Membuat Format Rupiah Dengan Javascript

Membuat Format Rupiah Dengan Javascript
Membuat Format Rupiah Dengan Javascript, Seperti yang kita sudah ketahui, javascript memiliki kegunaan yang besar dalam pengembangan sebuah website atau aplikasi. salah satunya adalah kita bisa membuat format rupiah javascript.
Jika mungkin teman-teman sedang mengerjakan sebuah aplikasi keuangan yang mengharuskan teman-teman untuk membuat format rupiah secara otomatis pada saat mengetik angka. maka angka akan secara otomatis menampilkan pemisah satuannya.
Misalnya pada saat angka yang di ketik berjumlah ribuan, maka akan muncul titip pada 3 angka terakhir, begitu juga dengan format angka jutaan, milyaran dan seterusnya.
Membuat Format Rupiah Dengan Javascript
Pada tutorial Membuat Format Rupiah Dengan Javascript ini. kita akan belajar tentang cara membuat format rupiah javascript.
Kita akan membuat sebuah form input, dimana form input tersebut akan kita buat sebuah fitur yang akan mengubah angka yang di input secara otomatis menjadi format angka.
Sekedar penginat kembali, silahkan teman-teman baca juga tutorial javascript dasar di www.malasngoding.com. pada tutorial javascript sebelumnya sudah di jelaskan tentang dasar-dasar dari javascript. jadi akan sangat memudahkan teman-teman dalam mengikuti dan mempelajari materi tutorial Membuat Format Rupiah Dengan Javascript ini.
Langsung saja, kita buat dulu sebuah form sebagai contoh, project ini saya buat dalam folder dengan nama “rupiah_javascript”. atau teman-teman bisa langsung menerapkan pada project teman-teman.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <html> <head> <title>Membuat Format Rupiah Dengan Javascript - www.malasngoding.com</title> </head> <body> <style type="text/css"> body { font-family: sans-serif; } .kotak { width: 350px; margin: auto; margin-top: 15px; padding: 10px; } p{ margin-bottom: 20px; color: #0004ff; } input { text-align: right; width: 100%; margin-bottom: 20px; margin-top: 10px; padding: 7px 10px; font-size: 18px; } </style> <center> <h1>Membuat Format Rupiah Dengan Javascript <br/> www.malasngoding.com</h1> </center> <div class="kotak"> <p>Ketik jumlah nominal pada form di bawah ini.</p> <span>Nominal Rupiah. :</span> <input type="text" id="rupiah"/> </div> <script type="text/javascript"> var rupiah = document.getElementById('rupiah'); rupiah.addEventListener('keyup', function(e){ // tambahkan 'Rp.' pada saat form di ketik // gunakan fungsi formatRupiah() untuk mengubah angka yang di ketik menjadi format angka rupiah.value = formatRupiah(this.value, 'Rp. '); }); /* Fungsi formatRupiah */ function formatRupiah(angka, prefix){ var number_string = angka.replace(/[^,\d]/g, '').toString(), split = number_string.split(','), sisa = split[0].length % 3, rupiah = split[0].substr(0, sisa), ribuan = split[0].substr(sisa).match(/\d{3}/gi); // tambahkan titik jika yang di input sudah menjadi angka ribuan if(ribuan){ separator = sisa ? '.' : ''; rupiah += separator + ribuan.join('.'); } rupiah = split[1] != undefined ? rupiah + ',' + split[1] : rupiah; return prefix == undefined ? rupiah : (rupiah ? 'Rp. ' + rupiah : ''); } </script> </body> </html> |
akan saya jelaskan terlebih dulu, baru kemudian kita akan melihat hasilnya.
