam artikel ini.