Belajar Javascript Part 11 : Perulangan For Pada Javascript

Belajar Javascript Part 11 : Perulangan For Pada Javascript
Belajar Javascript Part 11 : Perulangan For Pada Javascript – Perulangan di dalam pemrograman sangat lah berguna. misalnya jika kita ingin menampilkan string secara berulang-ulang. jika kita ingin menampilkan sebuah kalimat sebanyak 100 kali. tidak mungkin kita menulis sebanyak 100 kali. jadi solusi di dalam pemrogrman nya adalah menggunakan for loop atau perulangan for. tidak hanya string, kita juga bisa menjalankan sebuah method secara berulang-ulang.
fungsi for pada semua bahasa pemrograman berfungsi untuk membuat perulangan. dengan membuat perulangan kita bisa membuat semua nya secara berulangang-ulang. baik itu menampilkan string secara berulangang-ulang, angka dan fungsi method secara berulang-ulang. untuk lebih jelasnya silahkan teman-teman baca tutorial saya sebelumnya tentang perulangan for pada php.
Membuat Perulangan Dengan for pada javascript
Pada tutorial ini kita akan belajar membuat perulangan angka dan perulangan string pada javascript. silahkan teman-teman perhatikan contoh berikut ini.
for.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>Belajar Javascript Part 11 : Perulangan For Pada Javascript</title> </head> <body> <h1>Perulangan For Pada Javascript</h1> <h2>www.malasngoding.com</h2> <button onclick="perulangan()">TOMBOL</button> <!-- id hasil --> <div id="hasil"></div> <script> function perulangan() { var text = ""; var x; for (x = 0; x <= 10; x++) { text += "Angka " + x + "<br>"; } document.getElementById("hasil").innerHTML = text; } </script> </body> </html> |
di sini kita membuat sebuah tombol yang jika di klik maka akan menjalankan function perulangan(). baca tutorial sebelumnya di malasngoding.com tentang pengenalan event pada javascript.
perulangan for pada javascript sama cara penulisannya dengan membuat perulangan for pada php. di sini kita membuat perulangan for dengan x sama dengan 0, x lebih kecil sama dengan 10. jadi yang di tampilkan adalah angka 0 sampai 10.
|
1 2 3 4 5 6 |
var text = ""; var x; for (x = 0; x <= 10; x++) { text += "Angka " + x + "<br>"; } document.getElementById("hasil").innerHTML = text; |

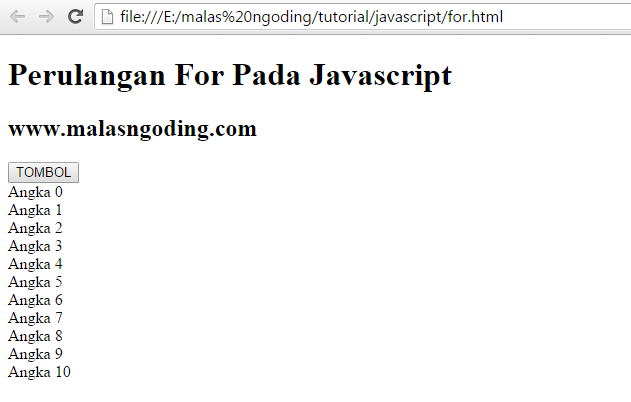
perulangan for pada javascript
nah akan muncul perulangan angka 0 sampai dengan angka 10.
See the Pen Perulangan for pada javascript by Malas Ngoding (@malasngoding) on CodePen.0
oke sekian dulu teman-teman tutorial javascript part 11 ini. di Belajar Javascript Part 11 : Perulangan For Pada Javascript ini kita telah membahas tentang cara membuat for loop pada javascript.
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML


