Tutorial Bootstrap 4 #16 : Card Bootstrap 4

Card Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 dari dasar sampai mahir untuk pemula.
Pada tutorial bootstrap 4 bagian ke 16 ini kita akan belajar mengenal sebuah komponen lagi dari bootstrap 4. yaitu komponen card.
Apa itu komponen card? dan apa kegunaannya? serta bagian mana di sebuah website card diterapkan?
Yuk simak penjelasan tentang cards bootstrap 4 berikut.
Card Bootstrap 4
Komponen card adalah komponen yang menggantikan komponen panel dari versi bootstrap sebelumnya.
Semenjak bootstrap merilis bootstrap versi 4, komponen panel tidak lagi tersedia. dan digantikan dengan sebuah komponen yang bernama card yang akan kita bahas pada tutorial bootstrap 4 kali ini.
Biasanya card digunakan untuk membuat komponen
Card memiliki tiga bagian di dalam nya, yaitu bagian header, body dan footer. pada bagian header card biasanya dituliskan dari judul konten yang berkaitan, pada bagian body card biasanya dituliskan isi dari konten yang ingin ditampilkan, pada bagian footer card biasanya dituliskan keterangan lebih lanjut atau bisa juga dibuat tombol.
Seperti tutorial-tutorial bootstrap 4 sebelumnya yang sudah kita bahas, pastikan teman-teman sudah membaca tutorial bootstrap 4 yang bertama, atau tentang cara menghubungkan dan mengunakan bootstrap.
Oke, lanjut ..
Cara Membuat Card Dengan Bootstrap 4
Untuk membuat card bootstrap, kita bisa menggunakan class .card. kemudian didalamnya diikuti dengan class .card-header jika ingin membuat bagian header pada card. .card-body untuk membuat bagian body card, dan .card-footer untuk membuat footer card.
Kita mulai dengan membuat contoh card paling sederhana, card yang akan kita buat adalah jenis card yang standar, yang memiliki header, body dan footer. agar teman-teman bisa melihat contohnya.
Perhatikan cara membuat card berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="card"> <div class="card-header"> Tutorial Bootstrap 4 </div> <div class="card-body"> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> www.malasngoding.com </div> </div> |
Pada contoh card sederhana di atas kita membuat card header dengan bertuliskan “Tutorial Bootstrap 4”. seterusnya sampai bagian body dan footer bisa teman-teman lihat pada syntax di atas.
Jika dijalankan pada browser, maka hasilnya seperti berikut.

card bootstrap 4
Gambar di atas adalah contoh card yang paling sederhana yang kita buat. dimana terdapat bagian header, body dan footer pada komponen card tersebut.
Lalu bisakah kita modifikasi tampilannya? agar lebih menarik dan modern, tentu saja bisa. perhatikan contoh dan penjelasan lebih lanjut berikut.
Mewarnai Card Bootstrap
Untuk memberikan warna background pada card, kita bisa gunakan class berikut:
- .bg-primary
- .bg-secondary
- .bg-danger
- .bg-warning
- .bg-success
- .bg-info
- .bg-dark
- .bg-light
Tentu teman-teman tidak asing lagi dengan class-class di atas jika sudah membaca juga tutorial bootstrap sebelumnya di malasngoding.com, yaitu tentang badge dan button bootstrap 4.
