Tutorial Bootstrap 4 #25 : Modal Bootstrap 4

Modal Bootstrap 4 – Pada tutorial bootstrap 4 ke dua puluh lima ini kita masih akan belajar tentang bootstrap 4. pada tutorial ini akan dibahas tentang sebuah komponen yang paling populer dan paling banyak digunakan pada website-website modern sekarang ini.
Modal Bootstrap 4
Modal adalah sebuah komponen yang berbentuk seperti pop up. elemen website yang muncul dengan cara melayang dan menutupi elemen-elemen website lainnya.
Biasanya modal digunakakan untuk menampilkan pesan notifikasi pada halaman website. sebenarnya bukan hanya untuk menampilkan pesan notifikasi. tapi masih ada kegunaan lainnya tergantung keinginan.
Seperti misalnya ada yang menggunakan membuat form penginputan data menggunakan modal, form edit, dan sebagainya. kembali lagi ke developer nya sendiri.
Ada beberapa fitur yang disediakan bootstrap pada komponen modal.
Tergantung keperluan kita. ada modal yang seperti pop up biasa, ada juga modal yang otomatis memunculkan scrollbar ketika konten yang ada di dalamnya terlalu panjang, dan lain-lain.
Baca Juga : Cara Design Tampilan Scrollbar Dengan CSS3
Kita mulai dengan penjelasan cara pembuatan modal dan contohnya.
Cara Membuat Modal / Pop up dengan bootstrap 4
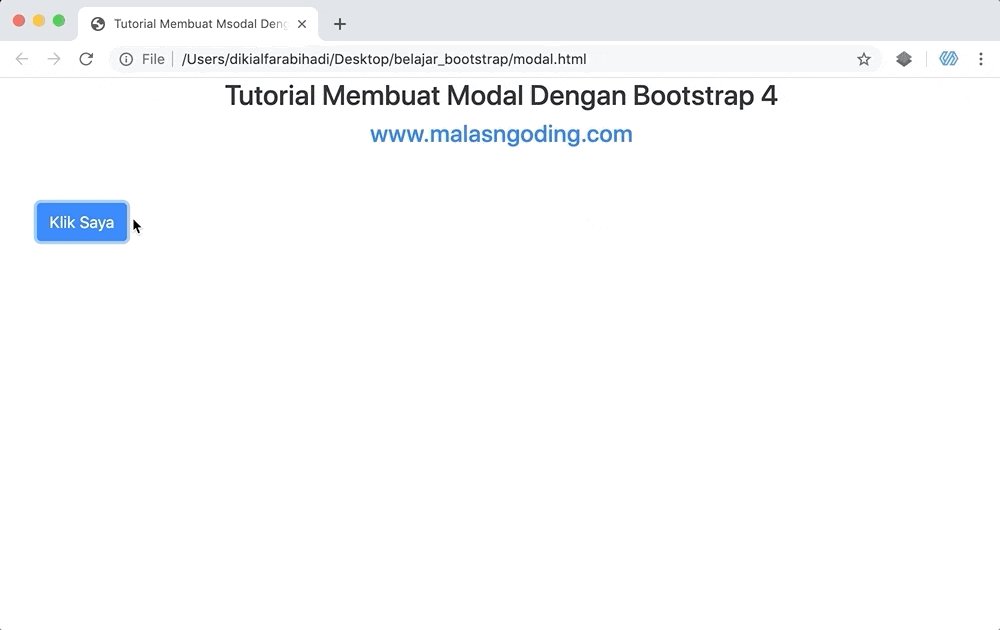
Perhatikan contoh modal sederhana berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!-- Tombol yang memicu modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modalSaya"> Klik Saya </button> <!-- Contoh Modal --> <div class="modal fade" id="modalSaya" tabindex="-1" role="dialog" aria-labelledby="modalSayaLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalSayaLabel">Judul Modal Di Sini</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> Halo, ini modal sederhana. <br/> Seri Tutorial Bootstrap 4 lengkap dari dasar sampai mahir. </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Tutup</button> <button type="button" class="btn btn-primary">Oke</button> </div> </div> </div> </div> |
Perhatikan pada syntax di atas, ada 2 bagian yang kita buat (yang di tandai dengan comment di atas).
Yaitu bagian tombol yang kita jadikan sebagai pemicu munculnya pop up / modal bootstrap. yang mana jika tombol tersebut diklik, maka modal akan muncul secara otomatis.
