Cara Membuat Sliding Menu Dengan CSS3 dan JQuery

Cara Membuat Sliding Menu Dengan CSS3 dan jQuery – Halo web designer. selamat datang di tutorial cara membuat slide menu di www.malasngoding.com. pada tutorial ini akan di jelaskan cara yang sangat mudah membuat sliding menu hanya dengan CSS dan JQuery. penasaran ? yuk kita simak sama-sama.
Cara Membuat Sliding Menu Dengan CSS3 dan JQuery
kalau ada teman-teman di sini yang belum tau apa itu sliding menu atau slide menu, akan saya jelaskan dulu nih tentang apa itu sliding menu.
Slide menu adalah menu navigasi pada website yang akan muncul dengan efek slide dari samping atau dari posisi lainnya setelah tombol menu di klik oleh user. saat ini tahun 2017, menu navigasi model seperti ini sedang sangat di sukai. dan banyak di terapkan oleh para web developer.
Kelebihan Slide Menu
Bukan tanpa alasan banyak yang menggunakan slide menu pada website nya nih teman-teman. ada beberapa faktor yang di perhitungkan untuk menggunakan slide menu sebagai model menu navigasi pada website. yuk simak kelebihan dari menggunakan slide menu berikut :
- Membuat tampilan website menjadi lebih bersih
maksud bersih di sini maksudnya tampilan website tidak akan di semakkan oleh tampilan atau urutan menu di bagian header. banyak pecinta template website berpenampilan bersih. bagian header nya kosong. hanya ada 1 tombol saja yang berfungsi untuk menampilkan menu. jadi tentu akan membuat tampilan header menjadi lebih bersih atau kosong(tidak semak). - Responsive
Responsive adalah salah satu yang paling di utamakan dalam mendesign sebuah website. karena merupakan kemajuan di bidang web design. kenapa responsive di kelompokkan ke dalam manfaat dari slide menu? karena slide menu tidak akan mengganggu ukuran dari layar.
mau di tampilkan dari browser pc, laptop, maupun smartphone, ukuran nya tidak akan berpengaruh. ukuran nya tetap sehingga bisa di buka dari ukuran layar berapa saja. contoh nya jika di akses dari layar smartphone, persis seperti kita membuka menu pada app smartphone. menunya akan tampil dari samping. - Modern
gak kalah pentingnya, slide menu membuat tampilan website lebih modern. tapi kembali lagi ke kesukaan dari si web designer nya sendiri. - Terserah kamu
Selebihnya terserah kepada teman-teman sendiri untuk menyimpulkan kelebihan dan kekurangan dari slide menu.
Cara Membuat Sliding Menu Dengan CSS dan JQuery
Perhatikan penggalan syntax di bawah.
kita akan membuat header dan bentuk dari menu nya terlebih dahulu. di sini tidak di jelaskan lagi tentang css atau html dasar. teman-teman bisa melihat tutorial sebelumnya tentang html dan css dasar di www.malasngoding.com.
karena di sini kita menggunakan jquery, maka jangan lupa kita hubungkan dulu dengan jquery.
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<header> <h1 class="judul">MALAS NGODING</h1> <button class="tombol">MENU</button> <nav class="menu"> <h4>Menu Navigasi</h4> <ul> <li><a href="htt://www.malasngoding.com">HOME</a></li> <li><a href="htt://www.malasngoding.com/category/html">HTML5</a></li> <li><a href="htt://www.malasngoding.com/category/css">CSS3</a></li> <li><a href="htt://www.facebook.com/dickyalfarabi">AUTHOR</a></li> </ul> </nav> </header> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body{ padding: 0; margin: 0; } header{ background:#232323; padding:10px; color:#fff; font-family:"open sans"; overflow:hidden; margin: 0; } .judul{ float: left; margin: 0; } .menu{ position: fixed; background: #f6f6f6; color: #232323; height: 100%; width: 200px; top: 0; left: -300px; -webkit-transition: left 0.2s; transition: left 0.2s; padding: 20px; border: 1px solid #ccc; } .menu ul{ padding: 0; } .menu li{ list-style-type: none; padding: 10px 0px; } .menu a{ color: #232323; text-decoration: none; font-size: 10pt; } .tombol{ float: right; background: transparent; padding: 10px; color: #fff; border: 1px solid #fff; cursor: pointer; } .slide-menu-tampil{ left: 0 !important; } |
Javascript / JQuery
|
1 2 3 4 5 |
$(document).ready(function(){ $('.tombol').click(function(){ $('.menu').toggleClass("slide-menu-tampil"); }); }); |
Penjelasan
See the Pen Sliding menu CSS & jQuery by Malas Ngoding (@malasngoding) on CodePen.0
Perhatikan, akan kita jelaskan tentang cara kerja dari sliding menu yg kita buat dengan css dan jquery ini.
teman-teman bisa perhatikan pada syntax di atas. pertama kita membuat header dan bentuk vertikal menu. dan kita tetapkan posisi awal nya itu di luar dari halaman website kita dengan syntax :
|
1 |
left: -300px; |
jadi sebenarnya pada awal, menu tidak tersembunyi, menu nya ada. tapi kita posisikan di luar dari halaman website kita.
kemudian kita buat sebuah class untuk menetapkan kembali posisi menu dengan posisi left = 0. agar posisi menu terletak di paling pinggir kiri.
|
1 2 3 |
.slide-menu-tampil{ left: 0 !important; } |
nah. class “slide-menu-tampil” ini lah yang aka kita berikan event toggleClass nya jQuery. baca di sini tutorial toggle class jquery di www.malasngoding.com. Cara Membuat Sliding Menu Dengan CSS3 dan jquery
saat tombol di klik, maka akan di tambahkan class slide-menu-tampil. dan saat tombol di klik lagi, maka akan di hilangkan class slide-menu-tampil.
|
1 2 3 |
$('.tombol').click(function(){ $('.menu').toggleClass("slide-menu-tampil"); }); |
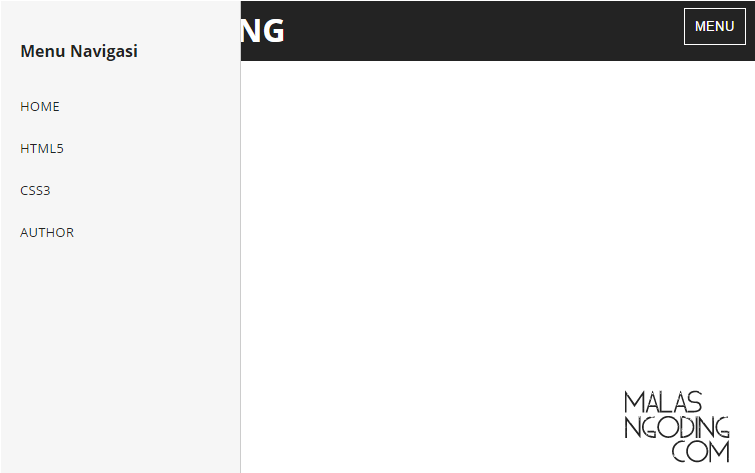
maka hasilnya

