Tutorial Bootstrap 4 #29 : Popovers Bootstrap 4

Popovers Bootstrap 4 – Setelah sebelumnya dijelaskan tentang cara membuat komponen pagination dengan bootstrap 4, pada tutorial kali ini kita akan belajar tentang sebuah komponen baru lagi dari bootstrap 4. Yaitu popovers.
Popovers Bootstrap 4
Popovers adalah sebuah komponen yang bisa digunakan untuk menampilkan informasi terkait suatu komponen. Misalnya ada buah tombol yang ingin kita tampilkan informasi kegunaannya. Nah, Informasi kegunaan tombol tersebut bisa kita buat dengan popovers.
Nantinya informasi mengenai tombol tersebut akan muncul secara otomatis ketika tombol tersebut diklik.
Supaya teman-teman tidak bingung, silahkan langsung perhatikan contoh berikut.
Menampilkan Informasi Menggunakan Popovers
Sebagai contoh yang paling sederhana, kita akan mencoba menerapkan popovers pada sebuah komponen tombol. Jadi pada saat user melakukan klik pada tombol, maka popovers akan tampil untuk menampilkan informasi tertentu sesuai keinginan kita.
Silahkan baca juga tutorial bootstrap 4 sebelumnya tentang cara membuat tombol dengan bootstrap 4.
Oh ya, sebelum mengikuti tutorial ini silahkan teman-teman baca juga cara penggunaan bootstrap jika teman-teman belum mengerti cara menghubungkan bootstrap.
Untuk membuat contoh popovers sederhana, perhatikan contoh berikut.
|
1 |
<button type="button" class="btn btn-primary" data-toggle="popover" title="Halo, malasngoding" data-content="Ini adalah contoh konten informasi tentang tombol ini. Untuk contoh popovers">KLIK SAYA</button> |
Perhatikan contoh di atas, syntax di atas adalah elemen <button> .. </button>. Untuk membuat sebuah tombol dengan menggunakana bootstrap.
Kemudian kita juga membuat beberapa atribut pada tag <button>. Yaitu elemen data-toggle, title dan data-content.
atribut data-toggle kita isi dengan “popover“. Atribut title kita isi dengan “Halo, malasngoding“. dan terakhir atribut data-content kita isi dengan “Ini adalah contoh konten informasi tentang tombol ini. Untuk contoh popovers“.
Nah, untuk mengaktifkan popover pada tombol tersebut, kita harus memanggil fungsi popover() dengan javascript.
Buat syntax javascript seperti berikut di bagian paling bawah atau di atas tag penutup </body>.
|
1 2 3 4 5 6 7 |
<script> $(function (){ $('[data-toggle="popover"]').popover(); }); </script> |
Perhatikan perintah javascript di atas. Pada bagian selector nya kita isi dengan [data-toggle=”popover”]. Ini bertujuan untuk memilih semua element yang memiliki atribut data-toggle=”popover” akan dikenakan fungsi popover() ini.
Sedikit informasi, selector yang kita gunakan disini hanya salah satu cara. ada cara lain misalnya seperti memanggil class atau id.
Untuk tutorial selector jquery juga sudah disediakan tutorialnya, silahkan teman-teman baca di tutorial pengenalan jquery dasar untuk pemula.
Kemudian dilanjutkan dengan fungsi popover() untuk memanggil atau mengaktifkan komponen popovers.
Jadi secara keseluruhan maksud dari perintah di atas adalah ” Jalankan popover pada semua elemen yang memiliki atribut data-toggle=’popover’ “.
Berikut ini hasil dari keseluruhan contoh yang sudah kita buat.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Popovers Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Popovers Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/popovers-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/> <br/> <button type="button" class="btn btn-primary" data-toggle="popover" title="Halo, malasngoding" data-content="Ini adalah contoh konten informasi tentang tombol ini. Untuk contoh popovers">KLIK SAYA</button> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> <script> $(function (){ $('[data-toggle="popover"]').popover(); }); </script> </body> </html> |
Oke selesai, dan sekarang coba jalankan. dan coba klik tombol.

