Tutorial CSS3 Part 5 – Belajar CSS3 Transform

Tutorial CSS3 Part 5 – Belajar CSS3 Transform
Tutorial CSS3 Part 5 – Belajar CSS3 Transform – pada kesempatan kali ini kita akan masuk ke tutorial css transform css. css transform adalah salah satu yang terpenting yang harus di pahami bagi teman-teman yang ingin membuat efek animasi dengan css3. teman-teman nantinya bisa membuat efek memutar element, membuat element bergerak dan sebagainya. yang salah satu yang menjadi dasarnya adalah css transform. oleh sebab itu kita akan mempelajari css transform terlebih dulu di tutorial css3 part 5 ini. baru kemudian nya di tutorial selanjutnya kita akan belajar tentang css transition dan css animation.
CSS Transform atau Transformasi css memungkin kan kita untuk membuat efek rotate(memutar element), scale,dan skew pada element html. masing-masing dari efek ini akan kita pelajari satu persatu. dengan css transformation ini juga memungkinkan kita dapat mengganti warna element html, mengubah ukuran serta mengubah posisi element html. silahkan teman-teman perhatikan pada penjelasan berikut ini. Tutorial CSS3 Part 5 – Belajar CSS3 Transform
Tutorial CSS3 Part 5 – Belajar CSS3 Transform
Sebelum lebih jauh mempelajari CSS3. ada baik nya teman-teman mengetahui dulu tentang css3 dan versi browser yang teman-teman. agar css3 support dengan browser yang teman-teman atau user gunakan nantinya.
Berikut ini adalah beberapa metode transform css:
- translate()
translate() adalah fungsi yang bisa di gunakan untuk memindahkan sebuah element. kita bisa menentukan posisi nye dengan memberikan niai pada parameter x untuk jarak samping dan parameter y untuk jarak tingginya. - scale()
fungsi method scale() ini di gunakan untuk melebarkan atau menjauhkan element dengan menambah atau mengurangi ukuran element. seperi effect zoom lah kira-kiranya. - skewX()
Skew() di gunakan untuk memiringkan element dengan mengatur tiap nilai pada sumbu x nya. - skewY()
Skew() di gunakan untuk memiringkan element dengan mengatur tiap nilai pada sumbu y nya. - rotate()
rotate() adalah fungsi yang bisa kita gunakan untuk memutar sebuah element. untuk memutar elemeny nya kita bisa menentukan nilainya di dalam parameter fungsi rotate ini. untuk nilainya sendiri bisa kita tentukan dengan cara memberikan nilai derajat putar nya. - matrix()
fungsi matrix berguna untuk menggabungkan beberapa transform lainnya seperti menggabungkan rotate(), skew() scale() dan lainnya menjadi satu. sehingga transform tersebut akan di lakukan secara sekaligus.
Contoh CSS Transform
Akan saya buatkan masing-masing contoh nya agar lebih mudah di pahami. dan di sertakan juga penjelasan singkatnya. Langsung saja kita masuk ke contoh cara penggunaan nya agar lebih mudah di pahami. Tutorial CSS3 Part 5 – Belajar CSS3 Transform
Contoh CSS Transform : translate()
seperti yang sudah di jelaskan pada penjealasan di atas. fungsi translate ini di gunakan untuk memindahkan element html. cara penulisannya adalah
|
1 |
translate(nilai_jarak_samping, nilai_jarak_atas) |
pada parameter pertama untuk nilai jarak kiri kanan nya. pada parameter kedua berikan nilai untuk jarak atas bawah nya. baca juga Membuat efek hover zoom dengan css3.Tutorial CSS3 Part 5 – Belajar CSS3 Transform.
translate.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Tutorial CSS Transform | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Tutorial CSS Transform | www.malasngoding.com</h1> <h2>translate()</h2> <div class="kotak1"> Ini adalah kotak 1. kotak ini tidak di berikan method translate </div> <div class="kotak2"> Ini adalah kotak 2. ini contoh fungsi translate() CSS Transform. </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1,h2{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak1{ background: #fcfcfc; padding: 20px; float: left; margin: 20px; width: 150px; height: 150px; } .kotak2{ background: #fcfcfc; padding: 20px; float: left; margin: 20px; width: 150px; height: 150px; -ms-transform: translate(50px,100px); /* Support IE 9 */ -webkit-transform: translate(50px,100px); /* support Safari */ transform: translate(50px,100px); /* Standard syntax */ } |
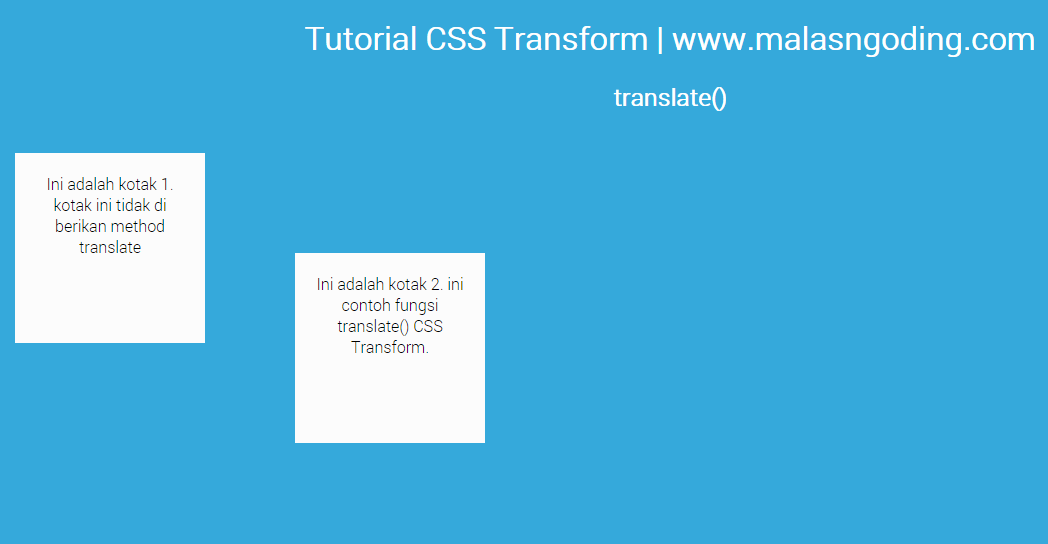
hasilnya

translate
bisa teman-teman lihat pada gambar di atas. kotak 2 yang kita berikan fungsi translate pun berhasil di pindahkan. perhatikan kotak 1 dan kotak 2.
Contoh CSS Transform : scale()
scale.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Tutorial CSS Transform | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="scale.css"> </head> <body> <h1>Tutorial CSS Transform | www.malasngoding.com</h1> <h2>scale()</h2> <div class="kotak1"> Ini adalah kotak 1. kotak ini tidak di berikan method scale </div> <div class="kotak2"> Ini adalah kotak 2. ini contoh fungsi scale() CSS Transform. </div> </body> </html> |
scale.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1,h2{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak1{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; } .kotak2{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: scale(2,3); /* Support IE 9 */ -webkit-transform: scale(2,3); /* support Safari */ transform: scale(2,2); /* Standard syntax */ } |

scale
perhatikan pada contoh scale css di atas. kotak 2 pun berhasil kita lebarkan dengan menggunakan fungsi scale css3 transformation. Tutorial CSS3 Part 5 – Belajar CSS3 Transform.
Contoh CSS Transform : skew()
skew.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <title>Tutorial CSS Transform | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="skew.css"> </head> <body> <h1>Tutorial CSS Transform | www.malasngoding.com</h1> <h2>skew()</h2> <div class="kotak1"> Ini adalah kotak 1. kotak ini tidak di berikan method skew </div> <div class="kotak2"> Ini adalah kotak 2. ini contoh fungsi skew() CSS Transform. skew(). </div> <div class="kotak3"> Ini adalah kotak 2. ini contoh fungsi skew() CSS Transform. skew() 2 parameter. </div> <div class="kotak4"> Ini adalah kotak 2. ini contoh fungsi skew() CSS Transform. skewY(). </div> <div class="kotak5"> Ini adalah kotak 2. ini contoh fungsi skew() CSS Transform. skewX(). </div> </body> </html> |
skew.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1,h2{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak1{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; } .kotak2{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: skew(20deg); /* Support IE 9 */ -webkit-transform: skew(20deg); /* support Safari */ transform: skew(20deg); /* Standard syntax */ } .kotak3{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: skew(30deg,20deg); /* Support IE 9 */ -webkit-transform: skew(30deg,20deg); /* support Safari */ transform: skew(30deg,20deg); /* Standard syntax */ } .kotak4{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: skewY(20deg); /* Support IE 9 */ -webkit-transform: skewY(20deg); /* support Safari */ transform: skewY(20deg); /* Standard syntax */ } .kotak5{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: skewX(20deg); /* Support IE 9 */ -webkit-transform: skewX(20deg); /* support Safari */ transform: skewX(20deg); /* Standard syntax */ } |
