Cara Mengganti Font Dengan CSS

Cara Mengganti Font Dengan CSS
Cara Mengganti Font Dengan CSS – kambali membahas tentang tutorial kategori web design di www.malasngoding.com. pada tutorial kali ini kita akan mencoba belajar cara mengganti tulisan atau font pada halaman website dengan menggunakan css. memang jika menggunakan font standart kesannya tampilan website kita akan terlalu monoton. dan terlihat biasa saja. seperti kurang interaktif. jadi pada kesempatan kali ini akan kita bahas cara mengubah font atau tulisan dengan css.
ada beberapa cara mengubah atau menggunakan font dengan css. ada cara menggunakan font yang terletak di server lain. seperti misalnya menggunakan font yang di sediakan oleh google. dengan haya mencantumkan link font yang ingin di gunakan. ada juga cara menggunakan font standart yang tersedia secara default. dan ada juga cara mendownload font yang di inginkan, kemudian meletakkannya pada directory project, dann menghubungkan atau memanggilnya dengan css.
Cara Mengganti Font Dengan CSS
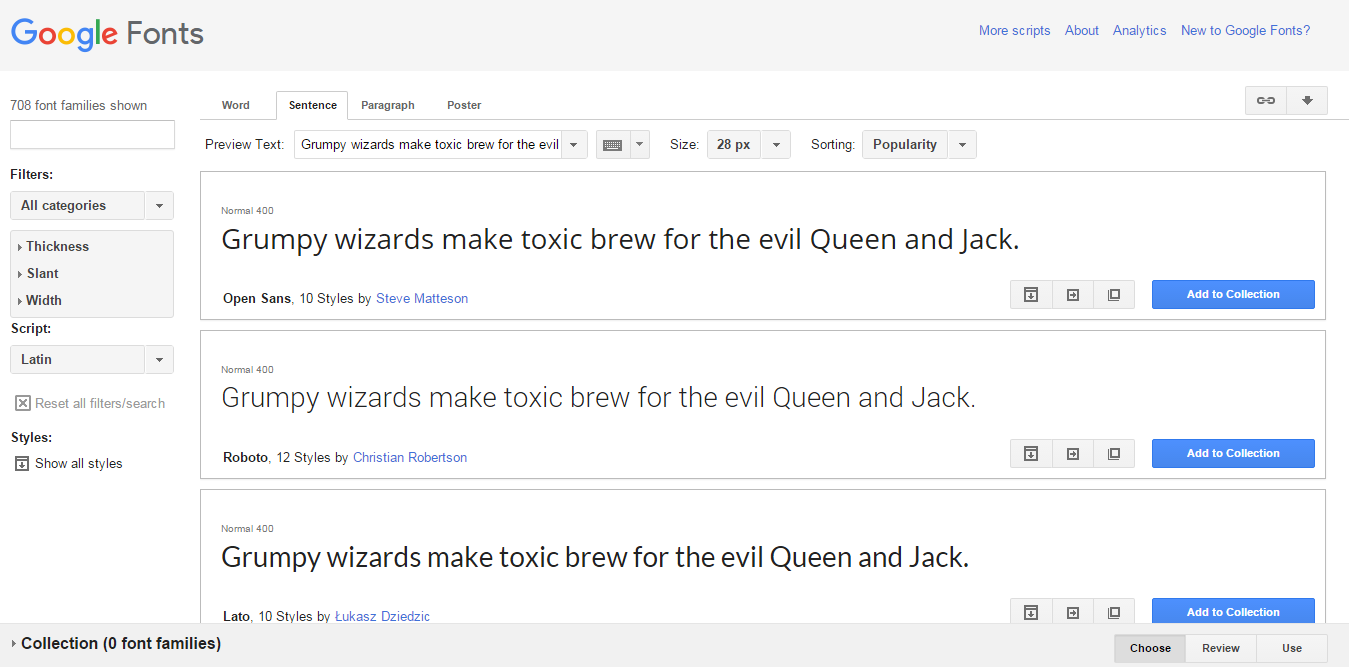
untuk mengganti font dengan css yang pertama yang harus teman-teman lakukan adalah mendapatkan dan memilih font yang di inginkan terlebih dulu. teman-teman bisa mendowload atau mendapatkan link nya di google font.

cara mengganti font dengan css
atau teman-teman mungkin bisa mendownload font yang di inginkan di sini.
di sini akan saya contoh kan beberapa cara mengganti font atau tulisan dengan css.
Mengubah font dengan css
untuk mengubah atau mengganti font dengan css, teman-teman bisa menggunakan property ‘font-family’. dan kemudian pada value nya masukkan nama font yang ingin di gunakan. pada contoh di bawah ini saya akan menetapkan font ‘sans-serif’ pada element h2. dan menetapkan font ‘courier’ pada element paragraf.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <title>Cara mengganti/mengubah font dengan css | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Cara mengganti/mengubah font dengan css | www.malasngoding.com</h1> <div class="ketengah"> <hr> <h2>Cara Mengganti Font Dengan CSS</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
body{ background: #35A9DB; font-family: roboto; text-align: center; color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } h2{ font-family: sans-serif; } p{ font-family: courier; } |

cara mengubah font dengan css
perhatikan pada syntax css berikut. yang menentukan font dengan font-family
|
1 2 3 4 5 6 7 |
h2{ font-family: sans-serif; } p{ font-family: courier; } |
Cara lain mengganti font dengan css
cara lain mengganti font dengan css adalah bisa dengan mendownload font.kemudian meletakkan nya pada director project untuk di hubungkan dan bisa juga dengan cara menghubungkannya langung ke link font online.
di sini saya telah mendownload sebuah font dan meletakkan nya pada project contoh ini.

mengganti font
bisa di lihat pada gambar di atas. saya telah mendownload font dengan nama wolf.ttf. dan selanjutnya tinggal di hubungkan dengan css.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>Cara mengganti/mengubah font dengan css | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Cara mengganti/mengubah font dengan css | www.malasngoding.com</h1> <div class="ketengah"> <hr> <h2>cara mengganti font dengan css</h2> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
body{ background: #35A9DB; font-family: roboto; text-align: center; color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } @font-face { font-family: tulisan_keren; src: url(Wolf.ttf); } h2{ font-family: 'tulisan_keren'; font-size: 70pt; font-variant: inherit; } |
seperti yang teman-teman perhatikan pada contoh di atas. kita hubungkan font dengan fungsi url(). dan memberikan namanya dengan tulisan_keren. jadi @font-face di sini berfungsi untuk penghubung font. dan pada element h2 kita berikan font-family nya dengan nama tulisan_keren tadi.
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: tulisan_keren; src: url(Wolf.ttf); } h2{ font-family: 'tulisan_keren'; font-size: 70pt; font-variant: inherit; } |

mengubah font dengan css
dan sekian dulu tutorial kali ini tentang Cara Mengganti Font Dengan CSS. semoga dapat bermanfaat.
Tutorial Menarik Lainnya

Membuat Bentuk Segitiga Dengan CSS


Membuat Lingkaran Dengan CSS


Membuat Template Web Responsive Dengan HTML dan CSS