Class-class tersebut tinggal kita terapkan pada card seperti contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<div class="card bg-primary text-white"> <div class="card-header"> Tutorial Bootstrap 4 </div> <div class="card-body"> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> www.malasngoding.com </div> </div> <br/> <div class="card"> <div class="card-header bg-danger text-white"> Tutorial Bootstrap 4 </div> <div class="card-body bg-secondary text-white"> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer bg-success text-white"> www.malasngoding.com </div> </div> <br/> <div class="card border-danger"> <div class="card-header"> Tutorial Bootstrap 4 </div> <div class="card-body "> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> www.malasngoding.com </div> </div> |
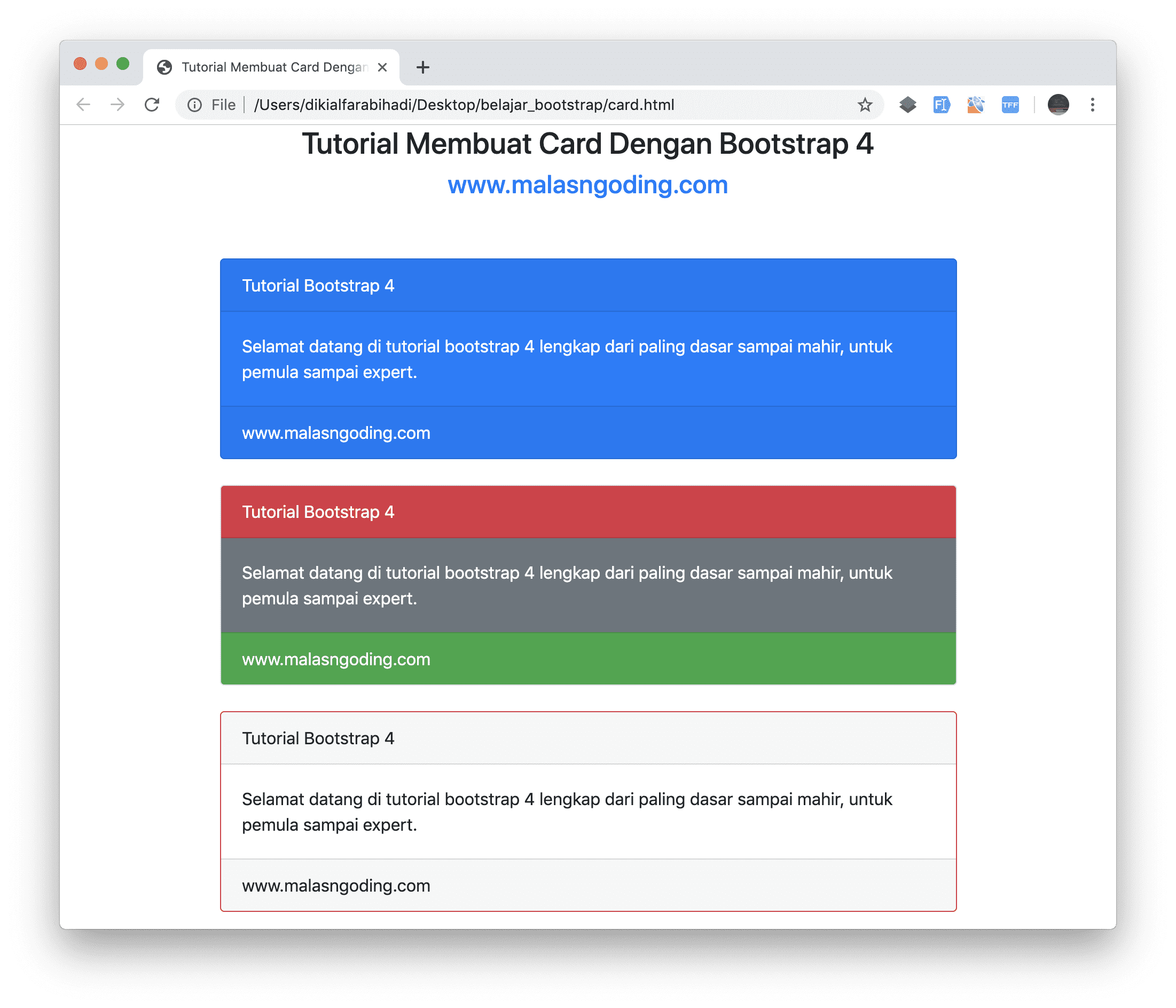
Jika kita jalankan, maka hasilnya akan seperti berikut.

merubah warna card
Seperti yang terlihat pada gambar di atas, warna card berubah sesuai dengan contoh syntax yang kita buat di atas tadi.
Kita bisa hanya mengubah warna header nya saja, body atau footer nya saja.
Pada contoh di atas juga kita mencoba mengubah warna garis atau border pada card menggunakan class .border-*, untuk mengubah warna garis, kita bisa gunakan class berikut.
- .border-primary
- .border-secondry
- .border-warning
- .border-danger
- .border-success
- .border-info
- .border-dark
- .border-light
Penggunaan bootstrap bersifat bebas, bebas dalam artian kita bisa merubah dan mengkombinasikan komponen-komponen bootstrap sesuai keinginan kita.
Perhatikan lagi contoh card-card yang akan kita buat berikut.
Card Yang Menggunakan Gambar
Jika teman-teman membaca panduan penggunaan bootstrap, bootstrap juga menyediakan jenis card yang menggunakan gambar.
Baik, akan kita bahas dan buat contohnya di sini.
Apa sih kegunaan card yang memiliki gambar? jenis card ini bisa kita gunakan untuk membuat tampilan artikel pada blog atau website.
Untuk membuat card yang menampilkan gambar, pastikan teman-teman sudah menyediakan file gambar yang akan digunakan sebagai gambar yang akan ditampilkan pada card. di sini saya sudah menyediakan file gambar yang sudah saya letakkan pada direktori file proyek bootstrap.
Baca juga :
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="card"> <img src="gambar1.jpg" class="card-img-top" alt="..."> <div class="card-body"> <div class="card-title"><h4>Tutorial Bootstrap 4 bagian 1</h4></div> <p class="card-text">Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert.</p> <a href="https://www.malasngoding.com/card-bootstrap-4/" class="btn btn-primary">Lihat</a> </div> </div> |
Jika teman-teman perhatikan pada contoh card di atas, kita membuat elemen <img> untuk menampilkan gambar, letaknya dalam class .card. kemudian kita beri class .card-img-top pada elemen gambar tersebut.
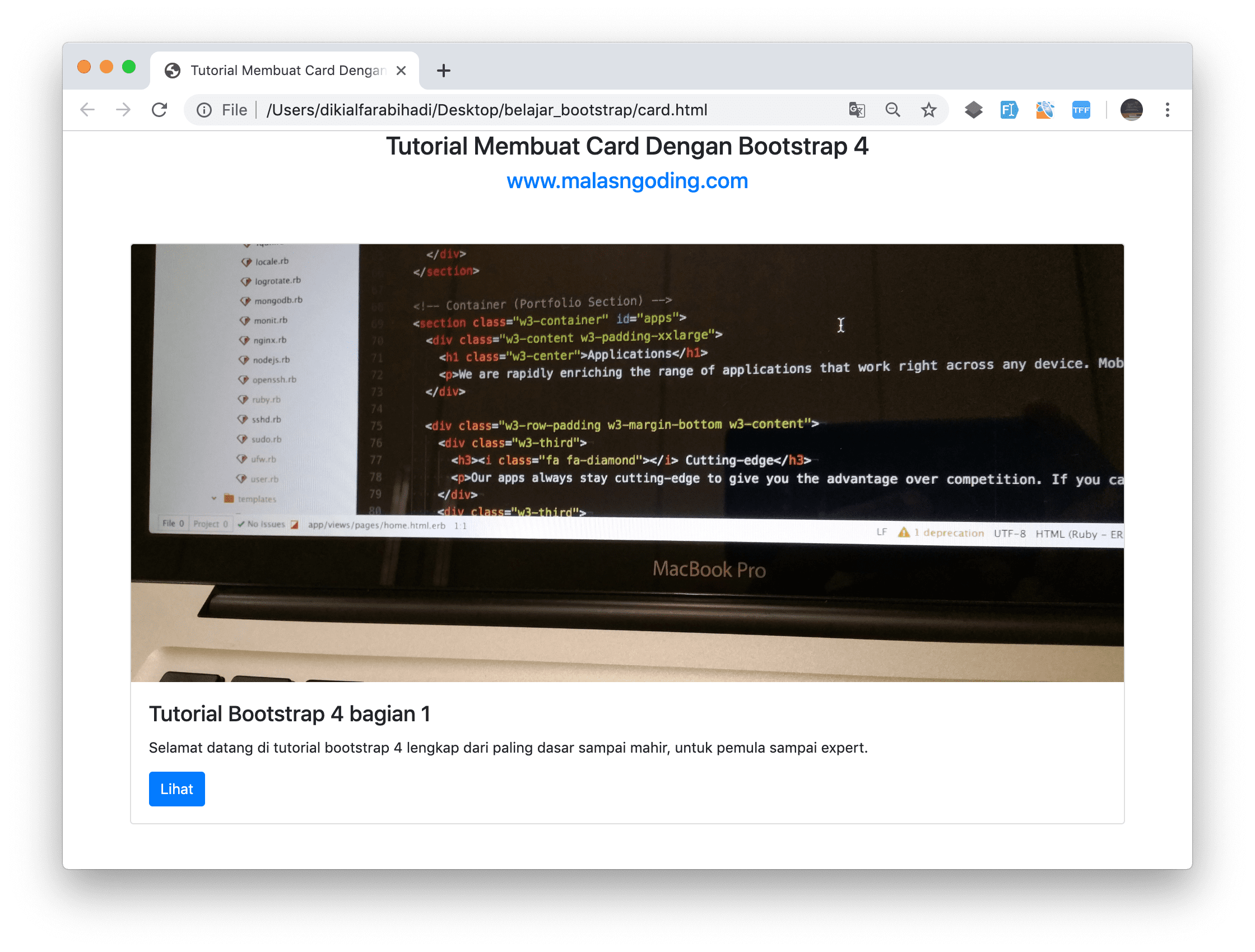
Jika kita jalankan, maka hasilnya akan seperti berikut.

card bergambar bootstrap 4
Card di atas masih berukuran besar, untuk memperkecil atau mengubah ukuran nya agar tetap responsive akan kita pelajari pada judul selanjutnya.
Jika teman-teman ingin letak gambarnya ada di bagian bawah, teman-teman tinggal pindahkan ke bawah seperti contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="card"> <div class="card-body"> <div class="card-title"><h4>Tutorial Bootstrap 4 bagian 1</h4></div> <p class="card-text">Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert.</p> <a href="https://www.malasngoding.com/card-bootstrap-4/" class="btn btn-primary">Lihat</a> </div> <img src="gambar1.jpg" class="card-img-top" alt="..."> </div> |
Card Vertikal
Berikut contoh membuat card yang berbentuk vertikal.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="card" style="max-width: 540px;"> <div class="row no-gutters"> <div class="col-md-4"> <img src="gambar4.jpg" class="card-img" alt="..."> </div> <div class="col-md-8"> <div class="card-body"> <h5 class="card-title">Tutorial Card Bootstrap 4</h5> <p class="card-text">Tutorial cara membuat card vertikal.</p> <p class="card-text"><small class="text-muted">Diposting 19 menit lalu</small></p> </div> </div> </div> </div> |
Dan hasilnya.

card vertikal bootstrap 4
Layout Card
Pada contoh card ini kita akan sedikit mendekati tampilan website. kita ambil contoh dengan membuat halaman untuk menampilkan daftar posting artikel pada sebuah website.
Daftar postingan artikel yang akan kita buat akan menggunakan card.
