Tutorial Laravel #39 : Import Excel Laravel

Import Excel Laravel – Setelah sebelumnya kita belajar tentang membuat export atau cetak laporan excel pada laravel, seperti ada yang kurang jika kita tidak membahas kebalikannya. yaitu membuat import excel dengan laravel.
Pada tutorial sebelumnya di Tutorial Laravel #38: export excel laravel, kita membuat export excel dengan menggunakan package laravel excel yang dibuat oleh maatwebsite.
Package Laravel Excel tersebut tidak hanya bisa digunakan untuk membuat atau export laporan excel saja, tapi juga bisa digunakan untuk membuat fitur import excel pada laravel.
Mari kita simak dan bahas lebih jauh tentang cara mengimport data excel dengan laravel menggunakan package laravel excel.
Import Excel Laravel
Pada Tutorial Laravel #39 : Import Excel Laravel ini kita akan belajar bagaimana cara mengimport data dari file excel ke database dengan menggunakan laravel.
Untuk teman-teman yang belum membaca tutorial sebelumnya tentang Tutorial Laravel #38: export excel laravel di malasngoding.com, Saya sarankan untuk WAJIB membacanya terlebih dulu.
Karena segala penjelasan dasarnya seperti proses install package dan konfigurasinya sudah dijelaskan pada tutorial sebelumnya tersebut.
Persiapan Database
Abaikan sub judul ini jika teman-teman sudah mengikuti tutorial sebelumnya tentang export excel laravel, dan silahkan lanjutkan ke bagian setelah sub judul ini.
Apa saja yang kita butuhkan untuk membuat contoh import excel dengan laravel ini? tentu kita membutuhkan sebuah database. database yang kita gunakan adalah database “malasngoding_laravel”. seperti yang sudah kita buat pada tutorial sebelumnya.
Bagi teman-teman yang belum membaca tutorial sebelumnya, Pastikan teman-teman sudah mempunyai database, dan sudah membuat koneksi database nya pada file .env.
.env
|
1 2 3 4 5 6 |
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=malasngoding_laravel DB_USERNAME=root DB_PASSWORD=root |
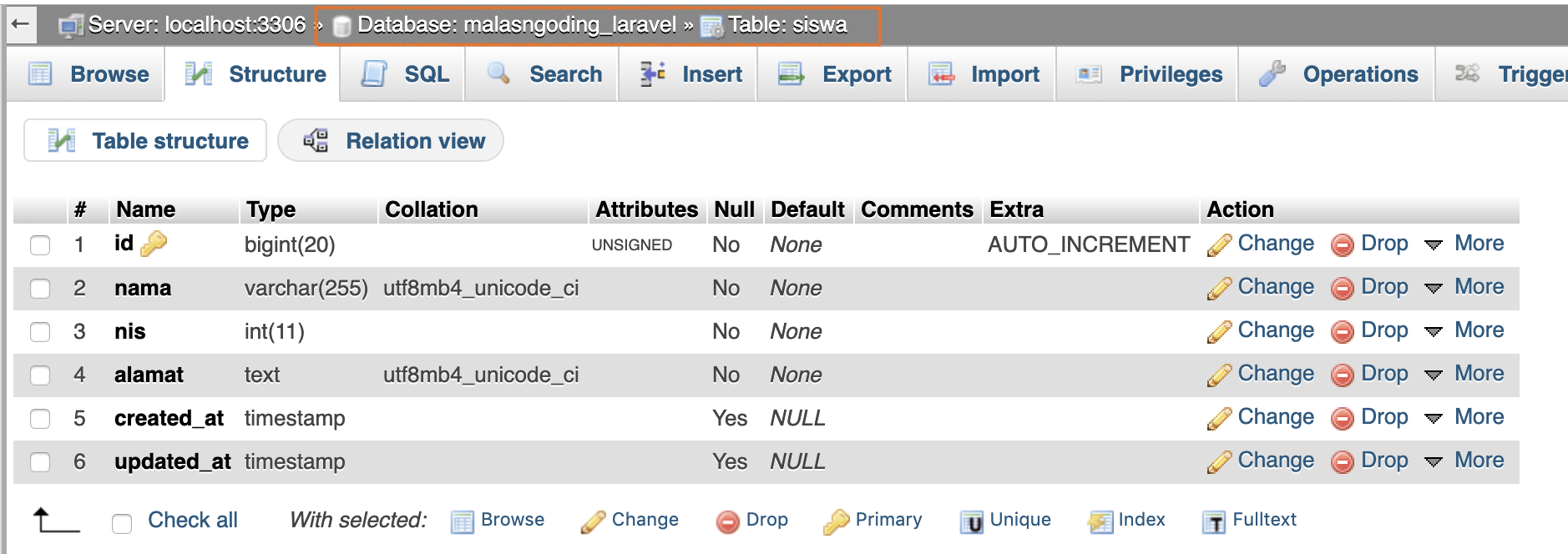
Kemudian sediakan sebuah table dengan nama “siswa”. dimana table tersebut berisi kolum id, nama, nis dan alamat.
