Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery

Halo teman-teman, selamat datang di tutorial Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery.
Pada tutorial sebelumnya di malasngoding.com, teman-teman sudah belajar membuat pencarian data dengan PHP. Tapi dengan cara pencarian biasa, alias halaman website akan di refresh ketika form pencarian di submit.
Baca :
Tutorial membuat form pencarian dengan PHP dan MySQL
Namun pada tutorial ini kita akan membuat pencarian data yang lebih keren, yaitu dengan menggunakan teknik Ajax JQuery.
Sehingga pencarian data yang dilakukan bisa lebih cepat, karena data hasil pencarian akan langsung ditampilkan tanpa adanya refresh/reload halaman.
Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery
Agar browser tidak me-refresh halaman website ketika kita melakukan pencarian, kita akan membuat pencariannya menggunakan teknik Ajax dengan JQuery.
Persiapan
Adapun yang harus kita persiapkan diantaranya adalah database dan table yang berisi data-data yang kita butuhkan.
Pada contoh membuat pencarian data dengan ajax jquery ini kita akan membuat sebuah database dengan nama malasngoding_pencarian.
Kemudian membuat table pegawai di dalamnya.
Tentu teman-teman sudah familiar dengan cara membuat database dan table pada phpmyadmin.
Jika belum, silahkan baca tutorial sebelumnya tentang Membuat CRUD dengan PHP dan MySQLi.

Kemudian isi beberapa data sebagai contoh data pegawai yang akan kita buat pencariannya.
Atau jika teman-teman ingin lebih cepat, silahkan buat database malasngoding_pencarian. kemudian import query berikut.
malasngoding_pencarian.sql
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
-- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Generation Time: Dec 27, 2023 at 11:00 AM -- Server version: 10.4.27-MariaDB -- PHP Version: 7.4.33 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; -- -- Database: `malasngoding_pencarian` -- -- -------------------------------------------------------- -- -- Table structure for table `pegawai` -- CREATE TABLE `pegawai` ( `pegawai_id` int(11) NOT NULL, `pegawai_nama` varchar(255) NOT NULL, `pegawai_alamat` text NOT NULL, `pegawai_hp` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci; -- -- Dumping data for table `pegawai` -- INSERT INTO `pegawai` (`pegawai_id`, `pegawai_nama`, `pegawai_alamat`, `pegawai_hp`) VALUES (1, 'Deri Afrizal', 'jl. merpati merah, no.87, jakarta', '08123456788'), (2, 'Samsul Bahri', 'jl. cempaka, nomor 182, jakarta', '08112343445'), (3, 'Malas Ngoding', 'jl. ternak, nomor 12, jakarta', '089606767404'), (4, 'Junaidi Yusuf', 'jl. konglomerat, nomor 1, jakarta', '08928399839'), (5, 'Kusdi Polo', 'Jl. kuta blang, no 78, jakarta', '08278300991'); -- -- Indexes for dumped tables -- -- -- Indexes for table `pegawai` -- ALTER TABLE `pegawai` ADD PRIMARY KEY (`pegawai_id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `pegawai` -- ALTER TABLE `pegawai` MODIFY `pegawai_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=6; COMMIT; |
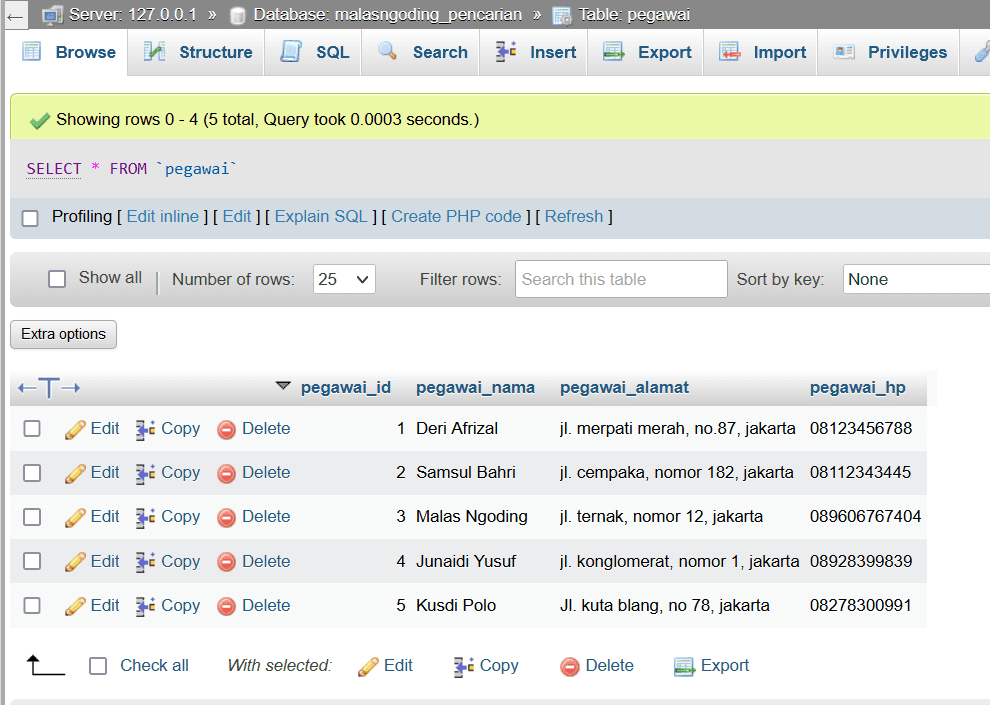
Maka sekarang kita sudah memiliki database malasngoding_pencarian. dan table pegawai.
Seperti pada gambar berikut.