Card Group
Selain pada tombol, card juga bisa di group, perhatikan cara membuat group card berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="card-group"> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> </div> |
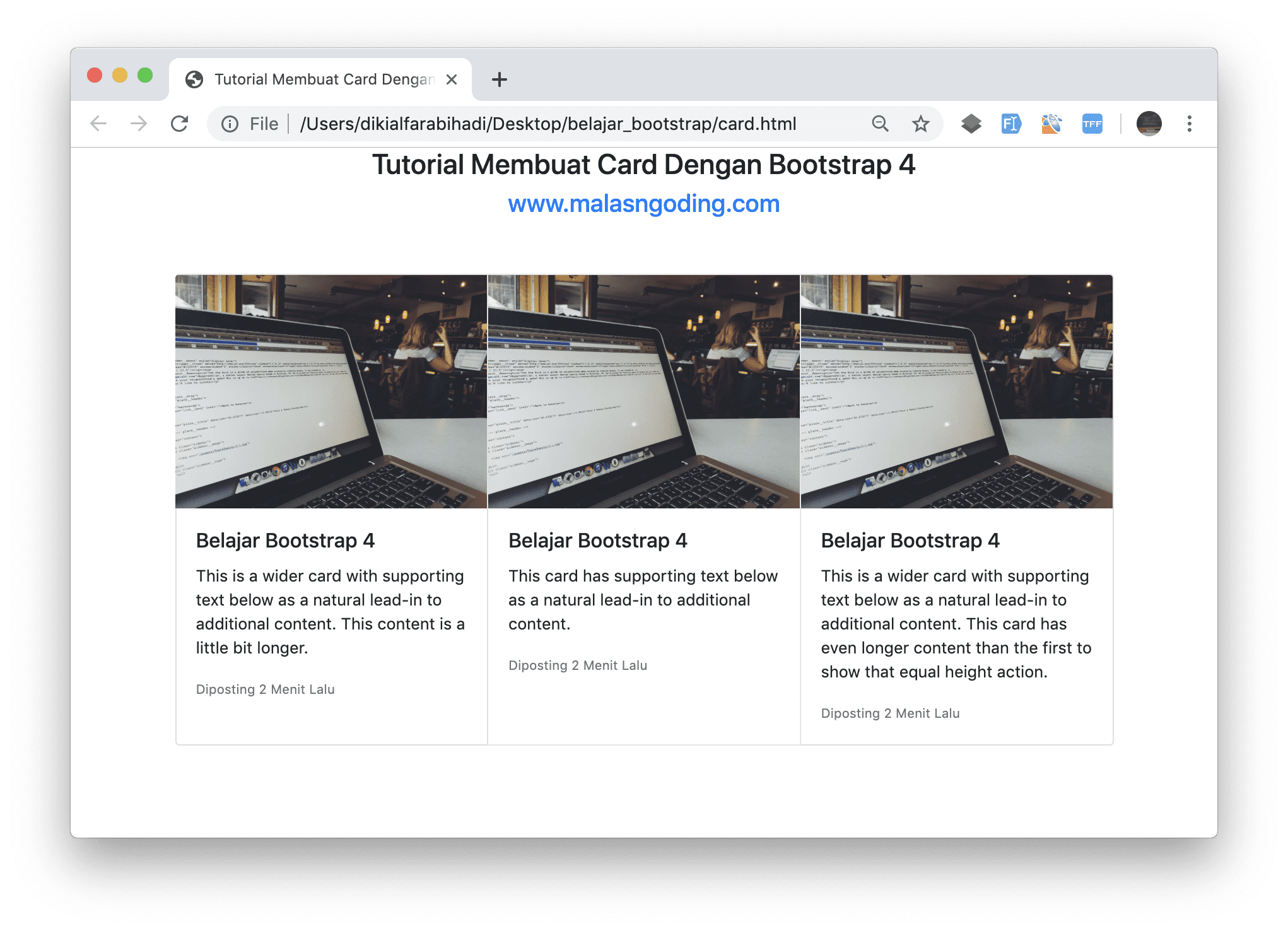
Dan hasilnya seperti berikut.

card group bootstrap 4
Caranya sangat mudah, buat sebuah elemen <div> .. </div>, kemudian isikan class .card-group pada elemen div tersebut.
selanjutnya di dalam elemen div .card-group tersebut, isi dengan card-card seperti yang sudah dipelajari sebelumnya.
Card Decks
Tampilan Card Decks hampir sama dengan card-group, jika card pada card-group berdempetan, maka sebaliknya pada card decks.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="card-deck"> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> </div> |
dan hasilnya.

card decks bootstrap 4
Cara penggunaannya pun sangat mudah, hampir sama dengan card group, hanya saja di sini kita menggunakan class .card-deck seperti pada contoh di atas.
Card Columns
Card Column akan membuat tampilan card mengikuti tinggi dari card sebelumnya, dan tampilan card nya berdempetan ke atas. karena card colum mirip seperti masonry.