membuat slide menu dengan css dan jquery
cara membuat slidemenu dengan css.

membuat sliding menu dengan css
dan jika di buka dengan ukuran layar smarphone.

Cara Membuat Sliding Menu Dengan CSS3 dan jquery
FULL SOURCE CODE
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<!DOCTYPE html> <html> <head> <title>Cara Membuat Sliding Menu Dengan CSS3 - WWW.MALASNGODING.COM</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> </head> <body> <style type="text/css"> body{ padding: 0; margin: 0; } header{ background:#232323; padding:10px; color:#fff; font-family:"open sans"; overflow:hidden; margin: 0; } .judul{ float: left; margin: 0; } .menu{ position: fixed; background: #f6f6f6; color: #232323; height: 100%; width: 200px; top: 0; left: -300px; -webkit-transition: left 0.2s; transition: left 0.2s; padding: 20px; border: 1px solid #ccc; } .menu ul{ padding: 0; } .menu li{ list-style-type: none; padding: 10px 0px; } .menu a{ color: #232323; text-decoration: none; font-size: 10pt; } .tombol{ float: right; background: transparent; padding: 10px; color: #fff; border: 1px solid #fff; cursor: pointer; } .slide-menu-tampil{ left: 0 !important; } </style> <header> <h1 class="judul">MALAS NGODING</h1> <button class="tombol">MENU</button> <nav class="menu"> <h4>Menu Navigasi</h4> <ul> <li><a href="htt://www.malasngoding.com">HOME</a></li> <li><a href="htt://www.malasngoding.com/category/html">HTML5</a></li> <li><a href="htt://www.malasngoding.com/category/css">CSS3</a></li> <li><a href="htt://www.facebook.com/dickyalfarabi">AUTHOR</a></li> </ul> </nav> </header> <script type="text/javascript"> $(document).ready(function(){ $('.tombol').click(function(){ $('.menu').toggleClass("slide-menu-tampil"); }); }); </script> </body> </html> |
sekian dulu tutorial Cara Membuat Sliding Menu Dengan CSS3 dan jquery. semoga dapat bermanfaat.
Tutorial Menarik Lainnya

Membuat Bentuk Jajar Genjang Dengan CSS3


Cara Membuat Animasi Preloader Dengan CSS3


Cara Mengganti Warna Placeholder Dengan CSS


