Membuat Grafik dengan PHP MySQLI Chartjs

Halo sobat MalasNgoding.com pada materi kali ini kita coba membahas bagaimana cara membuat grafik menggunakan php mysqli dengan menggunakan library ChartJs. Pada materi tutorial sebelumnya sudah pernah di bahas mengenai cara membuat grafik dengan chartJs, Tetapi masih banyak yang merequest untuk membuat menggunakan PHP MySQLI.
Dikutip dari laman resmi chartJs, adalah sebuah library JavaScript yang bebas di pergunakan dan berada dibawah lisensi MIT. Library chartJs menangani permasalah pembuatan grafik.
Membuat Grafik dengan PHP MySQLI Chartjs
Untuk lebih jelas pembahasan materi ini kita mulai awal yaitu bagaimana cara menginstalasi chartJs kedalam halaman website yang sedang kita kerjakan. Baca materi ini dengan detail untuk lebih memahami library ChartJs.
Install ChartJs
Ada tiga cara untuk menginstall chartJs kedalam halaman website kita. Cara tersebut adalah sebagai berikut
- Instalasi menggunakan perintah npm install chart.js
- Instalasi menggunakan CND (link) penggunaannya misalnya
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/4.4.0/chart.min.js - Instalasi dengan mendownload langsung di gituhub
Cara Menampilkan Grafik dengan ChartJs
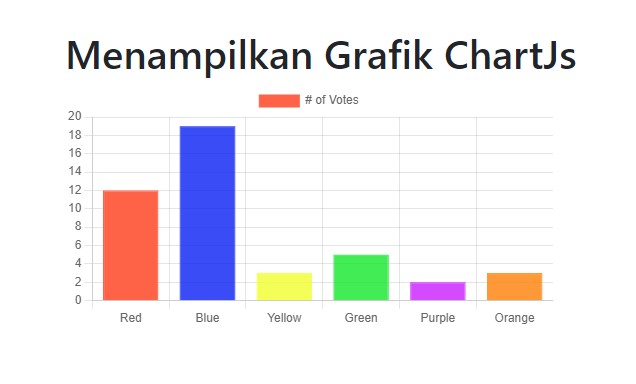
Sebelum ke kasus membuat grafik dengan php mysql kita akan coba terlebih dahulu menampilkan grafik di halaman website kita menggunakan ChartJs. Perhatikan kodingan berikut yaitu menampilkan grafik dengan ChartJs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Menampilkan Grafik ChartJs</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container pt-5"> <h1>Menampilkan Grafik ChartJs</h1> <div class="chart-container" style="position: relative; height:40vh; width:80vw"> <canvas id="myChart"></canvas> </div> </div> </body> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> <script> const ctx = document.getElementById('myChart'); new Chart(ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(240, 255, 45, 0.8)', 'rgba(17, 231, 42, 0.8)', 'rgba(201, 30, 255, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(240, 255, 45, 0.8)', 'rgba(17, 231, 42, 0.8)', 'rgba(201, 30, 255, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script> </html> |

