Tutorial Bootstrap 4 #4 : Grid System Bootstrap 4

Grid System Bootstrap 4 – Selamat datang kembali di tutorial bootstrap 4 lengkap berbahasa indonesia. Tutorial ini merupakan tutorial bagian ke 4 dalam seri tutorial bootstrap 4 di malasngoding.com.
Pada tutorial ini kita akan belajar tentang grid system pada bootstrao 4.
Silahkan baca juga tutorial grid system pada bootstrap 3 yang sudah pernah dibahas sebelumnya untuk menambah referensi teman-teman.
Ada beberapa perbedaan dari penggunaan grid system bootstrap 3 dan bootstrap 4. Apa saja perbedaan nya akan kita bahas pada artikel ini dengan membahas ulang dari dasar.
Sehingga mudah-mudahan bisa memberikan pemahaman lebih tentang grid system pada bootstrap 4, sekaligus bisa memberikan pemaparan perbedaan antara grid system pada bootstrap versi 3 dan bootstrap versi 4.
Grid System Bootstrap 4
Grid system adalah sistem pengaturan lebar untuk masing-masing komponen yang ingin kita buat. pengaturan ini bertujuan untuk mengatur ke-responsive-an website yang kita buar.
Jadi kita bisa mengaturnya sesuai yang kita inginkan dengan sangat mudah. tanpa harus menulis coding css secara manual untuk membuat halaman yang responsive.
Ada 12 grid pada bootstrap. yang bisa kita analogikan sebagai 12 kotak yang bisa kita atur lebarnya dengan mudah.
Ada beberapa jenis class dasar dari bootstrap 4 untuk mengatur grid, di antaranya adalah :
- .col-*
digunakan untuk mengatur grid secara otomatis - .col-sm-*
digunakan untuk mengatur grid pada ukuran layar monitor yang berukuran kecil ( >=576px ) - .col-md-*
digunakan untuk mengatur grid pada ukuran layar monitor yang berukuran sedang ( >=720px ) - .col-lg-*
digunakan untuk mengatur grid pada ukuran layar monitor yang berukuran besar ( >=992px ) - .col-xl-*
digunakan untuk mengatur grid pada ukuran layar monitor yang berukuran ekstra besar ( >=1200px )
Pada urutan pertama ada class col-*, col-* digunakan untuk mengatur grid secara default. misalnya jika di akses dari layar yang berukuran kecil, besar ataupun ekstra besar, ukuran gridnya akan tetap dan tidak berubah. jadi mau dibuka dari ukuran layar berapa pun, hasilnya akan tetap mengikuti pengaturan grid col-* yang sudah ditetapkan.
col-sm-* digunakan untuk mengatur grid jika halaman website diakses dari ukuran layar yang kecil seperti smartphone, maka pengaturan class col-sm-* lah yang akan digunakan.
Masih bingung ? tenang. kita masuk ke contoh cara penggunaannya, agar teman-teman bisa melihat contoh perbedaan dari masing-masing grid di atas.
Contoh Grid Bootstrap 4
Contoh pertama ini kita akan menggunakan class .col-md-*, nanti teman-teman bisa bereksperimen sendiri.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Grid System Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container-fluid"> <center> <h3>Grid Bootstrap</h3> <h4>www.malasngoding.com</h4> </center> <div class="row"> <div class="col-md-12"> <div class="bg-primary text-center text-white">.col-md-12</div> <br/> </div> <div class="col-md-6"> <div class="bg-primary text-center text-white">.col-md-6</div> <br/> </div> <div class="col-md-6"> <div class="bg-primary text-center text-white">.col-md-6</div> <br/> </div> <div class="col-md-4"> <div class="bg-primary text-center text-white">.col-md-4</div> <br/> </div> <div class="col-md-4"> <div class="bg-primary text-center text-white">.col-md-4</div> <br/> </div> <div class="col-md-4"> <div class="bg-primary text-center text-white">.col-md-4</div> <br/> </div> <div class="col-md-3"> <div class="bg-primary text-center text-white">.col-md-3</div> <br/> </div> <div class="col-md-3"> <div class="bg-primary text-center text-white">.col-md-3</div> <br/> </div> <div class="col-md-3"> <div class="bg-primary text-center text-white">.col-md-3</div> <br/> </div> <div class="col-md-3"> <div class="bg-primary text-center text-white">.col-md-3</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-2"> <div class="bg-primary text-center text-white">.col-md-2</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> <div class="col-md-1"> <div class="bg-primary text-center text-white">.col-md-1</div> <br/> </div> </div> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Perhatikan pada contoh di atas, seperti biasa jika ingin menggunakan bootstrap, kita harus menghubungkannya terlebih dulu, silahkan teman-teman baca tutorial sebelumnya tentang cara menggunakan bootstrap 4. jika teman-teman belum membaca cara menghubungkan bootstrap.
Oh ya, kita juga wajib menggunakan class row jika ingin menggunakan class grid system ini. seperti pada contoh coding di atas.
Dan kita juga bisa menggunakan class containers (container atau container-fluid) untuk mengatur ukuran layout utamanya.
BACA : Tutorial Bootstrap 4 #3 : Containers Pada Bootstrap 4
Pada contoh di atas saya membuat contoh penggunaan class col-md-*. karena kita belum akan belajar tentang grid masing-masing ukuran layar seperti yang diuraikan di atas, Karena fokus pertamanya agar teman-teman paham tentang konsep grid system pada bootstrap terlebih dulu. baru kemudian kita akan masuk ke class grid lainnya.
Dimana sebelumnya saya sudah menyinggung kalau bootstrap memiliki 12 grid. jadi maksudnya sebuah halaman website dibagi menjadi 12 kotak atau bagian jika menggunakan bootstrap.
Karena ini adalah trik dan solusi yang mudah dari bootstrap untuk membuat halaman website yang responsive.
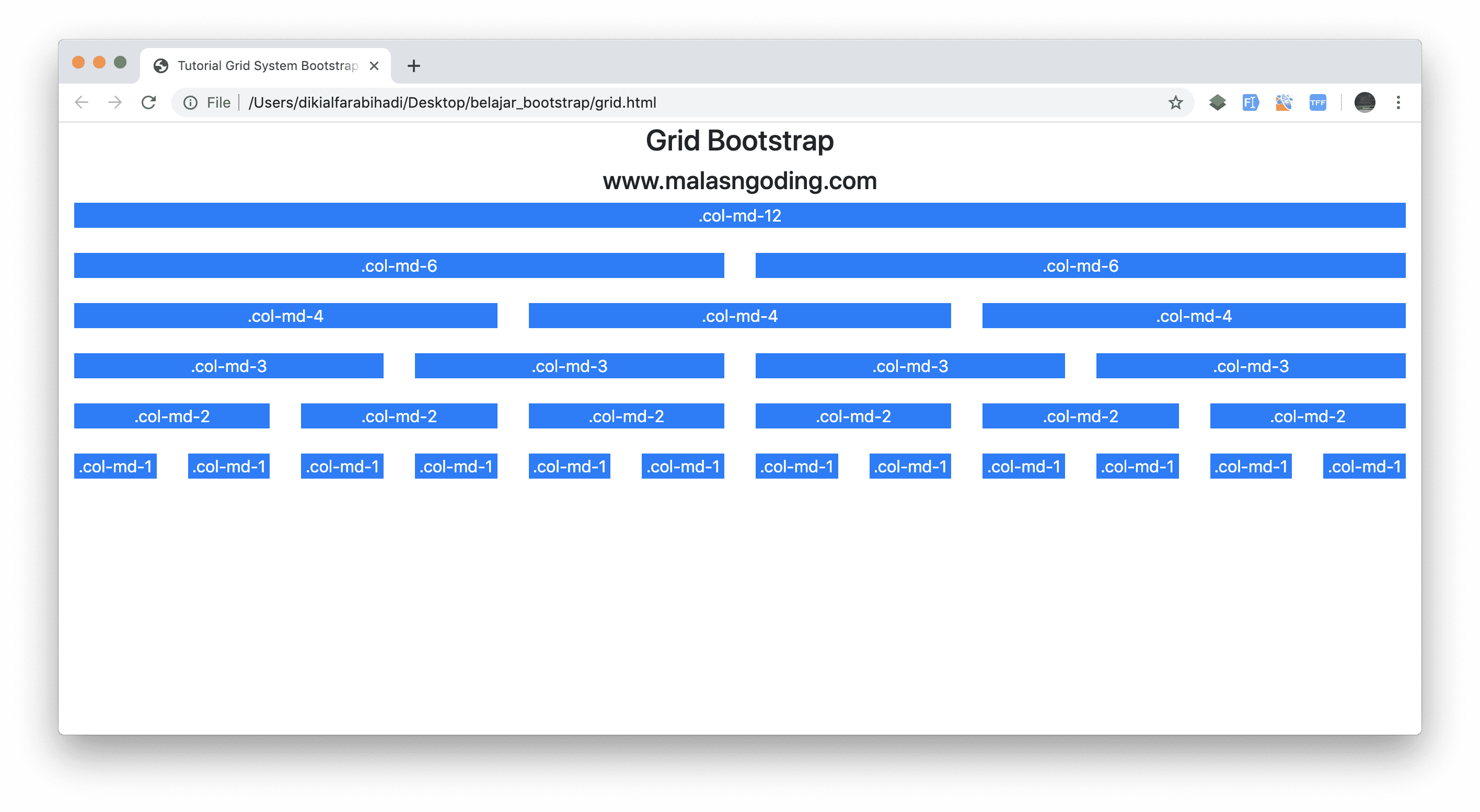
Langsung saja kita lihat hasil contohnya. Jalankan pada browser.

Grid System Bootstrap 4
Perhatikan pada coding sebelumnya, dimana kita membuat berbagai class col-md-*, mulai dari col-md-1 sampai col-md-12. silahkan teman-teman lihat perbedaannya. karena setiap halaman memiliki 12 grid, maka jika kita menggunakan col-md-12, maka ukurannya akan penuh seukuran 12 grid (kotak biru pertama pada gambar).
Begitu juga pada kotak di baris kedua, jika kita menggunakan col-md-6, maka ukurannya sebesar 6 grid. jadi ukurannya menjadi setengah dari 12. begitu juga seterusnya sampai col-md-1.
Grid System Bootstrap 4
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


