Tutorial Bootstrap 4 #30 : Progress Bar Bootstrap 4

Progress Bar Bootstrap 4 – Setelah pada tutorial bootstrap 4 sebelumnya kita belajar tentang komponen popovers pada bootstrap, Pada tutorial bootstrap 4 kali ini kita akan membahas tentang sebuah komponen lagi dari bootstrap, Yaitu komponen progress bar.
Sebelum mengikuti tutorial ini, pastikan teman-teman sudah bisa menghubungkan file bootstrap, jika belum silahkan baca tutorial sebelumnya tentang cara menggunakan bootstrap 4.
Progress Bar Bootstrap 4
Progress bar merupakan sebuah komponen yang berguna untuk membuat gambaran kemajuan sebuah proses dari suatu kinerja. teman-teman pasti sudah tidak asing lagi dengan progress bar, karena ada banyak website-website diluar sana yang menggunakan progress bar.
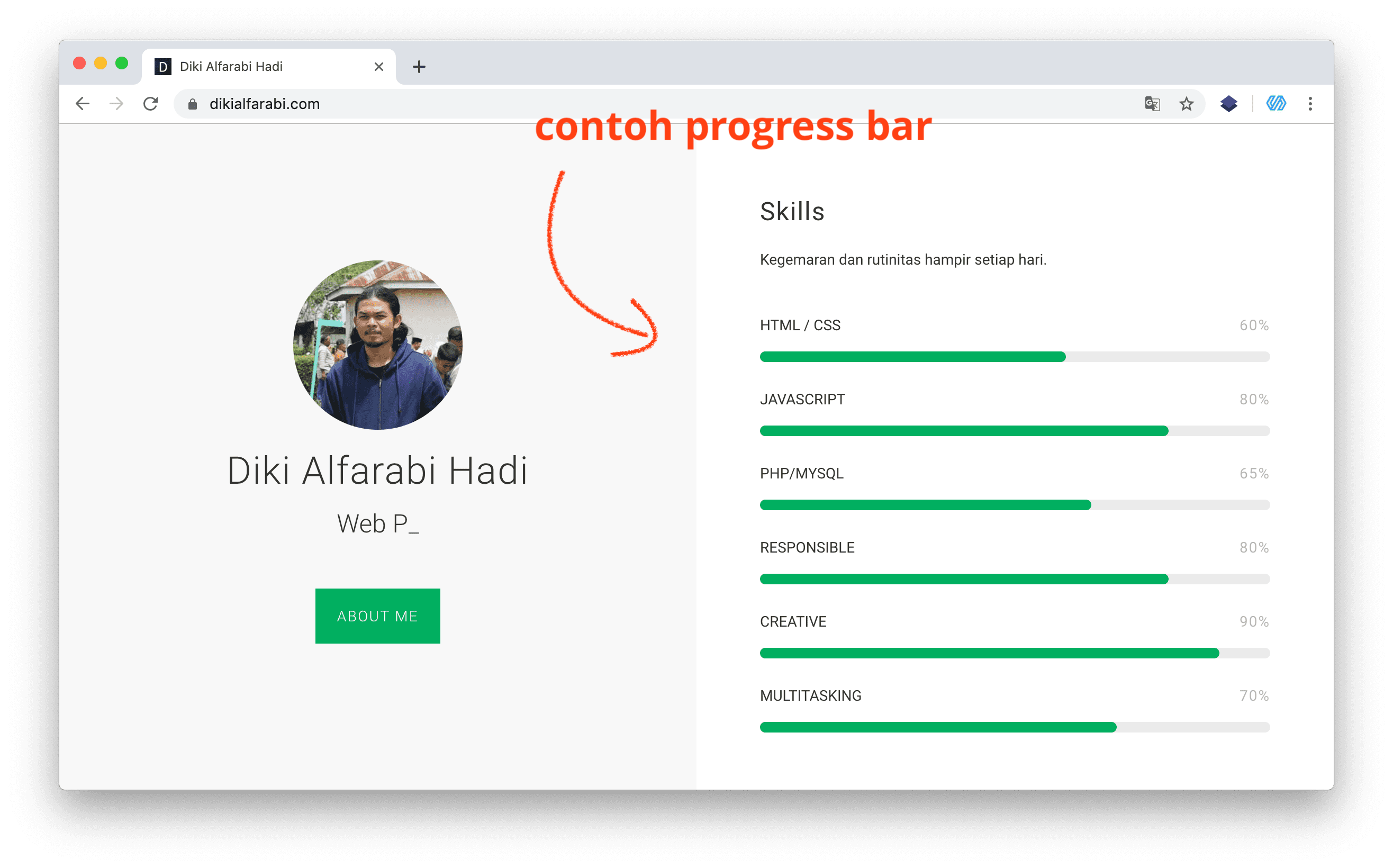
Salah satu contohnya teman-teman bisa lihat pada website dikialfarabi.com.

