Tutorial CSS3 Part 4 – Membuat Efek Bayangan Dengan CSS3

Membuat Efek Bayangan Dengan CSS3
Membuat Efek Bayangan Dengan CSS3 – Sudah sampai di tutorial css3 part 4. di tutorial ini kita akan belajar menggunakan box-shadow untuk membuat efek bayangan dengan css3. jadi box-shadow adalah sebuah perintah yang di sediakan css3 untuk membuat bayangan pada sebuah element. terkadang kita memerlukan efek bayangan pada sebuah element. agar tampilan nya lebih menarik dan tidak monoton.
Membuat Efek Bayangan Dengan CSS3 (Box Shadow)
untuk membuat efek bayangan pada sebuah element html kita bisa menggunakan perintah box-shadow. jadi cara nya sangat mudah. coba teman-teman perhatikan pada contoh penulisannya berikut ini.
|
1 |
box-shadow:rata_atas_bawah rata_kiri_kanan jarak_bayangan ketebalan_bayangan warna; |
langsung saja masuk ke contoh penggunaannya. jadi kita bisa menggunakan box shadow atau efek bayangan css3 ini di element html. dan jika kita ingin membuat efek bayangan pada text atau tulisan kita bisa menggunakan perintah text-shadow. silahkan teman-teman perhatikan pada contoh berikut ini.
- text-shadow = untuk membuat bayangan pada text
- box-shadow = untuk membuat bayangan pada element html selain text
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <title>Membuat Efek Bayangan Dengan CSS3 | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Membuat Efek Bayangan Dengan CSS3 | www.malasngoding.com</h1> <div class="ketengah"> <h1 class="tulisan1">MALAS NGODING</h1> <h1 class="tulisan2">MALAS NGODING</h1> <div class="kotak1">kotak 1</div> <div class="kotak2">kotak 2</div> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
body{ background: #35A9DB; font-family: sans-serif; text-align: center; } h1{ color: #fff; } .ketengah{ margin: 10px auto; width: 1150px; } /* nilai 20 adalah nilai tinggi rendah nya bayangan nilai 10 adalah nilai untuk mengatur rata kiri kanan bayangan nilai 5 adalah nilai untuk mengatur ketebalan bayangan dan yang terakhir adalah mengatur warna bayangan */ .tulisan1{ text-shadow: 20px 10px 5px #232323; } /* nilai 0 pertama adalah nilai tinggi rendah nya bayangan nilai 0 kedua adalah nilai untuk mengatur rata kiri kanan bayangan nilai 20 adalah nilai untuk mengatur ketebalan bayangan dan yang terakhir adalah mengatur warna bayangan */ .tulisan2{ text-shadow: 0px 0px 20px #232323; } /* nilai 20 yang pertama adalah nilai tinggi rendah nya bayangan nilai 20 kedua adalah nilai untuk rata kiri kanan bayagan nilai 40 adalah nilai radius banyangan nilai 10 adalah nilai ketebalan bayangan dan yang terakhir adalah menentukan warna bayangan */ .kotak1{ background: white; width: 300px; height: 300px; margin: 20px; float: left; box-shadow: 20px 20px 40px 10px red; } /* nilai 0 yang pertama adalah nilai tinggi rendah nya bayangan nilai 0 kedua adalah nilai untuk rata kiri kanan bayagan nilai 10 pertama adalah nilai radius banyangan nilai 10 kedua adalah nilai ketebalan bayangan dan yang terakhir adalah menentukan warna bayangan */ .kotak2{ background: white; width: 300px; margin: 20px; float: left; height: 300px; box-shadow: 0px 0px 10px 10px #333333; } |
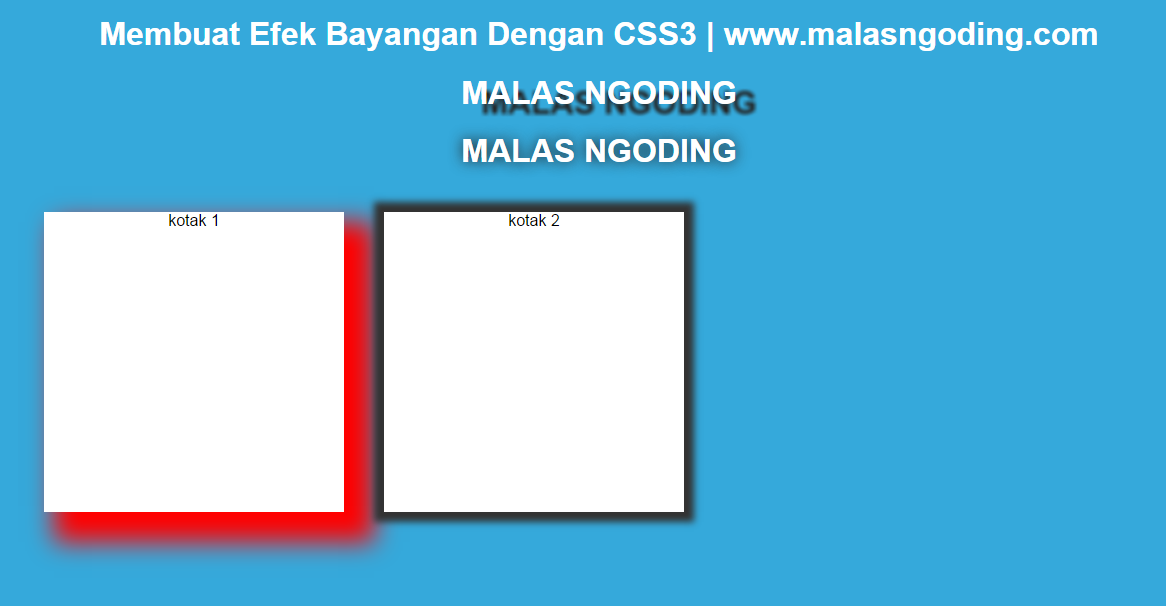
dan hasilnya

cara membuat efek bayangan dengan css3
seperti yang dapat teman-teman perhatikan ada gambar di atas. untuk membuat efek bayangan pada text kita bisa menggunakan perintah text-shadow. dan untuk membuat bayangan pada element html selain text bisa menggunakan box-shadow.
Pada syntax css di atas sudah saya sertakan comment untuk cara penggunaan dan pengisian nilai untuk membuat efek bayangan ada text tulisan dan cara membuat efek bayangan pada element html.
See the Pen membuat efek bayangan dengan css3 by Malas Ngoding (@malasngoding) on CodePen.0
Mungkin sekian dulu tutorial membuat efek bayangan box shadow dengan css3. semoga bermanfaat.
Tutorial Menarik Lainnya

Membuat Bentuk Jajar Genjang Dengan CSS3


Cara Membuat Sliding Menu Dengan CSS3 dan JQuery


Cara Membuat Animasi Preloader Dengan CSS3


