Membuat Animasi Form Dengan JQuery

Membuat Animasi Form Dengan JQuery
Membuat Animasi Form Dengan JQuery – Halo teman-teman malasngoding.com. terima kasih sebelumnya saya ucapkan ke pada teman-teman pembaca setia di malasngoding.com. karena telah meluangkan waktu untuk berkunjung di blog yang sederhana ini untuk sama-sama dengan saya belajar bahasa pemrograman web khususnya.
Di kesempatan kali ini, melalui artikel yang berjudul “Membuat Animasi Form Dengan JQuery“, kita akan belajar tentang pengulahan fungsi-fungsi jquery yang sebelumnya telah kita pelajari. silahkan teman-teman lihat pada tutorial sebelumnya tentang tutorial jquery dasar yang sudah di jelaskan. pada tutorial sebelumnya kita telah belajar fungsi event pada jquery dan fungsi-fungsi lainnya. untuk lebih mengasah tentang penggunaan fungsi jquery dasar ini, kita akan mencoba untuk membuat effect animasi sederhana pada form html.
Jangan lupa baca tutorial jQuery lainnya : Tutorial JQuery lengkap
Dengan tujuan untuk lebih mengasah kembali pengenalan tentang function dan event dasar pada jquery yang telah kita pelajari.
Baiklah langsung saja masuk ke contoh membuat efek animasi pada form dengan jquery. apa saja yang harus teman-teman siapkan ?
- file html/php
- jquery.js
Membuat Animasi Form Dengan JQuery
Tahap awal, kita buat dulu form nya di file html atau php. di sini saya membuat nya di file index.html
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <title>Membuat Animasi Form Dengan JQuery | www.malasngoding.com</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="kotak"> <h1> Membuat Animasi Form Dengan JQuery<br/> www.malasngoding.com </h1> <form class="form"> <input type="text" id="nama" placeholder="Masukkan nama .." name="nama" autocomplete="off"> <input type="text" id="alamat" placeholder="Masukkan alamat .." name="alamat" autocomplete="off"> <input type="text" id="pekerjaan" placeholder="Masukkan pekerjaan .." name="pekerjaan" autocomplete="off"> </form> </div> <script type="text/javascript"> $(document).ready(function(){ $("#nama").keyup(function(){ $("#alamat").slideDown(); }); $("#alamat").keyup(function(){ $("#pekerjaan").fadeIn(); }); }); </script> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
body{ font-family: sans-serif; background: #fcfcfc; } h1{ text-align: center; color: #fff; font-size: 19pt; margin-bottom: 60px; } .kotak{ padding: 40px 40px 70px 40px; height: 350px; width: 500px; margin: 20px auto; background: #54ACD2; } input[type="text"]{ width: 95%; display: inline-block; padding: 10px; margin-bottom: 20px; font-size: 13pt; } #alamat,#pekerjaan{ display: none; } |
seperti yang bisa di lihat, kita hubungkan dengan jquery.js dan style.css
|
1 2 |
<script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> |
kemudian kita buat form. perhatikan. kita berikan masing-masing dengan id yang berbeda. untuk membedakan satu form dengan form yang lainnya pada saat pengaksesan menggunakan jquery nantinya.
|
1 2 3 4 5 |
<form> <input type="text" id="nama" placeholder="Masukkan nama .." name="nama" autocomplete="off"> <input type="text" id="alamat" placeholder="Masukkan alamat .." name="alamat" autocomplete="off"> <input type="text" id="pekerjaan" placeholder="Masukkan pekerjaan .." name="pekerjaan" autocomplete="off"> </form> |
nah, di sini yang kita tampilkan hanya form nama. form alamat dan form pekerjaan kita sembunyikan dulu dengan css. perhatikan css di atas tadi. di mana kita membuat display:none pada id alamat dan pekerjaan. agar tidak di tampikan.
|
1 2 3 |
#alamat,#pekerjaan{ display: none; } |
dan akan saya jelaskan pada bagian javascript nya.
|
1 2 3 4 5 6 7 8 |
$(document).ready(function(){ $("#nama").keyup(function(){ $("#alamat").slideDown(); }); $("#alamat").keyup(function(){ $("#pekerjaan").fadeIn(); }); }); |
di sini kita berikan event pada id nama. jika terjadi pengetikan pada form nama, maka form alamat akan di tampilkan dengan effect slidedown(). baca tentang tutorial effect pada jquery.
dan jika form nama di ketik maka form pekerjaan akan di tampilkan dengan effect fadeIn(). teman-teman bisa sesuaikan sendiri effect jquery yang mana yg ingin teman-teman gunakan.
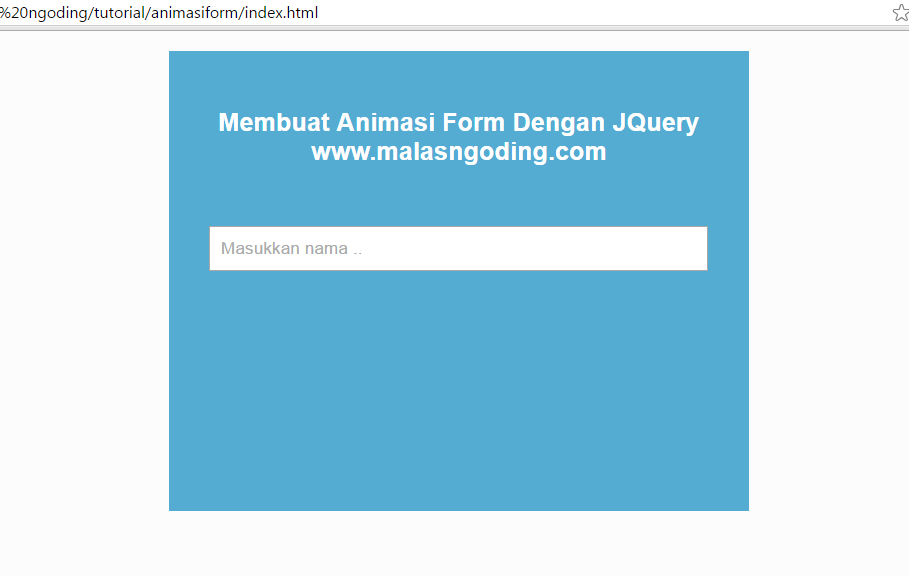
Berikut ini adalah hasil Membuat Animasi Form Dengan JQuery nya.