Cara penggunaannya pun cukup mudah, ganti class .card-group atau .card-deck yang sebelumnya kita buat menjadi .card-columns.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<div class="card-columns"> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">halo.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">Contoh content.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">Belajar bootstrap 4. di www.malasngoding.com</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> <div class="card"> <img src="gambar4.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Belajar Bootstrap 4</h5> <p class="card-text">Contoh content.</p> <p class="card-text"><small class="text-muted">Diposting 2 Menit Lalu</small></p> </div> </div> </div> |
Jika dijalankan, maka tampilan card akan seperti berikut.

card columns masonry bootstrap 4
Card Grid
Pada sub judul layout ini kita akan belajar tentang menerapkan card pada grid sistem bootstrap. untuk membuat tampilan yang responsive.
Penggunaan grid pada card ini dibuat dengan tujuan agar teman-teman juga bisa lebih memahami kegunaan dari grid sistem bootstrap.
Karena grid sistem sangat berguna untuk ke depannya pada saat membuat template website yang responsive.
Wajib Sudah Baca :
Kenapa kita menggunakan grid system bootstrap? karena untuk contoh ini kita akan mencoba menerapkan card pada grid system bootstrap untuk membuat tampilan postingan website yang memiliki 3 atau 4 kolum.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<div class="row"> <div class="col-md-4 col-sm-12 mb-3"> <div class="card"> <img src="gambar1.jpg" class="card-img-top" alt="..."> <div class="card-body"> <div class="card-title"><h4>Tutorial Bootstrap 4 bagian 1</h4></div> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> <a href="https://www.malasngoding.com/card-bootstrap-4/" class="card-link">Lihat</a> </div> </div> </div> <div class="col-md-4 col-sm-6 mb-3"> <div class="card"> <img src="gambar1.jpg" class="card-img-top" alt="..."> <div class="card-body"> <div class="card-title"><h4>Tutorial Bootstrap 4 bagian 2</h4></div> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> <a href="https://www.malasngoding.com/card-bootstrap-4/" class="card-link">Lihat</a> </div> </div> </div> <div class="col-md-4 col-sm-6 mb-3"> <div class="card"> <img src="gambar1.jpg" class="card-img-top" alt="..."> <div class="card-body"> <div class="card-title"><h4>Tutorial Bootstrap 4 bagian 3</h4></div> Selamat datang di tutorial bootstrap 4 lengkap dari paling dasar sampai mahir, untuk pemula sampai expert. </div> <div class="card-footer"> <a href="https://www.malasngoding.com/card-bootstrap-4/" class="card-link">Lihat</a> </div> </div> </div> </div> |
Perhatikan pada contoh di atas, seperti yang sudah dijelaskan pada tutoiral grid system bootstrap, untuk menggunakan class grid, class grid bootstrap kita letakkan di dalam elemen class .row.
Kemudian di dalam class .row, baru kita letakkan card yang sudah kita buat seperti pada contoh-contoh sebelumnya.