Perhatikan atribut yang ada pada elemen <button> .. </button>. ada atribut data-target=”#modalSaya” yang kita buat. atribut tersebut berguna untuk memberitahukan modal mana yang akan ditampilkan pada saat tombol diklik.
karena isi dari atribut data-target adalah #modalSaya, maka modal yang ditampilkan adalah modal yang memiliki id modalSaya (id=”modalSaya”).
Seperti pada contoh di atas.
Kemudian lagi di dalam elemen modal sendiri, ada tiga bagian, yaitu bagian :
- header modal => biasanya diisi judul modal
- body modal => biasanya diisi konten modal
- footer modal => biasanya diisi dengan tombol
Pada bagian header modal biasanya kita buat judul modalnya.
Kemudian pada bagian body modal diisi dengan konten si modal tersebut.
Dan pada bagian footer modal diisi dengan tombol untuk aksi yang dilakukan.
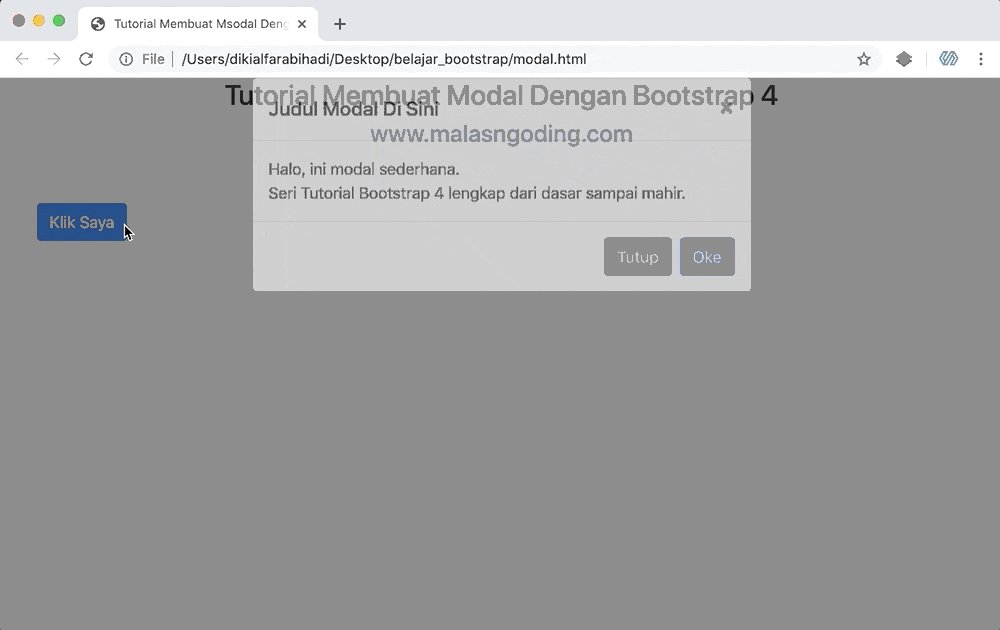
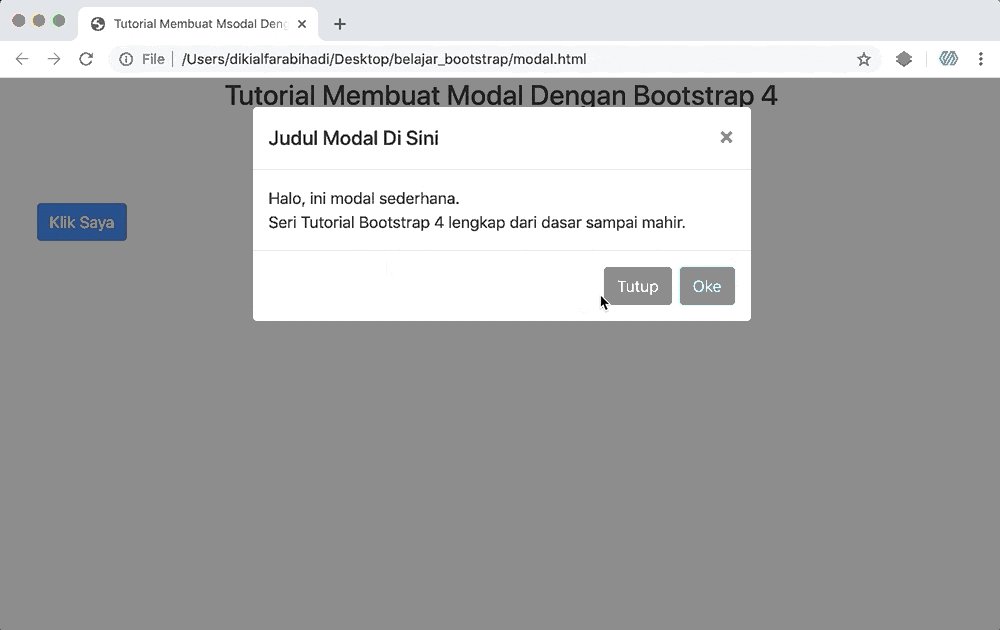
Sekarang coba jalankan, dan coba klik pada tombol yang sudah kita buat.

modal bootstrap 4
Sip, Mantap.
Ukuran Modal Bootstrap 4
Bukan bootstrap namanya kalau tidak memberikan class bantuan tambahan untuk komponen-komponen yang disediakannya. misalnya pada modal bootstrap 4 ini, bootstrap juga menyediakan class untuk mengatur ukuran modal.
Class untuk mengubah ukuran modal bootstrap 4. bisa langsung kita tuliskan beriringan dengan class .modal-dialog.
- modal-xl => modal berukuran paling besar
- modal-lg => modal berukuran besar
- modal-sm => modal berukuran kecil
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!-- Extra large modal / Modal paling besar--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".modalPalingBesar">Extra large modal</button> <div class="modal fade modalPalingBesar" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-xl"> <div class="modal-content"> <div class="modal-header"> <h5>Modal extra large (xl)</h5> </div> <div class="modal-body"> Contoh modal berukuran paling besar. </div> </div> </div> </div> <!-- Large modal / Modal besar--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".modalBesar">Large modal</button> <div class="modal fade modalBesar" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h5>Modal large (lg)</h5> </div> <div class="modal-body"> Contoh modal berukuran sedang. </div> </div> </div> </div> <!-- Small modal / Modal kecil--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target=".modalKecil">Small modal</button> <div class="modal fade modalKecil" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <h5>Modal small / kecil (sm)</h5> </div> <div class="modal-body"> Contoh modal berukuran paling kecil. </div> </div> </div> </div> |
Jika pada sub judul sebelumnya, untuk memilih modal mana yang dijalankan pada saat tombol diklik, kita menggunakan id (#), maka pada sub judul ini, saya membuat contoh lain dengan menggunakan class (.).
Perhatikan atribut data-target=”” pada tombol masing-masing, di sana kita menggunakan titik (.), kenapa? berarti modal yang kita perintahkan untuk tampil kita definisikan menggunakan class.
Misalnya tombol yang pertama kita menuliskan data-target=”.modalPalingBesar”, berarti modal yang dijalankan adalah modal yang memiliki class modalPalingBesar.
Baca Juga : Perbedaan Class dan Id Pada HTML
Oke kita coba jalankan untuk melihat hasilnya.

ukuran modal bootstrap 4
Modal Scroll
Pada sub judul modal scroll ini kita akan membahas tentang fitur tambahan pada modal bootstrap, yaitu kita bisa membuat modal yang memiliki scroll jika konten yang ada di dalam modal terlalu panjang.
Sehingga tampilan modal tidak akan berantakan, karena akan muncul scroll ketika konten yang ada dalam modal lebih panjang dari ukuran modal itu sendiri.
Sebagai contoh scrolling modal, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#contohModalScroll"> Modal Scroll </button> <div class="modal fade" id="contohModalScroll" tabindex="-1" role="dialog" aria-labelledby="contohModalScrollableTitle" aria-hidden="true"> <div class="modal-dialog modal-dialog-scrollable" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="contohModalScrollableTitle">Contoh modal scroll bootstrap</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <h3>Tutorial Bootstrap 4</h3> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim reprehenderit illo sint nobis vel voluptatibus quod nemo repellat fugit laudantium, dicta ut provident cumque, officiis magni harum est facilis incidunt. </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> |
Untuk membuat modal yang memiliki efek scroll, kita tinggal menambahkan class modal-dialog-scrollable beriringan dengan class modal-dialog seperti pada contoh di atas.