Jika teman-teman sudah mengikuti tutorial sebelumnya, pasti teman-teman sudah punya table siswa beserta kolum-kolumnya. jadi silahkan abaikan step ini.
siswa.sql
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
-- phpMyAdmin SQL Dump -- version 4.8.3 -- https://www.phpmyadmin.net/ -- -- Host: localhost:3306 -- Generation Time: Apr 12, 2019 at 10:44 AM -- Server version: 5.7.23 -- PHP Version: 7.2.10 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; -- -- Database: `malasngoding_laravel` -- -- -------------------------------------------------------- -- -- Table structure for table `siswa` -- CREATE TABLE `siswa` ( `id` bigint(20) UNSIGNED NOT NULL, `nama` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `nis` int(11) NOT NULL, `alamat` text COLLATE utf8mb4_unicode_ci NOT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci; -- -- Indexes for dumped tables -- -- -- Indexes for table `siswa` -- ALTER TABLE `siswa` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `siswa` -- ALTER TABLE `siswa` MODIFY `id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT; |

import excel laravel
Sampai di sini kita anggap teman-teman sudah mempunyai table siswa.
Pastikan juga teman-teman sudah punya model Siswa.php.
app/Siswa.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Siswa extends Model { protected $table = "siswa"; protected $fillable = ['nama','nis','alamat']; } |
Persiapan Package Laravel Excel
Jika teman-teman sudah membaca tutorial sebelumnya, tentang export excel laravel, silahkan lewati step ini.
Untuk cara install package laravel excel, silahkan baca pada tutorial :
Pada tutorial ini saya tidak lagi menjelaskan tentang cara menginstall laravel excel, silahkan teman-teman baca pada tutorial sebelumnya. di tutorial ini tidak lagi saya jelaskan cara install dan deklarasinya, agar materinya tidak berulang-ulang dan berbelit-belit pada saat teman-teman baca.
Di sini saya anggap teman-teman sudah menginstall package laravel excel sesuai dengan yang sudah dijelaskan pada tutorial sebelumnya.
Import Excel Laravel
Untuk membuat import excel laravel dengan package laravel excel ini, yang harus kita lakukan adalah membuat import nya terlebih dulu. sama pada saat seperti kita membuat export pada tutorial export excel sebelumnya.
buka terminal atau command line nya.
|
1 |
php artisan make:import SiswaImport --model=Siswa |
Di sini, import yang akan kita buat kita beri nama SiswaImport. dan model yang kita gunakan adalah model Siswa.php.
Pada saat kita jalankan perintah di atas, laravel akan membuatkan file SiswaImport.php dalam folder app/Imports.

Cara Import Excel Laravel
Buka file SiswaImport.php tersebut.
app/Imports/SiswaImport.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php namespace App\Imports; use App\Siswa; use Maatwebsite\Excel\Concerns\ToModel; class SiswaImport implements ToModel { /** * @param array $row * * @return \Illuminate\Database\Eloquent\Model|null */ public function model(array $row) { return new Siswa([ 'nama' => $row[1], 'nis' => $row[2], 'alamat' => $row[3], ]); } } |
Di sini kita atur urutan data yang akan kita import dengan urutan kolum yang ada pada table siswa.