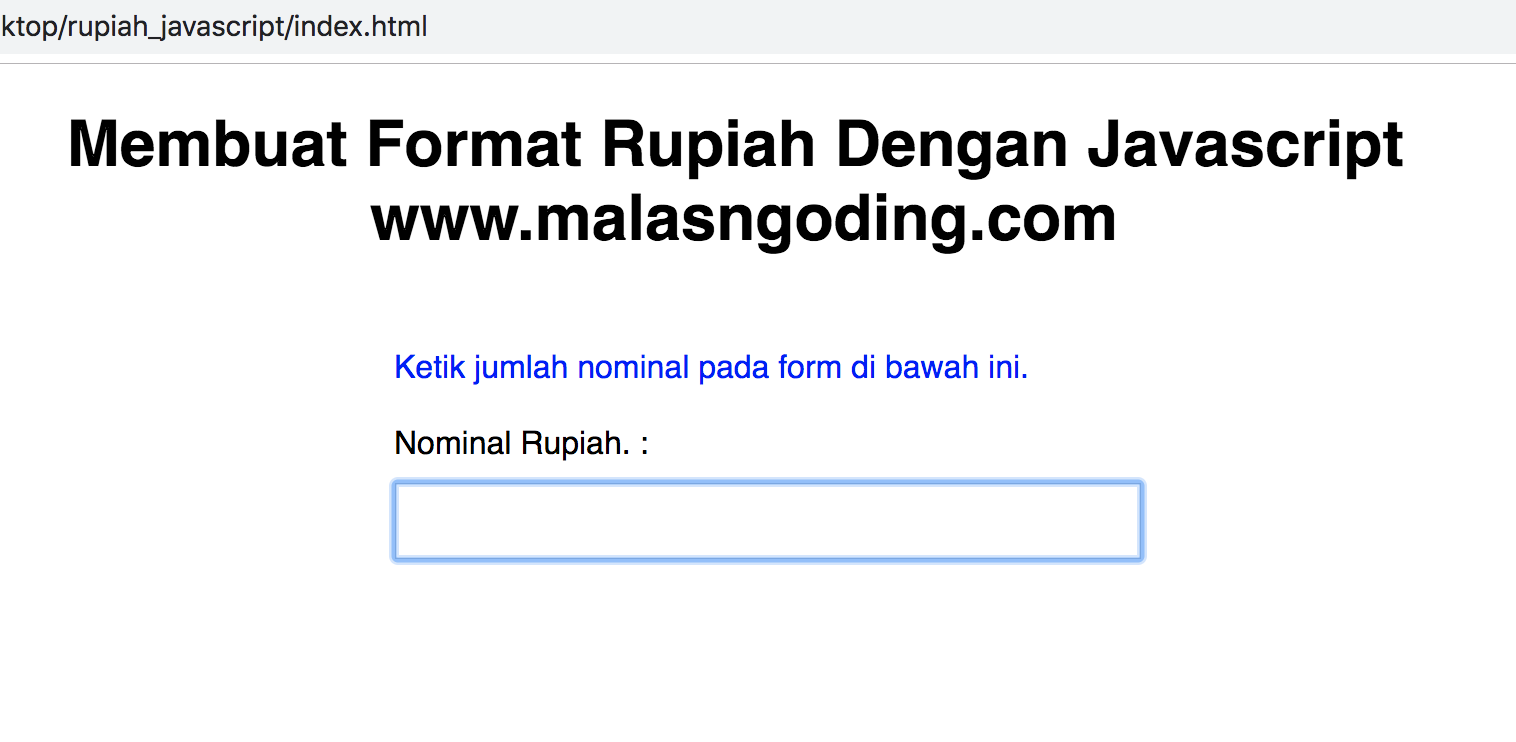
Pertama kita buat sebuah form penginputan untuk angka.
|
1 2 3 4 5 |
<div class="kotak"> <p>Ketik jumlah nominal pada form di bawah ini.</p> <span>Nominal Rupiah. :</span> <input type="text" id="rupiah"/> </div> |

membuat format rupiah dengan javascript
dan kemudian kita berikan sentuhan CSS nya, supaya lebih terlihat ganteng.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<style type="text/css"> body { font-family: sans-serif; } .kotak { width: 350px; margin: auto; margin-top: 15px; padding: 10px; } p{ margin-bottom: 20px; color: #0004ff; } input { text-align: right; width: 100%; margin-bottom: 20px; margin-top: 10px; padding: 7px 10px; font-size: 18px; } </style> |
dan terakhir pada bagian javascript nya. kita deklarasikan id rupiah ke dalam variabel.
kemudian kita beri perintah untuk mengirim data yang di input ke function formatRupiah().
|
1 2 3 4 |
rupiah.addEventListener('keyup', function(e){ // tambahkan 'Rp.' pada saat form di ketik // gunakan fungsi formatRupiah() untuk mengubah angka yang di ketik menjadi format angka rupiah.value = formatRupiah(this.value, 'Rp. '); |
dan function formatRupiah berisi syntax untuk membuat format angka. dengan menggunakan titik.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* Fungsi formatRupiah */ function formatRupiah(angka, prefix){ var number_string = angka.replace(/[^,\d]/g, '').toString(), split = number_string.split(','), sisa = split[0].length % 3, rupiah = split[0].substr(0, sisa), ribuan = split[0].substr(sisa).match(/\d{3}/gi); // tambahkan titik jika yang di input sudah menjadi angka ribuan if(ribuan){ separator = sisa ? '.' : ''; rupiah += separator + ribuan.join('.'); } rupiah = split[1] != undefined ? rupiah + ',' + split[1] : rupiah; return prefix == undefined ? rupiah : (rupiah ? 'Rp. ' + rupiah : ''); } |
hasil akhirnya kita return atau kembalikan penulisan yang dalam bentuk Rp.