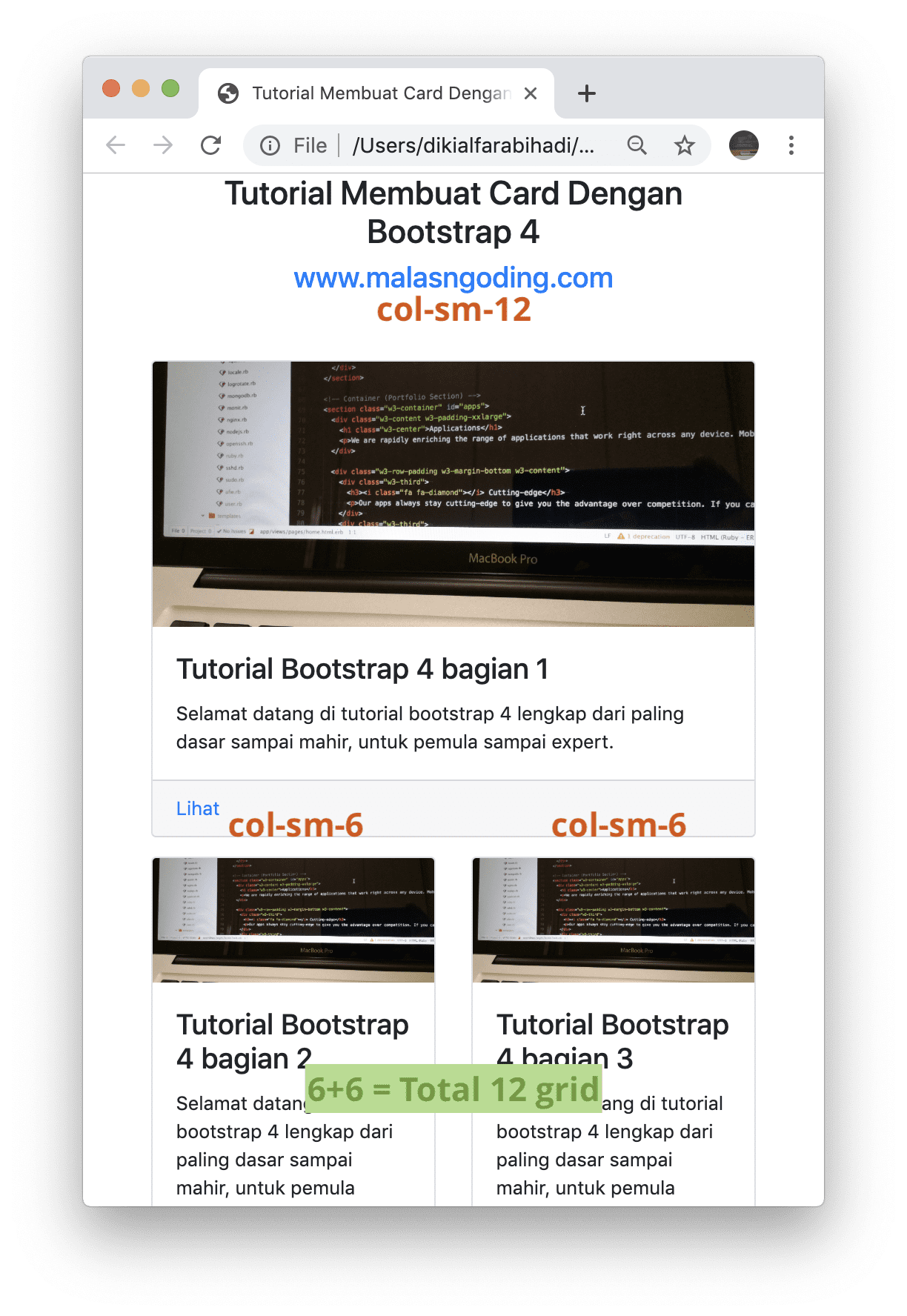
Kemudian jika teman-teman perhatikan pada contoh card yang pertama, kita memberikan class col-md-4 dan col-sm-12, dengan tujuan agar ketika halaman diakses pada layar berukuran layar laptop, card akan berukutan 4 grid (col-md-4), dan kita ingin ketika diakses dari layar yang berukuran layar smartphone, maka card akan ditampilkan sebesar 12 grid (col-sm-12).
Sedangkan pada card kedua dan ketiga, kita membuat agar jika diakses dari smartphone, ukurannya menjadi 6 grid (col-sm-6).
Sedikit pengingat bahwa grid pada bootstrap ada 12. jadi untuk ukurannya bisa teman-teman sesuaikan sesuai keinginan.