popovers bootstrap 4
Nah, pada saat tombol diklik, maka akan muncul informasi tentang tombol tersebut.
Informasi yang munculpun sesuai dengan yang kita isi pada atribut title dan atribut data-content pada tombol.
Pada contoh ini, popover tampil jika tombol diklik, dan popover kembali hilang ketika tombol tersebut diklik.
Pada sub judul selanjutnya kita akan membuat popover bisa menghilang walaupun diklik dimana saja.
Menutup Popovers Ketika Klik Selanjutnya
Jika pada sub judul sebelumnya, popover yang kita buat hanya hilang jika tombol yang menampilkan popover tersebut diklik lagi.
Nah kita juga bisa membuat popover kembali menghilang jika diklik dibagian mana saja.
Caranya sangat mudah. kita hanya perlu menambahkan pengaturan berikut ke dalam fungsi popover().
|
1 |
trigger: 'focus' |
Sehingga sekarang fungsi javascript popover menjadi seperti berikut.
|
1 2 3 4 5 6 7 8 9 |
<script> $(function (){ $('[data-toggle="popover"]').popover({ trigger: 'focus' }); }); </script> |
Oke, coba kita lihat hasilnya.
Klik tombol “Klik Saya”. dan pada saat popover tampil, kita bisa klik dimana saja untuk menghilangkan popover kembali.

