Cara Membuat Form Posting Dengan CKEditor

Cara Membuat Form Posting Dengan CKEditor
Cara Membuat Form Posting Dengan CKEditor – assalamualaikum teman-teman semua. apa kabar nya ? kali ini saya mau share lagi ni. mungkin tutorial ini masih tergolong ke dalam tutorial pemula dalam pemrograman web. yaitu teknik membuat form posting seperti form posting blogspot atau wordpress. yaitu dengan menggunakan CKEditor. dengan menggunakan ckeditor kita bisa langsung membuat form posting pada form. sesuai dengan keinginan kita.
Dengan menggunakan CKEditor, sudah sangat memungkinkan kita misal nya membuat tulisan tebal, miring, garis bawah dan berbagai pengolahan string lainnya seperti pada form posting CMS(blogger, joomla, wordpress dan lain-lain.). jadi sangat mudah teman-teman untuk kita gunakan. kita tidak lagi perlu membuat semua nya dari awal.
Kalau ada tema-teman yang masih belum megetahui apa itu ckeditor. maka akan saya ulas sedikit.
Pengertian CKEditor
CKEditor adalah semacam library yang di bangun dari dengan javascript. untuk memudahkan kita dalam membuat form posting/text editor pada form. jadi dengan ada nya text editor ck editor ini kita bisa membuat form posting seperti pada blogspot atau wordpress. kita bisa membuat text tebal, text heading dan lain-lainnya dengan sangat mudah. karena ckeditor mengandung unsur WYSIWYG(What You See Is What You Get).
Ada beberapa jenis package CKEditor yang dapat teman-teman gunakan sesuai dengan kebutuhan.yaitu:
- Basic Package
Memiliki fitur yang sedikit. dan ukuran file nya pun terbilang kecil. - Standart Package
Memiliki fitur yang sedang, ukuran file nya juga sedang. - Full Package
Memiliki fitur yang banyak dan lengkap. otomatis ukuran file nya pun sangat besar.
jadi teman-teman tentukan saja sendiri sesuai dengan kebutuhan teman-teman. jika menggunakan fitur yang lengkap pun akan membuang memori saja. jadi sesuai kan dengan kebutuhan saja.

cara membuat form posting dengan ckeditor
Teman-teman bisa mendownload langsung dari situs resminya. http://ckeditor.com/download
Cara Membuat Form Posting Dengan CKEditor
Nah, langsung saja kita masuk ke contoh cara membuat form posting dengan ckeditor. yang harus teman-teman siapkan untuk mengikuti tutorial ini adalah:
- Buat file index.html
- Download library ckeditor nya
- Buat file style.css
Akan saya jelaskan sedikit ada apa dengan poin-poin di atas.
Pada file index.html ini kita akan membuat simulasi form posting. dan pada file style.css kita akan mempercantik sedikit tampilan halaman simulasi form posting nya.
Dan langung kita bahas cara menggunakan ckeditor. yang pertama setelah teman-teman download file ckeditornya lalu silahkan teman-teman ekstrak satu di rectory dengan file index.html.

cara menghubungkan ckeditor
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <title>Membuat Form Posting Dengan CKEditor | www.malasngoding.com</title> <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="kotak"> <h1> Membuat Form Posting Dengan CKEditor<br/> Cara Menggunakan CKEditor <br/> www.malasngoding.com </h1> <textarea class="ckeditor" id="ckedtor"></textarea> <br/> <button class="tombol">Simpan</button> </div> </body> </html> |
Coba teman-teman perhatikan pada contoh di atas, ada beberapa point yang harus kita lakukan. yaitu pertama menghubungkan file html dengan file ckeditor.js yang terdapat dalam folder ckeditor.
|
1 |
<script type="text/javascript" src="ckeditor/ckeditor.js"></script> |
Lalu yang kedua berikan class dan id pada element textarea.
|
1 |
<textarea class="ckeditor" id="ckedtor"></textarea> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
body{ background: #fcfcfc; } h1{ text-align: center; font-family: sans-serif; font-weight: 300; color: #fff; } .tombol{ padding: 8px 15px; border-radius: 3px; background: #ECF0F1; border: none; color: #232323; font-size: 12pt; } .kotak{ margin: 20px auto; background: #1ABC9C; width: 900px; padding: 20px 50px 50px 50px; border-radius: 3px; } |
file css di sini tidak berpengaruh dalam menggunakan ckeditor. saya hanya iseng membuatnya untuk sekedar mempercantik tampilan saja.
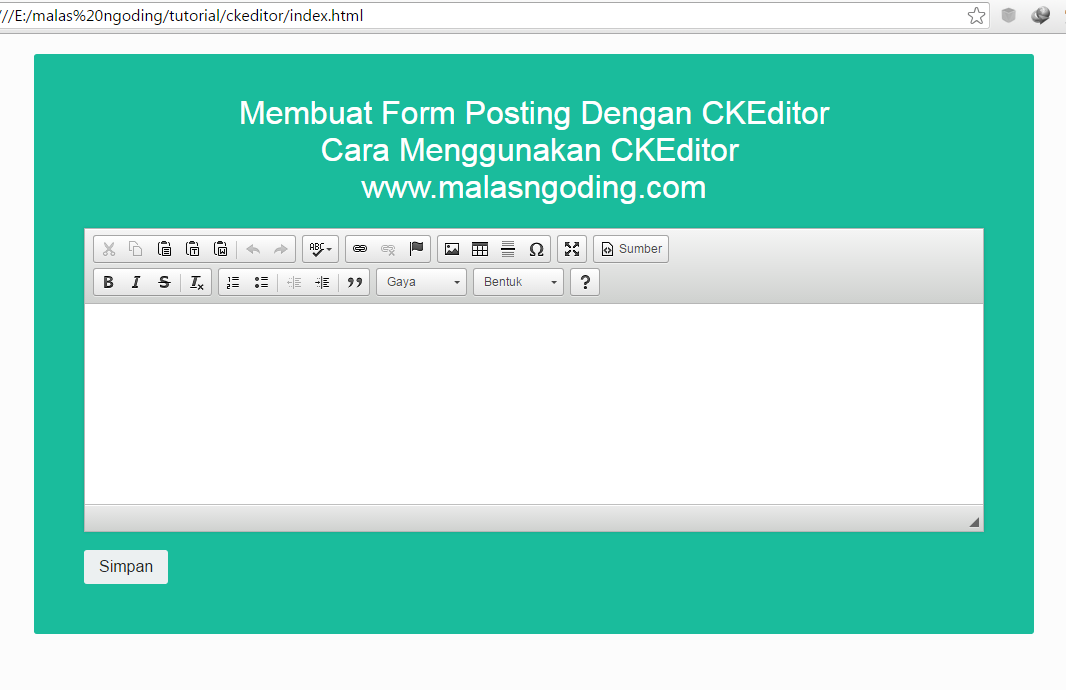
Jalankan.

cara membuat form posting dengan ckeditor
nah, form posting pun berhasil kita buat.
Intinya adalah:
- Hubungkan dengan dengan file ckeditor.js yang sudah di download.
- Pasang class dan id dengan value nya “ckeditor”.
Oke teman-teman sekian dulu tutorial kali ini tentang cara membuat form posting dengan ckeditor. sampai di sini kita telah berhasil menghubungkan file dengan ckeditor untuk membuat texteditor.
Ada beberapa library lainnya yang sama tujuan nya dengan ckeditor. di antaranya:
Tutorial Menarik Lainnya

Membuat Game Tebak Angka Dengan JavaScript


Fungsi Terbilang Dengan JavaScript


Membuat Show Hide Password Di HTML



menarik untuk di tingkatkan lagi smoga menjadi lebih baik kedepannya