Membatasi Jumlah Karakter Input Javascript

Halo sobat malasngoding.com pada artikel kali ini kita coba bahas mengenai bagaimana cara membatasi jumlah karakter pada form inputan menggunakan javascript.
Dalam materi tutorial sebelumnya kita sudah bahas membatasi jumlah karakter input menggunakan html. Meskipun ada kemiripan judul namun materi ini jelas sangat berbeda penggunaannya. Pada contoh ini kita akan membuat batasan karakter yang di input pada tag textarea.
Membatasi Jumlah Karakter Input Javascript
Untuk membatasi jumlah karakter tersebut disini kita akan menggunakan JavaScript. Dalam contoh ini misalnya ada sebuah textarea yang harusnya bisa input 250 karakter saja. Jika dalam penginputannya melebihi dari angka maksimal maka akan ditolak.
Langsung saja ke pokok bahasan, mohon untuk dicermati supaya pembaca bisa memahami lebih baik materi ini.
Siapkan Form Inputan
Langkah awal dalam materi ini yaitu kita akan menyiapkan sebuah form. Isi dari form ini adalah textarea. Perhatikan contoh pembuatan form berikut ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membatasi Jumlah Karakter Input JavaScript</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body onload="inisial()"> <div class="container mt-3"> <h2>Malasngoding.com - Membatasi Jumlah Karakter Input JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter maksimal"> </div> </form> </div> </body> </html> |
Penjelasan Form Inputan
|
1 2 3 4 5 6 7 |
<form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter maksimal"> </div> </form> |
Pada potongan kode diatas dapat kita lihat bahwasanya form diberi nama FormKu, textarea kita berinama pesan dan sebah textbox yang diberinama jumlah. Textbox jumlah ini nantinya akan berisikan informasi jumlah karakter yang bisa di input dalam textarea. Juga textbox ini kita berikan element readonly="" yang fungsinya form ini tidak bisa di edit.
Menentukan Jumlah Karakter yang Bisa di Input
Langkah selanjutnya yaitu membuat jumlah maksimal karakter yang bisa di input menggunakan Javascript. Jumlah ini akan ditampilkan pada textbox yang sudah disediakan. Perhatikan kode berikut.
|
1 2 3 4 5 6 |
<script type="text/javascript"> var maxString = 250; function inisial(){ document.FormKu.jumlah.value = maxString; } </script> |
Penjelasan Menentukan Jumlah Karakter
var maxString = 250; adalah inisialisasi variabel maksimum karakter yang bisa di input yaitu 250. document.FormKu.jumlah.value = maxString; adalah kodingan untuk mengisi nilai pada komponen yang bernama jumlah yang berapa pada FormKu.
Proses fungsi inisial akan berjalan ketika proses loading pertama kali (onload). Oleh karena itu kita perlu menginisialisai even onload kedalam tag body yang ada pada proses pembuatan form diatas. Adapun kode penerapan event onload nya adalah seperti ini : <body onload="inisial()">.

Membatasi Jumlah Karakter Input Javascript
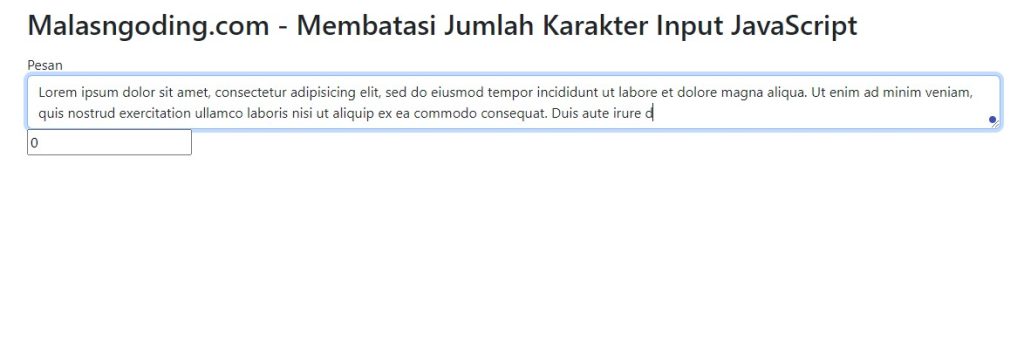
Langkah selanjutnya yaitu bagaimana caranya jumlah maksumal karakter berkurang secara automatis setiap kali ada penulisan karakter pada textarea ? Cara yang akan kita coba terapkan adalah menggunkan event onKeyUp pada textarea. Event onKeyUp yang nantinya akan memanggil fungsi untuk proses pengurangan.
|
1 2 3 |
function jumlah_karakter(){ document.FormKu.jumlah.value = maxString - document.FormKu.pesan.value.length; } |
Isi dari fungsi yang sudah kita buat (jumlah_karakter) adalah tempat dimana dilakukan perngurangan antara jumlah karakter maksimal dengan jumlah karakter yang di input dan di tampilkan kedalam komponen textbox yang bernama jumlah.

Pada dasarnya kodingan diatas dapat berjalan dengan normal, namun yang terjadi adalah ketika karakter dalam textarea melebihi batas maksimum maka akan tampil jumlah karakternya min(-).

Nah, untuk memperbaiki hal tersebut maka perlu dilakukan pengecekan untuk menghandle seandainya inputan pada textarea melebihi nilai maksimum maka akan dianggap valid.
|
1 2 3 4 5 6 7 |
function jumlah_karakter(){ if (document.FormKu.pesan.value.length > maxString) { document.FormKu.pesan.value = document.FormKu.pesan.value.substring(0, maxString); } else document.FormKu.jumlah.value = maxString - document.FormKu.pesan.value.length; } |
Dalam melakukan pengecekan langkah awalnya yaitu mengecek apakah jumlah inputan melebih maksimum nilai ? caranya dengan if (document.FormKu.pesan.value.length > maxString). Jika nilai ini benar maka komponen textbox mengangga valid dengan menampilkan nilai 0. Sedangkan jika nilai inputan lebih kecil maka akan dilakukan pengurangan anatara jumlah maksimal dikurangi jumlah karakter inputan.

Kode lengkap
Berikut adalah kodingan lengkap dalam membatasi jumlah karakter yang di input menggunakan JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membatasi Jumlah Karakter Input JavaScript</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body onload="inisial()"> <div class="container mt-3"> <h2>Malasngoding.com - Membatasi Jumlah Karakter Input JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="jumlah_karakter()"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter maksimal"> </div> </form> </div> </body> <script type="text/javascript"> var maxString = 250; function inisial(){ document.FormKu.jumlah.value = maxString; } function jumlah_karakter(){ if (document.FormKu.pesan.value.length > maxString) { document.FormKu.pesan.value = document.FormKu.pesan.value.substring(0, maxString); } else document.FormKu.jumlah.value = maxString - document.FormKu.pesan.value.length; } </script> </html> |
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML


