Tutorial CSS3 Part 2 – Membuat Sudut Melengkung Dengan CSS3

Tutorial CSS3 Part 2 – Membuat Sudut Melengkung Dengan CSS3
Membuat Sudut Melengkung Dengan CSS3 – Dengan css3 sudah memungkinkan kita untuk membuat sudut melengkung pada sebuah element HTML. jadi tampilannya pun sudah lebih interaktif. untuk membuat sudut element menjadi melengkung dengan css3 ini kita bisa menggunakan perintah “border-radius”. mungkin kebanyakan dari kita sudah pernah menggunakan perintah border-radius ini untuk membuat efek melengkung pada sudut element. tapi belum mengetahui bahwa sebenarnya perintah border radius ini adalah perintah baru dari css3. karena jaman dulu para web developer hanya menggunakan table untuk membuat tampilan website. baca juga tentang Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS.
Langsung saja kita masuk ke tutorial cara membuat sudut melengkung dengan css3.
Membuat Sudut Melengkung Dengan CSS3
Untuk contoh nya buatlah sebuah file html dan sebuah file css. atau teman-teman bisa juga menyisipkan css nya langsung ke file html nya. baca tentang cara penulisan css. di sini kita akan membuat beberapa element html dengan bentuk kotak. dan nantinya akan kita terapkan perintah border-radius css3 ini untuk membuat sudut dari element nya melengkung.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Membuat sudut melengkung dengan css3 | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Membuat sudut melengkung dengan css3 | www.malasngoding.com</h1> <div class="ketengah"> <div class="kotak kotak1">kotak 1</div> <div class="kotak kotak2">kotak 2</div> <div class="kotak kotak3">kotak 3</div> <div class="kotak kotak4">kotak 4</div> <div class="kotak kotak5">kotak 5</div> <div class="kotak kotak6">kotak 6</div> <div class="kotak kotak7">kotak 7</div> <div class="kotak kotak8">kotak 8</div> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
body{ background: #35A9DB; font-family: roboto; text-align: center; } h1{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } .kotak{ background: #fcfcfc; padding: 20px; width: 200px; float: left; margin: 20px; height: 200px; } .kotak1{ border-radius: 10px 10px 10px 10px; } .kotak2{ border-radius: 40px 20px 60px 90px; } .kotak3{ border-radius: 2px 140px 20px 60px; } .kotak3{ border-radius: 20px 10px 80px 10px; } .kotak4{ border-radius: 0px 50px 0px 50px; } .kotak5{ border-radius: 0px 0px 0px 0px; } .kotak6{ border-radius: 100%; } .kotak7{ border-radius: 40px 10px; } .kotak8{ border-radius: 10px 10px 50% 50%; } |
dan jalankan