Perhatikan contoh format data excel yang nanti akan kita import berikut.

import excel ke database dengan laravel
Jadi untuk kolum nama kita isi dengan row 1, kolum nis kita isi dengan row 2 dan kolum alamat kita isi dengan row 3.
Oke lanjut,
Nantinya untuk proses import data excelnya, kita akan membuat sebuah tombol “IMPORT EXCEL”, dimana pada saat tombol tersebut diklik, kita akan memunculkan modal pop up. pada modal tersebut kita buatkan form input file excel.
Kemudian pada saat disubmit, maka data siswa yang ada dalam file excel tersebut semua kita simpan ke database. lebih tepatnya ke table siswa.
Buka file view siswa.blade.php yang sudah kita buat sebelumnya. karena kita akan menambahkan sebuah tombol untuk upload/import file excel.
resources/views/siswa.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
<!DOCTYPE html> <html> <head> <title>Import Excel Ke Database Dengan Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="container"> <center> <h4>Import Excel Ke Database Dengan Laravel</h4> <h5><a target="_blank" href="https://www.malasngoding.com/">www.malasngoding.com</a></h5> </center> {{-- notifikasi form validasi --}} @if ($errors->has('file')) <span class="invalid-feedback" role="alert"> <strong>{{ $errors->first('file') }}</strong> </span> @endif {{-- notifikasi sukses --}} @if ($sukses = Session::get('sukses')) <div class="alert alert-success alert-block"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>{{ $sukses }}</strong> </div> @endif <button type="button" class="btn btn-primary mr-5" data-toggle="modal" data-target="#importExcel"> IMPORT EXCEL </button> <!-- Import Excel --> <div class="modal fade" id="importExcel" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <form method="post" action="/siswa/import_excel" enctype="multipart/form-data"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Import Excel</h5> </div> <div class="modal-body"> {{ csrf_field() }} <label>Pilih file excel</label> <div class="form-group"> <input type="file" name="file" required="required"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="submit" class="btn btn-primary">Import</button> </div> </div> </form> </div> </div> <a href="/siswa/export_excel" class="btn btn-success my-3" target="_blank">EXPORT EXCEL</a> <table class='table table-bordered'> <thead> <tr> <th>No</th> <th>Nama</th> <th>NIS</th> <th>Alamat</th> </tr> </thead> <tbody> @php $i=1 @endphp @foreach($siswa as $s) <tr> <td>{{ $i++ }}</td> <td>{{$s->nama}}</td> <td>{{$s->nis}}</td> <td>{{$s->alamat}}</td> </tr> @endforeach </tbody> </table> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> |
Pada view ini, kita membuat sebauh form dalam modal pop up. dimana pada saat form ini disubmit akan di proses ke route ‘/siswa/import_excel‘.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form method="post" action="/siswa/import_excel" enctype="multipart/form-data"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Import Excel</h5> </div> <div class="modal-body"> {{ csrf_field() }} <label>Pilih file excel</label> <div class="form-group"> <input type="file" name="file" required="required"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="submit" class="btn btn-primary">Import</button> </div> </div> </form> |
Oke sekarang buat route ‘/siswa/import_excel’.
|
1 |
Route::post('/siswa/import_excel', 'SiswaController@import_excel'); |
Sehingga isi dari file routes/web.php adalah seperti berikut.
routes/web.php
|
1 2 3 |
Route::get('/siswa', 'SiswaController@index'); Route::get('/siswa/export_excel', 'SiswaController@export_excel'); Route::post('/siswa/import_excel', 'SiswaController@import_excel'); |
route ‘/siswa/import_excel’ ini kita perintahkan untuk menjalankan method import_excel() dalam controller SiswaController.php.
