Tutorial Bootstrap 4 #28 : Pagination Bootstrap 4

Pagination Bootstrap 4 – Selamat datang di tutorial bootstrap 4 bagian ke dua puluh depalapan. Pada tutorial ini kita akan dijelaskan tentang cara membuat komponen pagination dengan menggunakan class-class yang sudah disediakan di bootstrap 4.
Pagination Bootstrap 4
Seperti yang sudah teman-teman ketahui atau belum, Pagination merupakan sebuah komponen website yang terdiri dari penomoran halaman website.
Misal jika teman-teman membuka sebuah website, dan melihat ada beberapa postingan artikel di sana, pada bagian bawahnya biasanya terdapat penomoran halaman. penomoran halaman tersebut di sebut dengan paging atau pagination.
Pagination sendiri dibuat dengan tujuan untuk membatasi data yang tampil pada sebuah halaman website, sehingga jika ada 100 buah data, maka seluruh data tersebut tidak tampil sekaligus yang akan membuat data tampil dengan sangat memanjang.
Oleh sebab itu pagination bertugas untuk membatasi tampilnya data. misalkan pada halaman 1 ditampilkan data dari 1 sampai 10, kemudian dihalaman kedua ditampilkan data 11 sampai 20, begitu juga seterusnya sampai halaman-halaman berikutnya tergantung berapa jumlah data yang ada.
Namun pada kesempatan ini kita tidak membahas masalah teknis dari pembuatan paginationnya, melainkan membahas cara membuat design penomoran pagination dengan menggunakan bootstrap 4.
Baca juga cara membuat pagination dengan PHP dan MySQL.
Membuat Pagination Sederhana Dengan Bootstrap 4
Bootstrap 4 sudah menyediakan class-class yang bisa kita gunakan untuk membuat pagination dengan mudah dan cepat. apa saja class nya? dan bagaimana hasil pagination yang dibuat dengan menggunakan bootstrap ? silahkan perhatikan contoh membuat pagination dengan bootstrap berikut.
Saya anggap teman-teman sudah bisa cara menghubungkan project nya dengan bootstrap 4, jika belum silahkan baca tutorial sebelumnya tentang cara menggunakan bootstrap 4.
pagination.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<nav> <ul class="pagination"> <li class="page-item disabled"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> |
Nah, perhatikan contoh pagination sederhana di atas.
Syntax di atas adalah contoh dari pagination yang kita buat dengan menggunakan bootstrap 4. pertama buat class .pagination dalam elemen <ul> .. </ul>. kemudoan dalam elemen <li> .. </li> nya buat class .page-item. selanjutnya dibagian link penomoran halamannya atau pada elemen <a> .. </a>, buat class .page-link.
kemudian ada 2 opsi class yang bisa kita gunakan juga yaitu class .disabled untuk membuat link yang tidak aktif, kemudian class .active untuk membuat link aktif.
Pada contoh ini class .disabled kita letakkan pada tombol sebelumnya, agar tombol ini seolah-olah tidak aktif.
Kemudian class .active kita letakkan pada penomoran halaman 2.
Dan jika dijalankan, maka hasilnya akan seperti berikut.

Pagination Bootstrap 4
Sampai di sini kita telah selesai membuat pagination dengan bootstrap 4. cukup mudah bukan ?
Kita juga bisa mengubah ukuran pagination, atau mengubah posisinya.
Pengaturan Ukuran Pagination
Untuk mengubah ukuran pagination, kita tinggal menambahkan class .pagination-lg untuk membuat pagination yang berukuran besar.
Dan gunakan class .pagination-sm untuk membuat pagination yang berukuran kecil.
Class .pagination-sm atau .pagination-lg bisa kita letakkan beriringan dengan class .pagination.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
Pagination sedang <nav> <ul class="pagination"> <li class="page-item disabled"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> Pagination besar <nav> <ul class="pagination <span style="color: #ff0000;">pagination-lg</span>"> <li class="page-item disabled"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> Pagination kecil <nav> <ul class="pagination <span style="color: #ff0000;">pagination-sm</span>"> <li class="page-item disabled"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> |
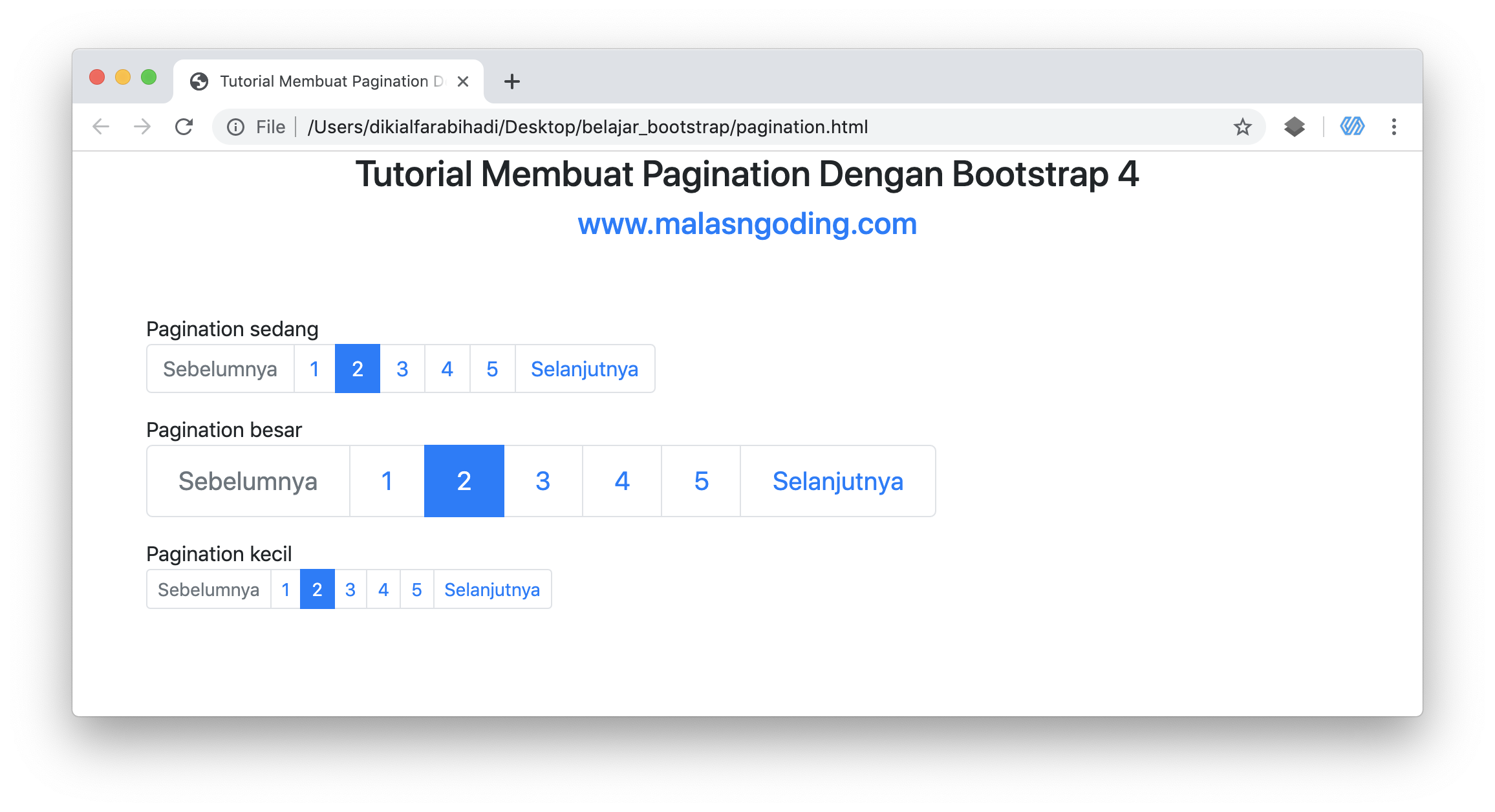
Maka hasilnya akan seperti berikut.

ukuran pagination
Oke cara mengubah ukuran pagination bootstrap selesai.
Tapi bagaimana jika kita ingin membuat posisi pagination ini berada di tengah ? atau di kanan? caranya mudah. silahkan perhatikan penjelasan berikut.
Pengaturan Posisi Pagination
Jika teman-teman ingin membuat posisi pagination berada ditengah, teman-teman bisa menambahkan class .justify-content-center.
Atau jika teman-teman ingin membuat posisi pagination berada di kanan, teman-teman bisa menambahkan class .justify-content-end.
Letakkan salah satu dari class tersebut beriringan dengan class .pagination yang sudah kita bahas sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
Pagination berada di tengah <nav> <ul class="pagination <span style="color: #ff0000;">justify-content-center</span>"> <li class="page-item"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> <br/> <br/> Pagination berada di kanan <nav> <ul class="pagination <span style="color: #ff0000;">justify-content-end</span>"> <li class="page-item"> <span class="page-link">Sebelumnya</span> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"> <a class="page-link" href="#">Selanjutnya</a> </li> </ul> </nav> |
Jalankan dan hasilnya seperti berikut. pagination akan pindah ke sebelah kanan, dan ditengah.

posisi pagination
Oke selesai sudah Tutorial Bootstrap 4 #28 : Pagination Bootstrap 4. pada tutorial ini kita sudah belajar cara membuat pagination dengan mudah dan cepat.
Kita juga telah belajar cara mengubah ukuran dari pagination dan mengubah posisi dari pagination.
Jika teman-teman ingin membaca tutorial pagination dari situs bootstrap sendiri, Teman-teman bisa baca di https://getbootstrap.com/docs/4.3/components/pagination/.
Hasil dan seluruh source code dari tutorial ini bisa teman-teman lihat dan download pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



[…] Bootstrap 4 – Setelah sebelumnya dijelaskan tentang cara membuat komponen pagination dengan bootstrap 4, pada tutorial kali ini kita akan belajar tentang sebuah komponen baru lagi dari bootstrap 4. Yaitu […]