membuat popover bootstrap 4
Oke selesai.
Kini untuk menghilangkan popover kita tidak perlu lagi melakukan klik pada tombol tersebut. melainkan bisa klik dimana saja, dan popover pun langsung menghilang.
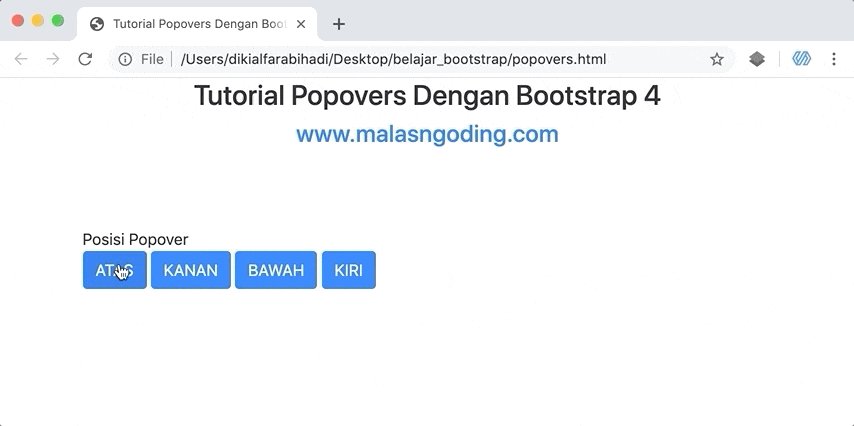
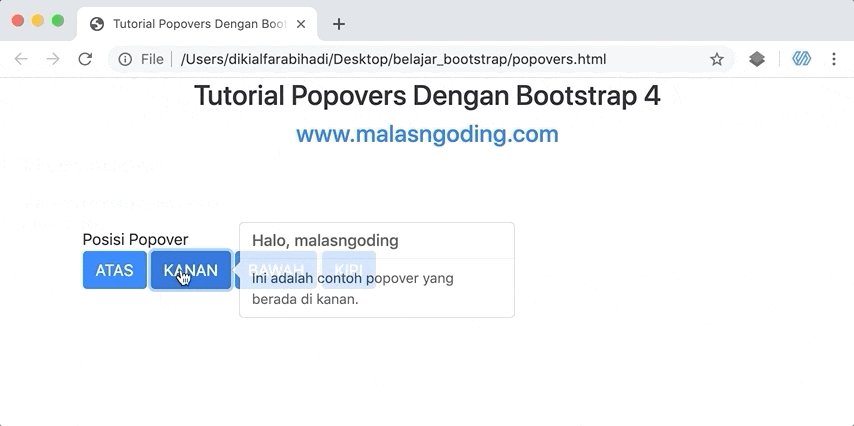
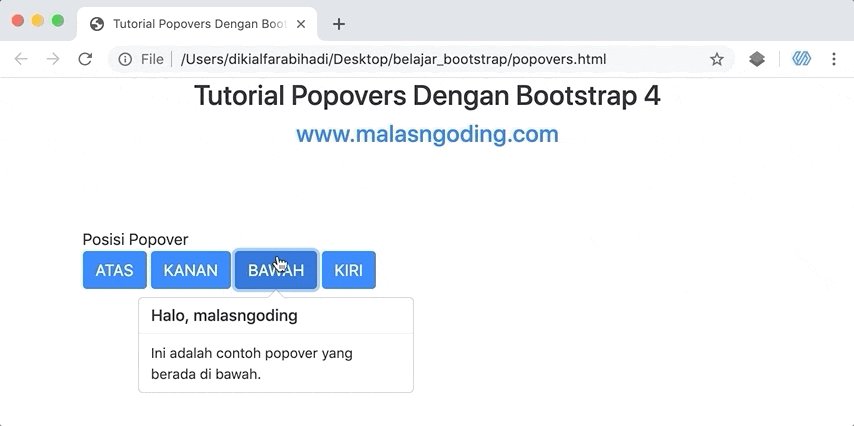
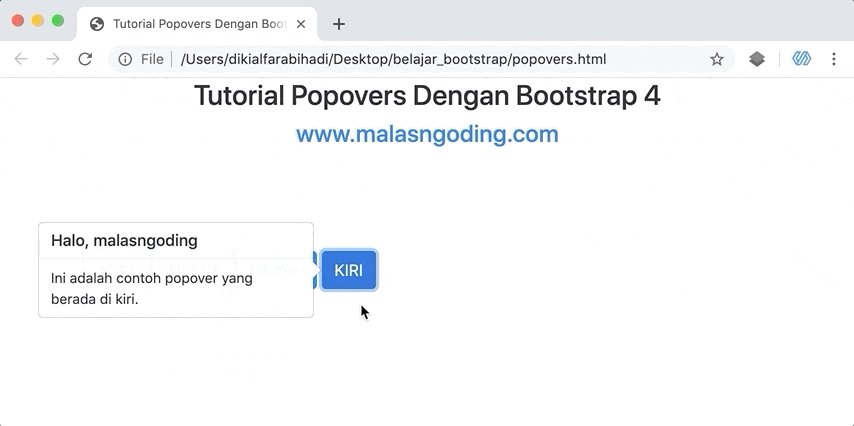
Mengubah Posisi Popover
Jika pada contoh sebelumnya popover yang tampil berada disebelah kanan, kita juga bisa memindahkannya sesuai keinginan kita, bisa itu berada di atas, kiri, kanan atau bawah.
Cara nya sangat mudah. kita bisa langsung menambahkan atribut data-placement=””.
Pada atribut data-placement=”” tersebut isi posisi dimana popover ingin kita tampilkan, pilihannya ada 4 yaitu top, bottom, right dan left.
Perhatikan contoh berikut.
|
1 2 3 4 |
<button type="button" class="btn btn-primary" data-toggle="popover" <strong>data-placement="top"</strong> title="Halo, malasngoding" data-content="Ini adalah contoh popover yang berada di atas.">ATAS</button> <button type="button" class="btn btn-primary" data-toggle="popover" <strong>data-placement="right"</strong> title="Halo, malasngoding" data-content="Ini adalah contoh popover yang berada di kanan.">KANAN</button> <button type="button" class="btn btn-primary" data-toggle="popover" <strong>data-placement="bottom"</strong> title="Halo, malasngoding" data-content="Ini adalah contoh popover yang berada di bawah.">BAWAH</button> <button type="button" class="btn btn-primary" data-toggle="popover" <strong>data-placement="left"</strong> title="Halo, malasngoding" data-content="Ini adalah contoh popover yang berada di kiri.">KIRI</button> |
Dan hasilnya seperti berikut.

posisi popover bootstrap 4
Oke terima kasih sudah mengikuti Tutorial Bootstrap 4 #29 : Popovers Bootstrap 4.
Jika teman-teman ingin membaca panduan tentang popover langsung dari dokumentasi bootstrap, bisa baca di
https://getbootstrap.com/docs/4.3/components/popovers/
Dan seluruh contoh source code ini bisa teman-teman download atau lihat demo nya pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



[…] Bar Bootstrap 4 – Setelah pada tutorial bootstrap 4 sebelumnya kita belajar tentang komponen popovers pada bootstrap, Pada tutorial bootstrap 4 kali ini kita akan membahas tentang sebuah komponen lagi dari bootstrap, […]