Buka controller SiswaController.php. dan ketik seperti berikut.
app/Http/Controllers/SiswaController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Siswa; use Session; use App\Exports\SiswaExport; use App\Imports\SiswaImport; use Maatwebsite\Excel\Facades\Excel; use App\Http\Controllers\Controller; class SiswaController extends Controller { public function index() { $siswa = Siswa::all(); return view('siswa',['siswa'=>$siswa]); } public function export_excel() { return Excel::download(new SiswaExport, 'siswa.xlsx'); } public function import_excel(Request $request) { // validasi $this->validate($request, [ 'file' => 'required|mimes:csv,xls,xlsx' ]); // menangkap file excel $file = $request->file('file'); // membuat nama file unik $nama_file = rand().$file->getClientOriginalName(); // upload ke folder file_siswa di dalam folder public $file->move('file_siswa',$nama_file); // import data Excel::import(new SiswaImport, public_path('/file_siswa/'.$nama_file)); // notifikasi dengan session Session::flash('sukses','Data Siswa Berhasil Diimport!'); // alihkan halaman kembali return redirect('/siswa'); } } |
Perhatikan, karena kita akan mengimport data excel, maka kita wajib memanggil class dan facades berikut.
|
1 2 3 |
use App\Imports\SiswaImport; use Maatwebsite\Excel\Facades\Excel; use App\Http\Controllers\Controller; |
kemudian kita juga memanggil use Session, karena nanti kita akan membuat notifikasi menggunakan session laravel juga.
dan terakhir pada method import_excel(), kita buat validasi agar form file wajib di isi dan hanya bisa di isi dengan file excel seperti .csv, .xls, .xlsx.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
public function import_excel(Request $request) { // validasi $this->validate($request, [ 'file' => 'required|mimes:csv,xls,xlsx' ]); // menangkap file excel $file = $request->file('file'); // membuat nama file unik $nama_file = rand().$file->getClientOriginalName(); // upload ke folder file_siswa di dalam folder public $file->move('file_siswa',$nama_file); // import data Excel::import(new SiswaImport, public_path('/file_siswa/'.$nama_file)); // notifikasi dengan session Session::flash('sukses','Data Siswa Berhasil Diimport!'); // alihkan halaman kembali return redirect('/siswa'); } |
Kemudian kita upload file excel yang ingin diimport tersebut ke folder “file_siswa” dalam folder “public“.
BACA KEMBALI : Tutorial Laravel #30 : Membuat Upload File Dengan Laravel
Kemudian dengan fungsi import() file excel tersebut diimport ke database, sesuai dengan yang sudah kita atur pada file SiswaImport.php tadi.
Terakhir kita buat session Flash() untuk membuat notifikasi dengan session laravel.
dan mengalihkan halaman kembali ke route ‘/siswa’.
Hasil
Kita lihat hasilnya.
NB : Pastikan table siswa sudah kosong. agar kita lihat perbedaannya setelah import data excel nya berhasil.
Jalankan proyek laravel kita.
php artisan migrate
dan akses route siswa.
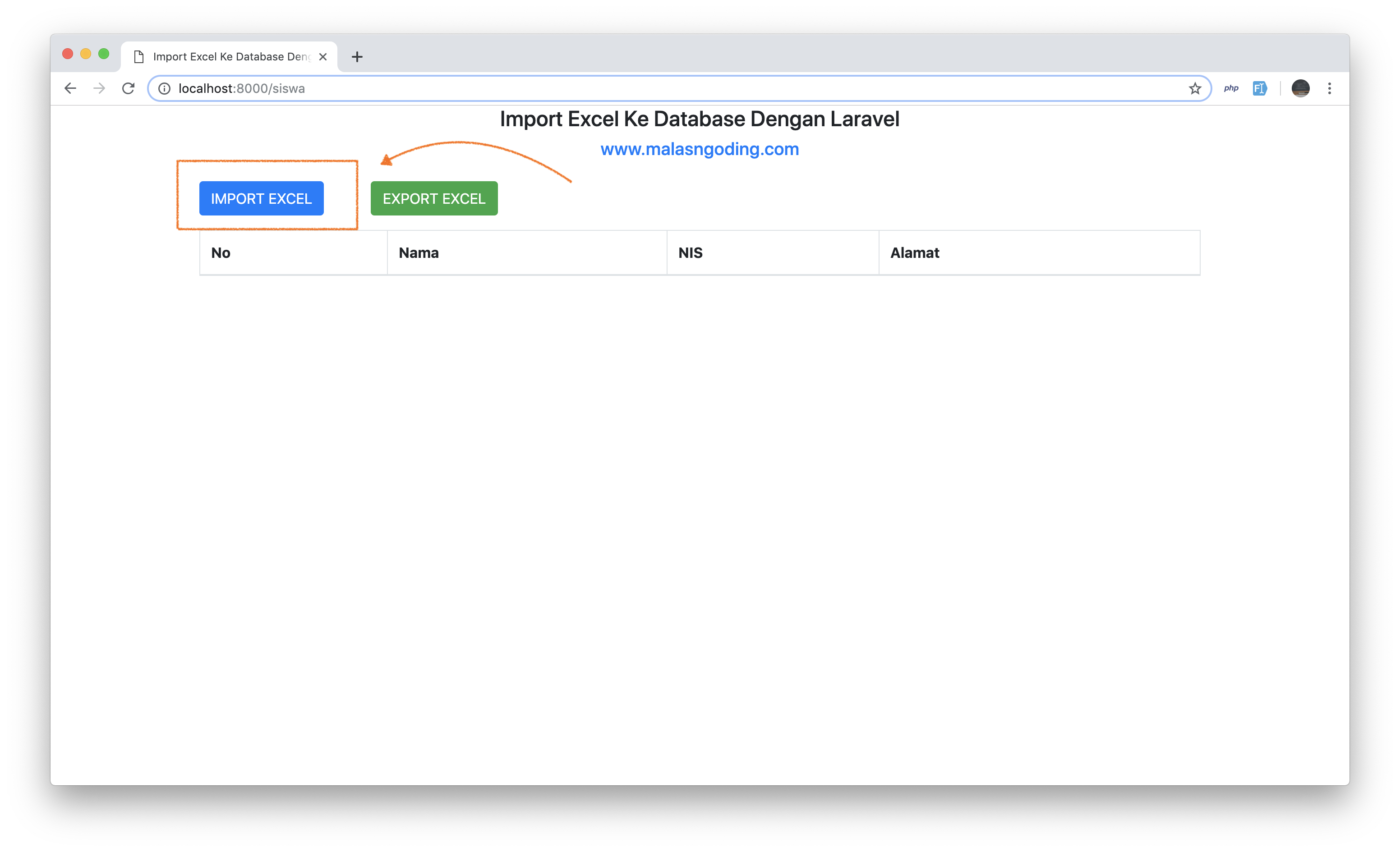
localhost:8000/siswa

Import Excel Dengan Laravel
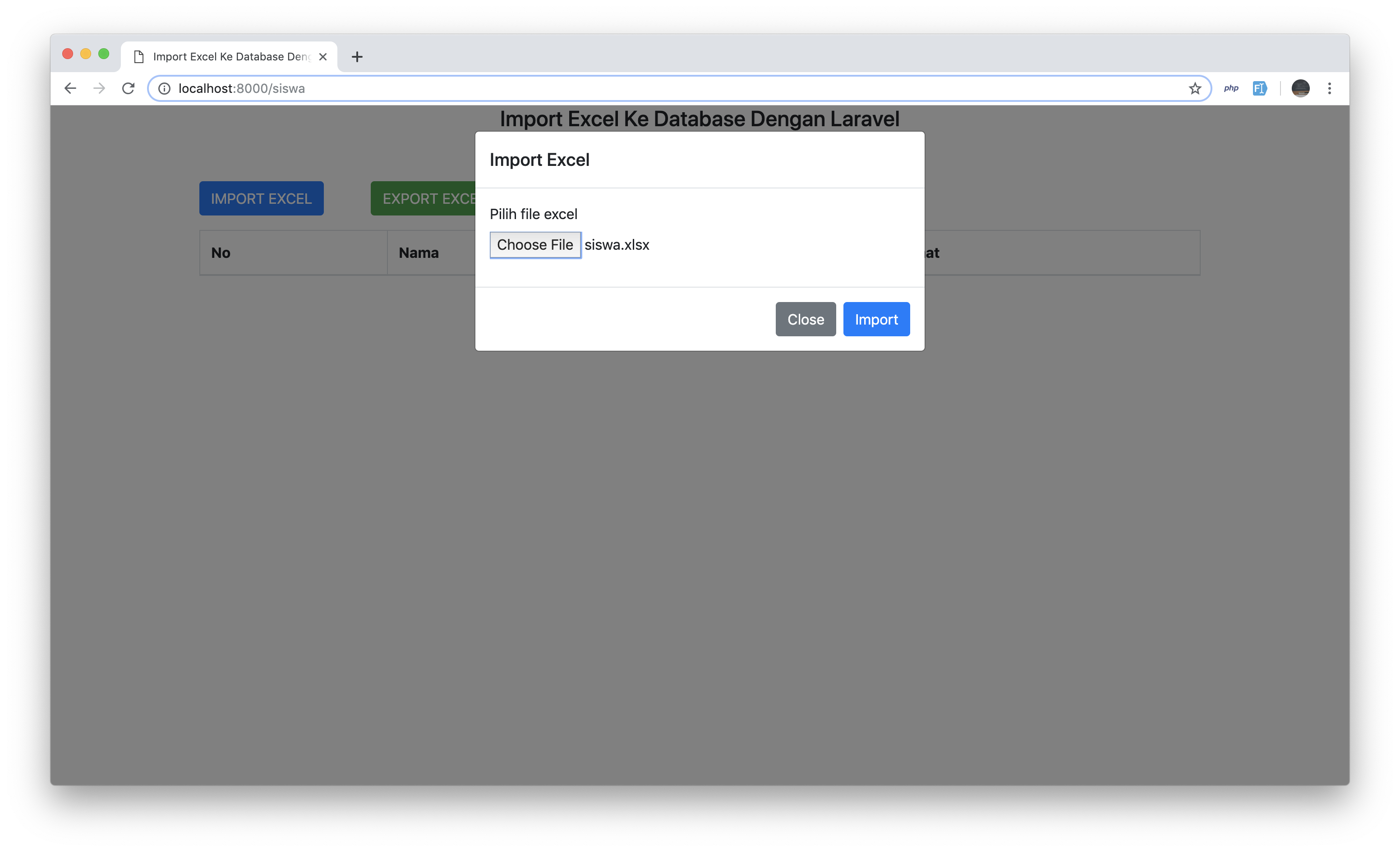
Klik tombol “IMPORT EXCEL”, maka akan muncul form input/import file excel dalam modal pop up.

import laravel excel
Pilih file excel yang ingin diimport. pastikan format data nya di awali dengan nomor, nama, nis, alamat. seperti format data yang sudah kita buat pada pengaturan SiswaImport.php tadi.
Kemudian klik Import.