contoh progress bar
Pada website tersebut progress bar digunakan untuk menggambarkan suatu keahlian yang dinilai dengan persen (%).
Membuat Progress Bar Dengan Bootstrap 4
Pada tahap ini kita akan mencoba membuat progress bar sederhana menggunakan bootstrap 4.
Yang akan kita coba buat pada tutorial ini adalah membuat progress bar sederhana, membuat text pada progress bar, dan terakhir kita akan mencoba menerapkan efek animasi pada progress bar.
Jika teman-teman pernah belajar HTML 5, pasti teman-teman juga pernah belajar membuat progress bar dengan menggunakan tag <progress> .. </progress>.
Tapi di sini kita tidak akan menggunakan tag <progress> .. </progress> untuk membuat progress bar, melainkan kita akan membuat progress bar dengan class yang sudah disediakan oleh bootstrap.
Perhatikan contoh cara membuat progress bar berikut berikut.
|
1 2 3 |
<div class="progress"> <div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> |
Untuk membuat progress bar dengan bootstrap, kita menggunakan 2 elemen <div> .. </div>.
Kita menggunakan class .progress pada <div> yang pertama, Kemudian di dalam <div> tersebut kita buat elemen <div> lagi dengan menuliskan class .progress-bar juga.
Di dalam elemen div yang menggunakan class .progress-bar terdapat beberapa atribut yang fungsinya seperti berikut.
- aria-valuemin=””
atribut utuk pengaturan nilai maksimum dari progress bar. - aria-valuemax=””
atribut untuk pengaturan nilai minimum dari progress bar. - aria-valuenow=””
atribut untuk pengaturan nilai sekarang (antara nilai maximum dan nilai minimum).
Silahkan isi nilai pada atribut tersebut.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> |
dan hasilnya seperti berikut.

progress bar bootstrap 4
