Tutorial Laravel #8 : Sistem Template Blade Laravel

Sistem Template Blade Laravel – Halo selamat datang kembali di seri tutorial laravel dasar lengkap untuk pemula dari www.malasngoding.com.
Pada tutorial laravel bagian delapan ini kita akan berkenalan dan belajar tentang sistem templating blade pada laravel.
Jadi kita akan belajar membuat langsung template dinamis sederhana dengan menggunakan template blade sistem dari laravel.
Sistem Template Blade Laravel
Seperti yang sudah kita pelajari dari tutorial-tutorial laravel di malasngoding.com sebelumnya, laravel menyediakan banyak sekali fitur-fitur keren untuk memudahkan kita dalam membangun aplikasi atau website menggunakan laravel.
Sudah ada beberapa fitur laravel yang sudah kita singgung sebelumnya, di tutorila bagian ini kita akan membahas satu fitur yang paling keren juga dari laravel. yaitu sistem blade template laravel.
Sebenarnya secara tidak sengaja sebelumnya kita sudah berkenalan sekilas dengan yang namanya template blade pada laravel.
BACA : Route dan View Pada Laravel
Laravel membuat ekstensi sendiri untuk menangani bagian view, yaitu ekstensi .blade.php.
Yuk kita langsung masuk ke contoh nya saja untuk melihat kelebihan dari sistem template blade pada laravel ini.
Membuat Template Dinamis Dengan Template Blade Laravel
Setiap website atau aplikasi yang kita bangun pasti kita buat dengan template yang dinamis. karena kita pasti tidak ingin melakukan perubahan hampir di semua file jika ada perubahan kecil yang di lakukan.
Baca : Membuat Halaman Web Dinamis Dengan PHP
Langsung saja kita masuk ke contoh, di sini kita akan mencoba membuat 3 buah halaman dinamis, jadi pura-puranya ini adalah website sederhana kita, walaupun kita belum membuat pengolahan data dan penerapan logika yang rumit. Karena pada tutorial ini kita hanya akan belajar tentang pembuatan template yang dinamis menggunakan sistem template blade dari laravel.
Untuk contoh ini kita akan pura-pura membuat sebuah blog sederhana.
Karena kita akan membuat 3 buah halaman sebagai contoh, maka sekarang buat 3 buah route pada belajar_laravel/routes/web.php.
belajar_laravel/routes/web.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ // route bawaan default laravel Route::get('/', function () { return view('welcome'); }); // route blog Route::get('/blog', 'BlogController@home'); Route::get('/blog/tentang', 'BlogController@tentang'); Route::get('/blog/kontak', 'BlogController@kontak'); |
Sehingga keseluruhan isi file
Perhatikan route di atas :
- Pada saat kita mengakses route /blog, maka yang akan dijalankan adalah method home yang ada di dalam controller BlogController.
- Pada saat kita mengakses route /blog/tentang, maka yang akan dijalankan adalah method tentang yang ada di dalam controller BlogController.
- Pada saat kita mengakses route /blog/kontak, maka yang akan dijalankan adalah method kontak yang ada di dalam controller BlogController.
Karena route nya akan kita jalankan pada controller BlogController, sekarang kita buat dulu controller BlogControllernya, karena kita belum punya controller dengan nama BlogController.php.
Silahkan baca cara membuat controller laravel di sini.
Di sini saya membuat controller dengan menggunakan perintah php artisan.
Masuk ke direktori project laravel kita, dan ketik
|
1 |
php artisan make:controller BlogController |
Seperti gambar berikut.