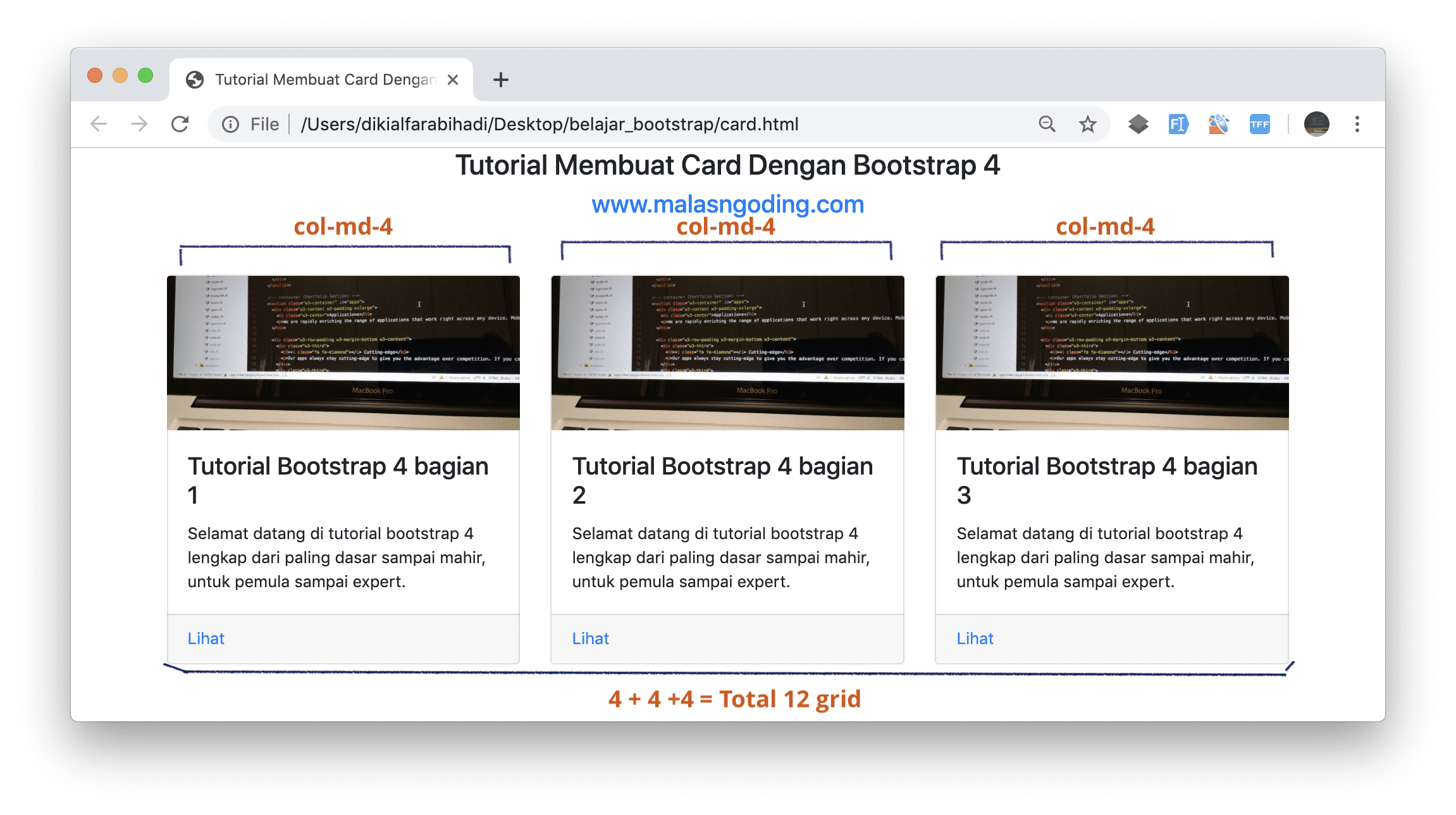
Sekarang coba jalankan pada browser, maka hasilnya akan seperti berikut.
Berikut contoh tampilan card saat diakses dari laptop.

card responsive jika diakses dari laptop
Dan berikut tampilan card saat diakses dari smartphone.

card responsive jika diakses dari smartphone
Oke, Sekian Tutorial Bootstrap 4 #16 : Card Bootstrap 4.
Pada tutorial bootstrap 4 selanjutnya kita akan membahas komponen-komponen lainnya yang sudah disediakan di bootstrap 4.
Untuk download source code dan melihat demo hasilnya bisa teman-teman lihat pada link berikut.
Download Source Code
Demo
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



Cara membuat card yang isi icon disampingnya gmn gan?