Seperti yang terlihat pada gambar hasil di atas. proress bar tampil sesuai dengan nilainya masing-masing.
Label Text Progress Bar
Kita juga bisa menuliskan text pada progress bar. caranya sangat mudah. kita tinggal langsung menuliskan text di dalam element <div> .. </div> yang menggunakan class .progress-bar.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Label Text <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><strong>80%</strong></div> </div> <br/> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 46%" aria-valuenow="46" aria-valuemin="0" aria-valuemax="100"><strong>46%</strong></div> </div> |
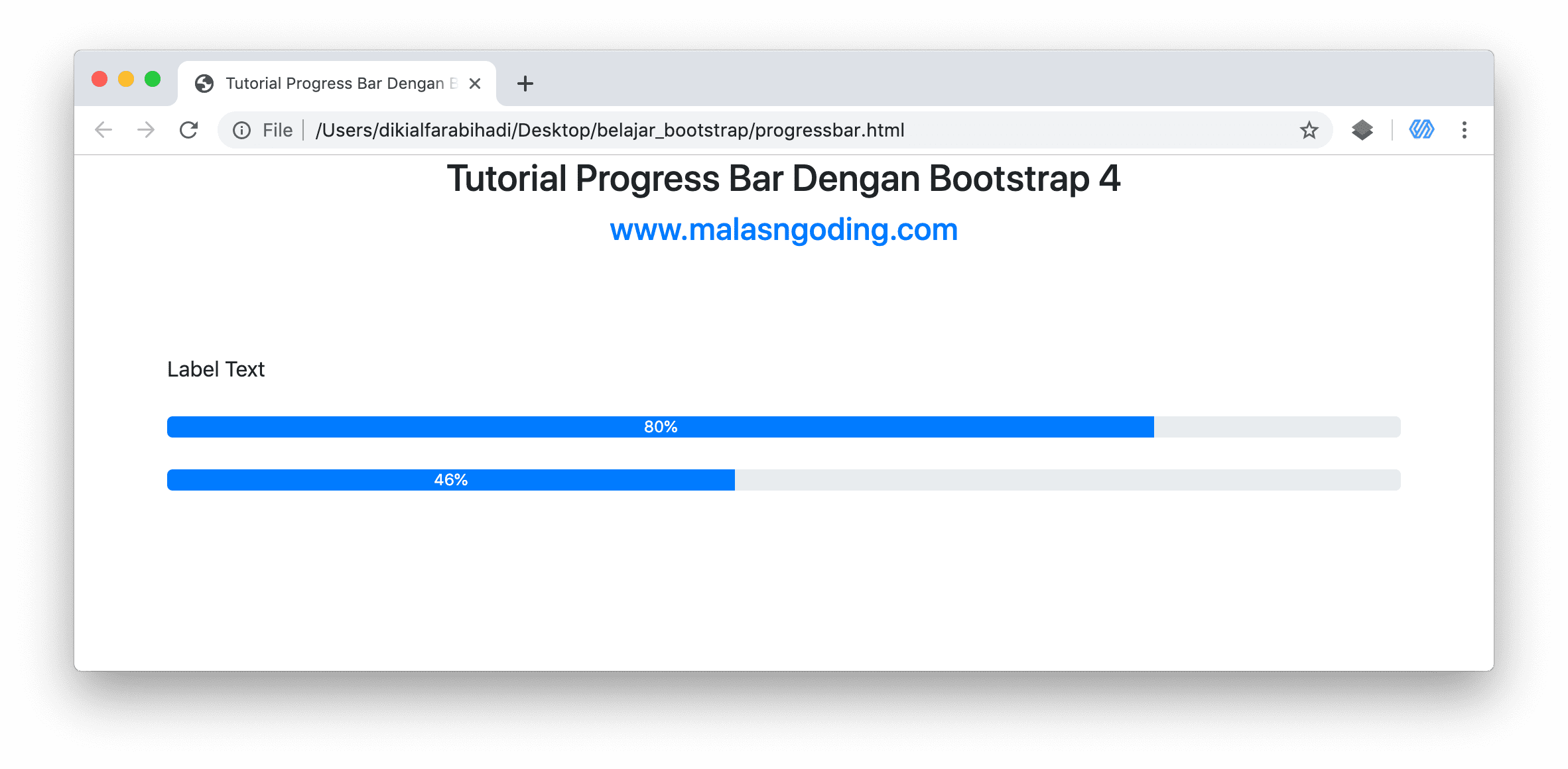
Dan hasilnya seperti berikut. label text yang kita tulis pun tampil di dalam progress bar.

text progress bar
Mengatur Tinggi Progress Bar
Untuk mengatur tinggi progress bar, kita bisa langsung menerapkan inline css pada elemen <div> yang memiliki class .progress.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
Mengatur Tinggi Progress Bar <br/> <br/> <div class="progress" <strong>style="height: 5px"</strong>> <div class="progress-bar" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div> </div> <br/> <div class="progress" <strong>style="height: 20px"</strong>> <div class="progress-bar" role="progressbar" style="width: 46%" aria-valuenow="46" aria-valuemin="0" aria-valuemax="100">46%</div> </div> <br/> <div class="progress" <strong>style="height: 50px"</strong>> <div class="progress-bar" role="progressbar" style="width: 46%" aria-valuenow="46" aria-valuemin="0" aria-valuemax="100">46%</div> </div> |
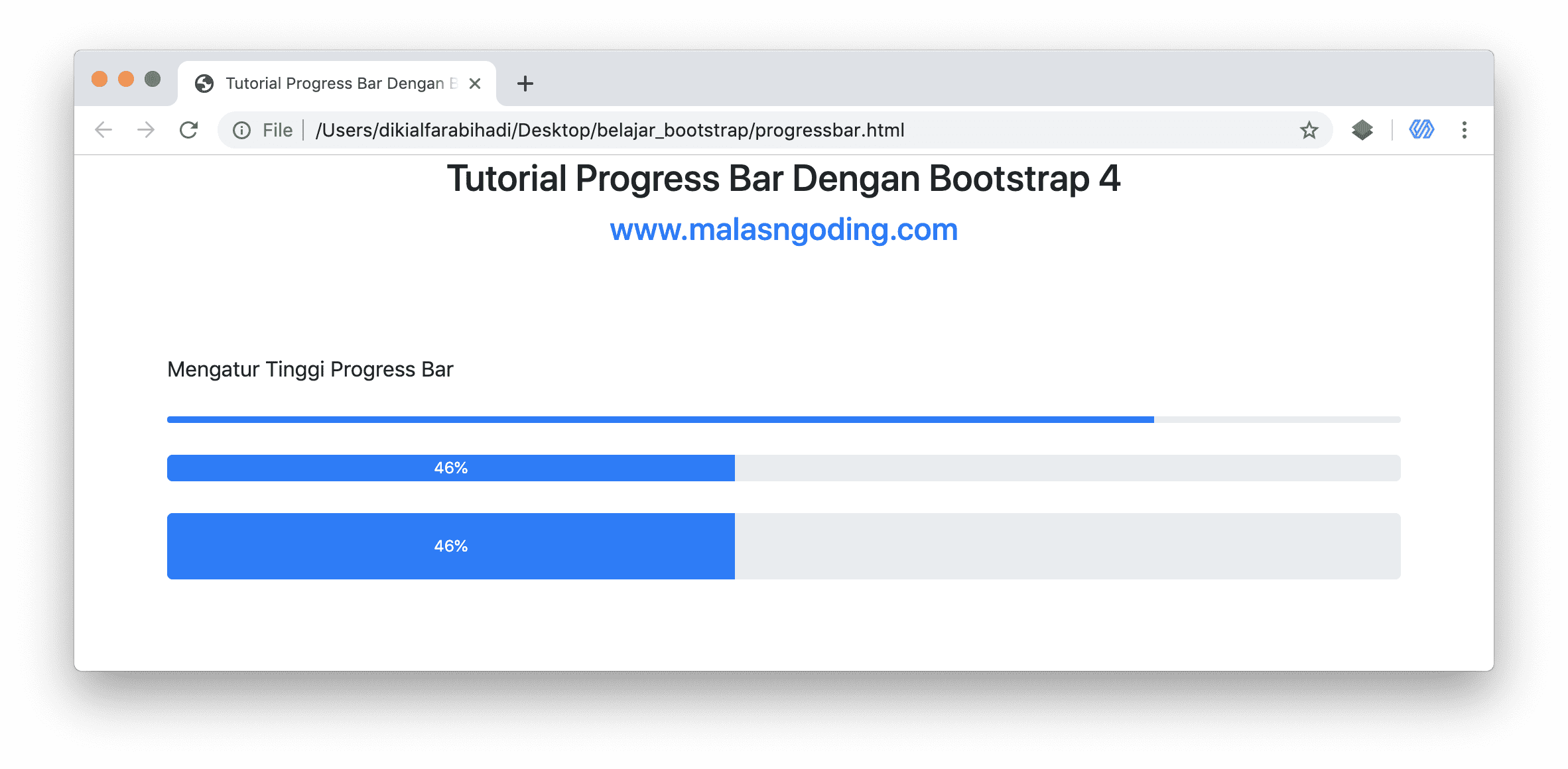
Pada contoh di atas kita membuat 3 buah progress bar, progress bar yang pertama kita atur tingginya sebesar 5px, progress bar kedua 20px dan yang ketiga 50px.
