Membuat Efek Kertas Dengan CSS3

Membuat Efek Kertas Dengan CSS3
Membuat Efek Kertas Dengan CSS3 – Kembali lagi di tutorial css3 di www.malasngoding.com. seperti yang udah teman-teman lihat di blog ini. malasngoding.com membahas tentang tutorial-tutorial pemrograman. dengan penjelasan yang terbaik. dan tutorial lengkap mulai dari html sampai dengan berbagai framework. hehe
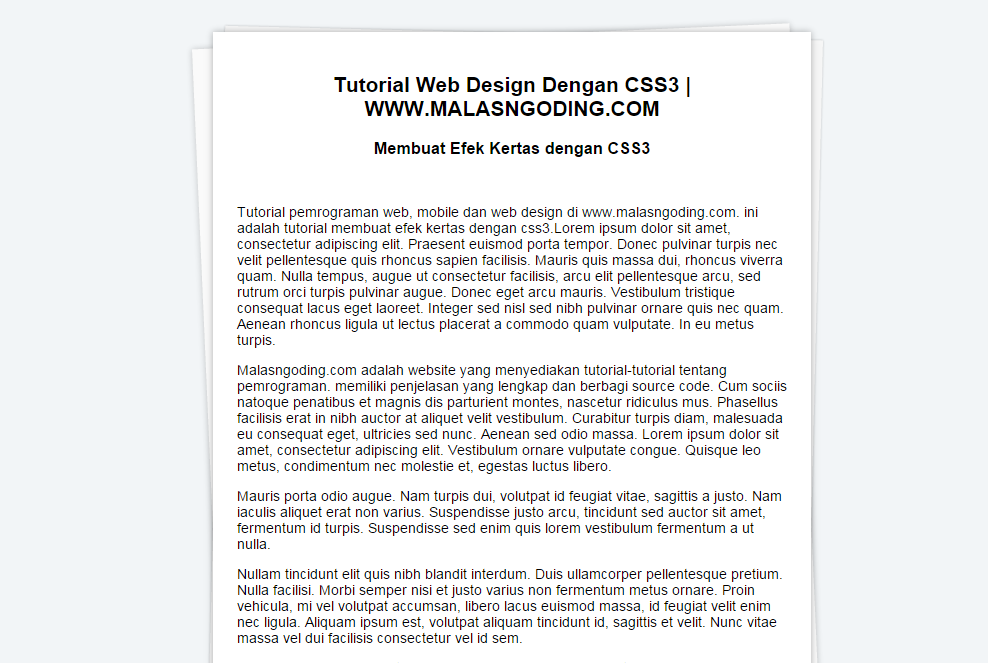
Masuk ke materi kali ini saya ingin membahas tentang web design. saya ingin membagikan sebuah tutorial cara membuat efek kertas dengan css3. maksud nya adalah, efek kertas yang akan kita buat di tutorial ini adalah bentuk kertas yang saling tertimpa. dan saya rasa sangat bagus untuk tampilan website teman-teman. oke silahkan teman-teman simak penjelasan berikut untuk cara membuat effect kertas dengan css3. Membuat Efek Kertas Dengan CSS3.
Membuat Efek Kertas Dengan CSS3
Jika teman-teman belum membaca tutorial sebelumnya tentang web design, teman-teman bisa langsung menuju TKP. klik di sini untuk membaca tutorial-tutorial sebelumnya tentang web design di malasngoding.com.
Baca juga :
Langsung saja masuk ke penjelasan cara Membuat Efek Kertas Dengan CSS3.
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="kertas"> <h2>Tutorial Web Design Dengan CSS3</h2> <h3>Membuat Efek Kertas dengan CSS3</h3> <br/> <p>Tutorial pemrograman web, mobile dan web design di www.malasngoding.com. ini adalah tutorial membuat efek kertas dengan css3.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod porta tempor. Donec pulvinar turpis nec velit pellentesque quis rhoncus sapien facilisis. Mauris quis massa dui, rhoncus viverra quam. Nulla tempus, augue ut consectetur facilisis, arcu elit pellentesque arcu, sed rutrum orci turpis pulvinar augue. Donec eget arcu mauris. Vestibulum tristique consequat lacus eget laoreet. Integer sed nisl sed nibh pulvinar ornare quis nec quam. Aenean rhoncus ligula ut lectus placerat a commodo quam vulputate. In eu metus turpis.</p> <p>Malasngoding.com adalah website yang menyediakan tutorial-tutorial tentang pemrograman. memiliki penjelasan yang lengkap dan berbagi source code. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Phasellus facilisis erat in nibh auctor at aliquet velit vestibulum. Curabitur turpis diam, malesuada eu consequat eget, ultricies sed nunc. Aenean sed odio massa. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum ornare vulputate congue. Quisque leo metus, condimentum nec molestie et, egestas luctus libero.</p> <p>Mauris porta odio augue. Nam turpis dui, volutpat id feugiat vitae, sagittis a justo. Nam iaculis aliquet erat non varius. Suspendisse justo arcu, tincidunt sed auctor sit amet, fermentum id turpis. Suspendisse sed enim quis lorem vestibulum fermentum a ut nulla.