Di sini kita juga menyeleksi penginputan selain angka akan di hapus jadi fungsi ini akan menghapus inputan selain angka.
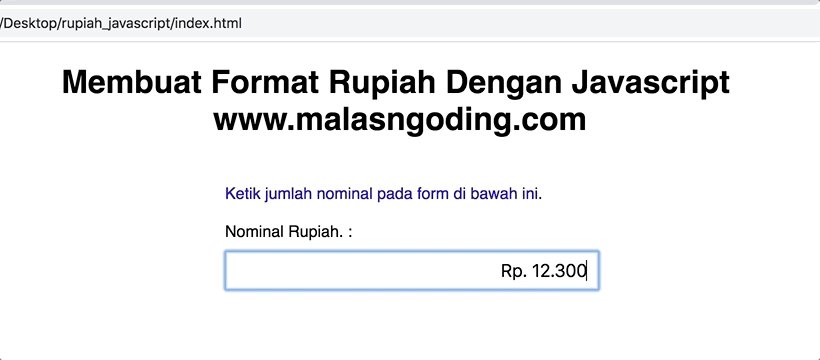
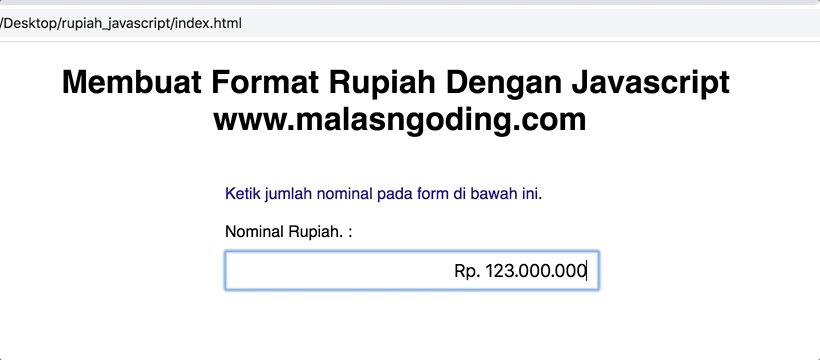
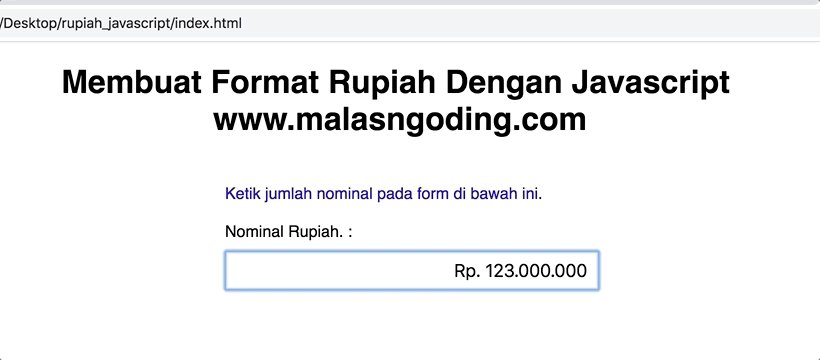
Coba kita lihat hasilnya.

membuat format rupiah dengan javascript
Nah selesai, format rupiah javascript pun selesai.
See the Pen Format Rupiah Javascript by Malas Ngoding (@malasngoding) on CodePen.0
Mungkin sekian tutorial Membuat Format Rupiah Dengan Javascript. semoga dapat bermanfaat.
Baca juga : Tutorial Membuat Form Validasi Dengan Javascript
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML



Gimana caranya biar bisa dipake untuk banyak ID?
Hallo Mas Diki,
Kalau untuk nilai – (negatif) seperti apa ya?
gan, gima caranya klo sekiranya bisa input angka minus lagi
gimana klo supaya bisa ngetik angka minus mas
bang, kalo merubah titik nya jadi koma gmn? bagian mana nya aja yang harus di ubah?
contoh 1,000,000.21
terimakasih artikel bermanfaat
biar bisa nerima negative gimana ya