membuat controller blog
Setelah selesai membuat BlogController.php, sekarang kita buat method home, method tentang, method kontak lengkap dengan pemanggilan view nya masing-masing.
belajar_laravel/app/Http/Controllers/BlogController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class BlogController extends Controller { public function home(){ return view('home'); } public function tentang(){ return view('tentang'); } public function kontak(){ return view('kontak'); } } |
Perhatikan syntax di atas
- Method home memanggil view home
- Method tentang memanggil view tentang
- Method kontak memanggil view kontak
Nah sampai di sini kita akan membuat template master nya terlebih dulu.
Template master yang dimaksud di sini adalah template induk nya, buat sebuah view baru dengan nama master.blade.php.
belajar_laravel/resources/views/master.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
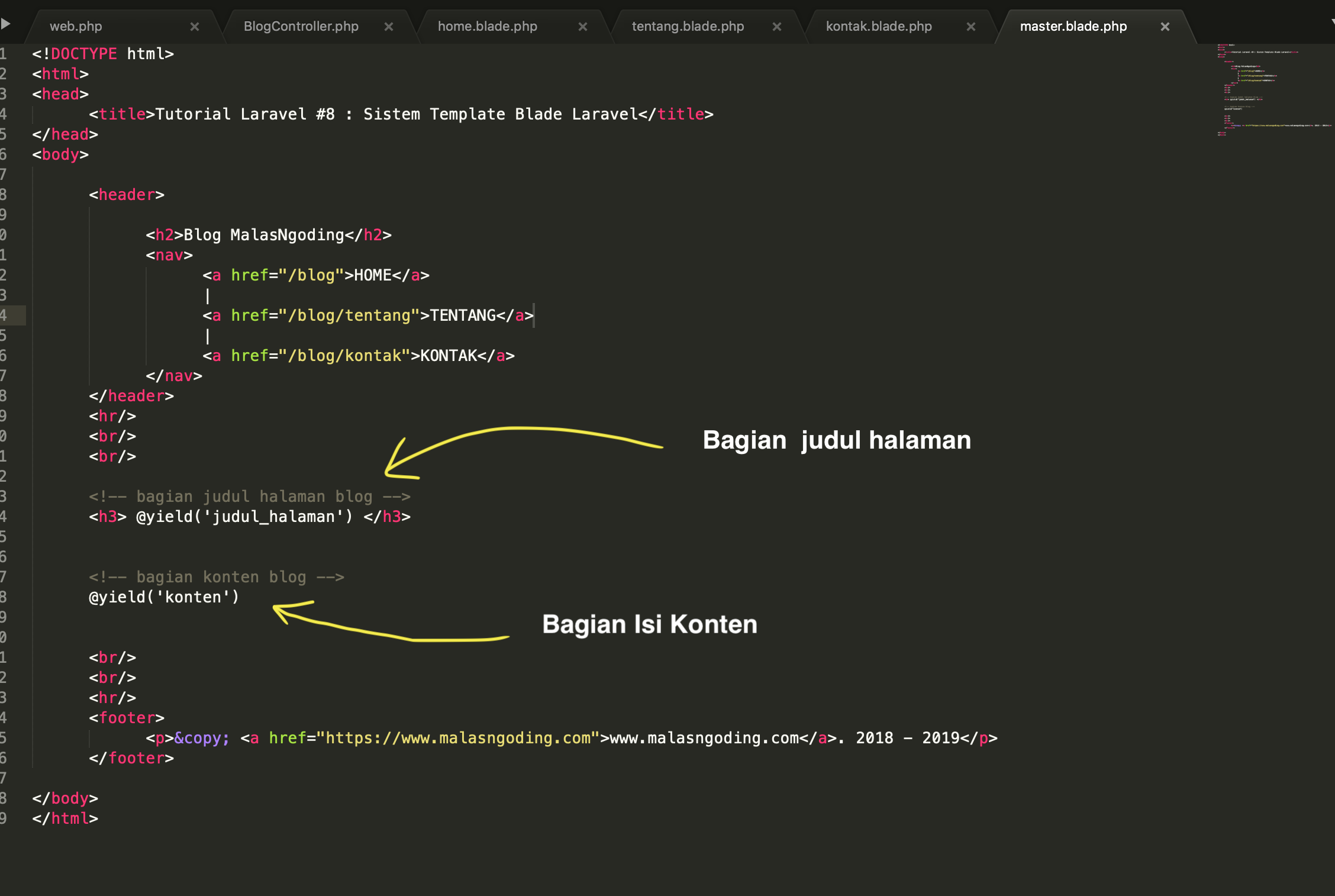
<!DOCTYPE html> <html> <head> <title>Tutorial Laravel #8 : Sistem Template Blade Laravel</title> </head> <body> <header> <h2>Blog MalasNgoding</h2> <nav> <a href="/blog">HOME</a> | <a href="/blog/tentang">TENTANG</a> | <a href="/blog/kontak">KONTAK</a> </nav> </header> <hr/> <br/> <br/> <!-- bagian judul halaman blog --> <h3> @yield('judul_halaman') </h3> <!-- bagian konten blog --> @yield('konten') <br/> <br/> <hr/> <footer> <p>© <a href="https://www.malasngoding.com">www.malasngoding.com</a>. 2018 - 2019</p> </footer> </body> </html> |
master.blade.php ini kita jadikan sebagai template induk dari template dinamis yang ingin kita buat, dimana pada master.blade.php ini kita buat segala sesuatu yang tidak berubah-ubah seperti menu, footer dan nama blog nya.
Oke, jadi sekarang semua view-view yang di panggil pada method yang akan kita hubungkan dengan template view master ini.
buat 3 buah view baru, yaitu view home, tentang dan kontak.
belajar_laravel/resources/views/home.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- Menghubungkan dengan view template master --> @extends('master') <!-- isi bagian judul halaman --> <!-- cara penulisan isi section yang pendek --> @section('judul_halaman', 'Halaman Home') <!-- isi bagian konten --> <!-- cara penulisan isi section yang panjang --> @section('konten') <p>Ini Adalah Halaman Home</p> <p>Selamat datang !</p> @endsection |
belajar_laravel/resources/views/tentang.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Menghubungkan dengan view template master --> @extends('master') <!-- isi bagian judul halaman --> <!-- cara penulisan isi section yang pendek --> @section('judul_halaman', 'Halaman Tentang') <!-- isi bagian konten --> <!-- cara penulisan isi section yang panjang --> @section('konten') <p>Ini Adalah Halaman Tentang</p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> @endsection |
belajar_laravel/resources/views/kontak.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!-- Menghubungkan dengan view template master --> @extends('master') <!-- isi bagian judul halaman --> <!-- cara penulisan isi section yang pendek --> @section('judul_halaman', 'Halaman Kontak') <!-- isi bagian konten --> <!-- cara penulisan isi section yang panjang --> @section('konten') <p>Ini Adalah Halaman Kontak</p> <table border="1"> <tr> <td>Email</td> <td>:</td> <td>malasngoding@gmail.com</td> </tr> <tr> <td>Hp</td> <td>:</td> <td>0896-0676-7404</td> </tr> </table> @endsection |
Sampai di sini akan saya jelaskan dulu tentang fungsi-fungsi yang teman-teman lihat pada view master, dan view lainnya di atas.
Yaitu ada fungsi @extends(), @section, @yield.
Kita mulai dari view master.blade.php. disana ada fungsi @yield() yang kita buat.

fungsi yield pada laravel
Fungsi @yield() berguna untuk bagian-bagian tertentu pada template website. dan nama bagian nya bisa kita tulis di dalam parameter fungsi @yield().
Seperti yang sudah kita buat, di sana kita membuat bagian judul_halaman dan bagian konten.
Nah, Selanjutnya pada bagian view lainnya, akan kita hubungkan ke template master.blade.php ini. dan tiap-tiap bagian @yield nya kita isi konten nya dari file view-view yang lainnya.
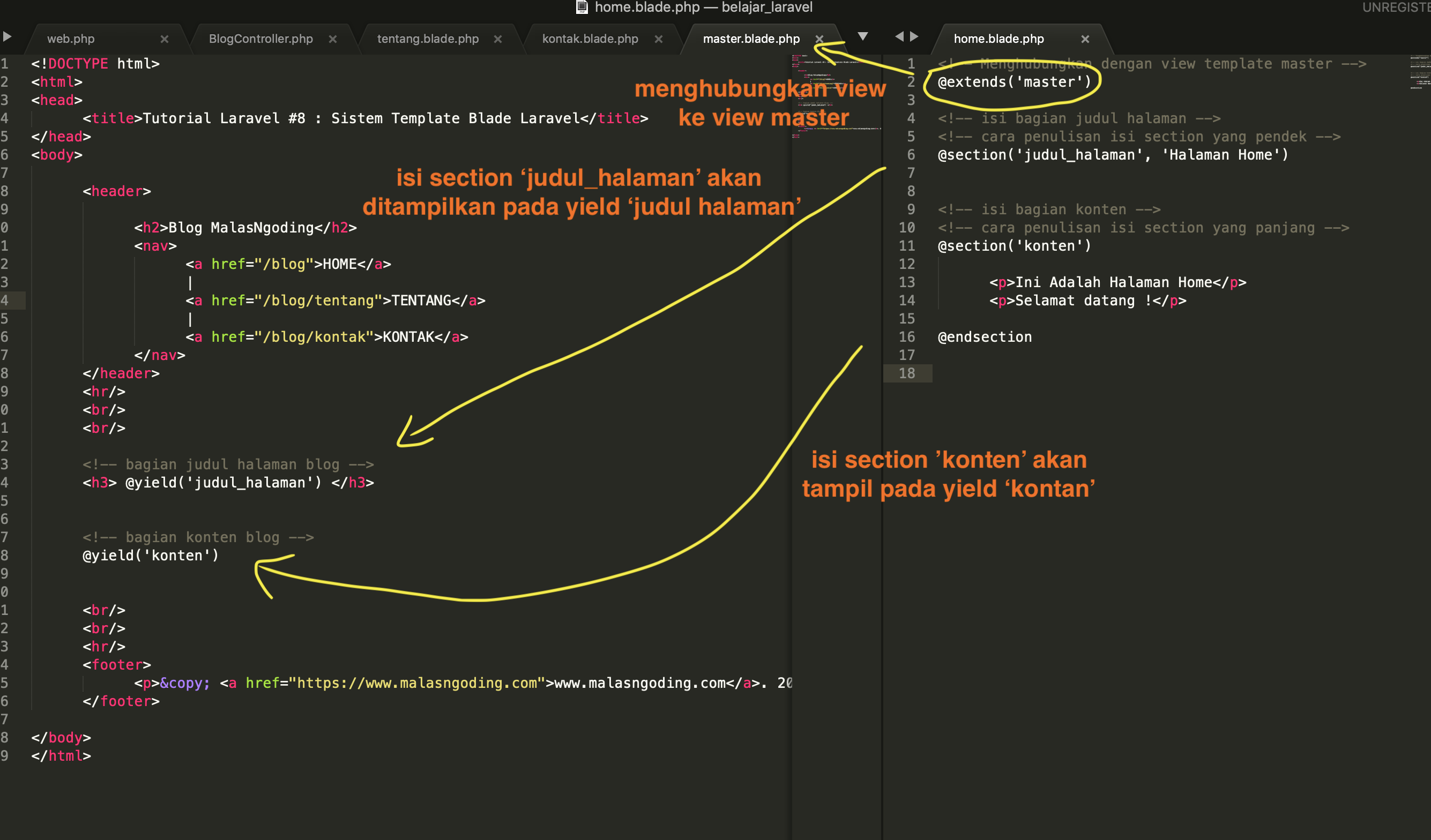
Lanjut ke view home, buka file home.blade.php.

sistem template blade laravel
dari gambar di atas saja pasti teman-teman sudah mengerti tentang penghubungan sistem template blade ini.
Pertama pada view home kita hubungkan dulu ke view master dengan menggunakan fungsi @extends. kemudian semua isi yang ada diantara fungsi @section akan di tampilkan pada bagian fungsi @yield.
Begitu juga dengan view kontak dan view tentang. intinya akan sama saja.
Sekarang kita coba akses project kita, jangan lupa mengaktifkannya dulu dengan
|
1 |
php artisan serve |
terus kemudian akses localhost:8000/blog

template website dinamis dengan laravel
Perhatikan pada gambar di atas, pada saat route ‘/blog’ di akses, maka akan dijalankan method home pada controller BlogController. seperti yang sudah kita set pada route laravel sebelumnya di atas tadi.
kemudian method home pada controller BlogController akan memanggil view ‘home.blade.php’.
Begitu juga dengan halaman lainnya.
Coba klik pada menu kontak dan tentang.

sistem template laravel
Klik menu kontak

membuat template dinamis dengan blade laravel
Nah, oke teman-teman, selesai sudah materi Tutorial Laravel #8 : Sistem Template Blade Laravel. sampai jumpa pada tutorial laravel bagian selanjutnya.
Tutorial Menarik Lainnya

Tutorial Laravel #41 : Action URL Laravel


Tutorial Laravel #40 : Multi Bahasa Localization Laravel


Tutorial Laravel #39 : Import Excel Laravel



Di tunggu update nya..
siap, sedang di kerjain hehe
sangat membantu sekali gan, trimakasih
sama sama mas
Alhamdulillah, Terimakasih mas
saya bangkit
mau tanya kalau css nya ga mau nampil gimana ya mas ?
padahal sudah ikutin tutorial tsb.
di index/masternya utk css nya sudah mau keluar, tapi saat pilih menu lain dan pindah ke file beda css yg ada di file tsb tidak mau keluar. mohon bantuannya dan solusinya. terima kasih
[…] Baca Kembali : Tutorial Laravel #8 : Sistem Template Blade Pada Laravel […]
terimkasih banyak;) sangat membantu saya untuk belajar tentang dasar templating engine sukses selalu
halo kak saya sudah ikuti tutorial diatas tapi kok yieldnya gak berfungsi ya malah hanya ada menu dan footer aja sedangkan isinya gak keluar, dimana yang salah ya