Kita lihat hasilnya.

tinggi progress bar
Oke mantap.
Warna Progress Bar
Untuk mengubah warna progress bar, kita bisa langsung menuliskan class warna dari bootstrap pada class .progress-bar. adapun class warna yang bisa kita gunakan adalah sebagai berikut.
- bg-primary
untuk membuat warna biru - bg-danger
untuk membuat warna merah - bg-warning
untuk membuat warna kuning - bg-info
untuk membuat warna biru toska - bg-success
untuk membuat warna hijau - bg-dark
untuk membuat warna hitam
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
Warna Progress Bar <br/> <div class="progress"> <div class="progress-bar <strong>bg-primary</strong>" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>bg-danger</strong>" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100">90%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>bg-warning</strong>" role="progressbar" style="width: 40%" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">40%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>bg-info</strong>" role="progressbar" style="width: 70%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100">70%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>bg-success</strong>" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100">100%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>bg-dark</strong>" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100">100%</div> </div> |
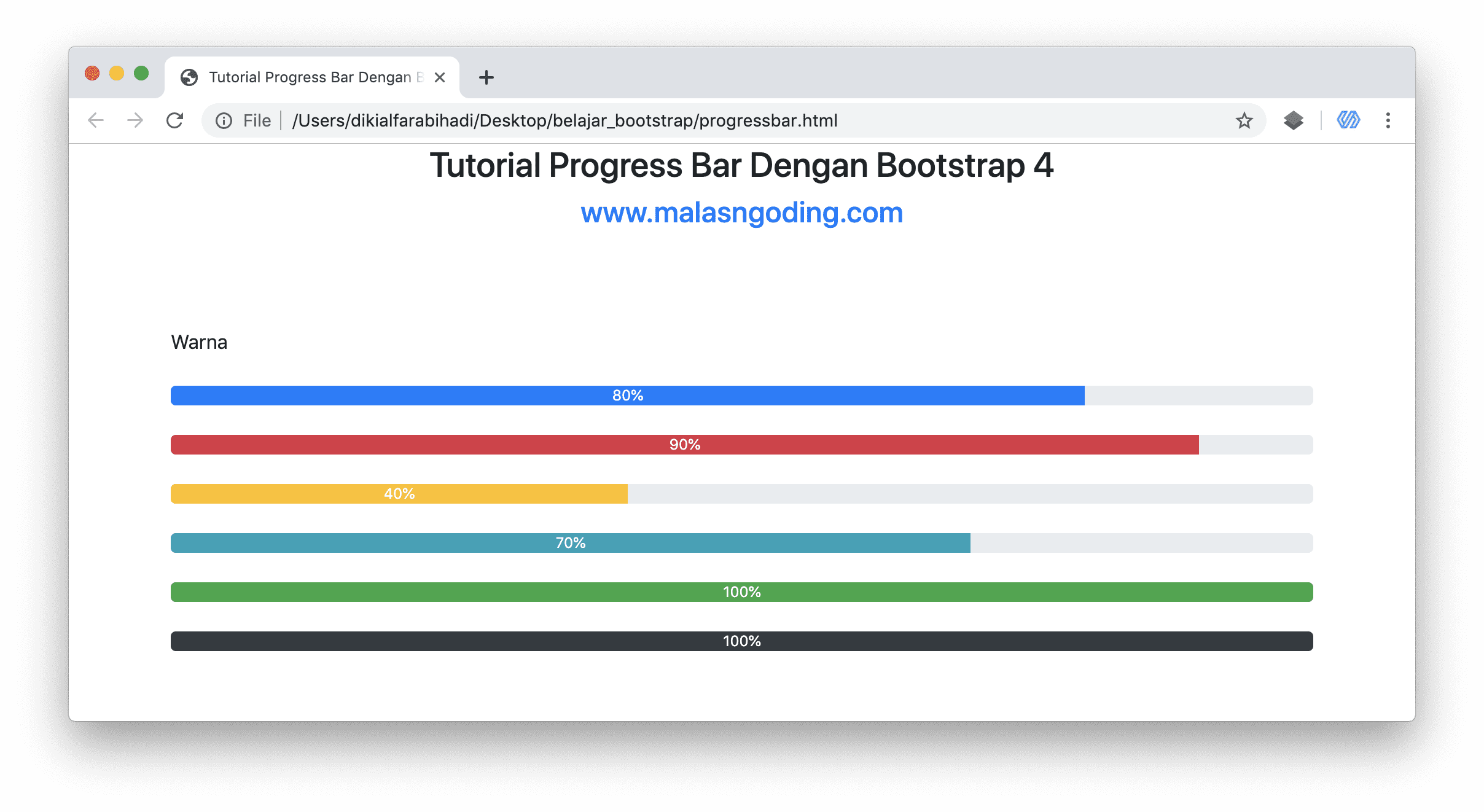
Dan hasilnya.

warna progress bar
Efek Garis-Garis (striped) Pada Progress Bar
Bootstrap juga menyediakan class untuk membuat efek garis-garis pada progress bar. gunakan class .progress-bar-striped beriringan dengan class .progress-bar.