membuat effect animasi pada form dengan jquery
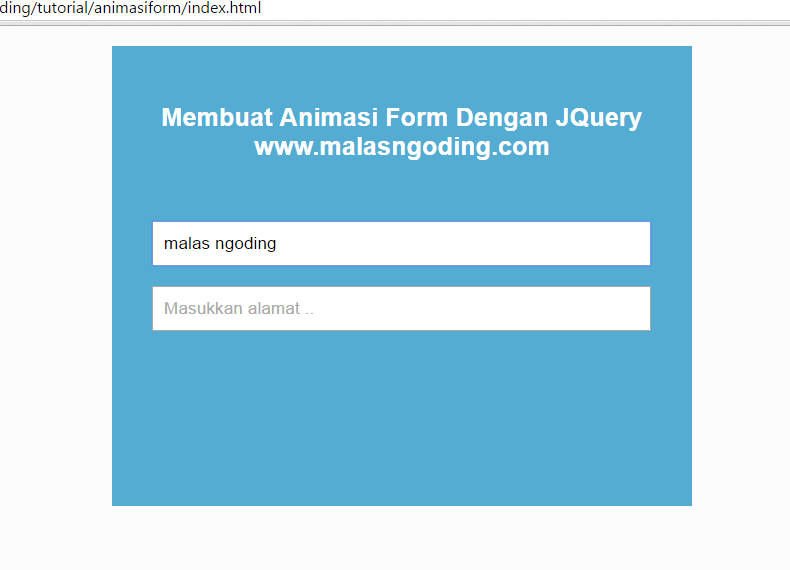
pada saat form nama di ketik, maka form alamat muncul

membuat animasi pada jquery
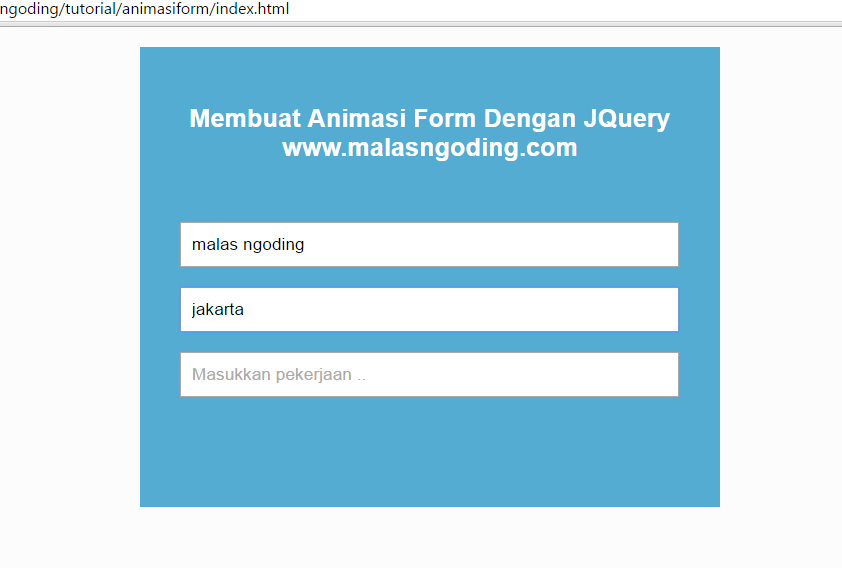
dan pada saat form alamat di ketik, maka form pekerjaan pun muncul.

contoh menggunakan effect jquery pada form
dan silahkan teman-teman coba hasilnya pada demo berikut ini. Membuat Animasi Form Dengan JQuery
See the Pen form animasi jquery by Malas Ngoding (@malasngoding) on CodePen.0
sekian lah tutorial Membuat Animasi Form Dengan JQuery. semoga dapat bermanfaat.
Tutorial Menarik Lainnya

Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery


Membuat Halaman Web Ajax Tanpa Reload dengan JQuery


Show Hide Form Password Dengan JQuery



kalau seandainya ketika diisi angka 1 maka yng keluar hanya masukan email dan ketika diisi 2 maka yng keluar masukan email dan pekerjaan ? mohon pencerahan