hasilnya

skew
Contoh CSS Transform : rotate()
rotate.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <title>Tutorial CSS Transform | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="rotate.css"> </head> <body> <h1>Tutorial CSS Transform | www.malasngoding.com</h1> <h2>rotate()</h2> <div class="kotak1"> Ini adalah kotak 1. kotak ini tidak di berikan method rotate </div> <div class="kotak2"> Ini adalah kotak 2. ini contoh fungsi rotate() CSS Transform. rotate(30deg). </div> <div class="kotak3"> Ini adalah kotak 2. ini contoh fungsi rotate() CSS Transform. rotate(90deg). </div> <div class="kotak4"> Ini adalah kotak 2. ini contoh fungsi rotate() CSS Transform. rotate(-90deg). </div> </body> </html> |
rotate.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1,h2{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak1{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; } .kotak2{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: rotate(30deg); /* Support IE 9 */ -webkit-transform: rotate(30deg); /* support Safari */ transform: rotate(30deg); /* Standard syntax */ } .kotak3{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: rotate(90deg); /* Support IE 9 */ -webkit-transform: rotate(90deg); /* support Safari */ transform: rotate(90deg); /* Standard syntax */ } .kotak4{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; -ms-transform: rotate(-60deg); /* Support IE 9 */ -webkit-transform: rotate(-60deg); /* support Safari */ transform: rotate(-60deg); /* Standard syntax */ } |

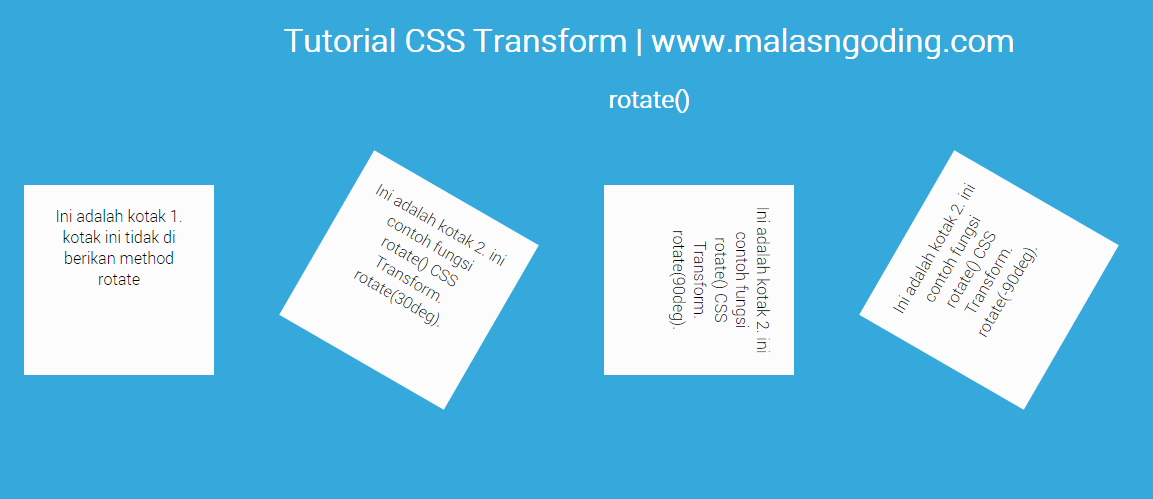
rotate
element pun berhasil di putar dengan menggunakan method rotate. masukkan nilai derajat yang teman-teman inginkan di dalam parameter fungsi rotate seperti contoh di atas.
Contoh CSS Transform : matrix()
contoh penulisan fungsi matrix adalah sebagai berikut
|
1 |
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) |
matrix.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>Tutorial CSS Transform | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="matrix.css"> </head> <body> <h1>Tutorial CSS Transform | www.malasngoding.com</h1> <h2>matrix()</h2> <div class="kotak1"> Ini adalah kotak 1. kotak ini tidak di berikan method matrix </div> <div class="kotak2"> Ini adalah kotak 2. ini contoh fungsi matrix() CSS Transform. </div> </body> </html> |
matrix.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1,h2{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak1{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; } .kotak2{ background: #fcfcfc; padding: 20px; float: left; margin: 50px; width: 150px; height: 150px; matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()) -ms-transform: matrix(1,2,-1,1,5,4); /* Support IE 9 */ -webkit-transform: matrix(1,2,-1,1,5,4); /* support Safari */ transform: matrix(1,2,-1,1,5,4); /* Standard syntax */ } |