contohnya
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Striped Progress Bar <br/> <div class="progress"> <div class="progress-bar <strong>progress-bar-striped</strong> bg-primary" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>progress-bar-striped</strong> bg-danger" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100">90%</div> </div> |
dan hasilnya

striped progress bar
Animasi Garis-Garis (animated striped)
Jika sudah menggunakan class .progress-bar-striped untuk memberi efek garis-garis pada progress bar, alangkah lebih keren lagi jika kita tambahkan efek animasi.
Caranya sangat mudah, silahkan teman-teman tambahkan class .progress-bar-animated beriringan dengan class .progress-bar-striped.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Animasi Striped Progress Bar <br/> <br/> <div class="progress"> <div class="progress-bar <strong>progress-bar-animated</strong> progress-bar-striped bg-primary" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <br/> <div class="progress"> <div class="progress-bar <strong>progress-bar-animated</strong> progress-bar-striped bg-danger" role="progressbar" style="width: 90%" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100">90%</div> </div> |
Dan hasilnya seperti berikut. efek garis-garis yang kita buat akan diberi animasi secara otomatis, garis-garis akan seolah-olah berjalan.

efek animasi progress bar
Oke selesai.
Sampai tahap materi tutorial tentang komponen progress bar pada bootstrap 4 sudah selesai.
Silahkan teman-teman bereksperimen lebih jauh.
Seluruh source code dan demo nya bisa teman-teman lihat pada link berikut. Terima kasih 🙂
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


