Menghitung Jumlah Karakter di Javascript

Karakter adalah huruf maupun tanda baca pada suatu kalimat contohnya seperti (a, b, c). setiap huruf maupun tanda baca akan dihitung satu karakter. Untuk menghitung jumlah karakter menggunakan javascript menggunakan fungsi lenght.
Pada materi dasar sebelumnya sudah pernah kita bahas bagaimana memanipulasi string pada javascript. Dalam materi itu sudah pernah di jelaskan secara singkat bagaimana menghitung jumlah karakter di javascript.
Menghitung Jumlah Karakter di Javascript
Sebenarnya javascript sudah menyediakan fungsi kusus untuk menghitung jumlah krakter pada string. Sebagaimana dapat dilihat pada dokumentasi di websitenya https://devdocs.io/javascript/functions/arguments/length.
Untuk menghitung jumlah karakter hanya memerlukan fungsi length. Contoh penulisannya adalah sebagai berikut.
|
1 2 3 |
kalimat = "Hello World"; panjang = kalimat.length; console.log(panjang) |
kalimatadalah sebuah string yang menyimpan kata “hello World”panjangadalah string yang menyimpan jumlah karakter pada kalimat, disini bisa kita lihat penggunaan lengthconsoleadalah perintah javascript untuk menampilkan hasil pada console
Menghitung Jumlah Karakter Pada Textinput
Untuk melengkapi materi ini kita akan coba membuat sebuah form input yang nantinya akan dihitung jumlah karakter yang di ketika. Dalam kasus ini kita siapkan sebuah form input menggunakan text area.
Siapkan Form Inputan
Langkah pertama yaitu kita siapkan sebuah form input menggunakan textarea. Berikut kode untuk membuat sebuah form input.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Menghitung Jumlah Karakter Input JavaScript</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Menghitung Jumlah Karakter Input JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="hitung_karakter()"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter"> </div> </form> </div> </body> </html> |
Perhatikan kode untuk membuat form inputan yang akan digunakan nantinya. Berikut penjelasan potongan kode diatas.
|
1 2 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> |
Tag link dan script ini adalah library bootstrap yang akan kita gunakan. Fungsinya untuk menggunakan kelas bootstrap dalam pembuatan tampilan.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<body onload="inisial()"> <div class="container mt-3"> <h2>Malasngoding.com - Menghitung Jumlah Karakter Input JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="hitung_karakter()"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter"> </div> </form> </div> </body> |
Selanjutnya pada form kita beri nama FormKu. Didalam form terdapat dua inputan berupa textarea dan juga iputan text.
Fungsi dari textarea ini adalah tempat dimana kalimat akan ditulis. Sedangkan form inputan satunya lagi adalah untuk menampilkan jumlah karakter yang sudah ditulis didalam textarea.
Pada textare jika diperhatikan juga ada onkeyup. onkeyup adalah event yang mana ketika sebuah objek disinin form dengan textarea di input maka akan dibaca fungsi hitung_karakter().

Membuat Fungsi Menghitung Karakter
Langkah selanjutnya akan kita siapkan fungsi javascript dimana fungsi ini digunakan untuk menghitung jumlah karakter pada inputan. Perhatikan kode berikut ini.
|
1 2 3 4 |
function hitung_karakter() { document.FormKu.jumlah.value = document.FormKu.pesan.value.length; } |
document.FormKu.jumlah.value adalah inisialiasi form yang akan menyipan data jumlah karakter yang di input. document.FormKu.pesan.value.length; adalah menghitung jumlah karakter dari text yang di input.
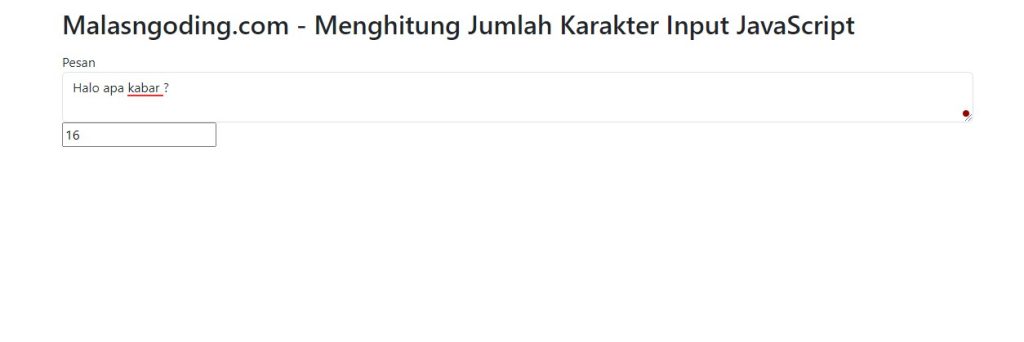
Ketika dijalankan maka hasilnya seperti gambar berikut

Source Code Lengkap Dari Contoh Diatas
Berikut source code lengkap dari contoh yang kita coba buat diatas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Menghitung Jumlah Karakter Input JavaScript</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Malasngoding.com - Menghitung Jumlah Karakter Input JavaScript</h2> <form name="FormKu"> <div class="mb-3 mt-3"> <label>Pesan</label> <textarea class="form-control" name="pesan" onkeyup="hitung_karakter()"></textarea> <input type="text" readonly="" name="jumlah" placeholder="jumlah karakter"> </div> </form> </div> </body> <script type="text/javascript"> function hitung_karakter() { document.FormKu.jumlah.value = document.FormKu.pesan.value.length; } </script> </html> |
Oke, ini dulu mungkin yang bisa saya bahas untuk materi ini kita buat kembali materi updatenya. Semoga bermanfaat.
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML