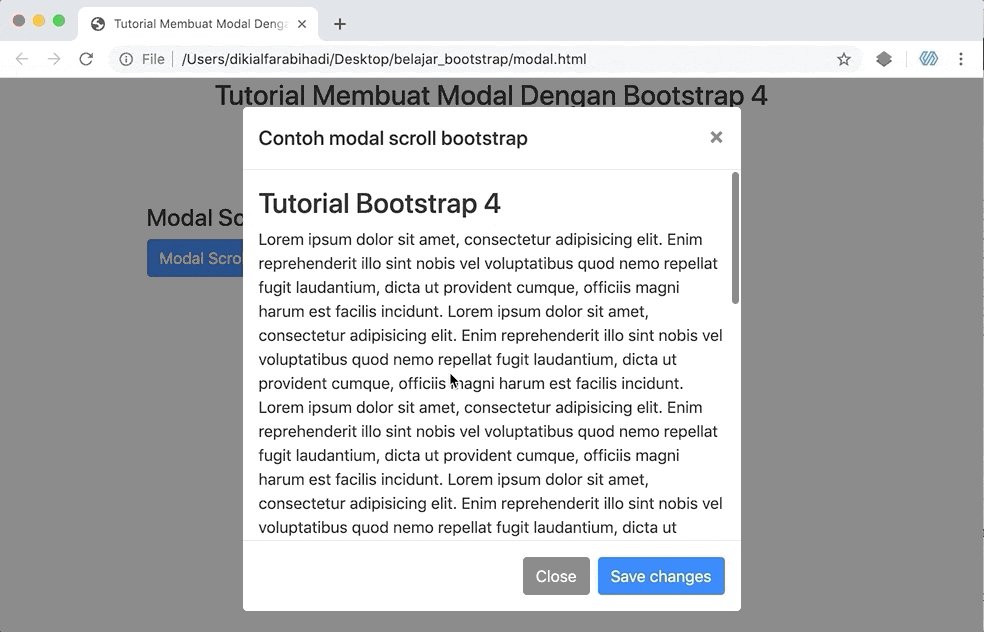
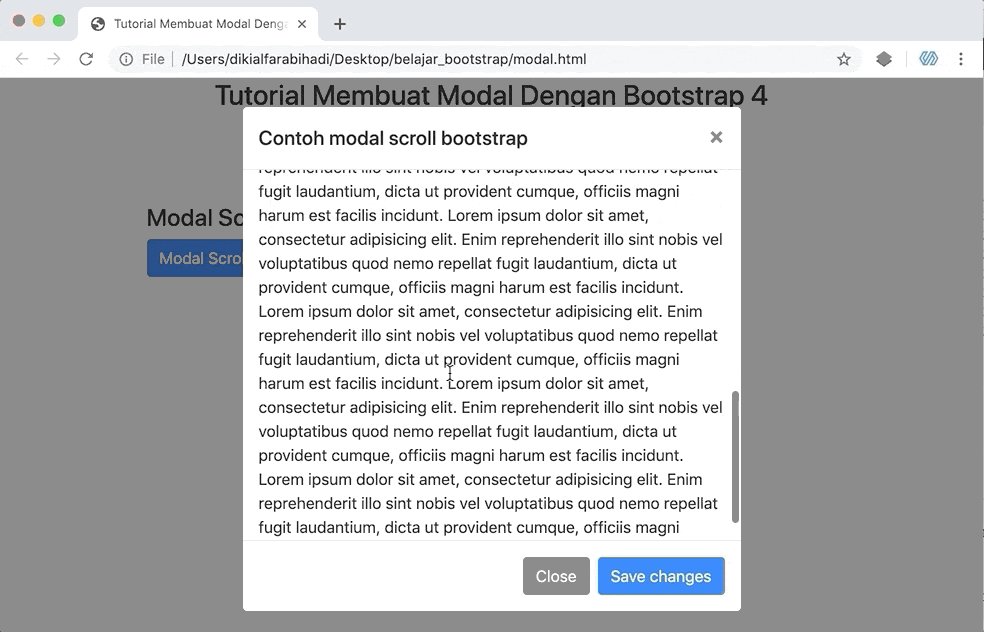
Jika kita jalankan, maka hasilnya akan seperti berikut, konten yang terlalu panjang pada body modal akan bisa di scroll, sehingga ukuran modal tidak akan terganggu.

modal scrollable bootstrap 4
Oke sekian tutorial bootstrap 4 kali ini tentang tutorial cara membuat modal dialog dengan bootstrap, materi bootstrap selanjutnya akan kita bahas pada tutorial selanjutnya dalam bahasan seri tutorial bootstrap 4 lengkap di www.malasngoding.com.
Untuk melihat demo dan mendownload file nya silahkan teman-teman klik pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



bagus