Cara Design Tampilan Scrollbar Dengan CSS3

Cara Design Tampilan Scrollbar Dengan CSS3
Cara Design Tampilan Scrollbar Dengan CSS3 – scrollbar memang tidak terlalu di perhatikan oleh user yang mengunjungi website kita. biasanya user hanya memperhatikan bagian-bagian yang sangat terlihat saja seperti header, bagian content, sidebar, footer, jenis font(baca cara mengubah font dengan css) dan element lainnya. tetapi untuk lebih baik nya untuk mendesign sebuah template website atau aplikasi lainnya. kita harus memperhatikan segala hal detail dari user interface. salah satu contohnya adalah bagian scroolbar. oleh karena itu pada tutorial web design kali ini saya akan membahas tentang tutorial cara design tampilan scrollbar dengan css3. kita akan mengganti/mengubah tampilan scrollbar dengan css3. agar lebih terlihat menarik dan rapi.
CSS3 telah meyediakan fitur baru yang berfungsi untuk mengurusi hal-hal yang menyangkut dengan scrollbar website. kita dapat mengubah warna track, thumb dan scrollbarnya. silahkan teman-teman perhatikan contoh berikut ini untuk cara mengubah tampilan atau mempercantik scrollbar dengan css3.
Cara Design Tampilan Scrollbar Dengan CSS3
Ada beberapa fungsi khusus yang di sediakan oleh css3 untuk mengubah tampilan scrollbar. di antaranya adalah :
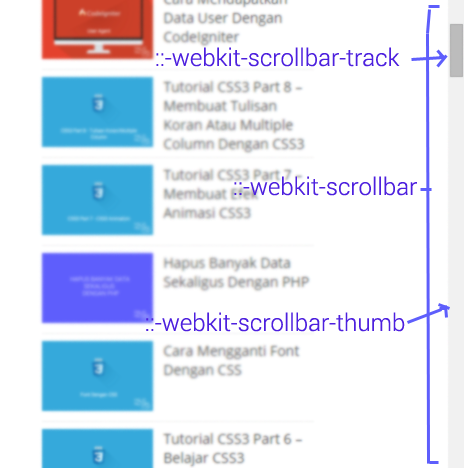
- ::-webkit-scrollbar
- ::-webkit-scrollbar-track
- ::-webkit-scrollbar-thumb
ketiga fungsi di atas berguna dan telah di sediakan di css3 untuk mengurusi tampilan scrollbar. dan fungsi nya masing-masing adalah, ::-webkit-scrollbar untuk bagian scrollbar secara keseluruhan. ::-webkit-scrollbar-track berguna untuk tampilan track/jalur dari scrollbar. dan terakhir ::-webkit-scrollbar-thumb untuk cursor scrollbar.

Cara Design Tampilan Scrollbar Dengan CSS3
Langsung saja masuk ke contoh mempercantik scrollbar dengan css.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
<!DOCTYPE html> <html> <head> <title>Cara Design Tampilan Scrollbar Dengan CSS3 | www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Cara Design Tampilan Scrollbar Dengan CSS3 | www.malasngoding.com</h1> <div class="wrap"> <p> Tutorial membuat design scrollbar halaman web, tutorial pemrograman web,design. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut l.abore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
body{ background: #f3f5f7; font-family: roboto; text-align: center; color: #232323; } .wrap{ margin: 10px auto; width: 950px; padding: 20px; color: #fff; background: #35A9DB; text-align: justify; } /*css3 design scrollbar*/ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background: #666; } ::-webkit-scrollbar-thumb { background: #232323; } |

mempercantik tampilan scrollbar dengan css
tampilan scrollbar nya pun berhasil di ubah. seperti yang tampak pada gambar di atas. penjelasan syntax css untuk mengubah tampilan scrollbar nya:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*css3 design scrollbar*/ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: #666; } ::-webkit-scrollbar-thumb { background: #232323; } |
jadi di sini kita menentukan lebar dari scrollbar nya sebesar 10px.
|
1 2 3 |
::-webkit-scrollbar { width: 10px; } |
untuk bagian track nya kita beri warna abu-abu gelap dengan kode warna #666. dan bagian thumb nya kita beri warna abu-abu kecokalatan yang lebih gelap denan kode warna #232323.
|
1 2 3 4 5 6 7 |
::-webkit-scrollbar-track { background: #666; } ::-webkit-scrollbar-thumb { background: #232323; } |
teman-teman bisa menyesuaikan nya sendiri dengan inspirasi dan keinginan teman-teman. berikut ini adalah contoh design scrollbar lainnya.
See the Pen mengubah tampilan scrollbar dengan css3 by Malas Ngoding (@malasngoding) on CodePen.0
Sekian dulu tutorial Cara Design Tampilan Scrollbar Dengan CSS3. terima kasih.
Baca juga :
Tutorial Menarik Lainnya

Membuat Navbar Responsive dengan HTML dan CSS


Membuat Slider Responsive Dengan CSS


Membuat Desain Form Login Dengan CSS



Terus berkarya ya, tulisannya enak di baca.