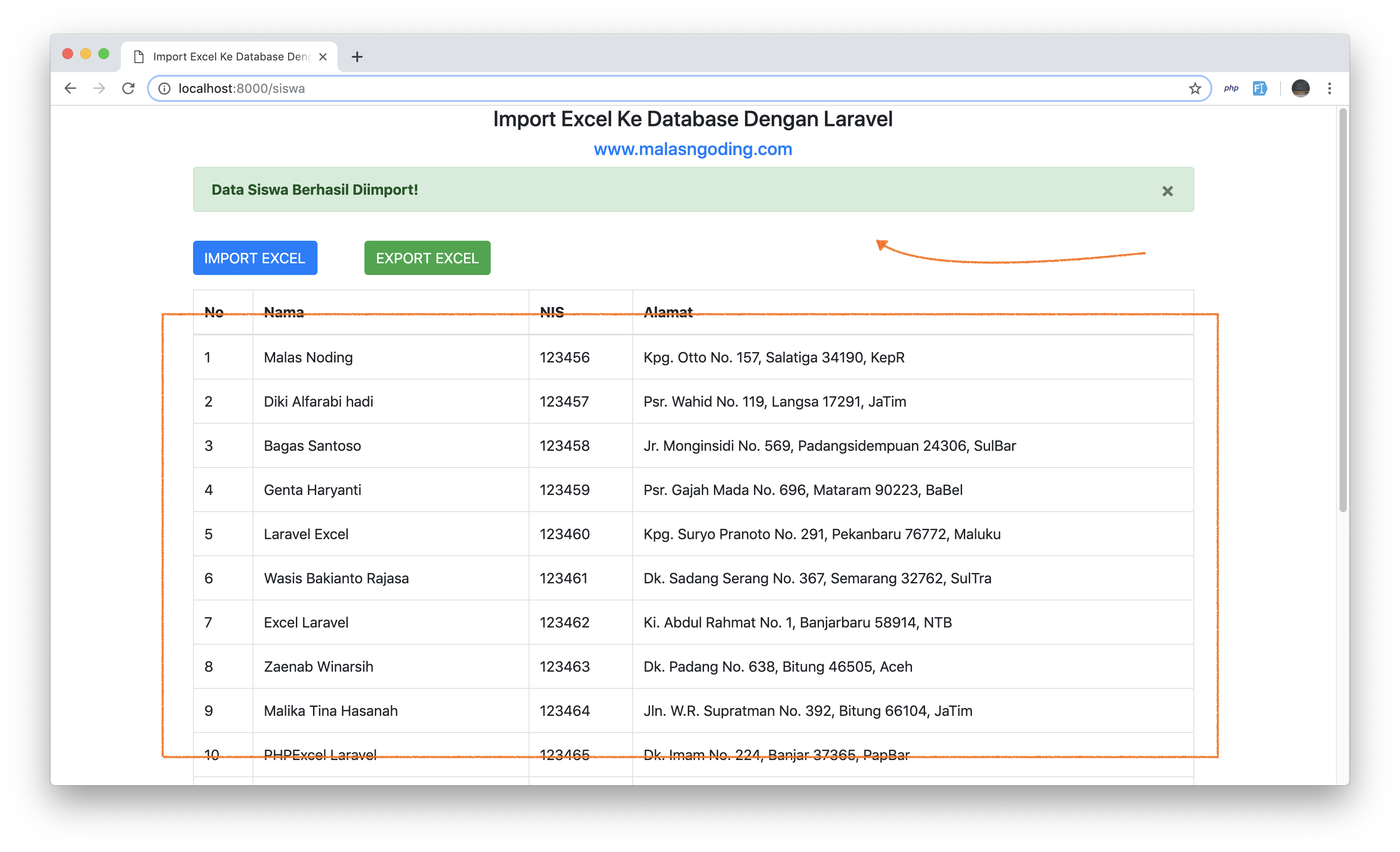
import data excel ke database laravel
Oke selesai. maka data dari file excel tadi pun berhasil diimport ke database (table siswa). dan muncul notifikasi “Data Siswa Berhasil Diimport”.
Oke sekian dulu Tutorial Laravel #39 : Import Excel Laravel. kita lanjutkan pada tutorial laravel selanjutnya.
Jangan Lupa, BACA JUGA :
- Tutorial Laravel #38 : Export Excel Laravel
- Tutorial Laravel #37 : Membuat Laporan PDF Dengan DOMPDF Laravel
Dokumentasi Import Laravel Excel Bisa Baca di sini.
Tutorial Menarik Lainnya

Tutorial Laravel #41 : Action URL Laravel


Tutorial Laravel #40 : Multi Bahasa Localization Laravel


Tutorial Laravel #38 : Export Excel Laravel



bang cara hindarin duplikat NIS gimana ya? waktu proses import.
permisi kak, bagaimana kalau di template excel nya ada header, bagaimana menentukan import rows nya ya kak ???
Kolom NIS di jadiin primary key aja.
mau tanya, klo import excel ke database tp tablenya berelasi gmna?
keren mas, makasih banyak
Bagaimana kalau excel nya multidimensi?