</p> <p>Nullam tincidunt elit quis nibh blandit interdum. Duis ullamcorper pellentesque pretium. Nulla facilisi. Morbi semper nisi et justo varius non fermentum metus ornare. Proin vehicula, mi vel volutpat accumsan, libero lacus euismod massa, id feugiat velit enim nec ligula. Aliquam ipsum est, volutpat aliquam tincidunt id, sagittis et velit. Nunc vitae massa vel dui facilisis consectetur vel id sem.</p> <p>Aenean pulvinar, lacus ultrices euismod viverra, nulla diam interdum ligula, id mollis mi erat quis lectus. Morbi quis felis ut turpis condimentum dictum porttitor id mauris. Nam non tincidunt mauris. Donec viverra eleifend pharetra. Nulla eu ipsum et elit consectetur rutrum. Integer lorem purus, ultricies ac laoreet quis, feugiat vel dolor. Donec eu turpis neque. Nullam molestie sapien eu nibh semper sed convallis est pretium.</p> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
body { background: #f2f5f7; font: 14px sans-serif; padding: 20px; } h2, h3 { text-align: center; } .kertas { background: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.3); margin: 26px auto 0; max-width: 550px; min-height: 300px; padding: 24px; position: relative; width: 80%; } .kertas:before, .kertas:after { content: ""; height: 98%; position: absolute; width: 100%; z-index: -1; } .kertas:before { background: #fafafa; box-shadow: 0 0 8px rgba(0, 0, 0, 0.2); left: -5px; top: 4px; transform: rotate(-2.5deg); } .kertas:after { background: #f6f6f6; box-shadow: 0 0 3px rgba(0, 0, 0, 0.2); right: -3px; top: 1px; transform: rotate(1.4deg); } |
dan jalankan.

membuat efek kertas dengan css3
caranya sangat mudah. pertama kita hanya perlu membuat element class kertas menjadi bentuk posisi tertimpa. lalu kemudian tinggal kita putar saja agar miring dengan fungsi rotate css3. baca tutorial saya sebelumnya tentang transform di css3.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.kertas:before { background: #fafafa; box-shadow: 0 0 8px rgba(0, 0, 0, 0.2); left: -5px; top: 4px; transform: rotate(-2.5deg); } .kertas:after { background: #f6f6f6; box-shadow: 0 0 3px rgba(0, 0, 0, 0.2); right: -3px; top: 1px; transform: rotate(1.4deg); } |
See the Pen membuat efek kertas dengan css3 by Malas Ngoding (@malasngoding) on CodePen.0
Terima kasih. mungkin sekian dulu tutorial membuat efek kertas dengan css3. sampai jumpa di tutorial selanjutnya.
Tutorial Menarik Lainnya

Membuat Bentuk Jajar Genjang Dengan CSS3


Cara Membuat Sliding Menu Dengan CSS3 dan JQuery


Cara Membuat Animasi Preloader Dengan CSS3



trimakasih bnyak bg..