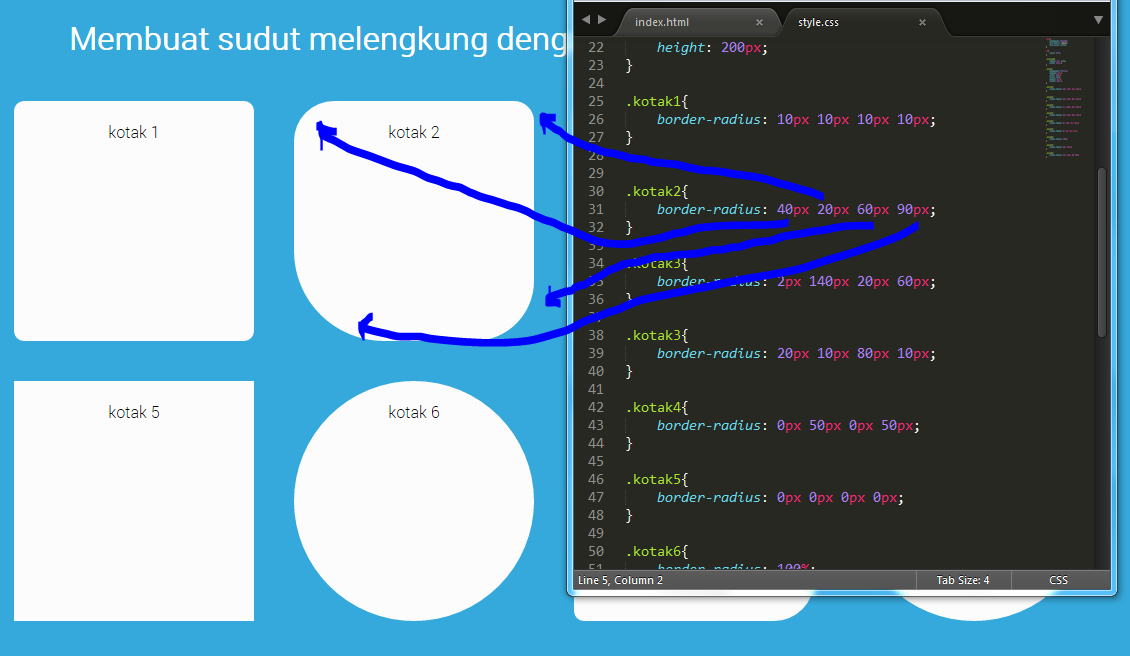
membuat sudut melengkung dengan css3
seperti yang teman-teman lihat pada syntax di atas. kita bisa menggunakan perintah border-radius untuk membuat lengkungan di sudut element html.
|
1 2 3 4 5 6 7 8 |
<div class="kotak kotak1">kotak 1</div> <div class="kotak kotak2">kotak 2</div> <div class="kotak kotak3">kotak 3</div> <div class="kotak kotak4">kotak 4</div> <div class="kotak kotak5">kotak 5</div> <div class="kotak kotak6">kotak 6</div> <div class="kotak kotak7">kotak 7</div> <div class="kotak kotak8">kotak 8</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.kotak1{ border-radius: 10px 10px 10px 10px; } .kotak2{ border-radius: 40px 20px 60px 90px; } .kotak3{ border-radius: 2px 140px 20px 60px; } .kotak3{ border-radius: 20px 10px 80px 10px; } .kotak4{ border-radius: 0px 50px 0px 50px; } .kotak5{ border-radius: 0px 0px 0px 0px; } .kotak6{ border-radius: 100%; } .kotak7{ border-radius: 40px 10px; } .kotak8{ border-radius: 10px 10px 50% 50%; } |
rumus penulisan perintah border radius ini adalah sebagai berikut. baca juga : Membuat Efek Hover Zoom Dengan CSS3.
|
1 |
border-radius : nilai_sudut_kiri_atas nilai_sudut_kanan_atas nilai_sudut_kanan_bawah nilai_sudut_kiri_bawah; |
pertama masukkan nilai untuk sudut kiri atas, yang kedua nilai sudut untuk kanan atas, ketiga nilai untuk sudut kanan bawah dan yang keempat nilai untuk sudut kiri bawah.

membuat sudut melengkung dengan css3
dan teman-teman bisa menggunakan nilai dalam bentuk persen (%) juga. contoh nya seperti membuat lingkaran yang bisa teman-teman lihat pada kotak 6 di atas. juga bisa hanya memberikan dua nilai value. jika menggunakan dua buah nilai value maka nilai yang pertama di baca nilai atas dan nilai kedua di baca nilai bawah. teman-teman juga bisa hanya memberikan satu nilai value. maka satu nilai value ini akan di gunakan untuk tiap sudut element.
See the Pen tutorial membuat sudut melengkung dengan css3 by Malas Ngoding (@malasngoding) on CodePen.0
sekian dulu tutorial Tutorial CSS3 Part 2 – Membuat Sudut Melengkung Dengan CSS3. semoga dapat bermanfaat.
Tutorial Menarik Lainnya

Membuat Bentuk Jajar Genjang Dengan CSS3


Cara Membuat Sliding Menu Dengan CSS3 dan JQuery


Cara Membuat Animasi Preloader Dengan CSS3