Setelah urusan database selesai, buat folder baru tempat project akan kita buat.
Pada contoh ini saya membuat folder dengan nama “malasngoding_pencarian” pada folder htdocs.
JQuery
Karena kita akan membuat ajax pencarian data menggunakan JQuery, maka sekarang silahkan download file jquery.js di sini.
Lalu letakkan file jquery.js tersebut ke dalam folder malasngoding_pencarian.
Membuat Koneksi Database PHP dan MySQL
Langkah awal yang akan kita lakukan adalah membuat koneksi database antara project kita dengan database.
Yaitu dengan database malasngoding_pencarian yang telah kita buat.
Buat sebuah file baru dengan nama koneksi.php dalam folder project malasngoding_pencarian.
koneksi.php
|
1 2 3 |
<?php $koneksi = mysqli_connect("localhost", "root", "" ,"malasngoding_pencarian"); ?> |
Menampilkan data Dengan PHP dan MySQLi
Setelah koneksi database selesai, selanjutnya kita akan memulai dengan mencoba menampilkan data pegawai dari database.
Baca referensi sebelumnya :
Menampilkan Data Dari Database dengan PHP dan MySQLi
Buat sebuah file baru dengan nama index.php dalam folder malasngoding_pencarian.
Karena kita akan menampilkan data pegawai pada file index.php ini.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Membuat Login Dengan PHP dan MySQLi - www.malasngoding.com</title> </head> <body> <style type="text/css"> h2, h3{ text-align: center; } .kotak{ width: 800px; background: white; border: 1px solid black; margin: 10px auto; padding: 10px 10px; } input{ width: 200px; padding: 5px 3px; font-size: 11pt; box-sizing : border-box; } .form{ box-sizing : border-box; width: 100%; padding: 10px; } table{ width: 100%; } table,tr,td,th{ border: 1px solid black; border-collapse: collapse; } th,td{ padding: 5px; } </style> <h2>WWW.MALASNGODING.COM</h2> <div class="kotak"> <h3>Data Pegawai</h3> <div> <label>Cari Pegawai</label> <br> <input type="text" class="cari" name="cari" placeholder="cari pegawai di sini.."> </div> <br> <table class="tableku"> <tr> <th width="1%">No</th> <th>Nama</th> <th>Alamat</th> <th>Pegawai</th> </tr> <tr> <?php include 'koneksi.php'; $no = 1; $pegawai = mysqli_query($koneksi,"select * from pegawai"); while($p = mysqli_fetch_array($pegawai)){ ?> <tr> <td><?php echo $no++ ?></td> <td><?php echo $p['pegawai_nama'] ?></td> <td><?php echo $p['pegawai_alamat'] ?></td> <td><?php echo $p['pegawai_hp'] ?></td> </tr> <?php } ?> </tr> </table> </div> <script type="text/javascript" src="jquery.js"></script> <script> $(document).ready(function(){ $("body").on("change keyup keydown",".cari",function(){ var cari = $(this).val(); var data = "cari="+cari; // alert(cari); $.ajax({ method:'POST', url:'ajax_cari.php', data:data, success:function(result){ // alert(result); $(".tableku").html(result); } }) }) }); </script> </body> </html> |
Kita akan jelaskan sedikit tentang coding pada file index.php di atas.
Seperti yang teman-teman lihat pada contoh di atas. kita membuat kerangka HTML, kita juga membuat sebuah form pencarian di dalamnya.
Pada form pencarian ini kita memberikan atribut class dengan nama “cari”.
|
1 2 |