Penjelasan kodingan Diatas
Untuk menampilkan grafik kita perlu tag canva yang memanggil id grafik yang kita buat menggunakan library chartjs. kodingannya seperti berikut
|
1 2 3 |
<div class="chart-container" style="position: relative; height:40vh; width:80vw"> <canvas id="myChart"></canvas> </div> |
Selanjutnya kita memerlukan CDN dari chartsJs itu sendiri, cara menggunakan CDN nya adalah sebagai berikut
|
1 |
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script> |
Terakhir kita akan membuat grafik menggunakan script dari chartjs itu sendiri. caranya sebagai berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script> const ctx = document.getElementById('myChart'); new Chart(ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(240, 255, 45, 0.8)', 'rgba(17, 231, 42, 0.8)', 'rgba(201, 30, 255, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(240, 255, 45, 0.8)', 'rgba(17, 231, 42, 0.8)', 'rgba(201, 30, 255, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script> |
Pada code diatas kita bisa mengatur jenis grafik yang digunakan (misalnya saya disini menggunakan jenis grafik bar). Mengatur label data (misalnya disini red), mengatur data (misalnya 12), mengatur backgroundColor dan borderColor, dan masih banyak configurasi lain yang bisa digunakan.
Membuat Grafik dengan PHP MySQLI Chartjs
Setelah memahmi contoh diatas kita akan langsung ke menyelesaikan kasus membuat grafik dengan PHP MySQLI Chartjs. Ikuti langkah-langkah berikut ini,
Siapkan Database dan Tabel Lengkap Dengan Data
Persipan awal untuk menyelesaikan kasus ini adalah menyiapkan database beserta tabel dan juga lengkap dengan data. Untuk mengehemat waktu copykan query ini kedalam sql Anda.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 |
-- phpMyAdmin SQL Dump -- version 5.1.1 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Waktu pembuatan: 11 Nov 2023 pada 13.45 -- Versi server: 10.4.22-MariaDB -- Versi PHP: 7.4.26 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `malasngoding` -- -- -------------------------------------------------------- -- -- Struktur dari tabel `dokter` -- CREATE TABLE `dokter` ( `dokter_id` int(11) NOT NULL, `dokter_nama` varchar(255) NOT NULL, `dokter_spesialis` varchar(50) NOT NULL, `dokter_alamat` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data untuk tabel `dokter` -- INSERT INTO `dokter` (`dokter_id`, `dokter_nama`, `dokter_spesialis`, `dokter_alamat`) VALUES (2, 'Supian efendi', 'Spesialis Dalam', 'jl mantraman no 12'), (3, 'Supyan jalil', 'THT', 'Jl. waru no.1 desa kepala kambing'), (4, 'Zunaitun dayanan', 'Kandungan', 'jl kenari no 298'); -- -------------------------------------------------------- -- -- Struktur dari tabel `pasien` -- CREATE TABLE `pasien` ( `pasien_id` int(11) NOT NULL, `pasien_nama` varchar(255) NOT NULL, `pasien_no_identitas` varchar(255) NOT NULL, `pasien_alamat` text NOT NULL, `pasien_tanggal_lahir` varchar(255) NOT NULL, `pasien_dokter` int(11) NOT NULL, `pasien_tgl_berobat` date NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data untuk tabel `pasien` -- INSERT INTO `pasien` (`pasien_id`, `pasien_nama`, `pasien_no_identitas`, `pasien_alamat`, `pasien_tanggal_lahir`, `pasien_dokter`, `pasien_tgl_berobat`) VALUES (1, 'Muzanni', '0828283923232328', 'jl.panglateh', 'Pandrah, 17/12/1990', 2, '2018-02-07'), (2, 'Sulaiman daut', '123123234234', 'Jl. waru no.1 desa kepala kambing', 'Jakarta, 12/2/1991', 2, '2018-02-07'), (3, 'Sahlan', '0786564564', 'jl mantraman no 12', 'Batuphat, 20/12/1990', 2, '2018-02-07'), (4, 'Siti aminah', '8363638376873434', 'mantraman', 'jakarta, 1/1/1980', 2, '2018-02-07'), (5, 'muhammad', '234234234', '2sdfsd', 'csdfsd 3/3/2001', 4, '2022-07-29'), (6, 'Non aliqua Ipsam qu', 'Minima esse rerum u', 'Corrupti porro qui ', 'Omnis aliquip ea rep', 3, '2022-07-29'), (7, 'Facilis sint nihil d', 'Veniam aliquip sapi', 'Eaque asperiores ist', 'Ut ratione libero mi', 3, '2022-07-29'); -- -- Indexes for dumped tables -- -- -- Indeks untuk tabel `dokter` -- ALTER TABLE `dokter` ADD PRIMARY KEY (`dokter_id`); -- -- Indeks untuk tabel `pasien` -- ALTER TABLE `pasien` ADD PRIMARY KEY (`pasien_id`); -- -- AUTO_INCREMENT untuk tabel yang dibuang -- -- -- AUTO_INCREMENT untuk tabel `dokter` -- ALTER TABLE `dokter` MODIFY `dokter_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5; -- -- AUTO_INCREMENT untuk tabel `pasien` -- ALTER TABLE `pasien` MODIFY `pasien_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=8; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; |
Untuk struktur tabel databasenya bisa dilihat pada gambar berikut

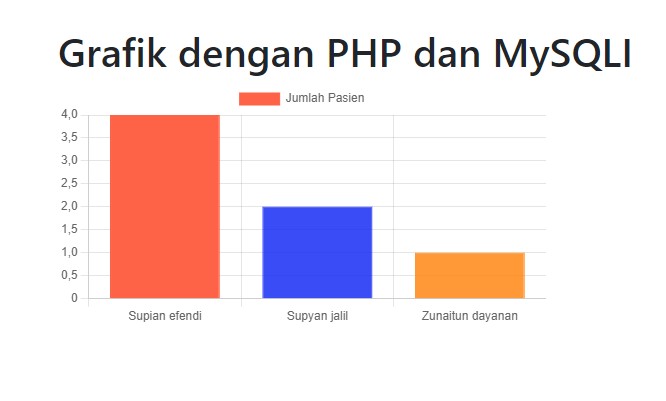
Menampilkan Grafik dengan PHP dan MySQLI
Setelah membuat database selanjutnya kita akan membuat script/kodingan untuk menampilkan data pada database diatas kedalam bentuk grafik. Untuk scriptnya seperti berikut ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!DOCTYPE html> <html lang="en"> <head> <title>Malasngoding.com - Membuat Grafik dengan PHP dan MySQLI</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container pt-5"> <h1>Membuat Grafik dengan PHP dan MySQLI</h1> <div class="chart-container" style="position: relative; height:40vh; width:80vw"> <canvas id="myChart"></canvas> </div> </div> </body> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> <script> <?php $koneksi = mysqli_connect("localhost","root","","malasngoding"); $dokter = mysqli_query($koneksi,"select * from dokter"); while($dr = mysqli_fetch_array($dokter)){ $nama_dokter[] = $dr['dokter_nama']; $id_dokter = $dr['dokter_id']; $pasien = mysqli_query($koneksi,"select * from pasien where pasien_dokter='$id_dokter'"); $jumlah_pasien[] = mysqli_num_rows($pasien); } ?> const ctx = document.getElementById('myChart'); new Chart(ctx, { type: 'bar', data: { labels: <?php echo json_encode($nama_dokter); ?>, datasets: [{ label: 'Jumlah Pasien', data: <?php echo json_encode($jumlah_pasien); ?>, backgroundColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderColor: [ 'rgba(255, 99, 71, 1)', 'rgba(9, 31, 242, 0.8)', 'rgba(255, 128, 6, 0.8)' ], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script> </html> |

Oke sekian dulu materi kali ini kita bahas kembali materi selanjutnya bagaimana cara menampilkan grafik pie menggunakan php san mysqli.
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML


