Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS

Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS – Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. karena tampilan website akan menggambarkan tingkat profesional seseorang web designer. di tutorial ini saya akan mencoba untuk menjelaskann tentang cara Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. jadi di tutorial ini akan di jelaskan tentang teknik pembuatan layout website paling sederhana. untuk teman-teman yang beru menyelesaikan pelajaran tentang HTML Dasar dan CSS Dasar, teman-teman bisa melanjutkan pebelajaran teman-teman di artikel ini untuk mulai membuat tampilan website sederhana.
Tampilan website yang akan kita buat di sini adalah tampilan website yang paling sederhana saja. karena artikel ini di tujukan untuk teman-teman yang baru belajar. oleh sebab itu teknik membuat tampilan website nya akan di bahas yang sangat dasar dulu. dari penyusunan element-element HTML untuk membuat kerangka website. nanti yang lebih jauhnya akan kita bahas pada tutorial selanjutnya di www.malasngoding.com. pada artikel selanjutnya saya akan membahas tentang cara membuat tampilan website dengan design nya. juga akan saya bahas tentang cara membuat tampilan website/template website yang responsive dengan menggunakan CSS(tidak menggunakan bootstrap).
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS
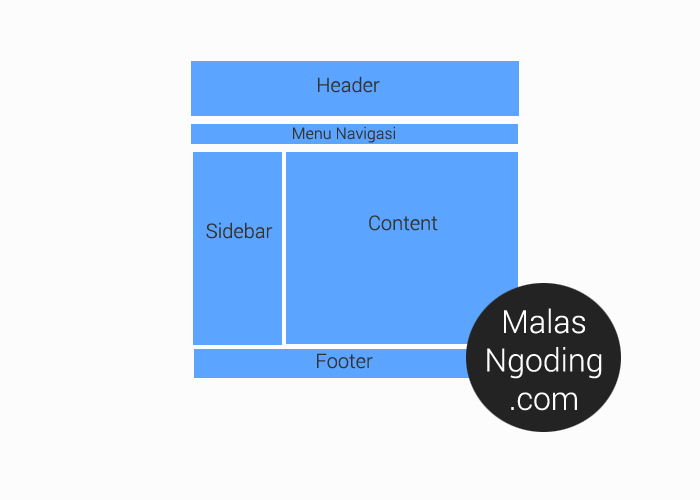
Jadi di sini akan saya jelaskan tentang layout yang paling standart dan paling umum. bisa teman-teman perhatikan susuan kerangka website sederhana seperti di gambar berikut.

Membuat tampilan layout website sederhana dengan html dan css
coba teman-teman perhatikan pada contoh layout web pada gambar di atas. gambar di atas adalah susunan biasa dan sangat umum untuk tampilan sebuah website. di mana terdapat sebuah header pada bagian atas. sidebar di bagian kiri atau kanan. konten yang bersebelahan dengan sidebar. dan footer terdapat pada bagian paling bawah.
Pada bagian header sebuah website biasanya di letakkan judul website, dan deskripsi sebuah website tersebut. pada sidebar biasanya di letakkan link-link yang mengarah pada artikel-artikel. baik itu artikel terbaru dan artikel paling populer. pada bagian konten berisi konten-konten website seperti artikel dan lainnya. dan pada bagian paling bawah yaitu footer biasanya berisi nama website dan copyrigt website tersebut.
Membuat Layout Tampilan Website Sederhana
nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. untuk bisa mudah memahami tentang cara membuat template website. teman-teman harus memahami dulu dasar-dasar HTML dan CSS. baca postingan sebelumnya tentang tutorial HTML Dasar. dan CSS dasar yang telah di bahas di www.malasngoding.com. buat sebuah file. di sini saya membuat sebuah file dengan nama index.html
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="wrap"> <div class="header"> <h1>Malas Ngoding</h1> <p>Tutorial belajar membuat layout website sederhana</p> </div> <div class="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Javascript</a></li> </ul> </div> <div class="badan"> <div class="sidebar"> sidebar <ul> <li><a href="#">Tutorial HTML dasar</a></li> <li><a href="#">Tutorial CSS dasar</a></li> <li><a href="#">Tutorial PHP dasar</a></li> <li><a href="#">Tutorial JQuery dasar</a></li> </ul> </div> <div class="content"> content </div> </div> <div class="clear"></div> <div class="footer"> footer </div> </div> </body> </html> |
dan buat sebuah file cssnya . buat dengan nama style.css
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
.wrap{ background: blue; width: 900px; margin: 10px auto; } /*bagian header*/ .wrap .header{ background: green; /*height: 50px;*/ padding: 2px 10px; } /*akhir header*/ /*bagian menu*/ .wrap .menu{ background: yellow; } .wrap .menu ul{ padding: 0; margin: 0; background: yellow; overflow: hidden; } .wrap .menu ul li{ float: left; list-style-type: none; padding: 10px; } /*akhir menu*/ .clear{ clear: both; } .badan{ height: 450px; } /*bagian sidebar*/ .wrap .badan .sidebar{ background: orange; float: left; width: 25%; height: 100%; } /*akhir sidebar*/ .wrap .badan .content{ background: red; float: left; height: 100%; width: 75%; } .wrap .footer{ width: 100%; padding: 10px; } |
jalankan file index.html pada browser

membuat tampilan layout website sederhana dengan html dan css
nah tampilan layout sederhana pun selesai. sengaja warna pada masing-masing bagian saya bedakan dengan warna yang masih asal-asalan. agar teman-teman lebih mudah untuk memahaminya. baiklah sekian dulu tutorial tentang membuat tampilann layout website sederhana dengan html dan css. pada tutorial web design selanjutnya akan saya bahas tentang membuat sebuah template website sendiri dengan design yang menarik dan responsive tentunya.
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Membuat Slider Responsive Dengan CSS


Membuat Desain Form Login Dengan CSS



walaupun banyak yang nulis konten seperti ini, tapi saya lebih suka konten yang di tulis di blog ini.
terima kasih
maaf mas Diki Alfarabi Hadi
saya lagi mencari desain css untuk web yang bisa dibuka sempurna di hape
jadi desain website yang pakai % bukan yang pixel
ada ya tutorialnya
terima kasih
ada mas, coba mas lihat di kategori web design. sudah pernah saya buat tutorialnya
Emang mantap kontennya. Semangat min untuk sering-sering update.
saya diam-diam baca dan share tiap kontenmu lho.
Admin, bisa lebih sering update artikel gak? kadang lama
banget nunggu update-nya. Padahal konten-kontenmu selalu bagus loh
Masih dong, meskipun ada kesibukan lain, tapi masih tetap menyempatkan waktu untuk buat tutorial terus
Wih thanks gan bagus nih kontennya jdi tau walau bbrp hehe, sukses terus
Keren min
Baru sempet baca postingan ini hari ini, dan ternyata kontennya menarik banget.
Kayaknya aku akan sering mampir di mari, semangat update terus kontennya
ya min.
Emang mantap kontennya. Semangat min untuk sering-sering update.
saya diam-diam baca dan share tiap kontenmu lho.
Terima kasih atas pelajaran berharganya.. Mungkin kedepan saya bisa mengikuti cara yang di atas.. Thanks
Bang mau nanya kan udah buat tampilan webnya trus gimana contoh script buat kotak pencahariannya trus buat link akun sosial media kita dicantumkan di web tersebut mohon bantuannya bang, terima kasih
sangat membantu mas… walau belum begitu mengerti sich… hehe
Terima kasih gan, artikel nya sangat bagus
bisa di lebarin biar ke isi semua, jadi ngak ada sisi yang kopong