<input type="text" class="cari" name="cari" placeholder="cari pegawai di sini.."> |
Kemudian kita juga membuat sebuah element table, dimana kita menampilkan data pegawai dalam table ini.
Table ini kita beri atribut class dengan nama “tableku“. agar lebih mudah kita akses dari javascript nantinya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<table class="tableku"> <tr> <th width="1%">No</th> <th>Nama</th> <th>Alamat</th> <th>Pegawai</th> </tr> <tr> <?php include 'koneksi.php'; $no = 1; $pegawai = mysqli_query($koneksi,"select * from pegawai"); while($p = mysqli_fetch_array($pegawai)){ ?> <tr> <td><?php echo $no++ ?></td> <td><?php echo $p['pegawai_nama'] ?></td> <td><?php echo $p['pegawai_alamat'] ?></td> <td><?php echo $p['pegawai_hp'] ?></td> </tr> <?php } ?> </tr> </table> |
Cara menampilkan data dari database masih sama seperti yang sudah kita bahas pada tutorial sebelumnya di malasngoding.com.
Teknik Ajax JQuery
Perhatikan di bagian coding javascript di bagian bawah dalam file index.php.
Karena di sini lah intinya,
Pada file index.php ini kita memanggil file JQuery.js agar bisa kita gunakan.
|
1 |
<script type="text/javascript" src="jquery.js"></script> |
Kemudian perhatikan pada coding jquery berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script> $(document).ready(function(){ $("body").on("change keyup keydown",".cari",function(){ var cari = $(this).val(); var data = "cari="+cari; // alert(cari); $.ajax({ method:'POST', url:'ajax_cari.php', data:data, success:function(result){ // alert(result); $(".tableku").html(result); } }) }) }); </script> |
Di rekomendasikan untuk teman-teman yang belum mempelajari JQuery untuk mengenal sedikit banyaknya fungsi dan event pada jquery. agar lebih mudah mempelajari materi ini.
Baca : Tutorial JQuery untuk pemula lengkap
Langkah awal yang kita lakukan adalah membuat event change, keyup dan keydown pada form pencarian.
Tujuannya untuk menjalankan suatu perintah saat kita mengetik pada form pencarian.
Kemudian value atau isian dari form pencarian kita simpan dalam variabel cari.
Lalu kita simpan lagi dalam variabel data dalam bentuk parameter.
Agar datanya bisa kita kirim menggunakan ajax.
|
1 2 |
var cari = $(this).val(); var data = "cari="+cari; |
Selanjutnya kita gunakan fungsi ajax jquery.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 |
$.ajax({ method:'POST', url:'ajax_cari.php', data:data, success:function(result){ // alert(result); $(".tableku").html(result); } }) |
Di sini kita akan memproses data ajax nya menggunakan POST.
Pada bagian url isikan tujuan atau file yang akan memproses ajax. pada contoh ini kita akan memproses data ajax pada file ajax_cari.php.
Pada parameter data kita isikan variabel data, dengan maksud data yang kita kirim ke file ajax_cari.php adalah data yang ada pada variabel data.
Selanjutnya pada perintah berikut kita tampilkan output dari ajax_cari.php pada table dengan class “tableku“.
|
1 2 3 4 |
success:function(result){ // alert(result); $(".tableku").html(result); } |
Sekarang jalankan project kita pada browser dengan mengakses localhost/malasngoding_pencarian.