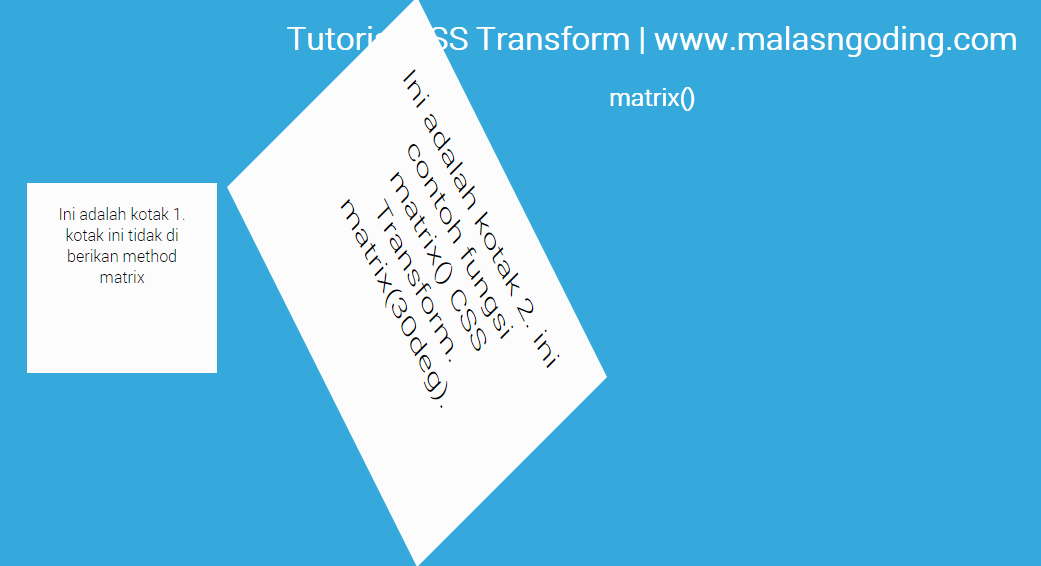
matrix
baiklah sekian dulu tutorial css3 kali ini tentang Tutorial CSS3 Part 5 – Belajar CSS3 Transform. semoga dapat bermanfaat. selanjutnya kita akan membahas css3 transition atau transisi.
Tutorial Menarik Lainnya

Membuat Bentuk Jajar Genjang Dengan CSS3


Cara Membuat Sliding Menu Dengan CSS3 dan JQuery


Cara Membuat Animasi Preloader Dengan CSS3