Sampai di sini data pegawai sudah tampil lengkap dengan form pencarian.
Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery
Perhatikan pada coding ajax yang kita buat sebelumnya pada file index.php.
Proses ajax akan dilakukan pada file ajax_cari.php.
Maka sekarang kita buat sebuah file baru lagi dengan nama ajax_cari.php dalam folder malasngoding_pencarian.
ajax_cari.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table class="tableku"> <tr> <th width="1%">No</th> <th>Nama</th> <th>Alamat</th> <th>Pegawai</th> </tr> <tr> <?php include 'koneksi.php'; $cari = $_POST['cari']; $no = 1; $pegawai = mysqli_query($koneksi,"select * from pegawai where (pegawai_nama like '%$cari%') or (pegawai_alamat like '%$cari%') or pegawai_hp like '%$cari%'"); while($p = mysqli_fetch_array($pegawai)){ ?> <tr> <td><?php echo $no++ ?></td> <td><?php echo $p['pegawai_nama'] ?></td> <td><?php echo $p['pegawai_alamat'] ?></td> <td><?php echo $p['pegawai_hp'] ?></td> </tr> <?php } ?> </tr> </table> |
Pada file ini tidak jauh beda dengan cara menampilkan data dari database seperti cara sebelumnya.
Yang membedakan adalah pada bagian query data yang ditampilkan.
Perhatikan, pertama kita tangkap data yang dikirimkan dari fungsi ajax dalam parameter “cari” mengguankan method “POST“.
|
1 |
$cari = $_POST['cari']; |
Kemudian kita buat query yang memerintahkan untuk menampilkan data pegawai yang nama, alamat atau no.hp nya yang mirip dengan yang dicari.
|
1 2 |
$pegawai = mysqli_query($koneksi,"select * from pegawai where (pegawai_nama like '%$cari%') or (pegawai_alamat like '%$cari%') or pegawai_hp like '%$cari%'"); |
Oke, selesai.
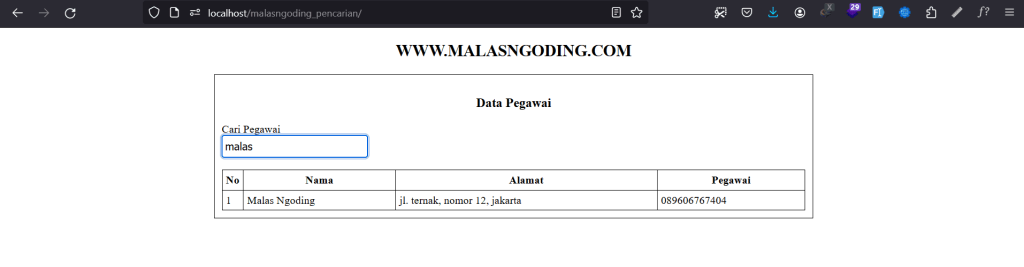
Selanjutnya kita coba jalankan lagi projectnya dengan menjalankan localhost/malasngoding_pencarian pada browser.
Kita coba mengetik pencarian. maka data yang dicari akan langsung tampil tanpa reload, atau tanpa refresh halaman.

dan

Kesimpulan
Sampai di sini, kita sudah selesai Membuat Pencarian Tanpa Reload Dengan PHP dan Ajax JQuery.
Sebenarnya caranya sederhana. sama seperti cara menampilkan data dari database yang sudah kita pelajari sebelumnya di malasngoding.com.
Bedanya di sini kita menggunakan ajax dan membuat event pada form pencarian.
dan kita perintahkan untuk menampilkan data pegawai yang sesuai dengan data yang dicari.
Terima kasih sudah belajar di Tutorial Membuat Pencarian Tanpa Reload Dengan PHP dan Ajax JQuery.
Jika teman-teman membutuhkan source code ini untuk belajar, silahkan teman-teman download pada github malasngoding.com.
Tutorial Menarik Lainnya

Membuat Halaman Web Ajax Tanpa Reload dengan JQuery


Show Hide Form Password Dengan JQuery


Membuat Animasi Form Dengan JQuery


